[Sass]扩展/继承
[Sass]扩展/继承
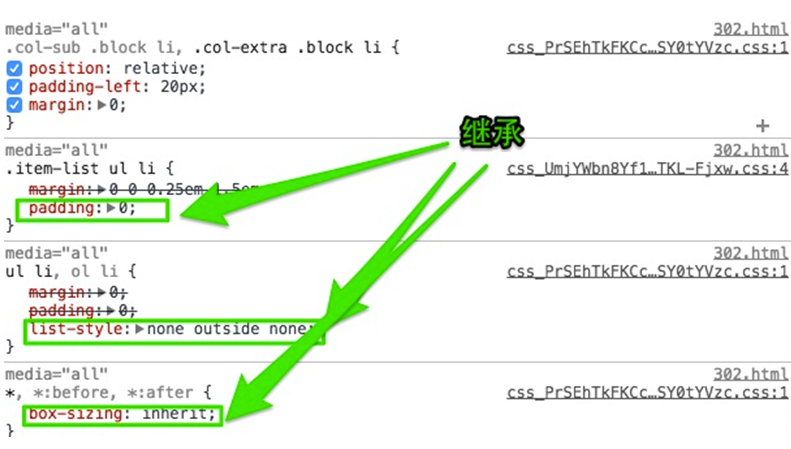
继承对于了解 CSS 的同学来说一点都不陌生,先来看一张图:

图中代码显示“.col-sub .block li,.col-extra .block li” 继承了 “.item-list ul li”选择器的 “padding : 0;” 和 “ul li” 选择器中的 “list-style : none outside none;”以及 * 选择器中的 “box-sizing:inherit;”。
在 Sass 中也具有继承一说,也是继承类中的样式代码块。在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承。如下所示:
//SCSS
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
} .btn-primary {
background-color: #f36;
color: #fff;
@extend .btn;
} .btn-second {
background-color: orange;
color: #fff;
@extend .btn;
}
编译出来之后:
//CSS
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
} .btn-primary {
background-color: #f36;
color: #fff;
} .btn-second {
background-clor: orange;
color: #fff;
}
从示例代码可以看出,在 Sass 中的继承,可以继承类样式块中所有样式代码,而且编译出来的 CSS 会将选择器合并在一起,形成组合选择器:
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
[Sass]扩展/继承的更多相关文章
- sass基础—继承及占位符
/*继承:@extend ,继承多个类时使用逗号隔开*/.alert{ color: #f00;}.info{ width: 100px;} .text-danger{ background-colo ...
- vue 安装sass扩展
1.创建一个基于 webpack 模板的新项目 $ vue init webpack myvue 1 2.在当前目录下,安装依赖 $ cd myvue $ npm install 1 2 3.安装sa ...
- CSS预编译器:Sass(入门),更快的前端开发
SASs是由美国注册会计师协会(AICPA)下属审计准则委员会(ASB)发布,是为了便于注册会计师执行和落实一般公认审计准则(GAAS). Sass 扩展了 CSS3,增加了规则.变量.混入.选择器. ...
- 1-4 Sass的基本特性-基础
[Sass]声明变量 定义变量的语法: 在有些编程语言中(如,JavaScript)声明变量都是使用关键词“var”开头,但是在 Sass 不使用这个关键词,而是使用大家都喜欢的美元符号“$”开头.我 ...
- sass入门篇
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作. 通俗的说,“CSS ...
- Sass基本特性
Sass扩展/继承@extend 代码的继承,声明方式:.class;调用方式:@extend 如: .btn { border: 1px solid #ccc; padding: 6px 10px; ...
- Sass-学习笔记【基础篇】
最下边附结构图 在线编辑器网址如下:http://sassmeister.com/ 注意编写的时候,符号千万别用了中文的:.:.....之类的,会报错,Sass也转换不成css. less和sass ...
- Sass混合宏、继承、占位符
混合宏-声明混合宏如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的.但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无 ...
- Sass 混合宏、继承、占位符 详解
混合宏-声明混合宏如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的.但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无 ...
随机推荐
- Python3 面向对象(基础篇)
面向对象 关于面向对象的标准定义网上有很多,不再讲述,现在我们来通俗点理解: 面向对象编程相对于面向过程编程和函数式编程来说,看的更长远,实现功能相对更简单. 面向对象:对象就是物体,这种编程思想就是 ...
- jquery的几种ajax提交方式
$.post( url, function(data){ if(data.retcode == "0"){ alert(data.retmsg); }else{ alert(dat ...
- WPF学习系列 绘制旋转的立方体
我是一年经验的web程序员,想学习一下wpf,比较喜欢做项目来学习,所以在网上找了一些项目,分析代码,尽量能够做到自己重新敲出来 第一个项目是 中间的方块会不停的旋转. 第一步,新建wpf项目 第二步 ...
- JavaScript中的类型转换
1.隐式类型转换 ①== 如果相等操作的两个变量不是同一类型,那么相等运算符会尝试进行一些类型转换: 如果一个是null,一个是undefined,则他们相等: 如果一个值是数字,另一个是字符串,先将 ...
- 真正解决vbox不能为虚拟电脑打开一个新任务的解决方法
今天小编电脑上出现了一个问题,如上图,经过了一个朋友的帮助终于问题解决了,解决方法: 在每一个中把 红框中打上勾号即可
- Bzoj3894 文理分科
Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 667 Solved: 389 Description 文理分科是一件很纠结的事情!(虽然看到这个题 ...
- sql 批量插入数据到Sqlserver中 效率较高的方法
使用SqlBulk #region 方式二 static void InsertTwo() { Console.WriteLine("使用Bulk插入的实现方式"); Stopwa ...
- NPOI导出Excel (C#) 踩坑 之--The maximum column width for an individual cell is 255 charaters
/******************************************************************* * 版权所有: * 类 名 称:ExcelHelper * 作 ...
- centos环境搭建
1.php -v 与phpinfo(); 不符,查看centos是否有自带的php:更改centos环境变量 /etc/profile,source /etc/profile生效: 2.pecl ...
- R自动数据收集第一章概述——《List of World Heritage in Danger》
导包 library(stringr) library(XML) library(maps) heritage_parsed <- htmlParse("http://en ...
