css零零散散的笔记
1.div根据内容自适应大小
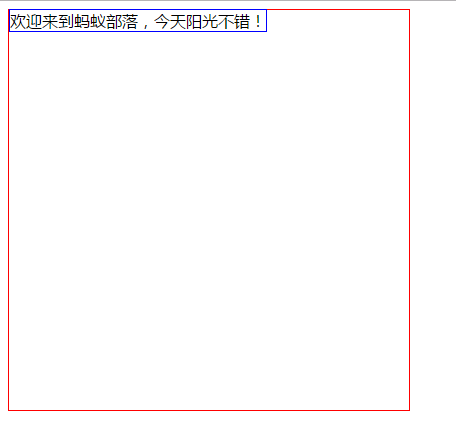
效果图:

html:
<body>
<div class="parent">
<div class="children">欢迎来到蚂蚁部落,今天阳光不错!</div>
</div>
</body>
css:
<style media="screen">
.parent {
width: 400px;
height: 400px;
border: 1px solid red;
} .children {
border: 1px solid blue;
display: inline;
zoom:;
}
</style>
2.文本显示指定长度的汉字,超过部分用......代替(css和js两种实现方法)
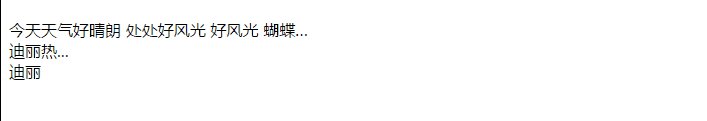
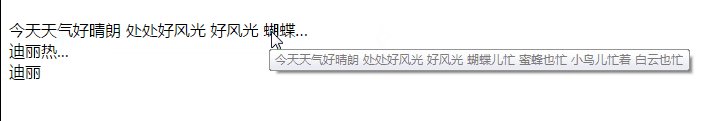
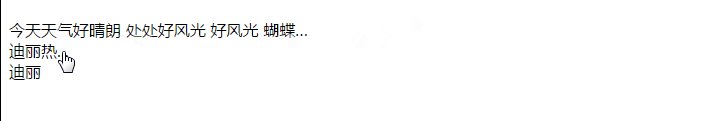
效果图:

图中只有第一行的是用css实现的,后面的都是用js实现的。
html:
<body>
<div class="parent">
<a href="javascript:void(0)" title="今天天气好晴朗 处处好风光 好风光 蝴蝶儿忙 蜜蜂也忙 小鸟儿忙着 白云也忙">
<div class="text-overflow-ellipsis">
今天天气好晴朗 处处好风光 好风光 蝴蝶儿忙 蜜蜂也忙 小鸟儿忙着 白云也忙
</div>
</a>
</div>
<div class="parent_two">
<a href="javascript:void(0)" title="迪丽热巴·迪力木拉提" id='text_two' class="text_two">迪丽热巴·迪力木拉提 </a>
</div>
<div class="parent_three">
<a href="javascript:void(0)" title="迪丽" id='text_three' class="text_three">迪丽</a>
</div>
</body>
css:
<style media="screen">
.text-overflow-ellipsis:hover .text {
display: block;
position: absolute;
border: 1px solid pink;
left: 100px;
top: 50px;
padding: 3px;
} .text-overflow-ellipsis {
cursor: default;
margin-top: 20px;
width: 300px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
} a {
text-decoration: none;
color: #000;
}
</style>
js:
<script type="text/javascript">
$(function() {
var text = $('#text_two').html();
if (text.length > 3) {
text = text.substring(0, 3);
$('#text_two').html(text + '...')
}
var text_three = $('#text_three').html();
if (text_three.length > 3) {
text_three = text_three.substring(0, 3);
$('#text_three').html(text_three + '...')
}
});
</script>
css零零散散的笔记的更多相关文章
- CSS揭秘读书笔记 (一)
CSS揭秘读书笔记 (一) 一.半透明边框 要想实现半透明边框可以使用border: border: 10px solid hsla(0,0%,100%,.5); background: ...
- css居中学习笔记
css居中学习笔记 一.水平居中 以下面的代码为例: <body> <div class="parent"> <div class="chi ...
- 《CSS揭秘》笔记(一)
前言 我们在现代 CSS 中所面临的挑战已经不在于如何绕过这些转瞬即逝的浏览器 bug.如今的挑战是,在保证 DRY ① .可维护.灵活性.轻量级并且尽可能符合标准的前提下,把我们手中的这些CSS特性 ...
- CSS 3 学习笔记
css 3 学习笔记 文本: word-wrap : normal | break-word取值:normal: 控制连续文本换行.break-word: 内容将在边界内换行.如果需要,词 ...
- css随堂笔记(三)
Css随堂笔记(三) 1 关于背景图片 A 设置背景图片:background-image:url(“图片的路径”): B 背景图片位置: background-position:1 方位名词 ...
- (2)《Head First HTML与CSS》学习笔记---img与基于标准的HTML5
1.浏览器处理图像的过程: 1.服务器获取文件,显示出文本结构,以及预留默认的大小给<img>(如果该<img>有width-1值和height-1值,则根据这个值提前设好页面 ...
- 《CSS世界》笔记二:盒模型四大家族
上一篇:<CSS世界>笔记一:流/元素/尺寸下一篇:<CSS世界>笔记三:内联元素与对齐 写在前面 在读<CSS世界>第四章之前,粗浅的认为盒模型无非是margin ...
- css 权威指南笔记(一)
零零散散接触css将近5年,俨然已经成为一个熟练工.如果不是换份工作,我不知道自己差的那么远:在qunar的转正review中我这种“知其然而不知其所以然” 的状况被标明,我才意识到我已停步不前近两年 ...
- HTML&CSS基础学习笔记1.32-选择器是什么
选择器是什么 选择器是CSS样式为了定位页面上的任意元素的一种方法. 选择器主要分为:元素标签选择器.通用选择器.类选择器.ID选择器.属性选择器.组合选择器.伪类选择器.伪元素选择器. 先做个了解, ...
随机推荐
- iOS: block参数
先看一下 NSArray 是怎么传递 block 参数的 ... @interface NSArray (NSExtendedArray) … #if NS_BLOCKS_AVAILABLE - (v ...
- iptables规则备份和恢复 firewalld的9个zone firewalld关于zone的操作 firewalld关于service的操作
iptables规则备份和恢复 保存和备份iptables规则Service iptables save //会把规则保存到/etc/sysconfig/iptables把iptables规则备份到m ...
- vue如何加入百度ssp广告位代码
vue如何加入百度联盟广告,可以参考 :http://www.cnblogs.com/beileixinqing/p/8379184.html 这里讲述vue如何加入百度ssp媒体的广告 这里是百度异 ...
- windows 下为Python安装redis
最近在看<redis实战>,里面的redis示例都是Python写的,先将环境整好 启动redis redis-server.exe redis.conf 安装了python2.7 安装 ...
- ASP.NET用DataSet导出到Excel
//读取临时文件 GYYW.DA.Common.Base_SqlDataBase daBZDM = new GYYW.DA.Common.Base_SqlDataBase(); DataS ...
- ab压测札记(Apache Bench)
1 ab安装 ab实际上是apache httpd里面的一个工具或者说子模块,安装apache httpd可以参考另一篇文章JBOSS集群的2.3节 安装目录:/apache目录/bin/,如下 2 ...
- 8 -- 深入使用Spring -- 1...两种后处理器
8.1 两种后处理器 Spring框架提供了很好的扩展性,出了可以与各种第三方框架良好整合外,其IoC容器也允许开发者进行扩展,这种扩展甚至无须实现BeanFactor或ApplicationCont ...
- POJ 3273 Monthly Expense(二分搜索)
Description Farmer John is an astounding accounting wizard and has realized he might run out of mone ...
- swift--歌曲播放示例
使用MPMoviePlayerController我们可以是进行音乐播放,如下图: 接口的话,我是自己在本地上搭建了个服务器,自己请求自己
- asp.net 验证码
Before proceeding with the topic first we must understand "What is a Captcha code?" and &q ...
