canvas API笔记
HTML5添加的最受欢迎的功能就是<canvas>元素,这个元素负责在页面的指定区域通过js动态地在这个区域绘制图形。
<canvas> 由几组API构成。
准备:
- <canvas id="drawing" width="200" height="200">A drawing of something.</canvas>
要用canvas元素,必须设置width,height属性。
如果浏览器不支持canvas,就会显示标签中的内容
初始化:
- var drawing=document.getElementById("drawing");
- //确定浏览器支持<canvas>元素
- if(drawing.getContext){
- var ctx = drawing.getContext('2d');
- ...
- }
2D上下文,坐标开始于<canvas>元素左上角,原点坐标是(0,0)。
上下文中设置的各种属性,都会在当前上下文中一直有效,除非再对上下文进行更改,有两个方法可以跟踪上下文的状态变化:
- ctx.save();//所有设置都会进入一个栈结构
- ctx.restore();//回到之前保存的栈结构
- //连续调用save()可以把多个设置保存到栈结构
- //之后连续调用restore()则可以一级一级返回
1、填充和描边,这两个属性的值可以是字符串、渐变对象、模式对象,默认值是‘#000000’
- ctx.fillStyle="rgba(0,0,255,0.5)";//填充
- ctx.strokeStyle="#0000FF";//描边
2、绘制矩形(矩形是唯一一种可以直接在2D上下文中绘制的形状)
- ctx.fillRect(x,y,width,height);//填充矩形
- ctx.strokeRect(x,y,width,height);//绘制矩形边框
- ctx.clearRect(x,y,width,height);//清除画布上的矩形区域
三个方法都接收四个参数:x坐标、y坐标、宽度、高度
3、绘制路径
首先必须调用beginPath(),表示要开始绘制新的路径
- ctx.beginPath();//开始绘制新的路径
- //以(x,y)为圆心,radius为半径绘制一条弧线,起始和结束角度(弧度)分别为startAngle,endAngle
- //centerclockwise表示起始和结束角度是否按逆时针方向计算,false表示按顺时针方向计算
- ctx.arc(x,y,radius,startAngle,endAngle,centerclockwise);
- ctx.artTo(x1,y1,x2,y2,radius);//从上一点开始绘制一条弧线
- ctx.moveTo(x,y);//将绘图游标移动到(x,y),不画线
- ctx.lineTo(x,y);//绘制一条直线
- ctx.rect(x,y,width,height);//从(x,y)绘制一个矩形
- ctx.bezierCurveTo(c1x,c1y,c2x,c2y,x,y);//从上点绘制一条曲线,到(x,y)为止,并且以(c1x,c1y),(c2x,c2y)为控制点
- ctx.quadraticCurveTo(cx,cy,x,y);//从上点绘制一条二次曲线,到(x,y)为止,并且以(cx,cy)为控制点
- ctx.stroke();//描边路径
- ctx.closePath();//绘制一条连接到路径起点的线条
- ctx.fill();//填充路径
- ctx.clip();//在路径上创建一个剪切区域
4、绘制文本
- ctx.font="bold 14px Arial";//表示文本样式、大小、字体
- ctx.textAlign="center";//对齐方式
- ctx.textBaseline="middle";//文本基线
- //接收4个参数:要绘制的文本,x,y坐标,最大像素宽度(可选)
- ctx.fillText("测试",x,y);//使用fillStyle属性绘制文本
- ctx.strokeText("测试",x,y);//使用strokeStyle为文本描边
5、变换(位移、缩放、旋转)
创建绘图上下文时,会以默认值初始化变换矩阵
- ctx.rotate(angle);//旋转,围绕原点旋转图像angle弧度
- ctx.scale(scaleX,scaleY);//缩放,x方向乘以scaleX,y方向乘以scaleY
- ctx.translate(x,y);//位移,将坐标原点移动到(x,y)
- //dx,dy控制位移,m1_1,m2_2控制缩放,前四个参数控制旋转
- ctx.setTransform(1,0,0,1,0,0);//重置变换矩阵
- ctx.transform(m1_1,m1_2,m2_1,m2_2,dx,dy);//修改变换矩阵
- //直接修改变换矩阵方式:乘以如下矩阵:
- //m1_1 m1_2 dx
- //m2_1 m2_2 dy
- // 0 0 1
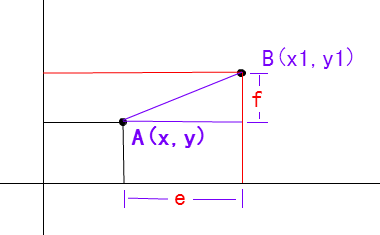
位移和缩放
对于坐标轴上的任意一点 A(x,y)移动到B(x1,y1),则B点的坐标值可以用如下的等式表示:
x1 = x + dx
y1 = y + dy

同理,对于坐标轴上的任意一点 A(x,y)缩放到B(x1,y1),则B点的坐标值可以用如下的等式表示:
x1 = x * m1_1
y1 = y * m2_2
其中m1_1、m2_2对应transform中的第一和第四个参数,位移的时候dx和dy代表具体的数值,而缩放的时候m1_1、m2_2则代表了对应x或者h轴上的缩放倍数,所以默认的倍数当然是1(也就是原来的大小),默认的位移当然是0,所以我们现在知道transform(m1_1,m1_2,m2_1,m2_2,dx,dy)的参数中m1_1,m2_2为1,dx,dy为0。
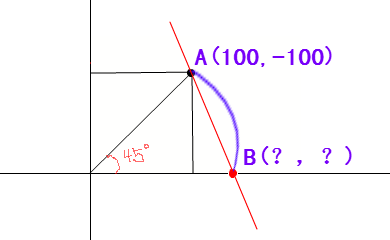
接下来看比较复杂的旋转,如图:

以点(0,0)为中心,将点A(100,-100)旋转45°后求点B的坐标轴是多少?(Canvas中y轴向下才是正数)。
x1 = x * cos(弧度) - y * sin(弧度);
y1 = y * cos(弧度) + x * sin(弧度);
弧度 = Math.PI * 180 / 角度
-------------------------------------------------------------
最终的公式
x1 = m1_1*x +m2_1*y + dx
y1 = m1_2*x + m2_2*y + dy
调用:
ctx.transform(cos(弧度),sin(弧度),-sin(弧度),cos(弧度),0,0);
6、绘制图像
- var image=document.images[0];
- ctx.drawImage(image,x,y);//image:图片,x,y:绘制该图像的起点坐标
- ctx.drawImage(image,x,y,width,height);//width目标宽度,height:目标高度
- //把图像的某个区域绘制到上下文中
- //x,y:源图像坐标,width,height:源图像宽高度
- //x1,y1:目标图像坐标,width1,height1:目标图像宽高度
- ctx.drawImage(image,x,y,width,height,x1,y1,width1,height1);
- ctx.toDataURL();//获取操作结果
7、阴影
- ctx.shadowBlur =0;//模糊的像素数,默认0,不模糊
- ctx.shadowOffsetX =0;//形状或路径x轴方向上的偏移量。默认0
- ctx.shadowOffsetY =0;//形状或路径y轴方向上的偏移量。默认0
- ctx.shadowColor ="#000000";//阴影颜色,默认黑色
8、使用图像数据
2D上下文可以通过getImageData()取得原始图像数据
- var imageData=ctx.getImageData(x,y,width,height);//获取原始图像数据
- //imageData对象有三个属性:width,height,data。
- //data是数组,保存着图像中每一个像素的数据
- //每个像素用4个元素保存:分别表示红绿蓝和透明度
- ctx.putImageData(imageData,x,y);//回写图像数据
canvas API笔记的更多相关文章
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- Pro HTML5 Programming(Second Edition)2.Canvas API(2)
1.在页面中加入canvas元素 eg: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Pro HTML5 Programming(Second Edition)2.Canvas API(1)
1.在使用HTML5的Canvas元素时,考虑到有些浏览器不支持canvas元素,或是不支持HTML5 Canvas API中的某些特性,开发人员最好提供一份替代代码. 以下代码展示如何在canvas ...
- canvas api
基本骨骼 <canvas id="canvas" width=1000 height=1000 style="border: 1px black dotted&qu ...
- canvas API ,通俗的canvas基础知识(六)
这篇是canvas API系列的首尾之作,这篇以后,所有的canvas的属性和方法就将完了,哦,不对,应该是大部分常用的,还有部分不常用的属性和方法,因为种种原因,就不介绍了,后期的重点就是多写一点c ...
- html5 Canvas API
详细内容请点击 1.HTML Canvas API有两方面优势可以弥补:首先,不需要将所绘制图像中的每个图元当做对象存储,因此执行性能非常好:其次,在其他编程语言现有的优秀二维绘图API的基础上实现C ...
- 关于H5中的Canvas API的探索
Canvas API 是H5中比较炫酷的一部分内容.可以通过它动态的生成和展示图形.图表.图像以及动画.下面我将学习一下Canvas API. 最后有书籍和源码. 一.概述: 1.基本元素: 在网页上 ...
- Canvas API -- JavaScript 标准参考教程(alpha)
Canvas API -- JavaScript 标准参考教程(alpha) Canvas API
- HTML5程序设计 Canvas API
检测浏览器支持情况 <script type="text/javascript"> try { document.createElement("Canvas& ...
随机推荐
- [Bayes] What is Sampling
Ref: http://blog.csdn.net/xianlingmao/article/details/7768833 通常,我们会遇到很多问题无法用分析的方法来求得精确解,例如由于式子特别,真的 ...
- ab压测札记(Apache Bench)
1 ab安装 ab实际上是apache httpd里面的一个工具或者说子模块,安装apache httpd可以参考另一篇文章JBOSS集群的2.3节 安装目录:/apache目录/bin/,如下 2 ...
- cordova开发ios炸鸡
cordova/lib/copy-www-build-step.sh: Permission denied 解决办法: cd platforms/ios/cordova/lib sudo chmod ...
- Spring quartz Job不能依赖注入,Spring整合quartz Job任务不能注入
Spring quartz Job不能依赖注入,Spring整合quartz Job任务不能注入 Spring4整合quartz2.2.3中Job任务使用@Autowired不能注入 >> ...
- Ubuntu 13.10 下安装搜狗输入法
1.卸载ibus输入法: sudo apt-get remove ibus sudo为取得root权限的意思,Ubuntu系统默认root账户关闭,很多操作需要取得root 权限才可以 ...
- Unity Shader 修改自定义变量的值
Properties { _R(,)) = 1.0 _ColorTex("ColorTex (RGB)", 2D) = "red" {} } SubShader ...
- Struts在Web.xml中的配置及Struts1和Struts2的区别
(1)配置Struts的ActionServlet <servlet>元素来声明ActionServlet <servlet-name>元素:用来定义Servle ...
- executeBatch()批量执行Sql语句
executeBatch()方法:用于成批地执行SQL语句,但不能执行返回值是ResultSet结果集的SQL语句,而是直接执行stmt.executeBatch(); addBatch():向批处理 ...
- OpenCV——轮廓面积及长度计算
计算轮廓面积: double contourArea(InputArray contour, bool oriented=false ) InputArray contour:输入的点,一般是图像的轮 ...
- PowerDesigner快捷键【转】
一般快捷键 快捷键 说明 F4 打开检查模型窗口,检查模型 F5 如果图窗口内的图改变过大小,恢复为原有大小即正常大小 F6 放大图窗口内的图 F7 缩小图窗口内的图 F8 在图窗口内中查看全部图内容 ...
