[py]django表单不清空实现的2种方法
django form的作用
1、生成html标签
2、验证输入内容
form生成表单
zhuji/forms.py
- 实例化表单
- 定制form错误信息
- 定制表单类型
from django import forms
class UserInfo(forms.Form):
user_type_choice = (
(0, u'普通用户'),
(1, u'高级用户'),
)
user_type = forms.IntegerField(widget=forms.widgets.Select(choices=user_type_choice,
attrs={'class': "form-control"}))
email = forms.EmailField(error_messages={'required': "邮箱不能为空"})
host = forms.CharField(error_messages={'required': "主机不能为空"})
port = forms.CharField(error_messages={'required': "端口不能为空"},
widget=forms.TextInput(attrs={'class': "form-control", 'placeholder': "端口"})
)
mobile = forms.CharField(error_messages={'required': "手机不能为空"},
widget=forms.Textarea(attrs={'class': "form-control", 'placeholder': "手机号码"})
)
zhuji/views.py
from zhuji.forms import UserInfo
def user_list(request):
obj = UserInfo()
if request.method == "POST":
user_input_obj = UserInfo(request.POST) #实例化form表单
if user_input_obj.is_valid():#form验证通过
data = user_input_obj.clean()#前端表单获取成一个dict
hostname = data['host']#取出host字段
print(data)
print(hostname)
else:
error_msg = user_input_obj.errors
return render(request, "user_list.html", {'obj': user_input_obj, 'errors': error_msg})#错误信息返回
return render(request, 'user_list.html', {'obj': obj})
templates/user_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>user_list</title>
</head>
<body>
<div>
<form action="/user_list/" method="post">
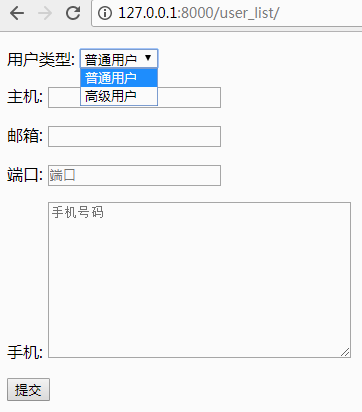
<p>用户类型: {{ obj.user_type }} <span>{{ errors.user_type }}</span></p>
<p>主机: {{ obj.host }} <span>{{ errors.host }}</span></p>
<p>邮箱: {{ obj.email }} <span>{{ errors.email }}</span></p>
<p>端口: {{ obj.port }} <span>{{ errors.port }}</span></p>
<p>手机: {{ obj.mobile }} <span>{{ errors.mobile }}</span></p>
<p><input type="submit"></p>
{% csrf_token %}
</form>
</div>
</body>
</html>

[py]django表单不清空实现的2种方法的更多相关文章
- form表单上传附件的几种方法
问题描述:在网页开发过程中,当需要上传附件(图片,音频,视频等)时,常规方法是使用form表单进行提交,这里总结一下form表单提交的几种方法. 参考地址:http://www.cnblogs.com ...
- ionic获取表单input的值的两种方法
1.参数传递法 直接在input处使用 #定义参数的name值,注意在ts中参数的类型 html页面: <ion-input type="text" placeholder= ...
- python 全栈开发,Day111(客户管理之 编辑权限(二),Django表单集合Formset,ORM之limit_choices_to,构造家族结构)
昨日内容回顾 1. 权限系统的流程? 2. 权限的表有几个? 3. 技术点 中间件 session orm - 去重 - 去空 inclusion_tag filter 有序字典 settings配置 ...
- python3之Django表单(一)
1.HTML中的表单 在HTML种,表单是在<form>...</form>种的元素,它允许用户输入文本,选择选项,操作对象等,然后发送这些数据到服务器 表单元素允许用户在表单 ...
- Django表单集合----Formset
概述:Formset(表单集)是多个表单的集合.Formset在Web开发中应用很普遍,它可以让用户在同一个页面上提交多张表单,一键添加多个数据,比如一个页面上添加多个用户信息,下面将会详细讲述如何使 ...
- 关于创建Django表单Forms继承BaseForm的问题
在创建Django表单时,因为需要验证用户输入的验证码是否正确,因此需要在session里提取当前验证码的值和POST提交过来的值进行比对,如图: form.py from django import ...
- Django表单集合Formset的高级用法
Formset(表单集)是多个表单的集合.Formset在Web开发中应用很普遍,它可以让用户在同一个页面上提交多张表单,一键添加多个数据,比如一个页面上添加多个用户信息.今天小编我就介绍下Djang ...
- django表单使用
一.表单常用字段类型及参数 表单可以自动生成html代码,每一个字段默认有一个html显示样式,大多数默认为输入框. 字段相当于正则表达式的集合,能够对表单传入的数据进行校验,并且某一部分校验失败时会 ...
- 第四章:Django表单 - 1:使用表单
假设你想从表单接收用户名数据,一般情况下,你需要在HTML中手动编写一个如下的表单元素: <form action="/your-name/" method="po ...
随机推荐
- No.2 PyQt学习
新增加了状态栏.菜单栏和工具栏,界面如下: 代码如下: # -*- coding: utf-8 -*- import sys from PyQt4 import QtGui, QtCore class ...
- Makefile 中all 和.PHONY的作用
请编写一个makefile同时编译.链接下面两个程序: main1.c: #include<stdio.h> int main(void) { printf("main1\n&q ...
- 【大数据系列】hadoop集群设置官方文档翻译
Hadoop Cluster Setup Purpose Prerequisites Installation Configuring Hadoop in Non-Secure Mode Config ...
- css3整理--text-shadow
text-shadow语法: text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) ...
- jQuery缓存机制(三)
缓存机制提供的入口有: $.data([key],[value]) // 存取数据 $.hasData(elem) // 是否有数据 $.removeData([key]) // 删除数据 $.acc ...
- OpenStack Networking – FlatManager and FlatDHCPManager
最好的分析FlatDHCPManager的源文,有机会把这篇翻译了 =========================== Over time, networking in OpenStack has ...
- cocos2d-x-lua如何导出自定义类到lua脚本环境
这篇教程是基于你的工程是cocos2d-x-lua的项目,我假设你已经完全驾驭cocos-x/samples/Lua/HelloLua工程,基本明白lua和c++互调的一些原理. 我们的目的是要在 ...
- Unity3D笔记十六 输入输出-键盘事件、鼠标事件
输入与控制操作Unity为开发者提供了Input类库,其中包括键盘事件.鼠标事件和触摸事件等一切跨平台所需要的控制事件. 一.键盘事件 1.按下事件 Input.GetKeyDown():如果按键被按 ...
- Guideline 2.5.1 - Performance - Software Requirements
Guideline - Performance - Software Requirements Your app uses the "prefs:root=" non-public ...
- iOS - Reveal逆向分析任意iOS应用的UI界面
在iOS逆向工程中,Reveal扮演着重要角色,一般情况下,Reveal在iOS开发过程中可以分析UI界面的状态,同样也可以应用于分析其他任意的App.Reveal是一个很强大的UI分析工具,可非常直 ...
