vue-router中参数传递 && 编程式导航 && 坑 && beforeRouteEnter
第一部分: vue-router参数传递
通过router-link我们可以向路由到的组件传递参数,这在我们实际使用中时非常重要的。
路由:
- {
- path:"/DetailPage",
- component: DetailPage,
- name: "详情页"
- },
router-link:
- <router-link :to="{path: '/DetailPage', query: {index: index}}">
- <div class="item-img">
<p>路由<p>- </div>
- </router-link>
DetailPage页面:
- <p>{{$route.query.index}}</p>
即: 在DetailPage页面我们可以通过$route.query.index 来获取到router-link中的值,因为router-link使用的时v-bind:,所以我们传递的index: index中的值index是可以变化的,即动态传递。
这样的结果是在路由切换时,在url中出现查询字符串即 localhost:8080/#/DetailPage?index=0
这是在template中获取,如果需要在js中获取,使用 this.$route.query.index 即可获取。
如下:
- <router-link :to="{path: '/commodity/payment/editAddress', query: {
- id: item.id,
- name: item.name,
- contact: item.contact,
- address: item.address
- }}">
- <div class="address-info">
- <div class="name-contact">
- <span class="name">{{item.name}}</span>
- <span class="contact">{{item.contact}} </span>
- </div>
- <div class="address">{{item.address}}</div>
- </div>
- </router-link>
即通过查询字符串,我们可以传递很多信息。
在js中的使用如下:
- export default {
- data: function () {
- return {
- name: this.$route.query.name,
- contact: this.$route.query.contact,
- address: this.$route.query.address
- }
- },
第二部分: 编程式导航
在vue-router中单独介绍了编程式导航,之前看了文档,不知道其作用是什么,但是在实际项目中遇到了问题,所以才又发现他的作用,这里特地记录。
背景: 用户在修改收货地址页面点击,修改完成之后,页面不动! 必须要手动返回,所以,这时就需要路由了。
方法如下:
- this.editAddress(editedAddress).then(function () {
- alert("修改成功!");
- that.$router.go(-);
- });
即: 在editAddress,定义在actions中的方法(返回一个promise),当resolve的时候,就alert成功,然后使用this.$router.go(-1),即返回上一个页面。
这里使用that,是因为在之前我赋值 var that = this 在内部获取this获取不到,会报错,需要注意。
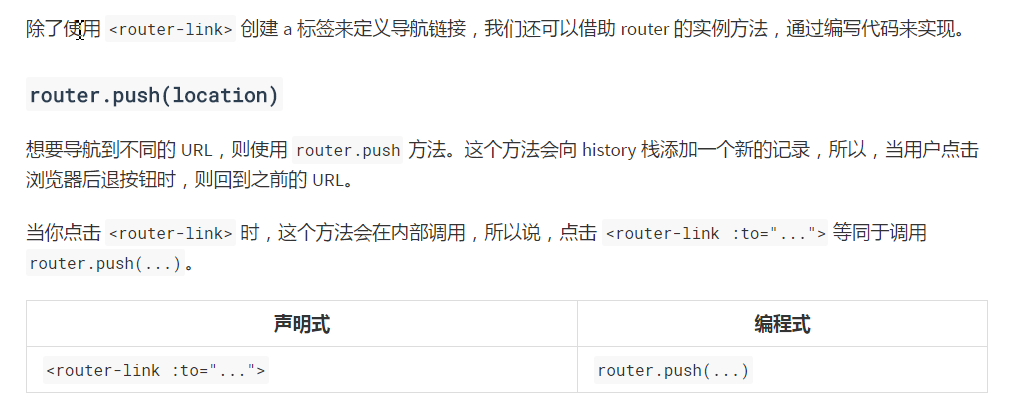
首先我们看看什么是编程式导航。

也就是说,当我们使用 router-link 连接时,相当于调用了 router.push() , 即将访问页面、路由看做是入栈,在点击返回按钮时,就是出栈,这样就很好理解了。
router.push()的参数可以是一个字符串,也可以是一个描述地址的对象:
- // 字符串
- router.push('home')
- // 对象
- router.push({ path: 'home' })
- // 命名的路由
- router.push({ name: 'user', params: { userId: }})
- // 带查询参数,变成 /register?plan=private
- router.push({ path: 'register', query: { plan: 'private' }})
注意:在传递参数/值方面, 使用router.push({path: '', query: ""});这种形式来传递值是非常方便的。
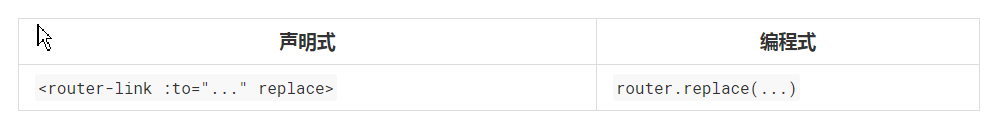
router.replace()
和router.push()不同,使用router.push()会将一个访问记录push到url中,所以再退回了的时候一定会回到这里,而router.replace()不是添加一个新的进入,而是替换栈顶元素,这样,在返回的时候,就会返回到栈顶元素的下面一个。

router.go()
这个方法的参数是一个整数,即前进或后退路由的多少步,类似于window.history.go(n)。 举例如下:
- // 在浏览器记录中前进一步,等同于 history.forward()
- router.go()
- // 后退一步记录,等同于 history.back()
- router.go(-)
- // 前进 3 步记录
- router.go()
- // 如果 history 记录不够用,那就默默地失败呗
- router.go(-)
- router.go()
第三部分: 坑
我们知道,在一般的.vue文件中, this指向的时Vue实例,所以我们可以使用this.$router等方法,但是在store下的js文件中,this指向的就是我们普通所说的this了,所以使用this.$router一定是会出错的,所以之前一直不知道怎么解决,而处理的办法是使用promise, 即在action中使用promise,当成功时,又回到了 .vue 页面,然后就可以使用this.$router定位到我们想要的页面了。 但是这总归是一种绕过问题的方法,是不可取的,所以,这时需要做的就是 stackoverflow 上去搜索了。 不出意料, 我们可以看到问题如下:
- https://stackoverflow.com/questions/40736799/how-to-navigate-using-vue-router-from-vuex-actions

./router就是我们在src下的router文件,实际上是./router/index.js的省略。
beforeRouteEnter
beforeRouteEnter (to, from, next) {
console.log(from.path);
next();
},
通过这个钩子函数,我们就可以获取到相关的路由了。
更多看这里。。。 https://router.vuejs.org/en/advanced/navigation-guards.html
这里非常重要的一点就是vue-router中beforeRouterEnter 的时间是早于vuex中的create的,所以,我们可以根据路由信息进行判断。
vue-router中参数传递 && 编程式导航 && 坑 && beforeRouteEnter的更多相关文章
- vue --》路由query 编程式导航传值与监听
1.首先在一个页面设置一个按钮,用于路由跳转 <template> <div> <button @click="handleToRouter"> ...
- vue编程式导航
vue项目中使用到了组件间传值,通过路由跳转实现从产品页进入产品详情页查看功能. 使用了this.$router.push(编程式导航) product页面中:因为只需要遮住产品列表页来显示产品详情页 ...
- 11.vue-router编程式导航
页面导航的两种方式 声明式导航:通过点击链接实现导航的方式,叫做声明式导航 例如:普通网页中的链接或vue中的 编程式导航:通过调用JavaScrip形式的API实现导航的方式,叫做编程式导航 例如: ...
- [Vue 牛刀小试]:第十四章 - 编程式导航与实现组件与 Vue Router 之间的解耦
一.前言 在上一章的学习中,通过举例说明,我们了解了 Vue Router 中命名路由.命名视图的使用方法,以及如何通过 query 查询参数传参,或者是采用 param 传参的方式实现路由间的参数传 ...
- vue中声明式导航和编程式导航
官方文档:https://router.vuejs.org/zh-cn/essentials/navigation.html 声明式导航和编程式导航 共同点: 都能进行导航,都可以触发路由,实现组件切 ...
- VueRouter爬坑第四篇-命名路由、编程式导航
VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建. 项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送 后续VueRouter系列的文章的示例编写均基于该项目环境. ...
- [vue]声明式导航和编程式导航
声明式导航和编程式导航 共同点: 都能进行导航,都可以触发路由,实现组件切换 区别: 写法不一样,声明式导航是写在组件的template中,通过router-link来触发,编程式导航写在js函数中, ...
- vue编程式导航,命名路由
//使用 window.location.href 的形式,叫做 编程式导航 绑定事件的形式 <template> <div class="goods-item" ...
- Vue 路由的编程式导航与history模式
编程式导航 注意:官方文档写错了 通过javascript跳转 //第一种跳转方式 // this.$router.push({ path: 'news' }) // this.$router.pus ...
随机推荐
- 【Linux】Could not resolve: www.test.com (Could not contact DNS servers)
在请求微信小程序服务时候报错了 从这个报错,可以很明显的发现是域名解析不了 1 故障排查:因为代码里调用的是curl,所以测试一下curl是否能够正常解析dns 果然不行, 2 解决办法: vi /e ...
- sea.js常用接口
seajs.config 用来对 Sea.js 进行配置. seajs.config({ // 指定需要使用的插件 plugins: ['text', 'shim'], // 设置别名,方便调用 al ...
- EXCEL小技巧:如何统计非空单元格
http://club.excelhome.net/thread-1187271-1-1.html 下面教大家如果用函数统计非空单元格的数量 首先我们来介绍几个统计函数: 1.COUNT(value1 ...
- [转]OpenStack Neutron运行机制解析概要
转载自:http://panpei.net.cn/2013/12/04/openstack-neutron-mechanism-introduce/ 自从开学以来,玩OpenStack也已经3个月了, ...
- $@和 $*-linux_Shell
=================1.问题======= 在使用$@和 $*的时候有时候会混淆. ================2.实践出真知===== 分别用三种参数设置: "a b c ...
- C#取得Web程序和非Web程序的根目录的N种取法
取得控制台应用程序的根目录方法方法1.Environment.CurrentDirectory 取得或设置当前工作目录的完整限定路径方法2.AppDomain.CurrentDomain.BaseDi ...
- nodejs事件的监听与事件的触发
nodejs事件(Events) 一.事件机制的实现 Node.js中大部分的模块,都继承自Event模块(http://nodejs.org/docs/latest/api/events.html ...
- python计算均值方差
用Python求均值与方差,可以自己写,也可以借助于numpy,不过到底哪个快一点呢? 我做了个实验,首先生成9百万个样本: nlist=range(0,9000000) nlist=[float(i ...
- Nodejs express、html5实现拖拽上传
一.前言 文件上传是一个比较常见的功能,传统的选择方式的上传比较麻烦,需要先点击上传按钮,然后再找到文件的路径,然后上传.给用户体验带来很大问题.html5开始支持拖拽上传的需要的api.nodejs ...
- POJ-1157 LITTLE SHOP OF FLOWERS(动态规划)
LITTLE SHOP OF FLOWERS Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 19877 Accepted: 91 ...
