JavaScript new return 类的实例化
new初始化方法
简单没有return的就不写了
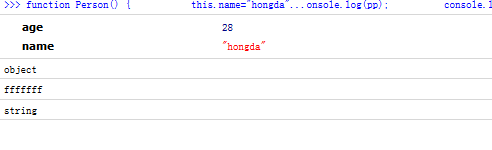
function Person() {
this.name="hongda";
this.age=;
return "fffffff";
}
var p = new Person();
console.dir(p);
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

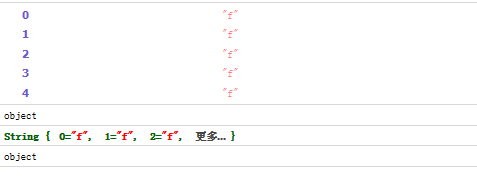
function Person() {
this.name="hongda";
this.age=;
return new String("fffff");
}
var p = new Person();
console.dir(p);
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

从上面可以发现,如果返回的类型是object时,那么构造函数初始化返回的就是return返回的object
如果return返回的不是object时,那么就返回函数内部初始化的。
function中有prototype情况
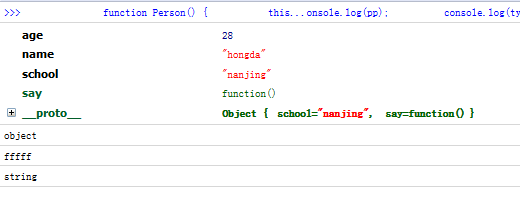
function Person() {
this.name="hongda";
this.age=;
return "fffff";
}
Person.prototype={
school:"nanjing",
say:function(){}
}
var p = new Person();
console.dir(p);
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

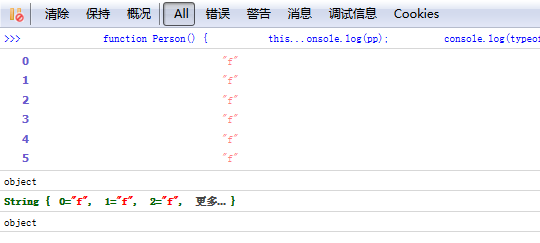
function Person() {
this.name="hongda";
this.age=;
return new String("ffffff");
}
Person.prototype={
school:"nanjing",
say:function(){}
}
var p = new Person();
console.dir(p);
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

可以发现如果初始化返回的就是return返回的对象时,该初始化对象并不能获取prototype
反之就可以获取prototype.
特殊情况:
Function:
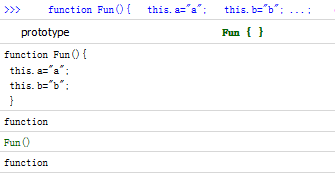
function Fun(){
this.a="a";
this.b="b";
}
function Person() {
this.name="hongda";
this.age=;
return Fun;
}
Person.prototype={
school:"nanjing",
say:function(){}
}
var p = new Person();
console.dir(p);
console.log(p.toString());
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

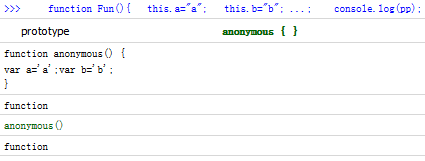
function Person() {
this.name="hongda";
this.age=;
return new Function("var a='a';var b='b';");
}
Person.prototype={
school:"nanjing",
say:function(){}
}
var p = new Person();
console.dir(p);
console.log(p.toString());
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

Date:
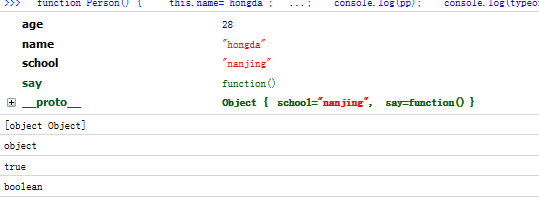
function Person() {
this.name="hongda";
this.age=;
return new Date();
}
Person.prototype={
school:"nanjing",
say:function(){}
}
var p = new Person();
console.dir(p);
console.log(p.toString());
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

Object:
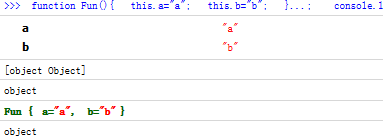
function Fun(){
this.a="a";
this.b="b";
}
function Person() {
this.name="hongda";
this.age=;
return new Fun();
}
Person.prototype={
school:"nanjing",
say:function(){}
}
var p = new Person();
console.dir(p);
console.log(p.toString());
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

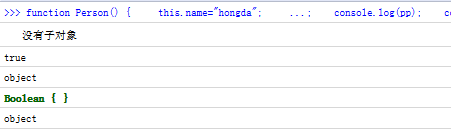
Boolean:
function Person() {
this.name="hongda";
this.age=;
return true;
}
Person.prototype={
school:"nanjing",
say:function(){}
}
var p = new Person();
console.dir(p);
console.log(p.toString());
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

function Person() {
this.name="hongda";
this.age=;
return new Boolean(true);
}
Person.prototype={
school:"nanjing",
say:function(){}
}
var p = new Person();
console.dir(p);
console.log(p.toString());
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

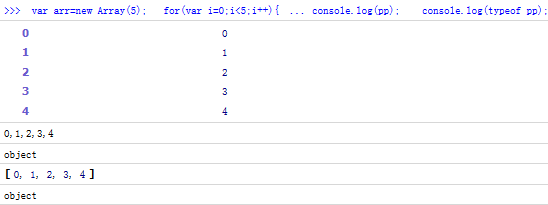
Array:
var arr=new Array();
for(var i=;i<;i++){
arr[i]=i;
}
function Person() {
this.name="hongda";
this.age=;
return arr;
}
Person.prototype={
school:"nanjing",
say:function(){}
}
var p = new Person();
console.dir(p);
console.log(p.toString());
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

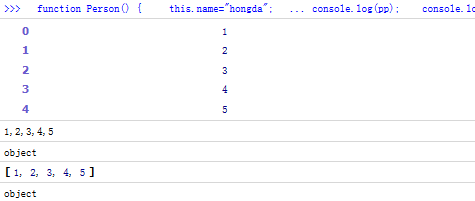
function Person() {
this.name="hongda";
this.age=;
return [,,,,];
}
Person.prototype={
school:"nanjing",
say:function(){}
}
var p = new Person();
console.dir(p);
console.log(p.toString());
console.log(typeof p);
var pp=Person();
console.log(pp);
console.log(typeof pp);

还有一些特殊的情况

var arr=new Array();
for(var i=;i<;i++){
arr[i]=i;
}
console.log(typeof arr); var list=[,,,,];
console.log(typeof list); var re = new RegExp("d(b+)(d)","ig");
console.log(typeof re); var reg=/a\w+/g;
console.log(typeof reg);
全部都是object
var fun=function(){}
console.log(typeof fun);
var fun2=new Function("var a='hong';var b=24;");
console.log(fun2);
console.log(typeof fun2);

结论:返回的是Object类型或者function类型的,那么就返回return返回的,反之则返回实例化对象,同样适用于Boolean.
JavaScript new return 类的实例化的更多相关文章
- Javascript学习6 - 类、对象、继承
原文:Javascript学习6 - 类.对象.继承 Javasciprt并不像C++一样支持真正的类,也不是用class关键字来定义类.Javascript定义类也是使用function关键字来完成 ...
- JavaScript中的类
JavaScript类的相关知识 1.例子 /* 例1 */// 定义一个构造函数function Range(from, to){ this.from = from; this.to = ...
- JavaScript es6 class类的理解。
本着互联网的分享精神,在本篇文章我将会把我对JavaScript es6 class类的理解分享给大家. JavaScript 类主要是 JavaScript 现有的基于原型的继承的语法糖. 类语法 ...
- 玩转JavaScript OOP[2]——类的实现
概述 当我们在谈论面向对象编程时,我们在谈论什么?我们首先谈论的是一些概念:对象.类.封装.继承.多态.对象和类是面向对象的基础,封装.继承和多态是面向对象编程的三大特性. JavaScript提供了 ...
- javascript基础知识-类和模块
在JavaScript中可以定义对象的类,让每个对象都共享这些属性. 在JavaScript中,类的实现是基于其原型继承机制的.如果两个实例都从同一个原型对象上继承了属性,我们就说它们是同一个类的实例 ...
- JavaScript 数据验证类
JavaScript 数据验证类 /* JavaScript:验证类 author:杨波 date:20160323 1.用户名验证 2.密码验证 3.重复密码验证 4.邮箱验证 5.手机号验证 6. ...
- javascript继承(一)—类的属性研究
本篇文章主要针对javascript的属性进行分析,由于javascript是一种基于对象的语言,本身没有类的概念,所以对于javascript的类的定义有很多名字,例于原型对象,构造函数等,它们都是 ...
- 创建Java类并实例化深入理解
package com.sanguosha.java; import java.util.Scanner;//导入包 public class TestPerson { public static v ...
- 创建Java类并实例化的基本过程
package com.sanguosha.java; /* * 面向对象实现的过程 * 1.创建类并设计类的成员(成员变量即属性and成员方法即方法) * 2.通过类来创建类的对象,也称类的实例化 ...
随机推荐
- 洛谷P4035 球形空间产生器 [JSOI2008] 高斯消元
正解:高斯消元 解题报告: 链接! 昂开始看到以为是,高斯消元板子题? 开始很容易想到的是,虽然是多维但是可以类比二维三维列出式子嘛 但是高斯消元是只能处理一元问题的啊,,,辣怎么处理呢 对的这就是这 ...
- MySQL中死锁
1 .死锁的概念 是指两个或两个以上的事务在执行过程中,因争夺资源而造成的一种互相等待的现象.若无外力作用,事务都将无法推进下去,解决死锁的最简单问题是不要有等待,任何的等待都转换为回滚,并且事务重新 ...
- qt——for循环里创建widget
在for循环里创建 widget,比如test类 不能使用 test t; 而要使用 test t = new test(): for (i=0;i<=3;i++) { QPushButton* ...
- python就业班-淘宝-目录.txt
卷 TOSHIBA EXT 的文件夹 PATH 列表卷序列号为 AE86-8E8DF:.│ python就业班-淘宝-目录.txt│ ├─01 网络编程│ ├─01-基本概念│ │ 01-网络通信概述 ...
- android studio 自定义控件
第一种方式: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:andro ...
- (转)Elasticsearch分析聚合
Elasticsearch不仅仅适合做全文检索,分析聚合功能也很好用.下面通过实例来学习. 一.准备数据 {"index":{ "_index": " ...
- 搭建本地离线yum仓库
目录 前言 把rpm包下载到本地 配置本地yum仓库信息 生成repodata信息 检查以及使用 对本地仓库进行更新 参考资料 修改记录 环境:VMware-Workstation-12-Pro,Wi ...
- [LeetCode] 243. Shortest Word Distance_Easy
Given a list of words and two words word1 and word2, return the shortest distance between these two ...
- pycharm Unresolved reference 无法引入包
1. 问题描述: 在项目中P存在文件夹A.B.C,A有文件夹a和b,在a中引入b的一个类, a.py: from b import func1 虽然运行成功,但是在Pycharm中显示: Unreso ...
- 优化改良版:数组,List,等集合需要加逗号或其它符合转成字符串
大家经常需要数组加逗号拼接成字符串的情况传统作法就是写for,foreach拼接, 现给出优化改良版数组,List,等集合需要加逗号或其它符合转成字符串方法: List<string> l ...
