【Web缓存机制系列】2 – Web浏览器的缓存机制
Web缓存的工作原理
所有的缓存都是基于一套规则来帮助他们决定什么时候使用缓存中的副本提供服务(假设有副本可用的情况下,未被销毁回收或者未被删除修改)。这些规则有的在协议中有定义(如HTTP协议1.0和1.1),有的则是由缓存的管理员设置(如DBA、浏览器的用户、代理服务器管理员或者应用开发者)。
浏览器端的缓存规则
对于浏览器端的缓存来讲,这些规则是在HTTP协议头和HTML页面的Meta标签中定义的。他们分别从新鲜度和校验值两个维度来规定浏览器是否可以直接使用缓存中的副本,还是需要去源服务器获取更新的版本。
新鲜度(过期机制):也就是缓存副本有效期。一个缓存副本必须满足以下条件,浏览器会认为它是有效的,足够新的:
- 含有完整的过期时间控制头信息(HTTP协议报头),并且仍在有效期内;
- 浏览器已经使用过这个缓存副本,并且在一个会话中已经检查过新鲜度;
满足以上两个情况的一种,浏览器会直接从缓存中获取副本并渲染。
校验值(验证机制):服务器返回资源的时候有时在控制头信息带上这个资源的实体标签Etag(Entity Tag),它可以用来作为浏览器再次请求过程的校验标识。如过发现校验标识不匹配,说明资源已经被修改或过期,浏览器需求重新获取资源内容。
浏览器缓存的控制
使用HTML Meta 标签
Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
|
1
|
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
|
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
可以通过这个页面测试你的浏览器是否支持:Pragma No-Cache Test 。
使用缓存有关的HTTP消息报头
一个URI的完整HTTP协议交互过程是由HTTP请求和HTTP响应组成的。有关HTTP详细内容可参考《Hypertext Transfer Protocol — HTTP/1.1》、《HTTP协议详解》等。
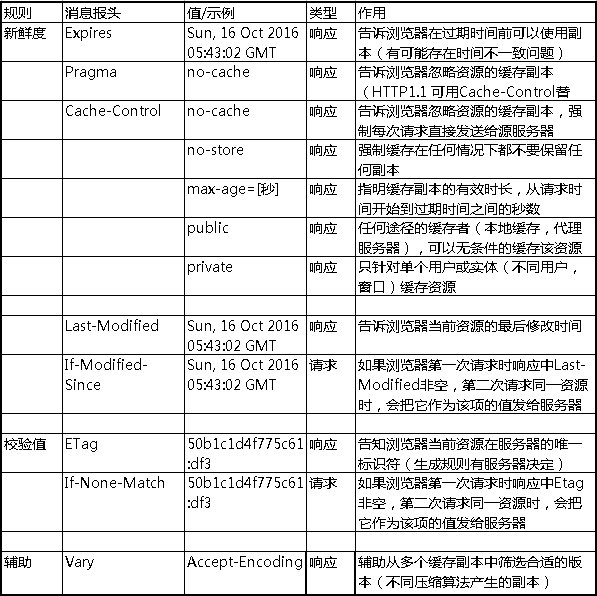
在HTTP请求和响应的消息报头中,常见的与缓存有关的消息报头有:

Cache-Control与Expires
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。
Last-Modified/ETag与Cache-Control/Expires
配置Last-Modified/ETag的情况下,浏览器再次访问统一URI的资源,还是会发送请求到服务器询问文件是否已经修改,如果没有,服务器会只发送一个304回给浏览器,告诉浏览器直接从自己本地的缓存取数据;如果修改过那就整个数据重新发给浏览器;
Cache-Control/Expires则不同,如果检测到本地的缓存还是有效的时间范围内,浏览器直接使用本地副本,不会发送任何请求。两者一起使用时,Cache-Control/Expires的优先级要高于Last-Modified/ETag。即当本地副本根据Cache-Control/Expires发现还在有效期内时,则不会再次发送请求去服务器询问修改时间(Last-Modified)或实体标识(Etag)了。
一般情况下,使用Cache-Control/Expires会配合Last-Modified/ETag一起使用,因为即使服务器设置缓存时间, 当用户点击“刷新”按钮时,浏览器会忽略缓存继续向服务器发送请求,这时Last-Modified/ETag将能够很好利用304,从而减少响应开销。
Last-Modified与ETag
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag(实体标识)呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
- Last-Modified标注的最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的新鲜度
- 如果某些文件会被定期生成,当有时内容并没有任何变化,但Last-Modified却改变了,导致文件没法使用缓存
- 有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。Etag的服务器生成规则和强弱Etag的相关内容可以参考,《互动百科-Etag》和《HTTP Header definition》,这里不再深入。
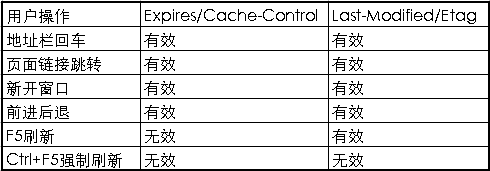
用户操作行为与缓存
用户在使用浏览器的时候,会有各种操作,比如输入地址后回车,按F5刷新等,这些行为会对缓存有什么影响呢?

通过上表我们可以看到,当用户在按F5进行刷新的时候,会忽略Expires/Cache-Control的设置,会再次发送请求去服务器请求,而Last-Modified/Etag还是有效的,服务器会根据情况判断返回304还是200;而当用户使用Ctrl+F5进行强制刷新的时候,只是所有的缓存机制都将失效,重新从服务器拉去资源。
相关有趣的分享:
《浏览器缓存机制》:不同浏览器对用户操作行为处理比较
《HTTP 304客户端缓存优化的神奇作用和用法》:强行在代码层面比对文件的Last-Modified时间,保证用户使用Ctrl+F5进行刷新的时候也能正常返回304
哪些请求不能被缓存?
无法被浏览器缓存的请求:
- HTTP信息头中包含Cache-Control:no-cache,pragma:no-cache,或Cache-Control:max-age=0等告诉浏览器不用缓存的请求
- 需要根据Cookie,认证信息等决定输入内容的动态请求是不能被缓存的
- 经过HTTPS安全加密的请求(有人也经过测试发现,ie其实在头部加入Cache-Control:max-age信息,firefox在头部加入Cache-Control:Public之后,能够对HTTPS的资源进行缓存,参考《HTTPS的七个误解》)
- POST请求无法被缓存
- HTTP响应头中不包含Last-Modified/Etag,也不包含Cache-Control/Expires的请求无法被缓存
原创文章转载请注明:
转载自AlloyTeam:http://www.alloyteam.com/2012/03/web-cache-2-browser-cache/
【Web缓存机制系列】2 – Web浏览器的缓存机制的更多相关文章
- IE缓存的BUG 和其他浏览器的缓存问题
原文:IE缓存的BUG 和其他浏览器的缓存问题 1 .IE浏览器在异步请求的时候 为了偷懒 第二次请求的时候不会给后台请求相应,这样我们就无法从后台拿值, 这样的话 ,我们可以画个妆,蒙骗IE我们 ...
- 循序渐进学.Net Core Web Api开发系列【12】:缓存
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.概述 本篇介绍如 ...
- 【原创】源码角度分析Android的消息机制系列(一)——Android消息机制概述
ι 版权声明:本文为博主原创文章,未经博主允许不得转载. 1.为什么需要Android的消息机制 因为Android系统不允许在子线程中去访问UI,即Android系统不允许在子线程中更新UI. 为什 ...
- 循序渐进学.Net Core Web Api开发系列【0】:序言与目录
一.序言 我大约在2003年时候开始接触到.NET,最初在.NET framework 1.1版本下写过代码,曾经做过WinForm和ASP.NET开发.大约在2010年的时候转型JAVA环境,这么多 ...
- 学.Net Core Web Api开发 ---- 系列文章
循序渐进学.Net Core Web Api开发系列[1]:开发环境 循序渐进学.Net Core Web Api开发系列[2]:利用Swagger调试WebApi 循序渐进学.Net Core We ...
- 【目录】循序渐进学.Net Core Web Api开发系列
当前标签: 循序渐进学.Net Core Web Api开发系列 循序渐进学.Net Core Web Api开发系列[16]:应用安全续-加密与解密 NET未来之路 2019-03-13 15: ...
- firefox(火狐)和Chrome(google)浏览器清空缓存操作的方法指引
摘要说明: 1.系统做升级更新,更新了css和js 2.系统更新有,因为缓存问题,有客户反馈新增功能不能使用 3.所以要清空缓存,提供火狐和谷歌浏览器清空缓存的操作指引 4.附:代码层面的清空缓存方案 ...
- 【Web缓存机制系列】2 – Web浏览器的缓存机制-(新鲜度 校验值)
Web缓存的工作原理 所有的缓存都是基于一套规则来帮助他们决定什么时候使用缓存中的副本提供服务(假设有副本可用的情况下,未被销毁回收或者未被删除修改).这些规则有的在协议中有定义(如HTTP协议1.0 ...
- Web浏览器的缓存机制
Web缓存的工作原理 所有的缓存都是基于一套规则来帮助他们决定什么时候使用缓存中的副本提供服务(假设有副本可用的情况下,未被销毁回收或者未被删除修改).这些规则有的在协议中有定义(如HTTP协议1.0 ...
随机推荐
- Oracle删除归档文件
归档文件过大,会导致数据库出现异常,无法登陆. 1.D盘下新建一个delete_arch.txt文件 connect target / run { DELETE ARCHIVELOG ALL COMP ...
- 辅助字符串处理类:org.apache.commons.lang3.StringUtils
api 地址:http://commons.apache.org/proper/commons-lang/apidocs/index.html?index-all.html StringUtils 常 ...
- maven 指定 jdk 版本
方法1:直接修改 本地 settings.xml 文件 <profiles> </profiles> 之间加入 下面的 <profile> <id> ...
- Linux基本权限管理
一. 文件基本权限 1. - 文件类型,第一个字符为-,代表是文件类型(-文件 d目录 | 软链接文件) 2. 总共10个字符,2~10 总共9个字符,每三个字符为一组 rw- ...
- Application 应用对象
在整个服务器运行过程中,application对象只有一个 下面的例子是访问次数的统计 <%@ page language="java" contentType=" ...
- Angular 4 路由时传递数据
路由时传递数据的方式有 1. 在查询参数中传递数据 2. 在路由路径中传递参数 3. 在路由配置中传递参数 一.在查询参数中传递数据 在前一节的基础上,我们增加路由数据传递 2. 接收参数的地方 3. ...
- SVN 环境搭建 需要注意的地方
一. 服务器上安装的软件: 先 安装 Subversion 下载的地址:http://www.sliksvn.com/en/download 安装 TortoiseSVN 下载地址:http:/ ...
- 编程写一个方法时,注意方法中传参数的数量最好不要超过5个,超过5个怎么办?可以用struct或class,或一个字典类
图 1 一.从图1发现了什么问题呢? 答案:1.参数传的的太多了:2.另外注释也没写好. 说明:一个方法中,传参数的数量最好不要超过5个. 应该采用:struct或class,或一个字典类都行.其中 ...
- PHP常用函数总结(一):
<?php echo "<pre>"; //===============================时间日期======================== ...
- press_keycode API 参数查询
用法 driver.press_ keycode(‘4’) 参数查找url:https://www.cnblogs.com/larack/p/4223465.html
