jquery ajax contentType设置
默认get方法没有contentType,post方法的contentType为:application/x-www-form-urlencoded; charset=UTF-8
(1) 设置成application/x-www-form-urlencoded, 后端可以直接用
String username = request.getParameter("username");
String password = request.getParameter("password");
getParamter方法获取。
如:
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/x-www-form-urlencoded',
data:{
username:'admin',
password:'123123'
},
dataType:'json',
success:function (data) {
}
})
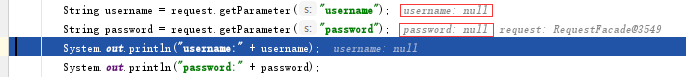
(2)设置成application/json

这个时候可以看出取不到数据了。
解决办法:
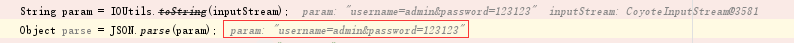
InputStream inputStream = request.getInputStream();
String param = IOUtils.toString(inputStream);
如果这样请求:
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/json',
data:{
username:'admin',
password:'123123'
},
dataType:'json',
success:function (data) {
}
})
拿到的是一个&分隔开的键值对

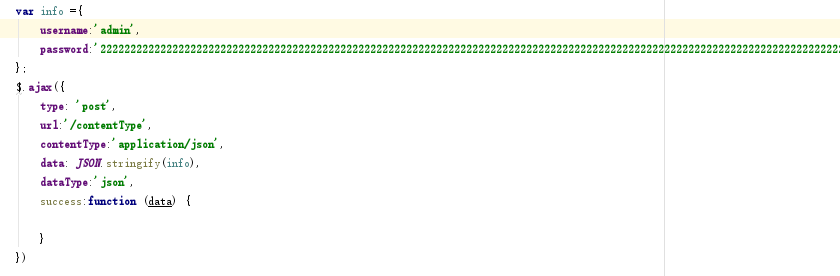
所以前端先做一层json的转化:
var info ={
username:'admin',
password:'123123'
};
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/json',
data: JSON.stringify(info),
dataType:'json',
success:function (data) {
}
})
然后就可以得到标准的json的格式了。接下来就是json的转化了

接下来测试:'application/json'和'application/x-www-form-urlencoded'能携带的数据量的差异:

用application/json:后面‘2’长度几十万,后端都可以接收。
改用另外一个也可以
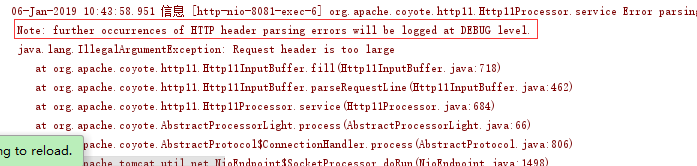
但是get方法表单传值和json传值是有限制的,太多服务端会报错:

所以用post传值长度一般情况是是足够的。
jquery ajax contentType设置的更多相关文章
- Jquery Ajax 异步设置Table中某列的值
可根据table中某列中的ID去改变某列的值! 只是参考,实际应用中不能这样做的,如果有很多行,频繁访问服务器,服务器是顶不住的! JS: $(document).ready(function () ...
- jquery ajax 超时设置
自:jquery ajax超时设置 var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 typ ...
- jQuery.ajax() 如何设置 Headers 中的 Accept 内容
其实很简单,首先如果是常见类型,则请直接设置 dataType 属性 $.ajax({ dataType: "json", type: "get", succe ...
- jquery ajax超时设置
var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 type : 'get', //请求方式 ...
- jquery ajax超时设置(转载)
var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 type : 'get', //请求方式,g ...
- jQuery.ajax() 设置 Headers 中的 Accept 内容
jQuery.ajax() 如何设置 Headers 中的 Accept 内容 其实很简单,首先如果是常见类型,则请直接设置 dataType 属性 $.ajax({ dataType: &quo ...
- contentType设置类型导致ajax post data 获取不到数据
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的. 好吧今天我也遇到了, ...
- jQuery.ajax 根据不同的Content-Type做出不同的响应
使用H5+ASP.NET General Handler开发项目,使用ajax进行前后端的通讯.有一个场景需求是根据服务器返回的不同数据类型,前端进行不同的响应,这里记录下如何使用$.ajax实现该需 ...
- Ajax应用常见的HTTP ContentType设置
文章出处:Ajax应用常见的HTTP ContentType设置 ajax开发中, 常遇到下面的几种情况: 1 服务端需要返回一段普通文本给客户端 2 服务端需要返回一段HTML代码给客户端 3 服务 ...
随机推荐
- 数据库iops的理解
想购买阿里云的RDS mysql,想请教下最大连接数是请求数吗?如下图,600最大可支持连接数,那一个页面查询30次,20个人同时请求,数据库不就超载了么?(内存2400MB,专用数据服务器,只能支持 ...
- 使用 redis “捕捉” “用户登录过期” 事件
实现原理及步骤: 1)登录时,计算登录过期时间,以分钟为单位作key(例如:sign_timeout_201705212233),value方面自己发挥,需要什么数据就拼什么数据进去,只是要注意,一定 ...
- Bypass X-WAF SQL注入防御(多姿势)
0x00 前言 X-WAF是一款适用中.小企业的云WAF系统,让中.小企业也可以非常方便地拥有自己的免费云WAF. 本文从代码出发,一步步理解WAF的工作原理,多姿势进行WAF Bypass. ...
- 利用Python爆破数据库备份文件
某次测试过程中,发现PHP备份功能代码如下: // 根据时间生成备份文件名 $file_name = 'D' . date('Ymd') . 'T' . date('His'); $sql_file_ ...
- 【django】Error: [WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试。
问题描述:启动django服务时出现“Error: [WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试.”的错误 问题原因:8000端口被占用了 解决办法:默认启动的 ...
- vi 中大小写转换功能
所有的操作都是围绕着“gu"和“gU”另个命令展开的.secooler的语法:[开始位置]gu/Gu[结束位置]secooler的翻译: [开始位置] ---- 可以指定开始的位置,默认是光 ...
- AddParent
using UnityEngine; using UnityEditor; using System.Collections; public class AddParent : ScriptableO ...
- 从经典问题来看 Copy 方法
经典面试题:为什么 NSString 类型成员变量的修饰属性用 copy 而不是 strong (或 retain ) ? 在初学 iOS 的时候,可能会被灌输这么一个常识,切记 NSString 的 ...
- Linux设备驱动剖析之IIC(一)
写在前面 由于IIC总线只需要两根线就可以完成读写操作,而且通信协议简单,一条总线上可以挂载多个设备,因此被广泛使用.但是IIC总线有一个缺点,就是传输速率比较低.本文基于Linux-2.6.36版本 ...
- 【推荐系统论文笔记】Introduction To Recommender Systems: Algorithms and Evaluation
这篇论文比较短,正如题目所说,主要还是简单地介绍了一下推荐系统的一些算法以及评估的方法. 推荐系统之前是基于关键字信息的过滤系统,后来发展成为协同过滤系统,解决了两个问题:1.通过人工审核去评价那些具 ...
