关于bfs时间轴
对于bfs,由于是通过不断将平行位置的元素加入到队列进行的,所以它在一定情况下淡化了与队列外部的 "时间" 联系观念,通过一个数组记录内部的 "时间"
这样的优点是将队列的平行位置的时间化为了统一,而不用纠结到底先遍历哪个
但也有缺点,这样做队列外部的时间将会不能与队列内部同步,也就是说在队列内部的进行一步(即放入一个所有的平行位置元素),外部可能已经进行了很多步了
解决这样的缺点
方法一是将队列的每一步都进行彻底,从而达到内部统一,并且与外部统一的效果
具体做法是 在对队列内部元素进行下一步的扩张时,必须要把队列所有的元素都进行扩张完全,也就是完成了扩张那一步之后再进行队列外部的操作
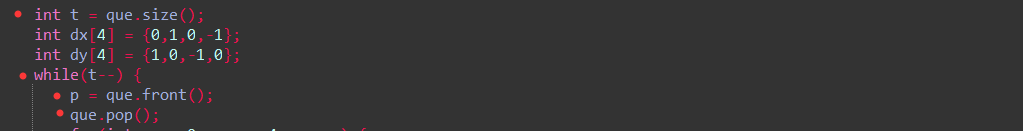
如下所示,就是利用一个变量 t 将之前的元素个数size统计起来,通过while()将该阶段所有元素都扩张完全,再执行队列外部的变化,此时内外时间轴就统一了

方法二是利用内部的记录变量的值与变化来引导外部的过程(即 如内部记录数组的值+1时,外部再进行),从而使外部时间轴与内部统一

关于bfs时间轴的更多相关文章
- iOS之TimeLine(时间轴)的实现
这是一个关于OC时间轴的简单实现,我认为重要的是思路. 感谢作者:Cyandev 的文章<iOS 实现时间线列表效果>给的思路.这里先附上Objective-C的代码实现,有时间再去试试S ...
- 08. Web大前端时代之:HTML5+CSS3入门系列 ~ QQ空间时间轴
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 大前端系列,主要就是使用CSS3.0来实现,注释我已经打 ...
- [原创]首次制作JQueryUI插件-Timeline时间轴
特点: 1. 支持多左右滚动,左右拖动. 2. 时间轴可上下两种显示方式. 3. 支持两种模式的平滑滚动/拖动. 4. 行压缩(后续版本此处可设置是否开启,上传的代码不带这个功能). 5. 支持hov ...
- SmohanTimeLine.js 酷炫的时间轴效果
展示地址 点此下载 原文出处 一.参数说明 item : '.item', //项目元素 top : 30, //与下一行的间距 pointWidth : 22, //时间点宽度 cornerWidt ...
- jquery时间轴幻灯展示源代码
查看效果:http://hovertree.com/texiao/jquery/75/ 源代码下载:http://hovertree.com/h/bjaf/8jlpc2wu.htm 效果图如下: 代码 ...
- Timeline Portfolio - 时间轴作品集效果
这里分享一个超炫的时间轴展示作品集效果.设计师和前端开发人员可以借助这个效果来制作新颖的作品集和个人简历.时间轴专门用来呈现出年代的一系列事件.您可以把这种效果嵌入各种媒体,包括微博,视频和地图,并把 ...
- JQuery+HTML5+CSS3制作时间轴插件,支持响应式布局
一.效果图预览 (图一) (图二) 附注说明: 图一是浏览器宽度像素大于560px下的展示效果,图二是在浏览器宽度像素小于560px下的展现效果.使用的是CSS3的Media Query(媒体查询)实 ...
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- 垂直时间轴HTML
1.概述 用时间点来展示事件发生点来代替用table展示一条条数据,能够给人清晰.一目了然能够看清事情发生的过程,UI页面也显示的那么清晰.如何用css+html做出时间轴展示事件点的?先来看看下面的 ...
随机推荐
- Atcoder Yet Another Palindrome Partitioning(状压dp)
Atcoder Yet Another Palindrome Partitioning 思路: 一个字符串满足条件的情况是奇数字母个数小于等于1,也就是异或起来是1<<j(0<=j& ...
- SpringBoot读取war包jar包Resource资源文件解决办法
SpringBoot读取war包jar包Resource资源文件解决办法 场景描述 在开发过程中我们经常会碰到要在代码中获取资源文件的情况,而我在最近在SpringBoot项目中时碰到一个问题,就是在 ...
- centos系统lvm的安装
今天安装redhat6.1在分区时提示”可引导分区不能位于逻辑卷上“,原来linux的引导区不能放在逻辑卷上. 解决方法: 1.先建立一个物理分区划给/boot分区 2.剩下的空间划给lvm. 然后开 ...
- yii第二步
yii第二步: main.php 'urlManager'=>array('urlFormat'=>'path','rules'=>array('game/guess/<g:\ ...
- win7创建 VirtualBox COM 对象失败。 应用程序现在将终止。 Callee RC: E_NOINTERFACE (0x80004002)
win7创建 VirtualBox COM 对象失败. 应用程序现在将终止. Callee RC: E_NOINTERFACE (0x80004002) 启动VirtualBox提示这个错误, ...
- python模块——hashlib模块(简单文件摘要算法实现)
#!/usr/bin/env python # -*- coding:utf-8 -*- __author__ = "loki" # Usage: hashlib模块 import ...
- Java网络编程和NIO详解开篇:Java网络编程基础
Java网络编程和NIO详解开篇:Java网络编程基础 计算机网络编程基础 转自:https://mp.weixin.qq.com/s/XXMz5uAFSsPdg38bth2jAA 我们是幸运的,因为 ...
- Android studio的 repositories配置多个url
buildscript { repositories { jcenter() } dependencies { classpath 'com.android.tools.build:gradle:2. ...
- 生成输出 URL(16.2)
1.在视图中生成输出 URL 几乎在每一个 MVC 框架应用程序中,你都会希望让用户能够从一个视图导航到另一个视图 —— 通常的做法是在第一个视图中生成一个指向第二个视图的链接,该链接以第二个视图的动 ...
- textBaseline
<!DOCTYPE html><html><body> <canvas id="myCanvas" width="400&quo ...
