DoTween可视化编程用法详解
DoTween可视化编辑
|
本文提供全流程,中文翻译。 Chinar坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
Chinar —— 心分享、心创新! 助力快速完成理解并使用 DoTween的可视化编程 为新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
一
Do Tween Component - - - - DoTween组件的添加
分为两种:
Do Tween Animation —— 做补间动画
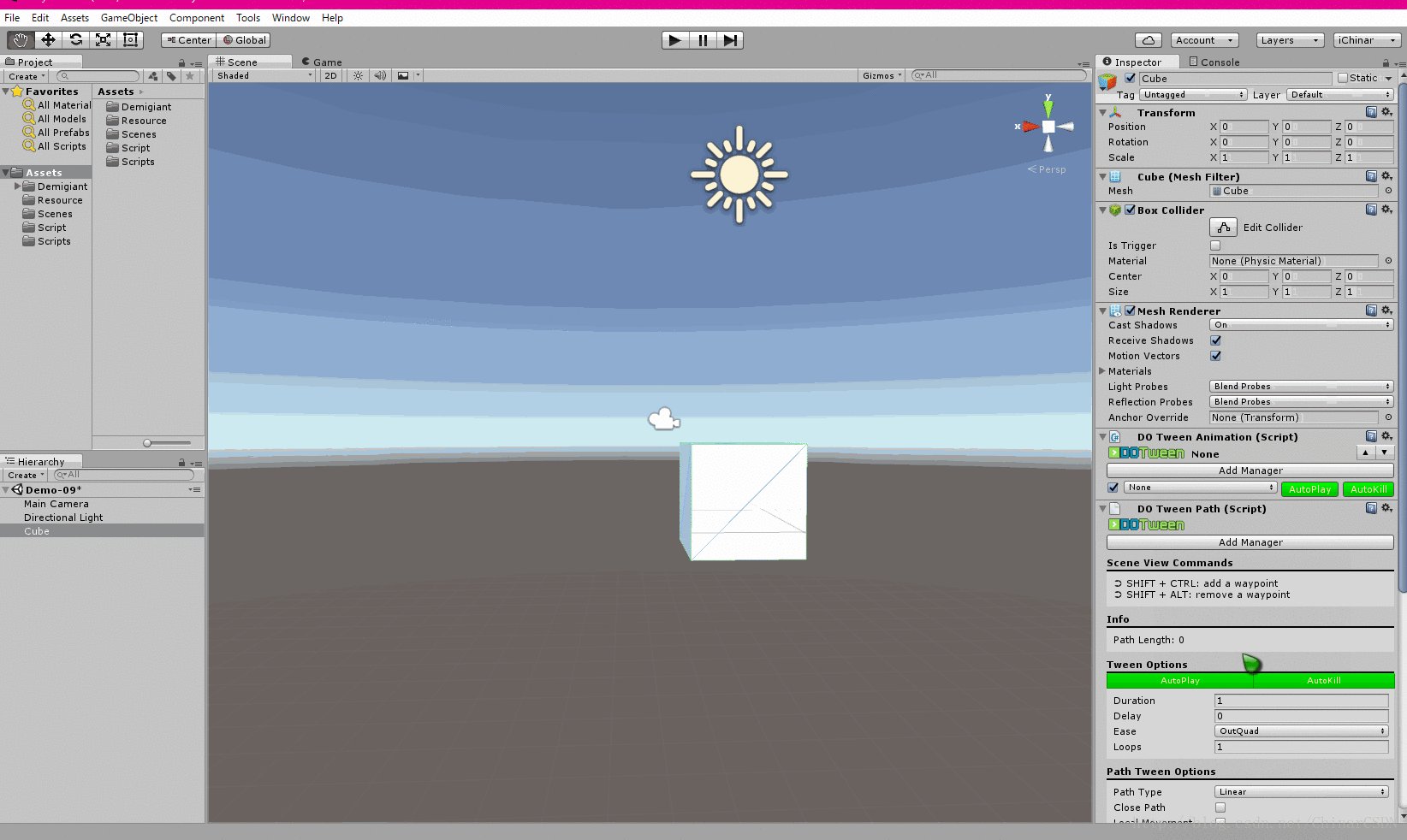
Do Tween Patch —— 做补间路径
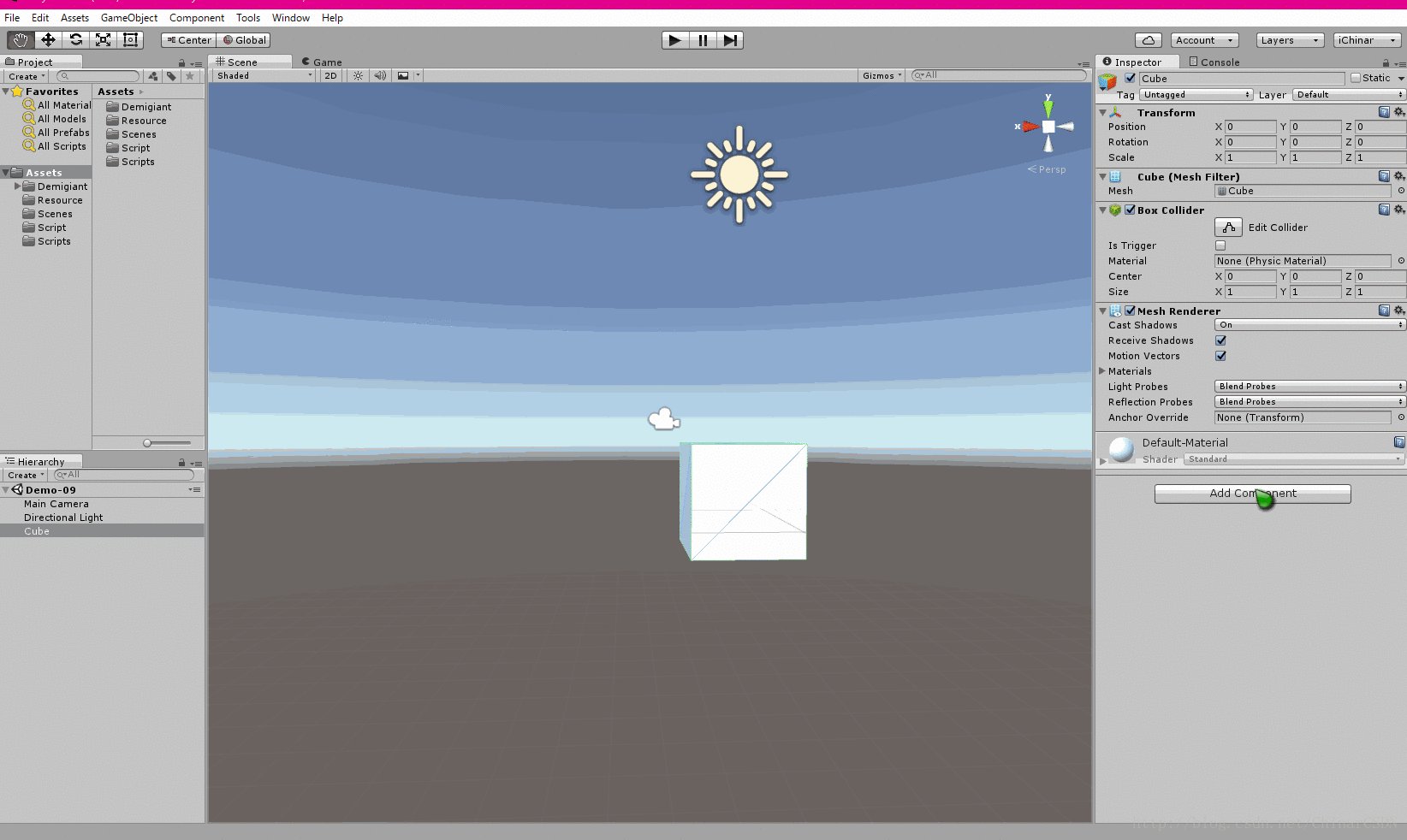
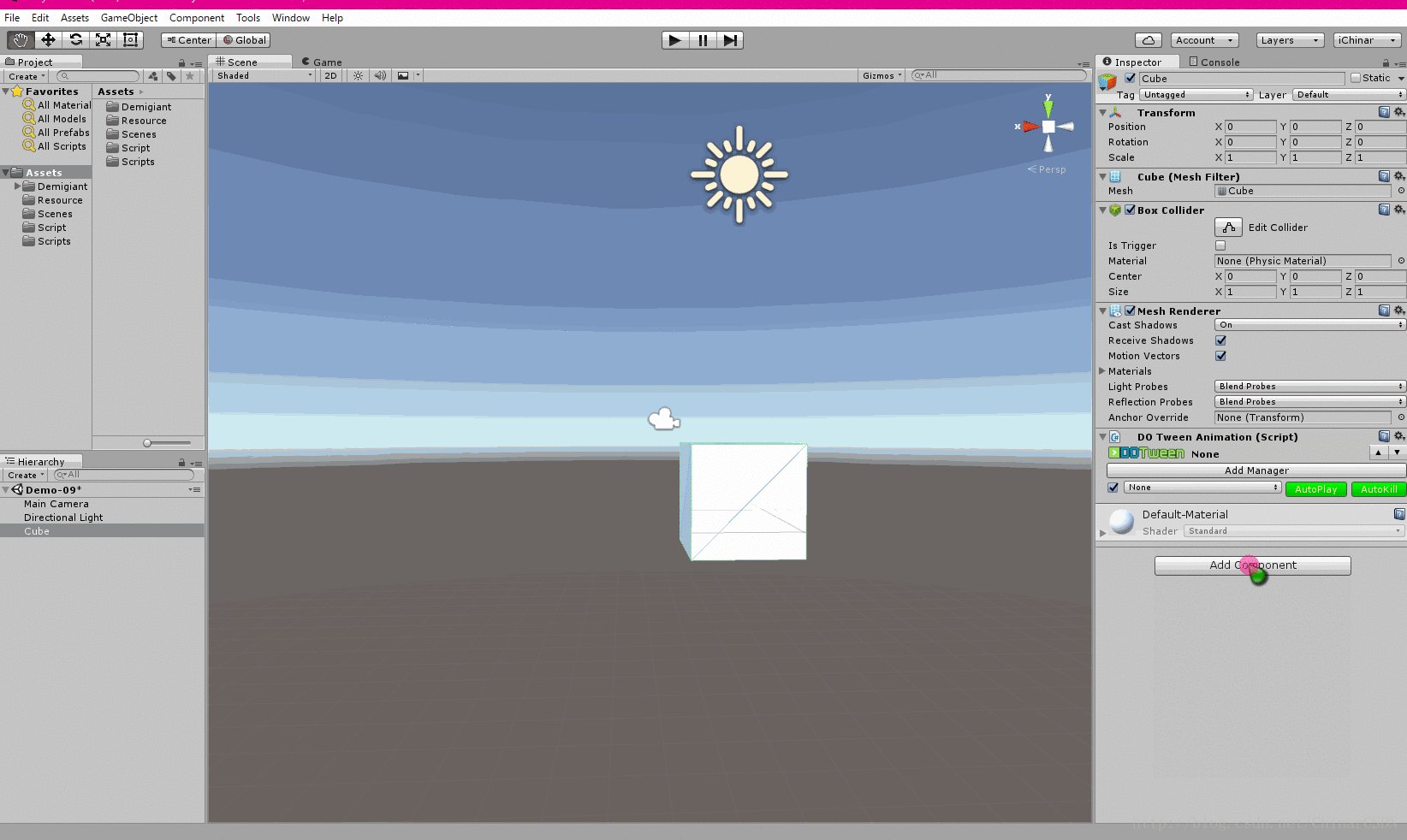
添加组件方法:
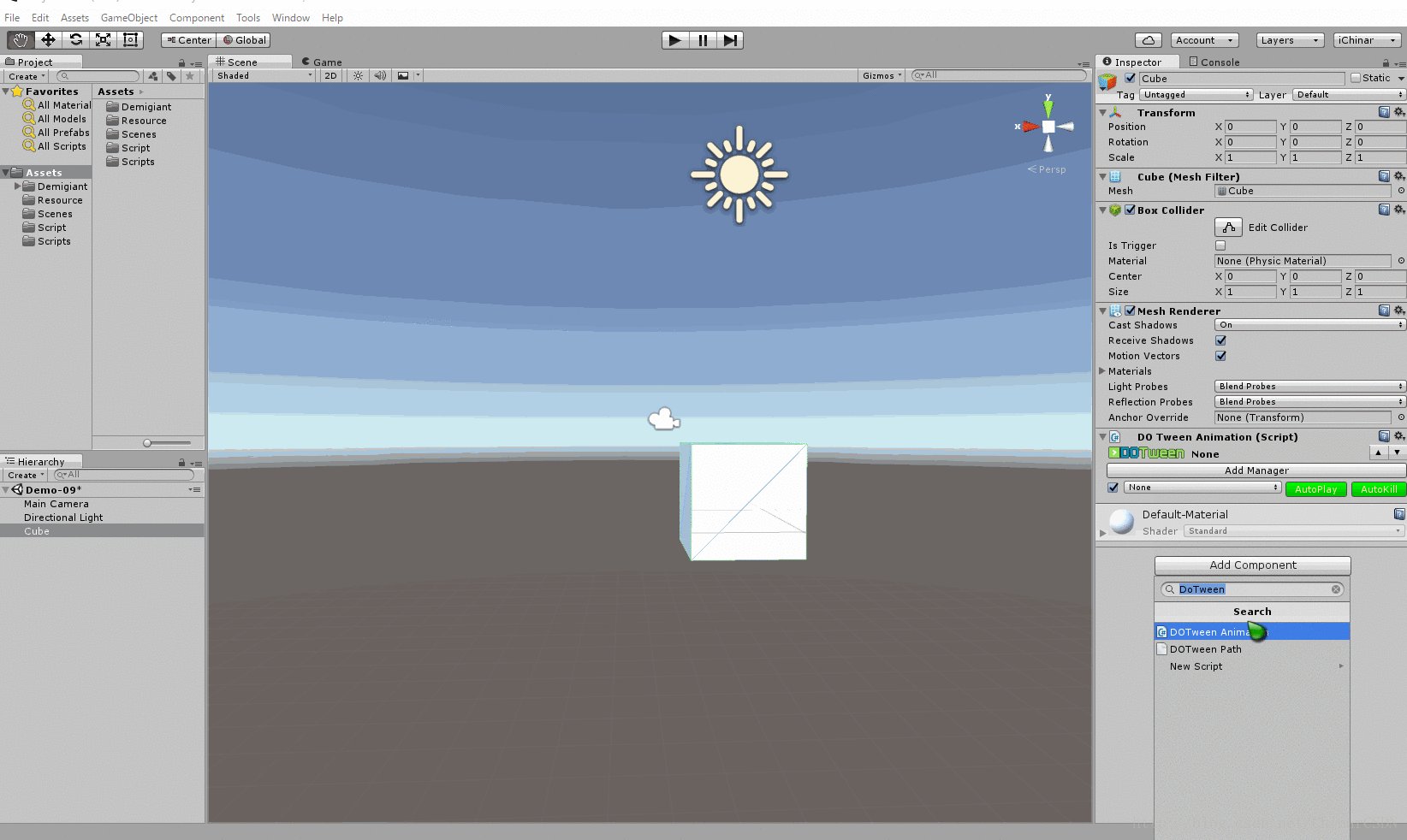
直接 Add Component 添加
搜索 DoTween 就可以看到 Do Tween Animation 和 Do Tween Patch

二
Do Tween Animation - - - - 做补间动画 - 所有功能翻译
None —— (无)这里就不说了
AutoPlay —— 自动播放(动画)
AutoKill —— 自动删除(动画)
Duration —— 持续的时间
Ignorer TimeScale —— 忽略时间表
Ease —— 减缓(动画的过程曲线:这是一个枚举类型)
Ease 详细,请跳转至我另一篇文章,会在其中会一一列举
loops —— 循环次数
ID —— 动画的 ID 标示(通过ID,直接用代码控制)
TO —— 到达目标位置(可通过点击,设置Form - 从哪里来)
Snapping —— 强烈 / 突然折断
Relative —— 相对的
Events —— 事件
监听的事件:
OnStart —— 初始化(只有在第一次运行)
OnPlay —— 运行开始(每次运行开始)
OnUpdate —— 运行时每一帧
OnStep —— 每一步(运行中的每个步骤)
OnComplete —— 动画结束后
1
Move - - 移动( - 世界坐标)
TO —— 到达目标位置(可通过点击,设置Form - 从哪里来)
Snapping —— 强烈 / 突然折断
Relative —— 相对的
举个栗子↓
2
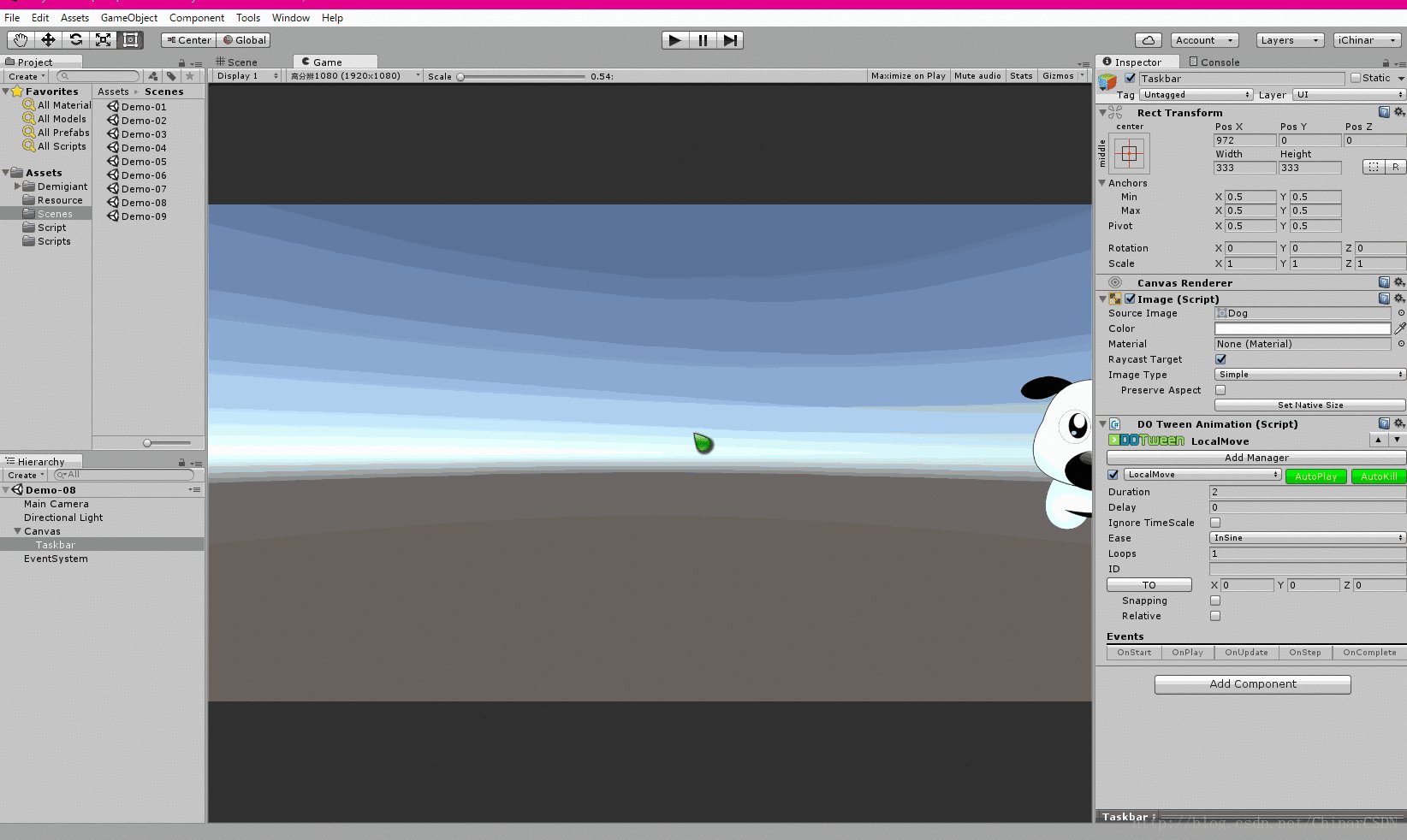
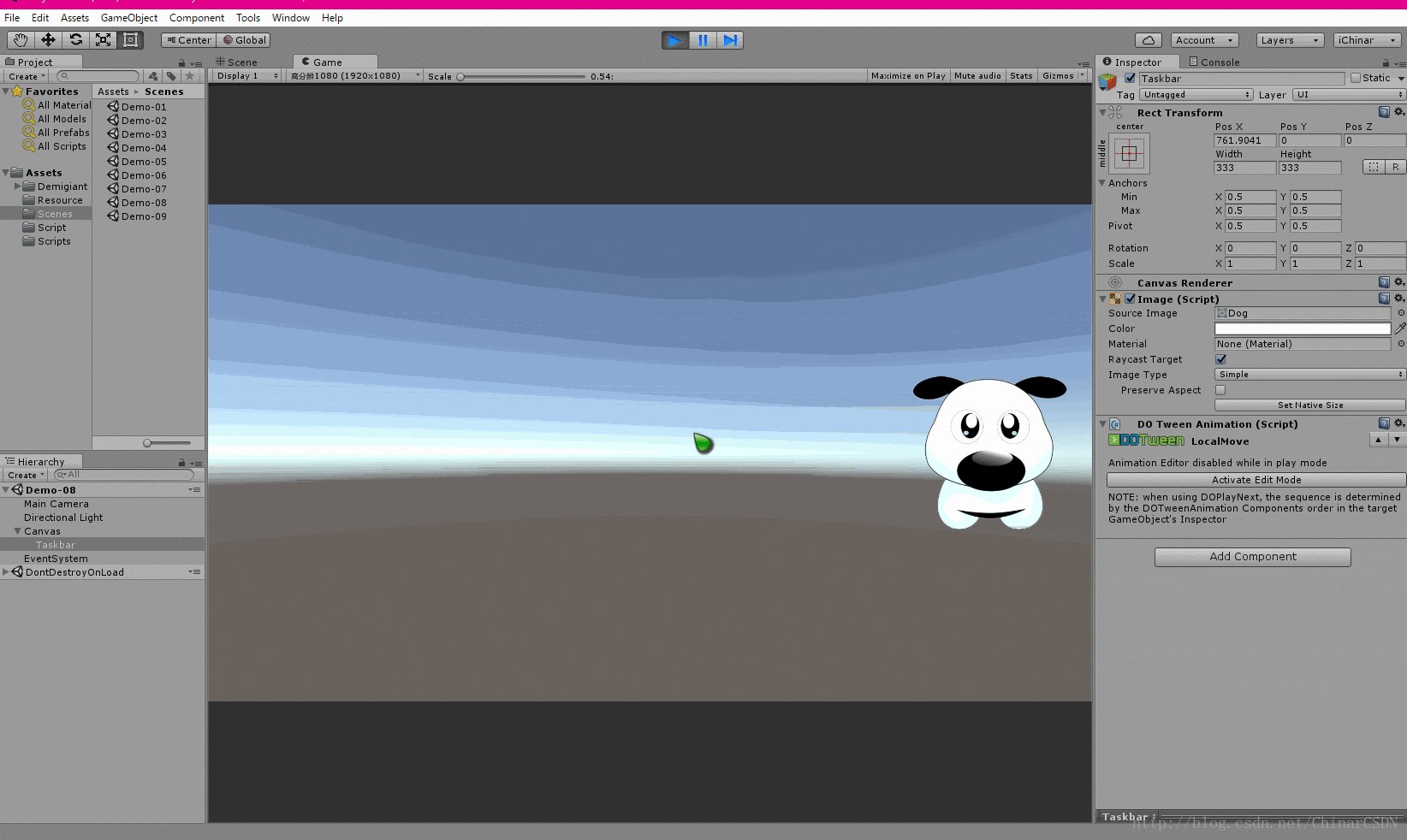
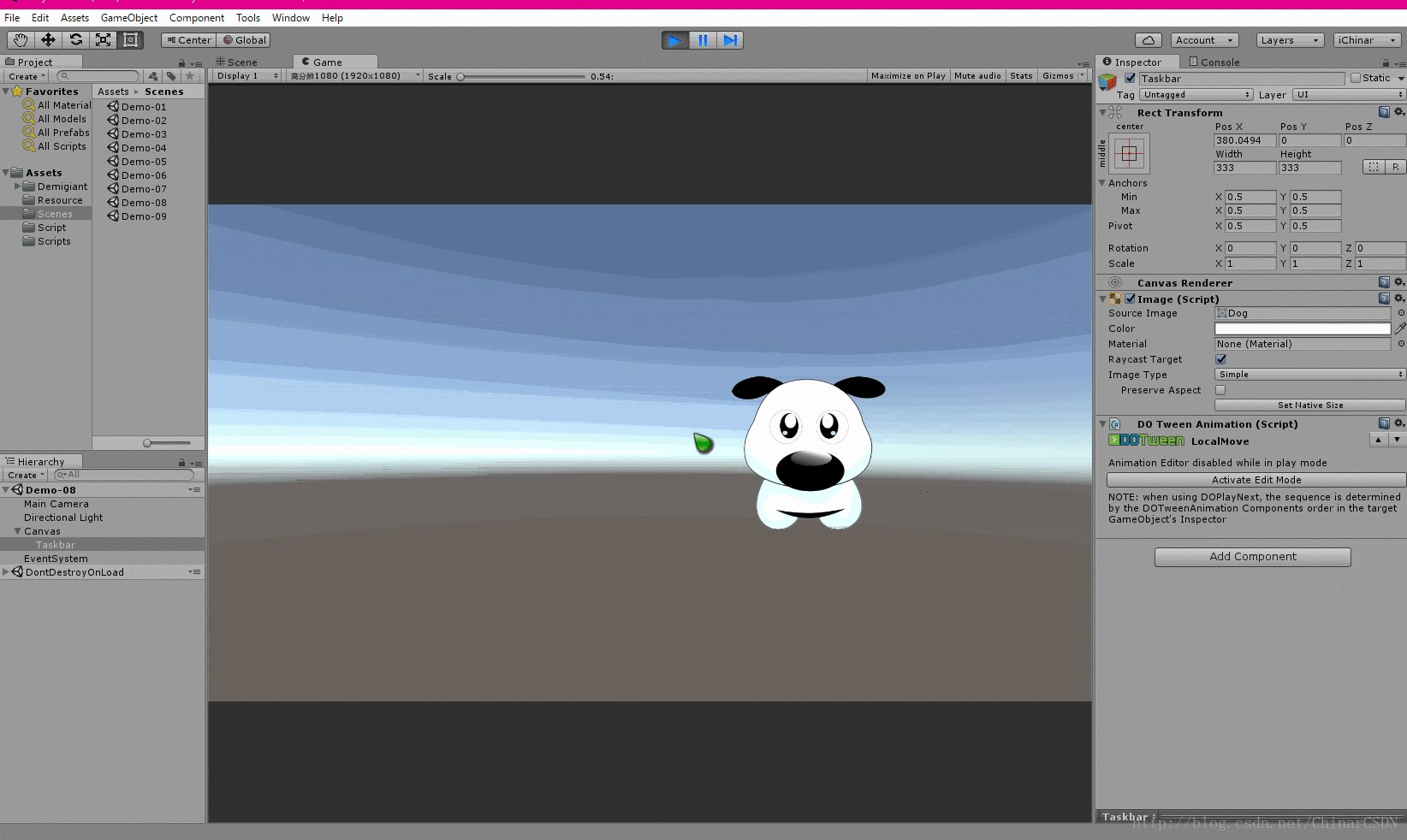
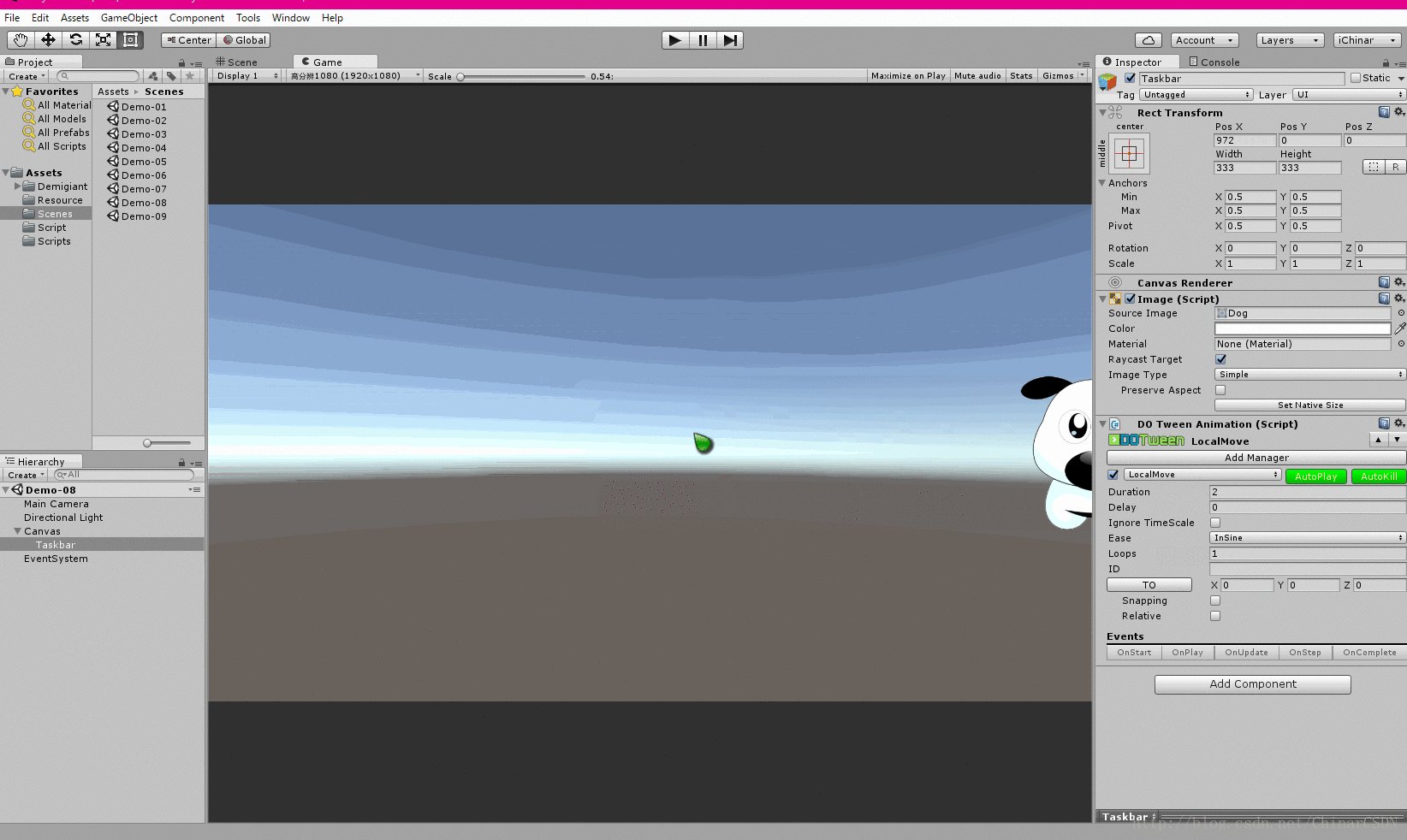
LocalMove - - 移动(自身坐标 - 相对于父物体)
TO —— 到达目标位置(可通过点击,设置Form - 从哪里来)
Snapping —— 强烈 / 突然折断
Relative —— 相对的
举个栗子↓
3
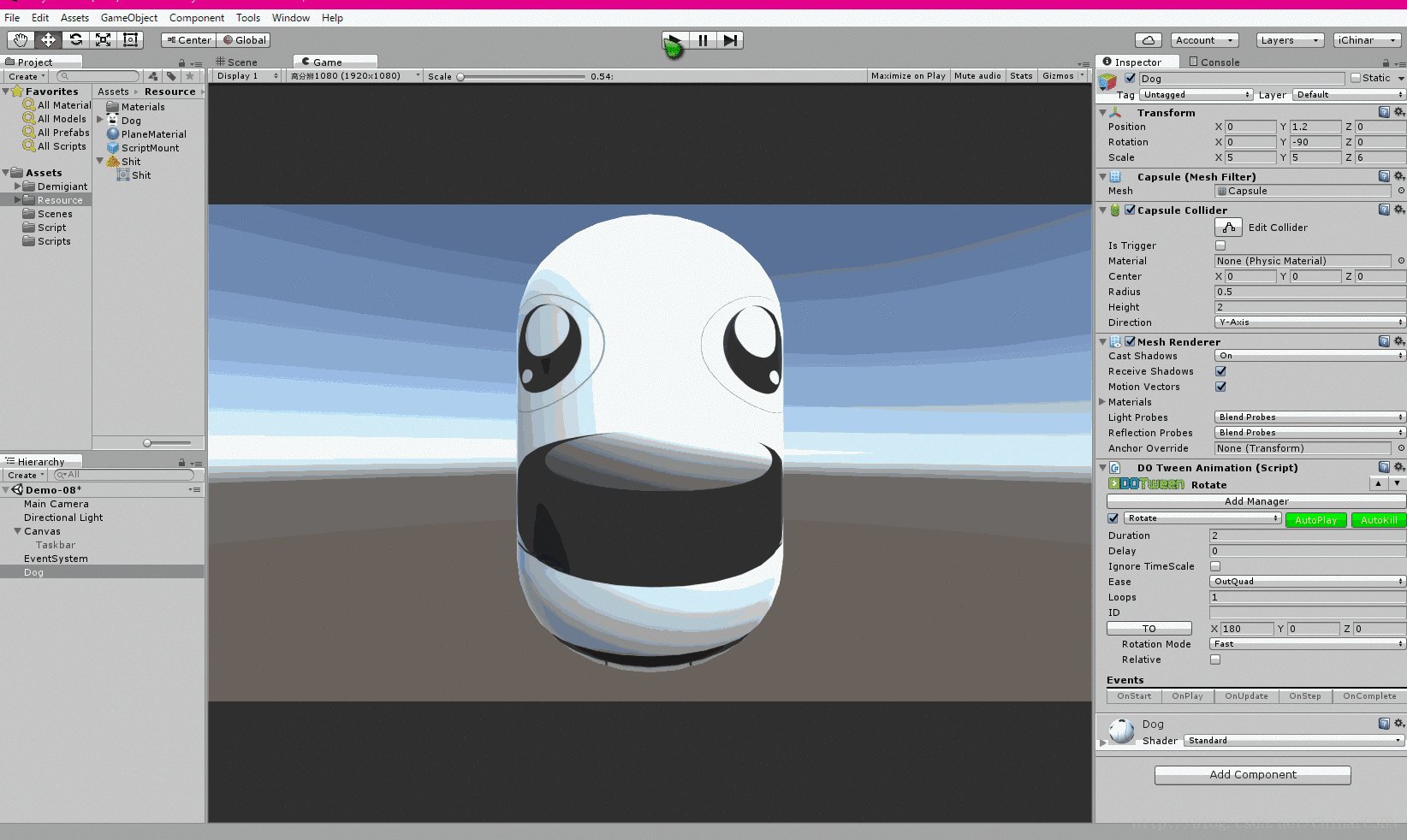
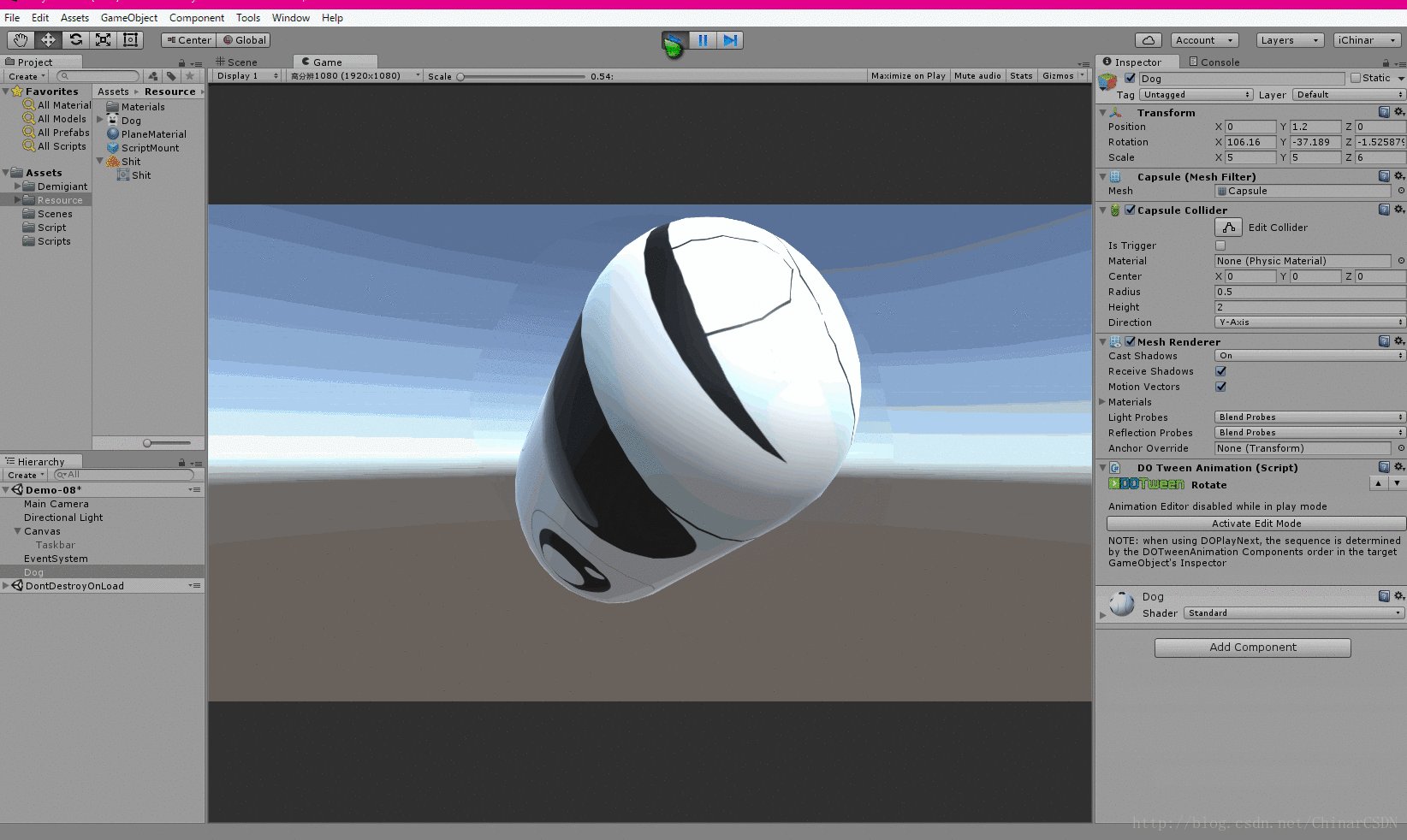
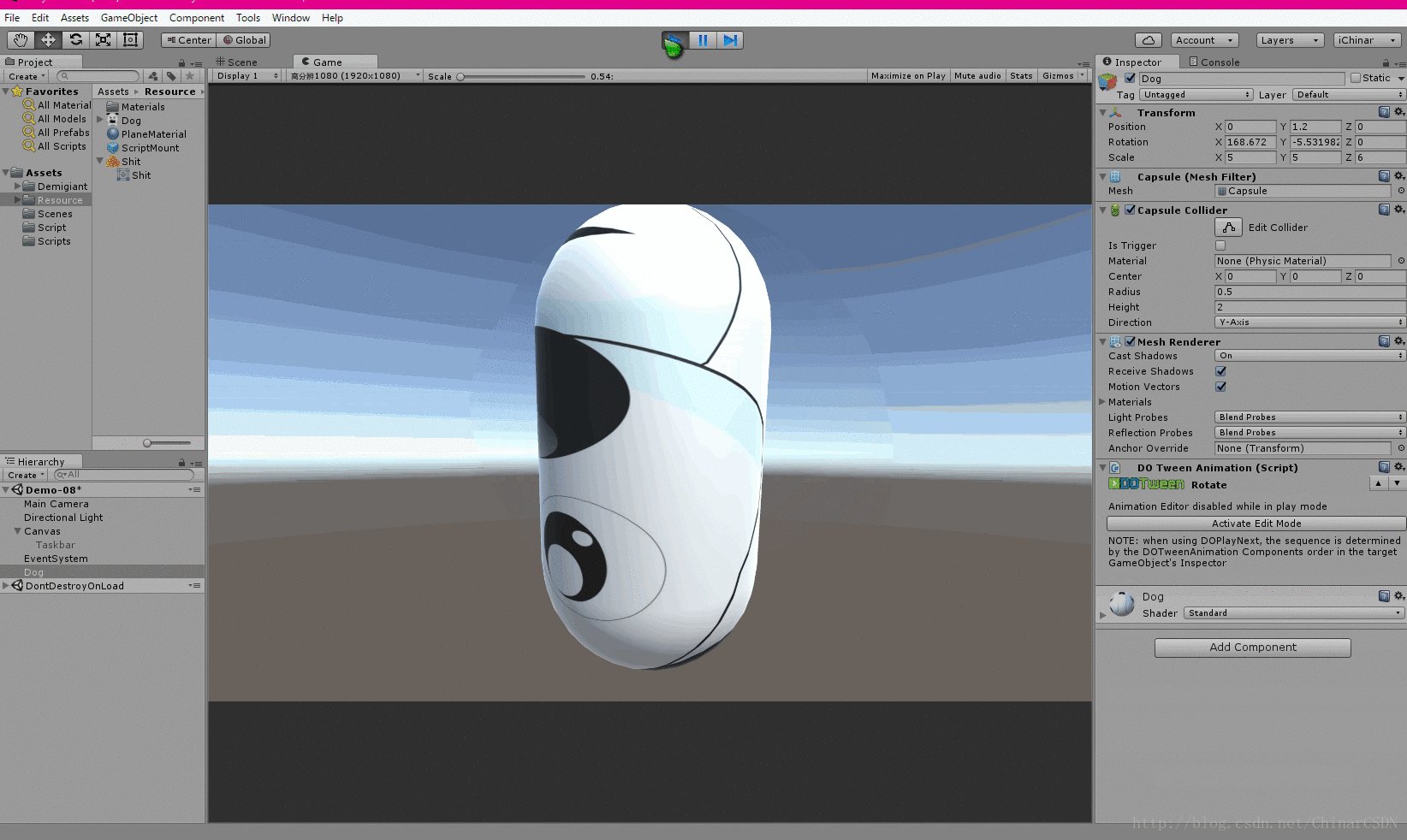
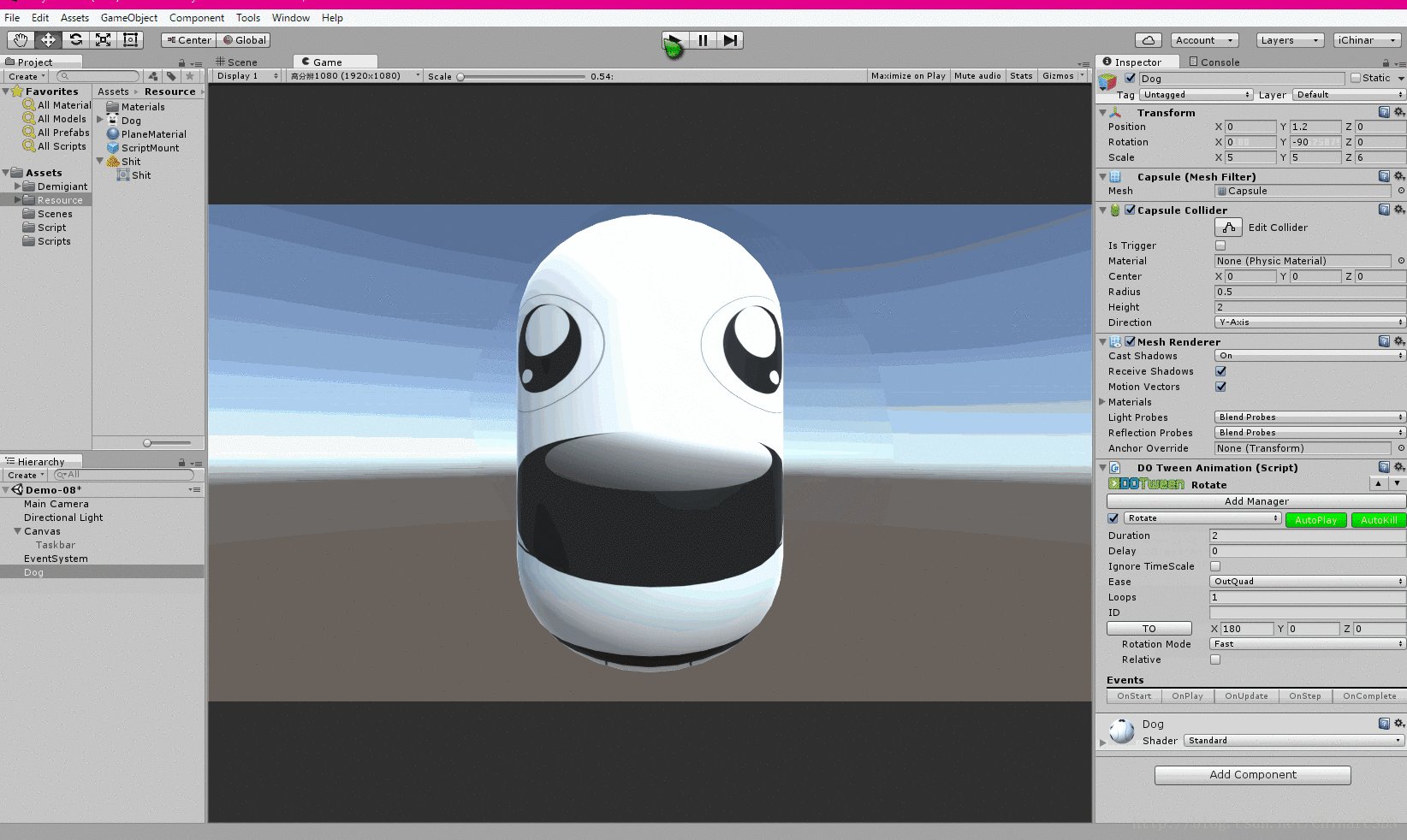
Rotate - - 旋转( - 世界轴)
TO —— 到达设置的旋转角度(可通过点击,设置Form - 从哪里来)
↓ Rotation Mode —— 旋转模式
Fast —— 快速
Fast Beyond 360 —— 快速超过360
World Axis Add —— 世界轴加(世界轴的正方向)
Local Axis Add —— 自身轴加(自身轴的正方向)
Relative —— 相对的
举个栗子↓
4
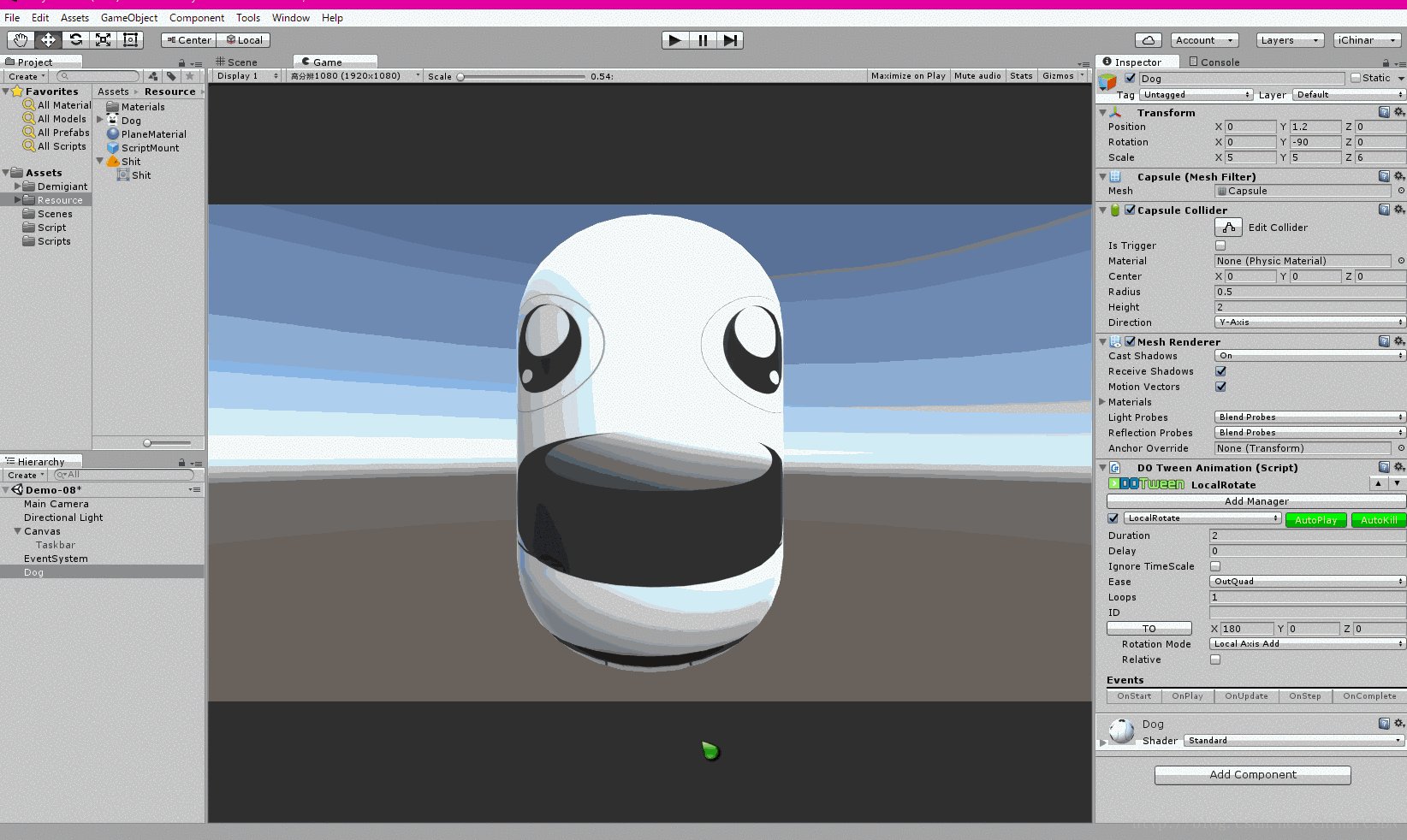
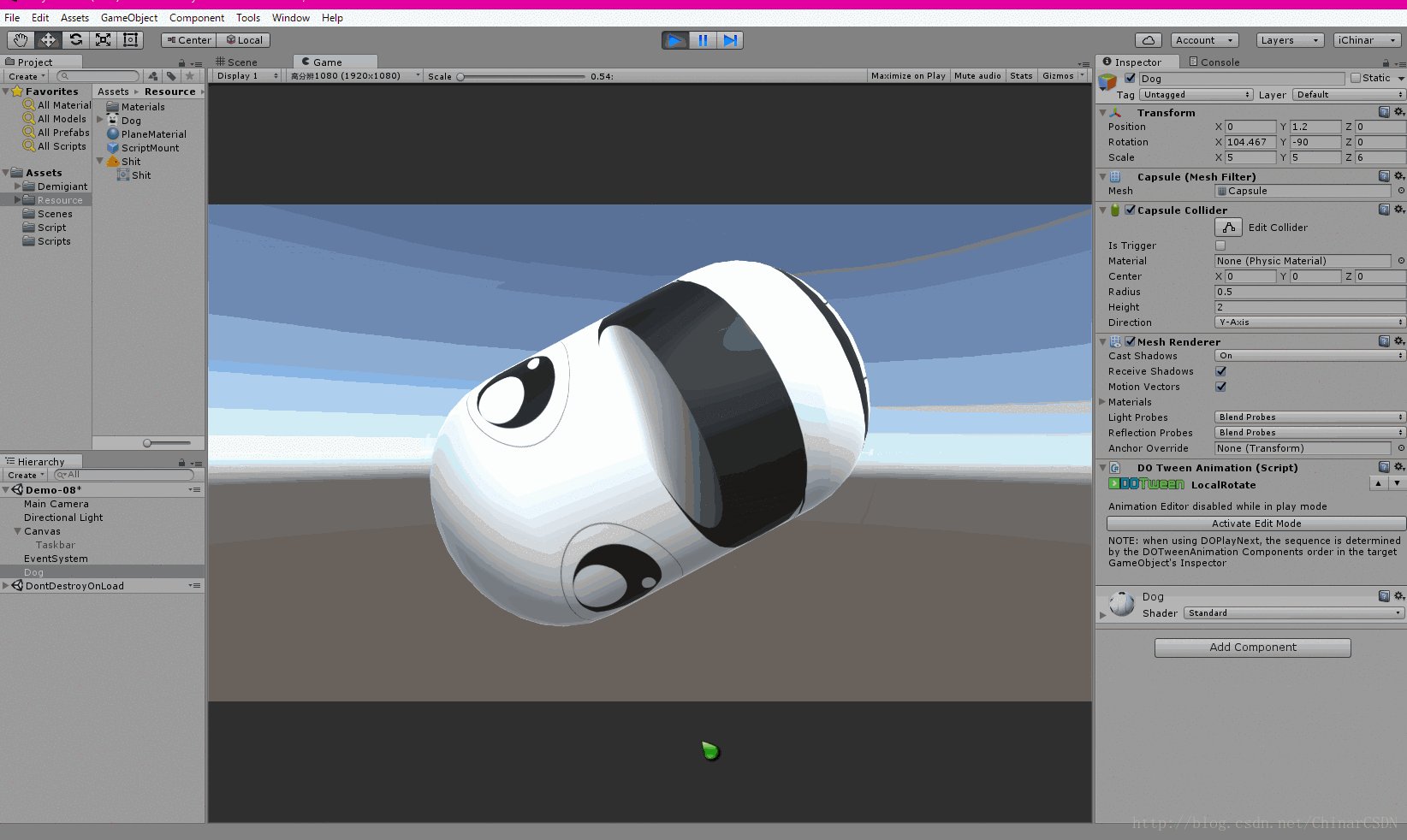
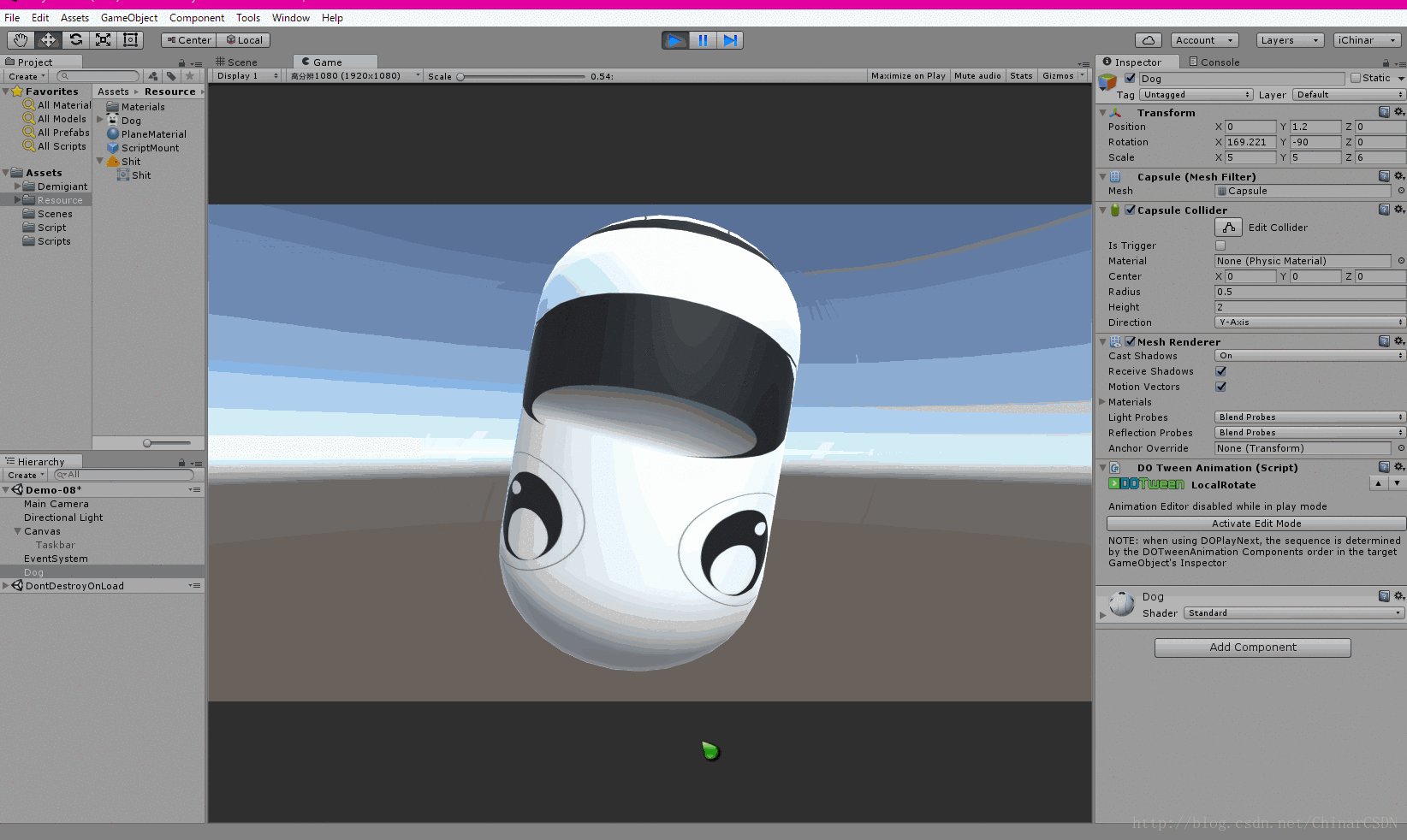
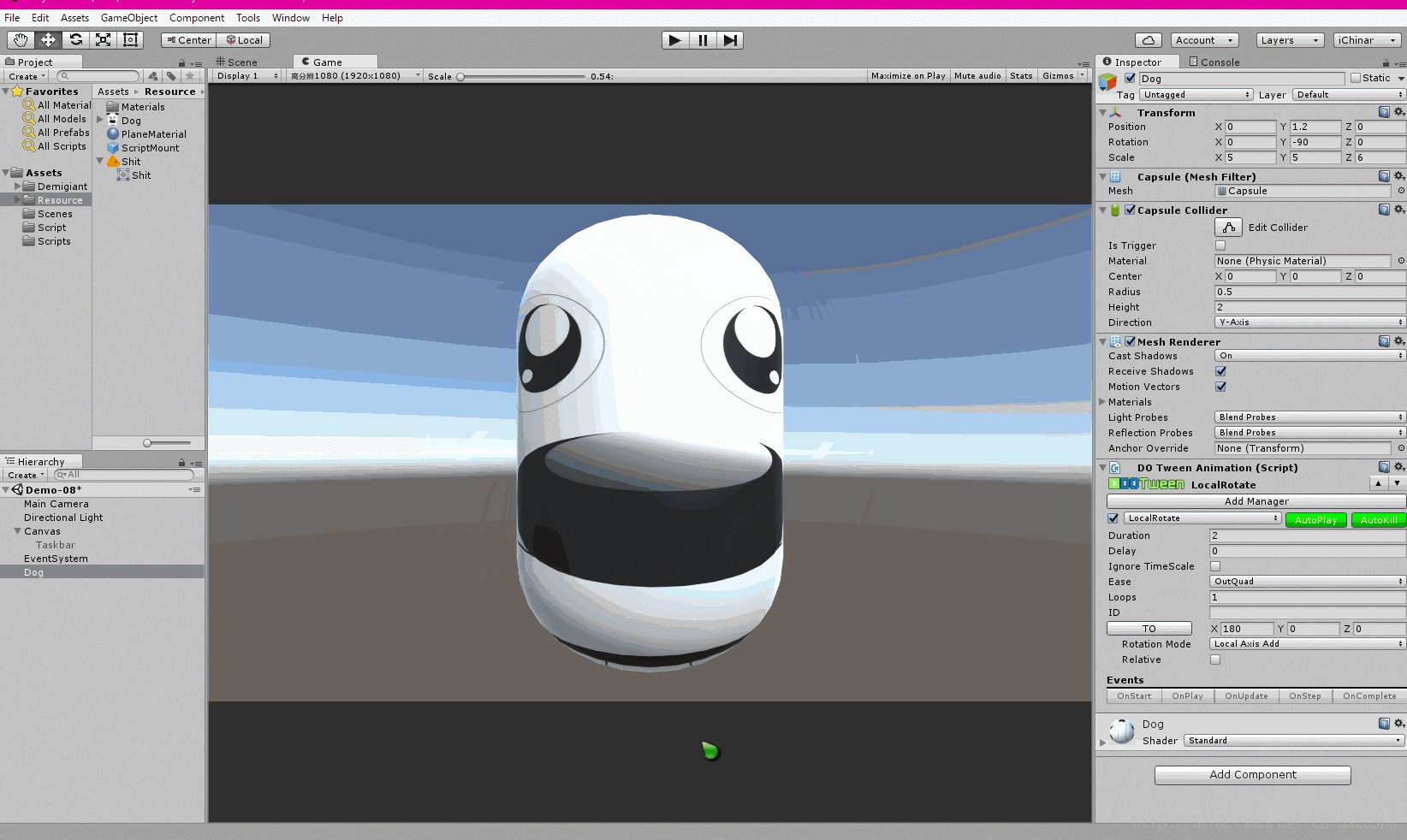
LocalRotate - - 旋转( - 自身轴)
TO —— 到达设置的旋转角度(可通过点击,设置Form - 从哪里来)
↓ Rotation Mode —— 旋转模式
Fast —— 快速
Fast Beyond 360 —— 快速超过360
World Axis Add —— 世界轴加(世界轴的正方向)
Local Axis Add —— 自身轴加(自身轴的正方向)
Relative —— 相对的
举个栗子↓
5
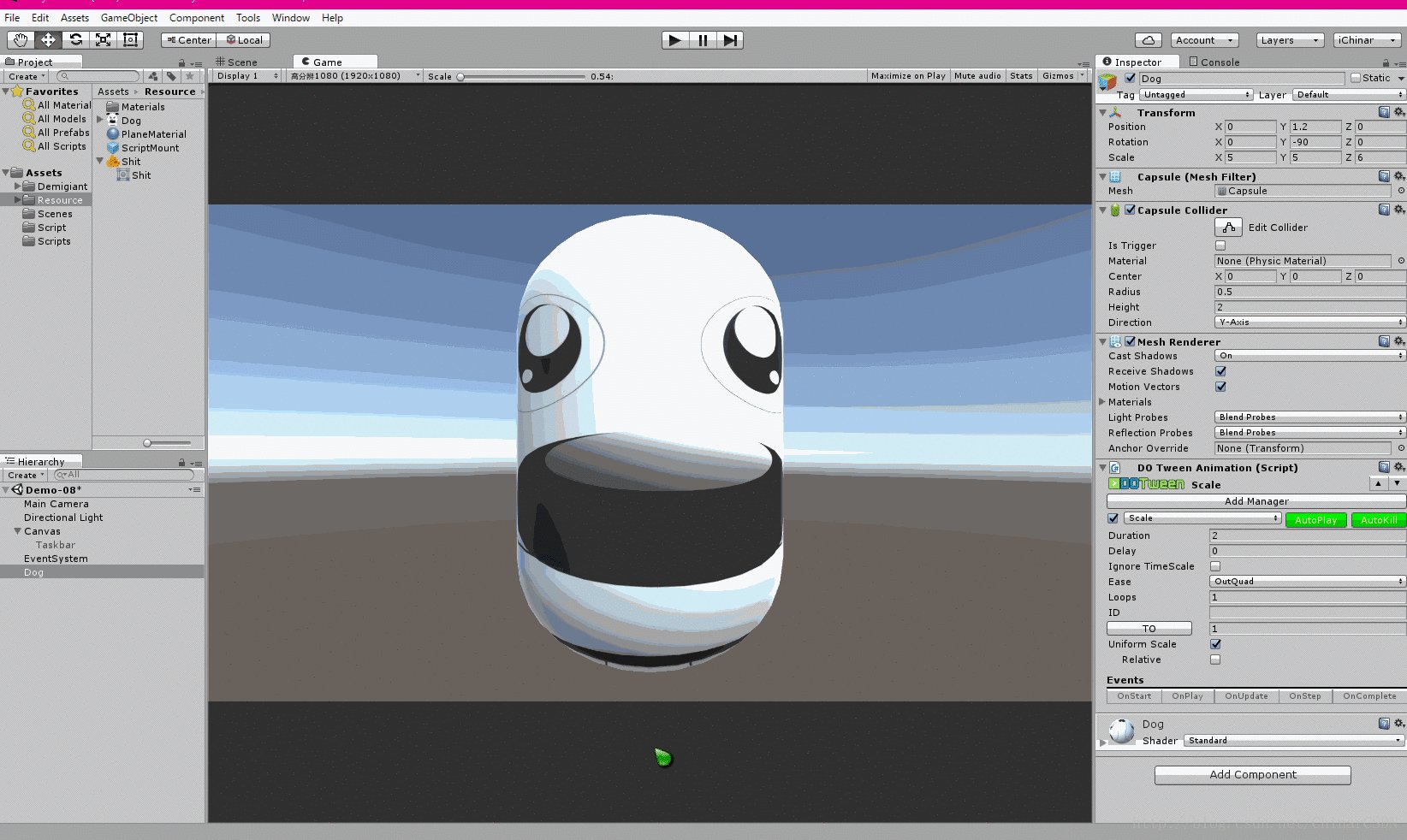
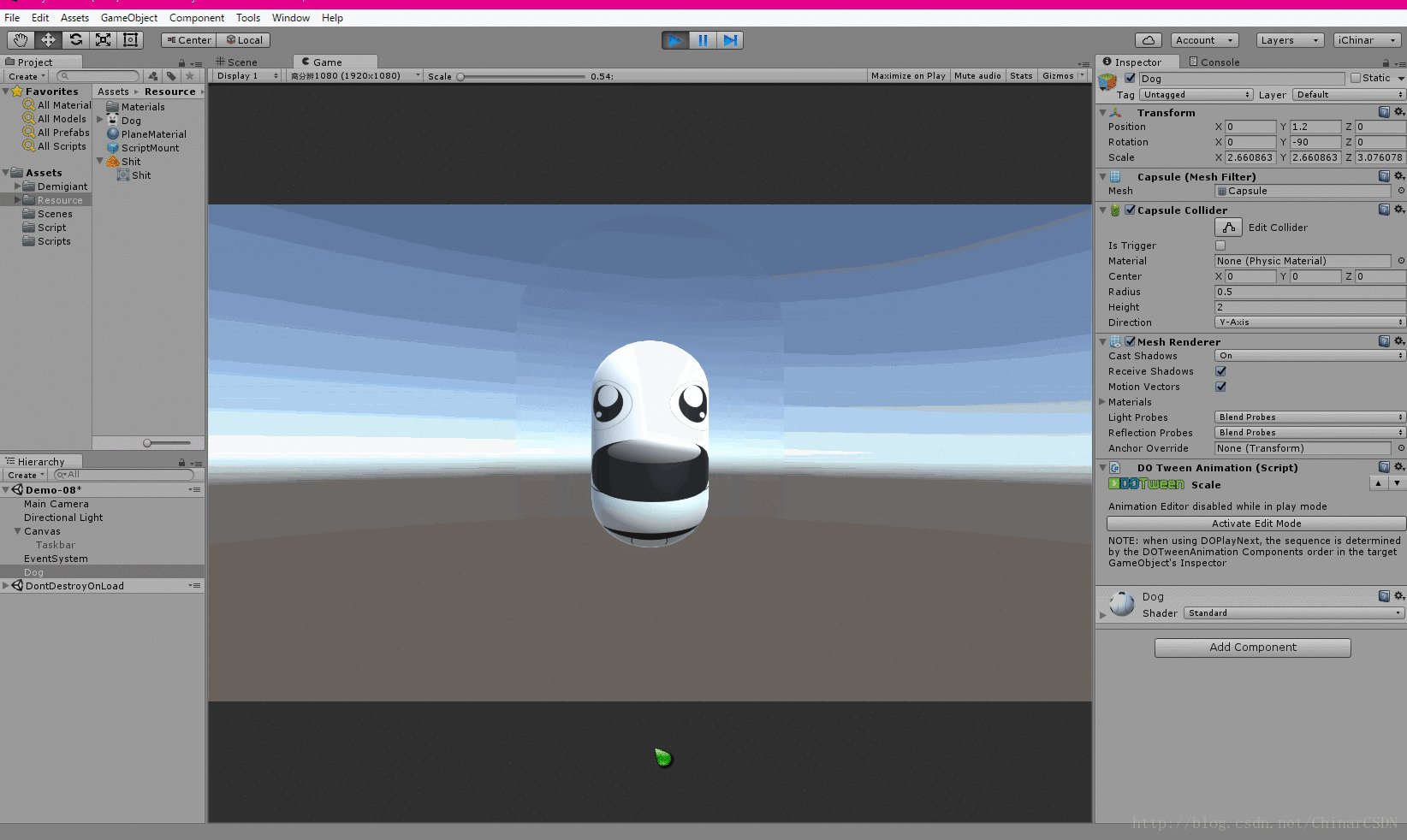
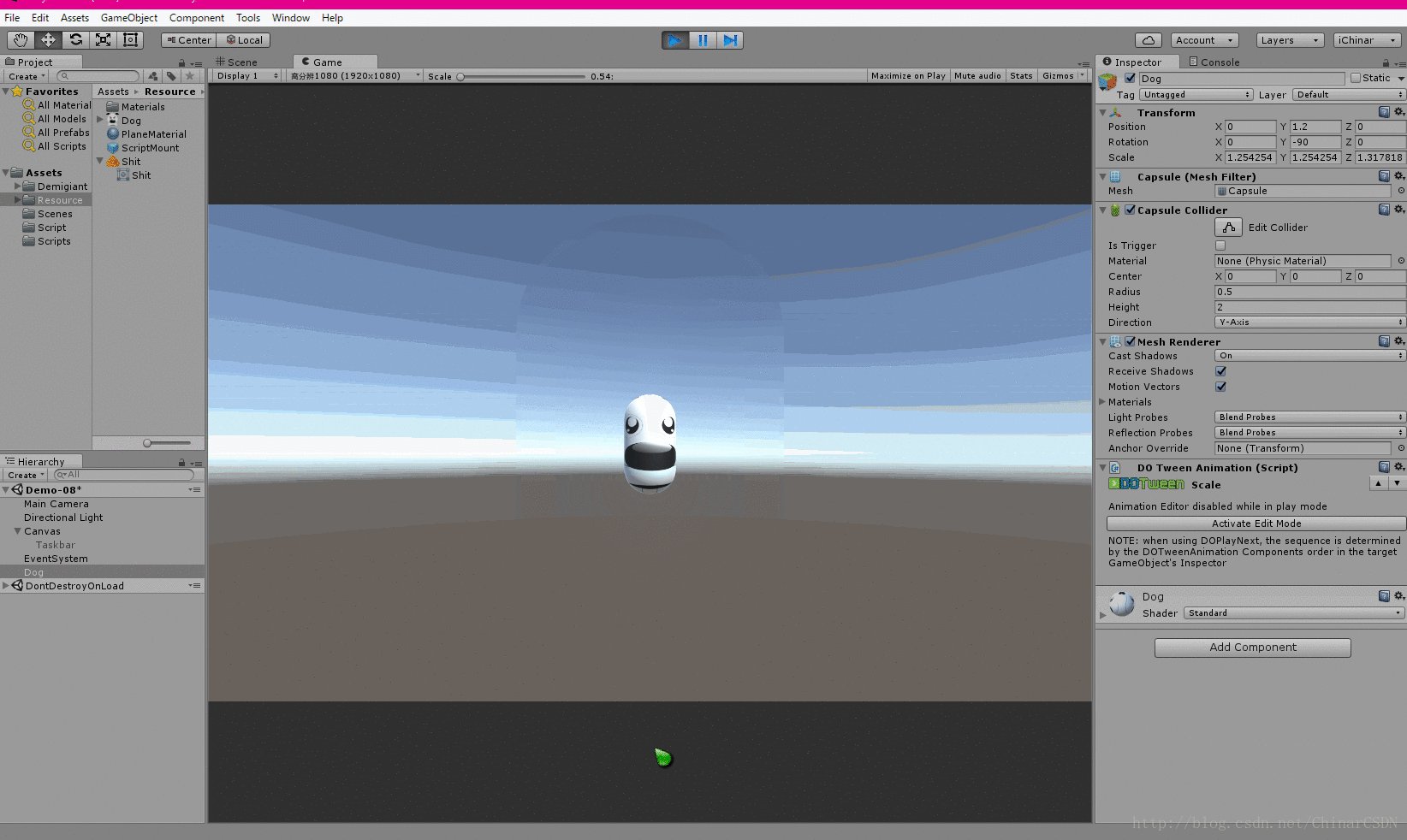
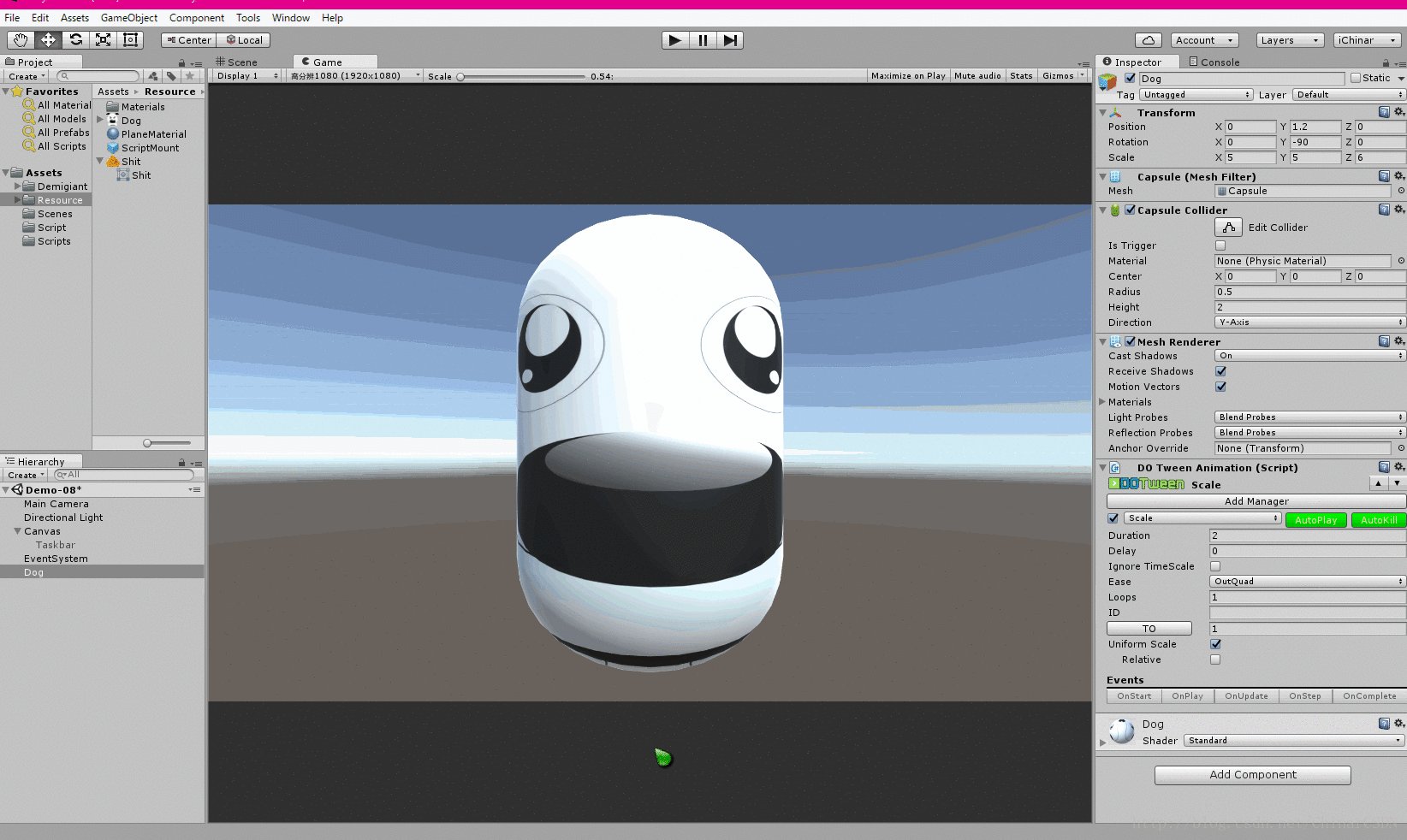
Scale - - 缩放比例
TO —— 到达设置的比例(可通过点击,设置Form - 从哪儿开始)
Uniform —— 统一的(XYZ一起改变)
不勾选的话,可单一调节
Relative —— 相对的
举个栗子↓
6
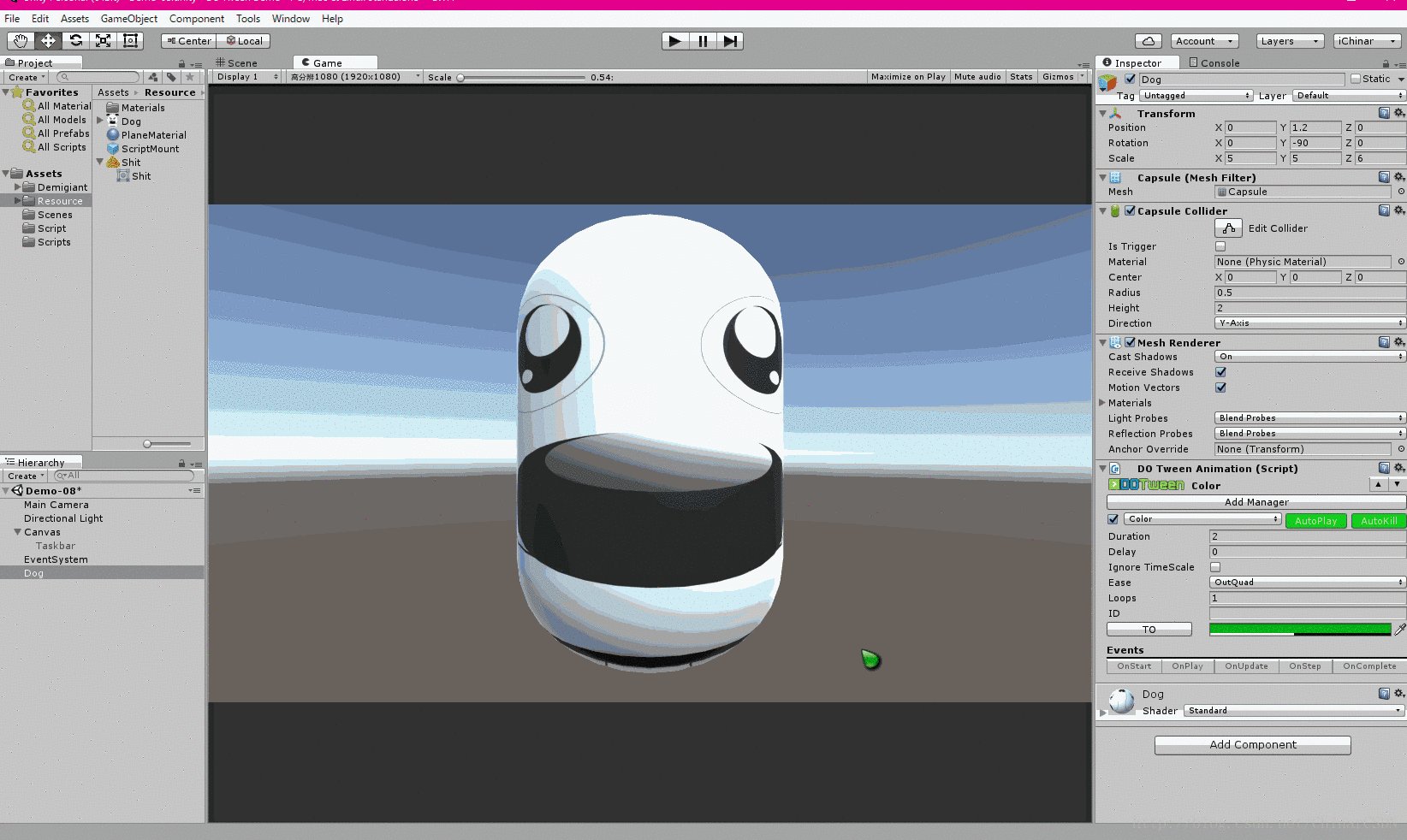
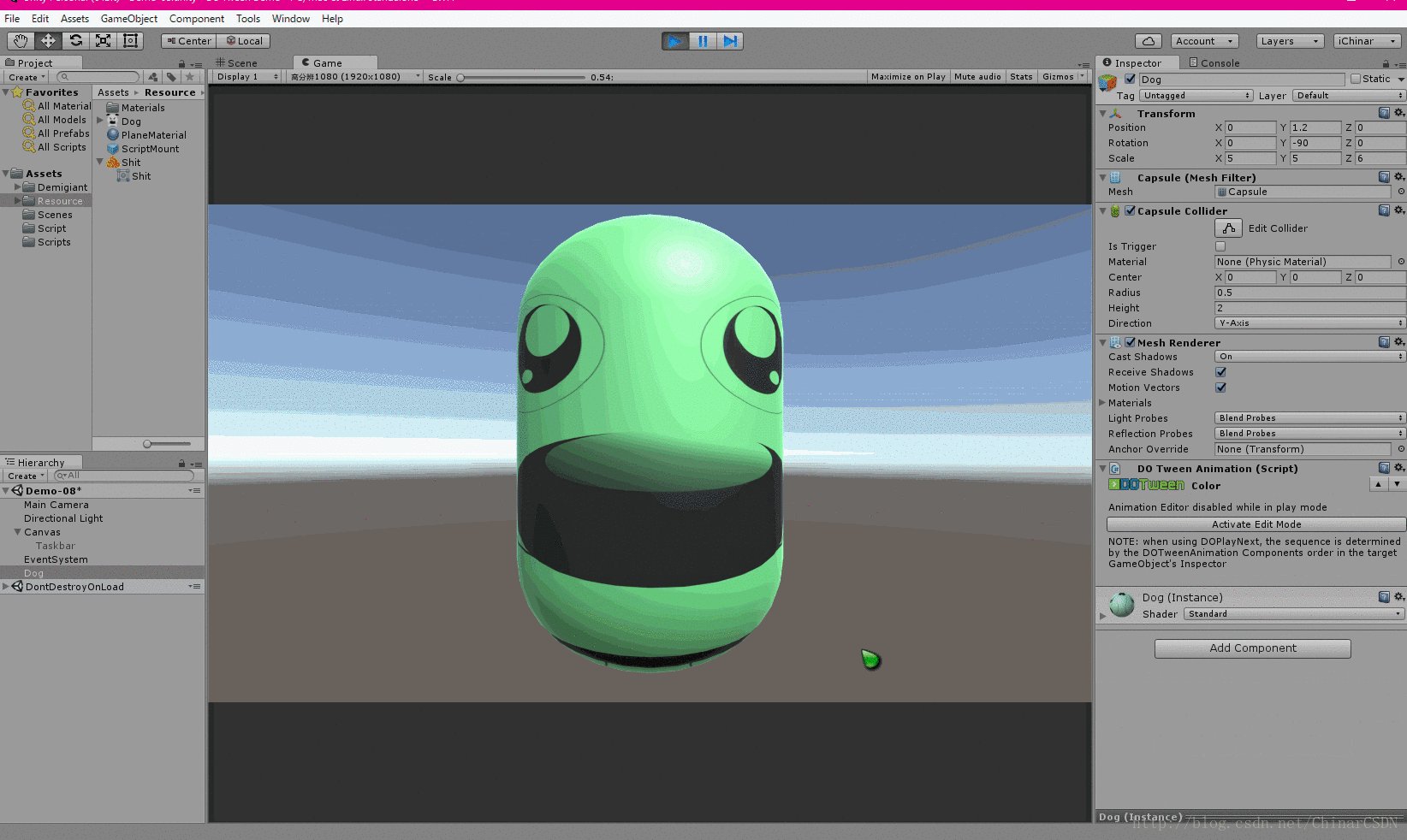
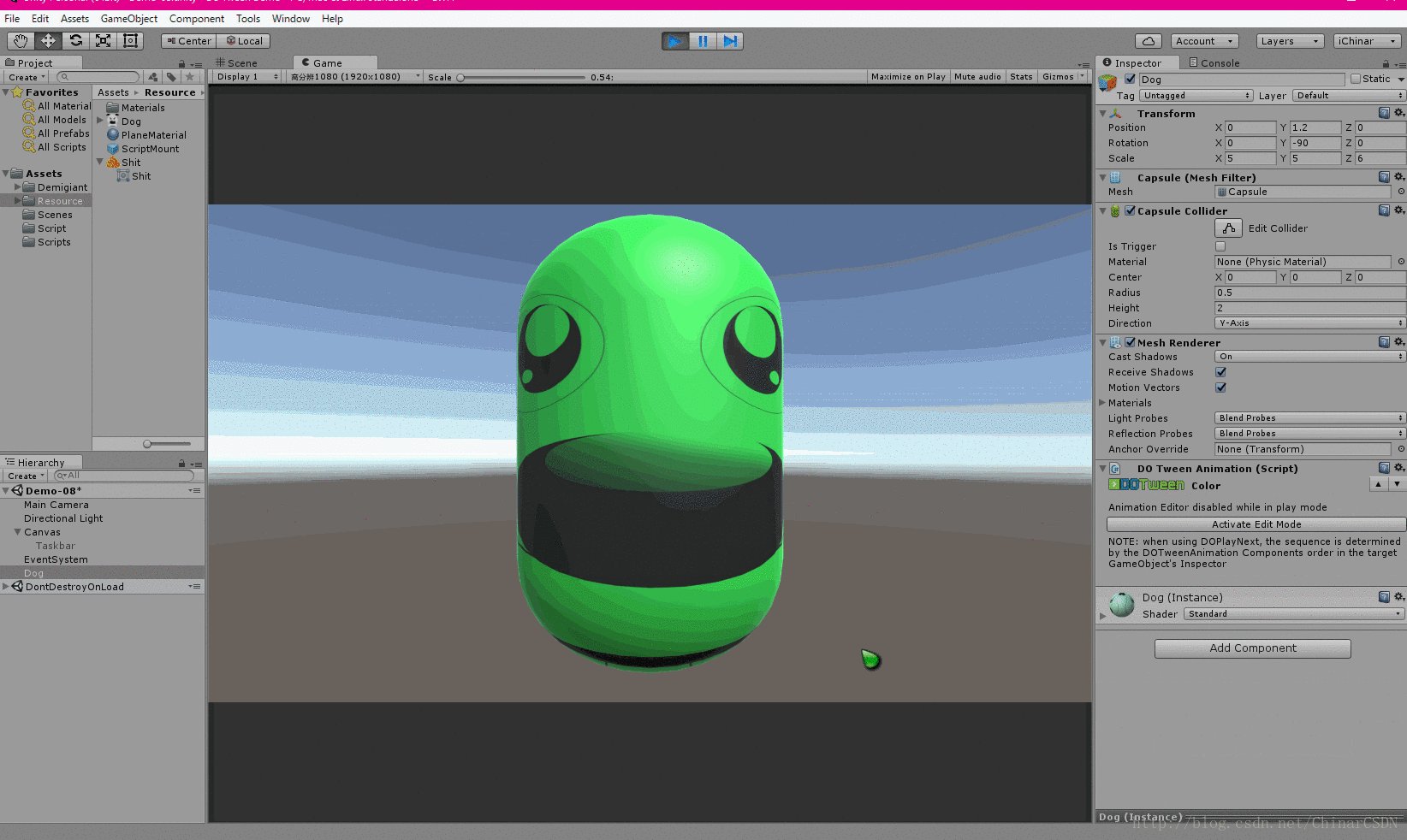
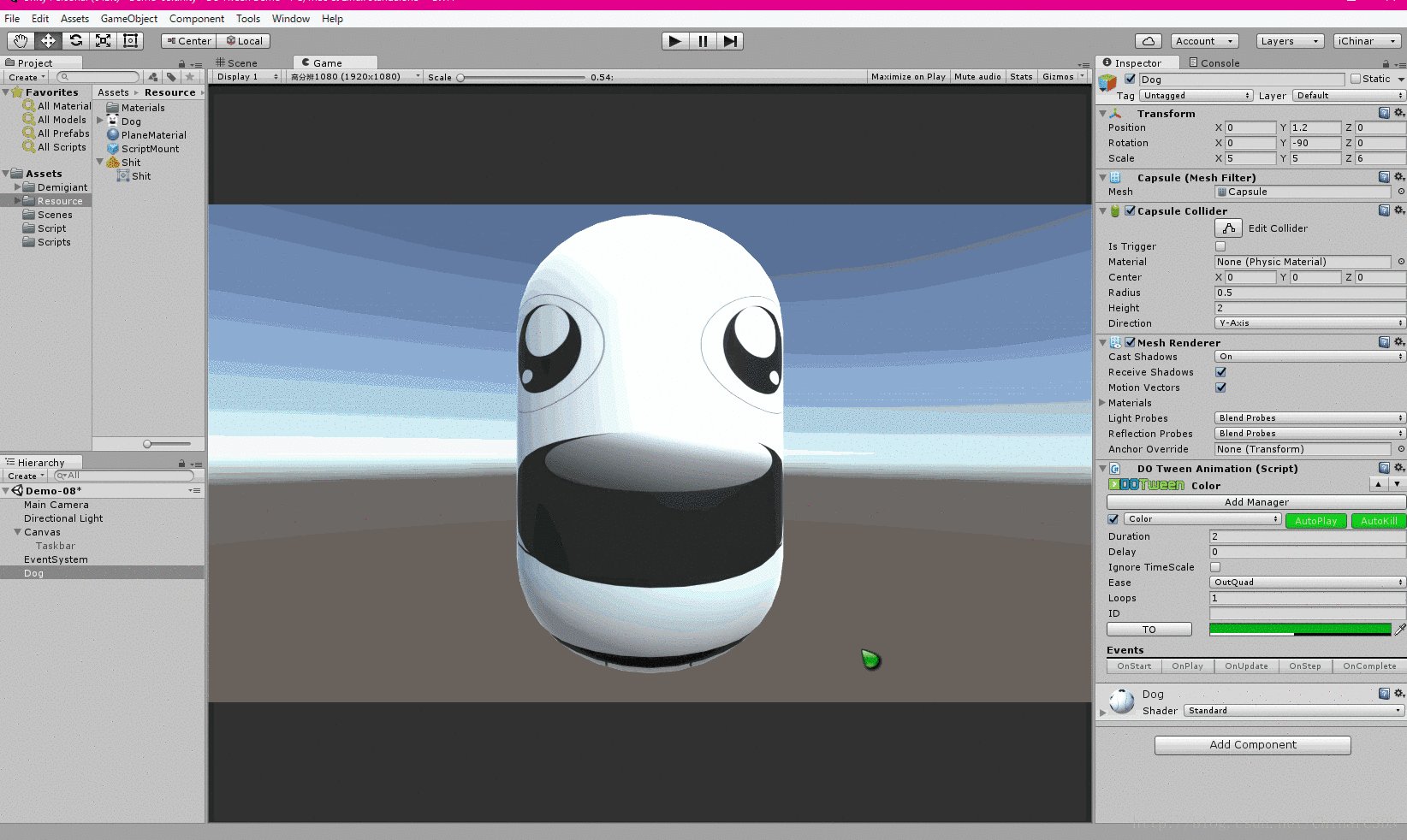
Color - - 颜色
TO —— 到达设置颜色(可通过点击,设置Form - 从哪儿开始)
举个栗子↓
7
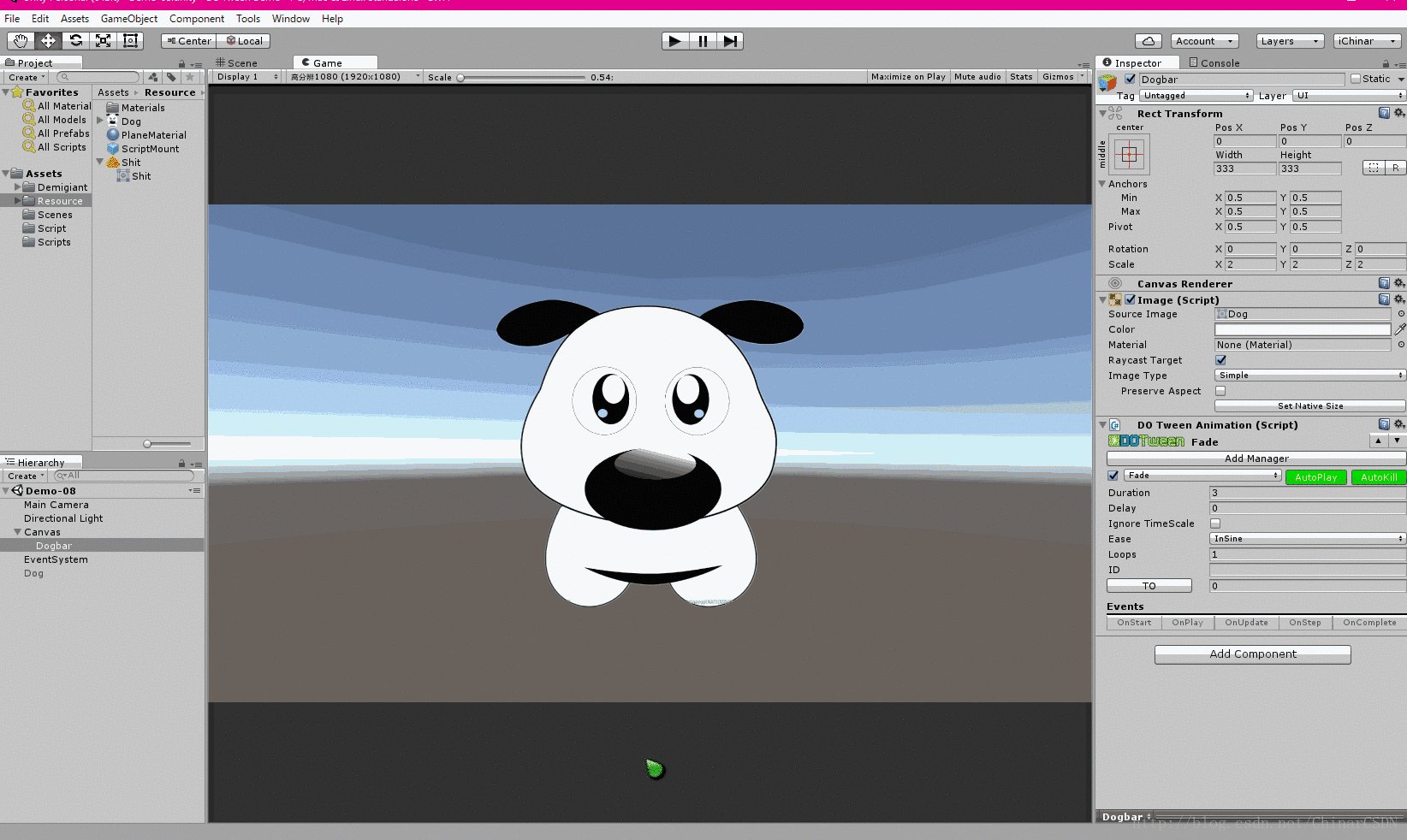
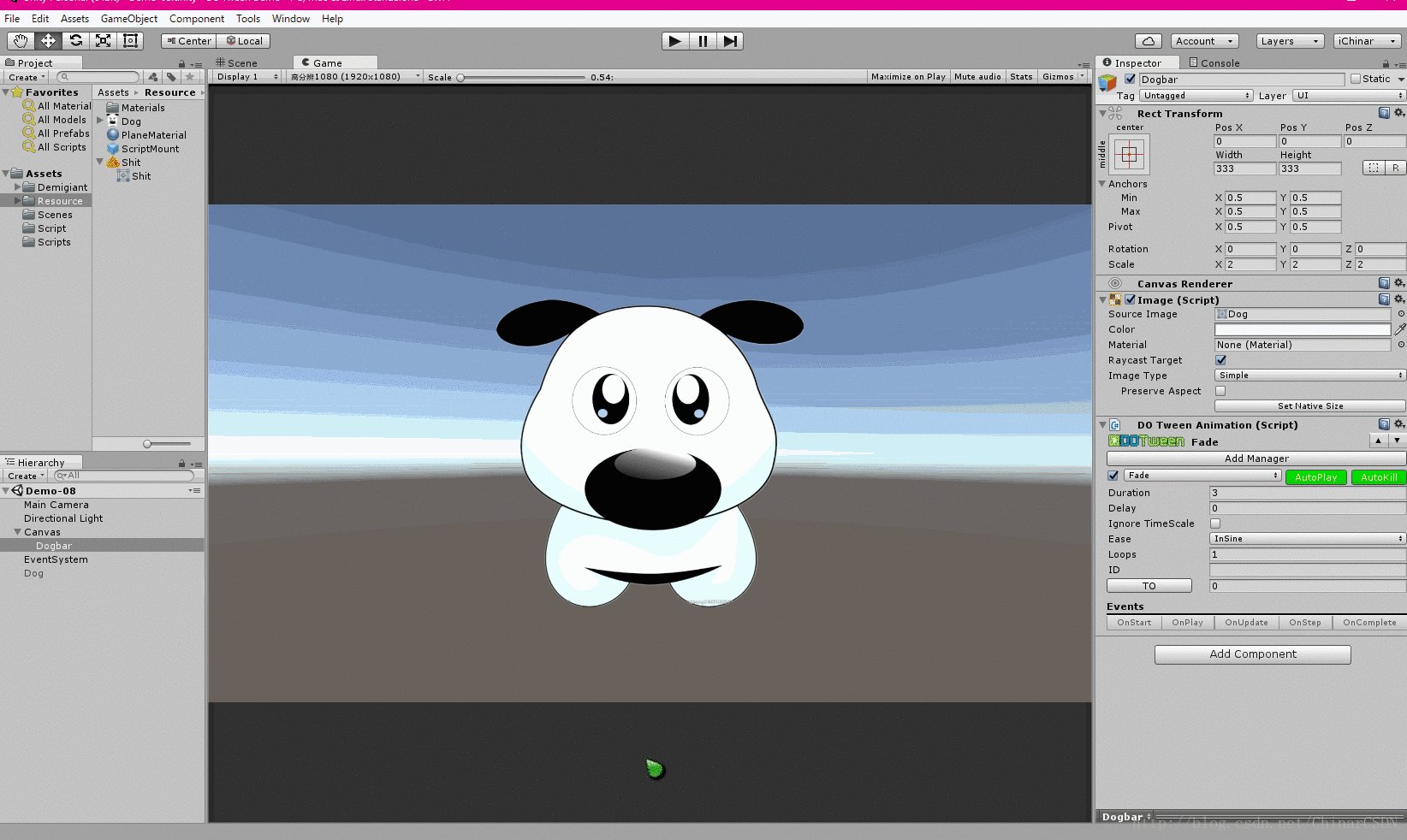
Fade - - 淡入/淡出( - 透明度)
TO —— 到达设置透明度(可通过点击,设置Form - 从哪儿开始)
透明度为从 0 到 1 的值
举个栗子↓
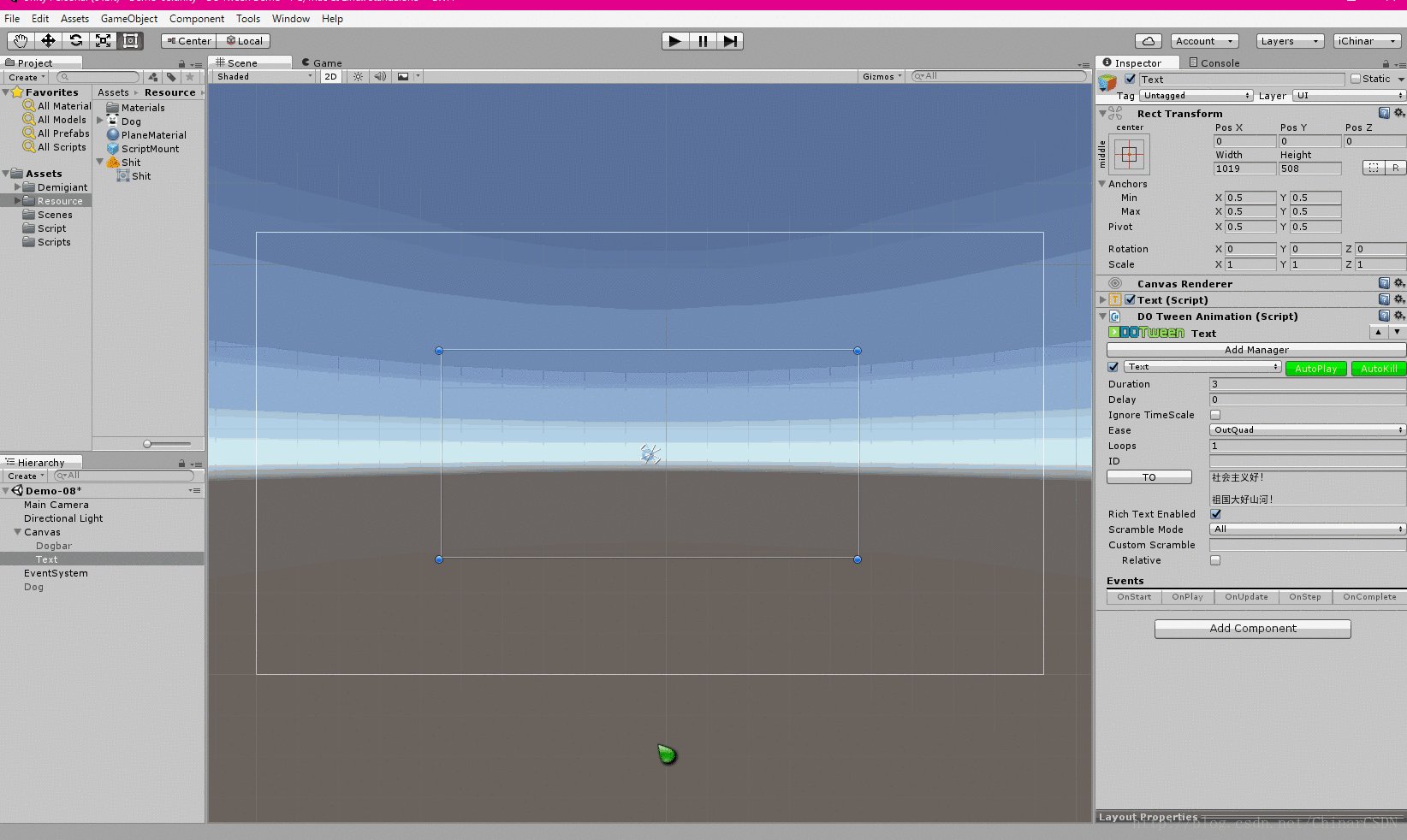
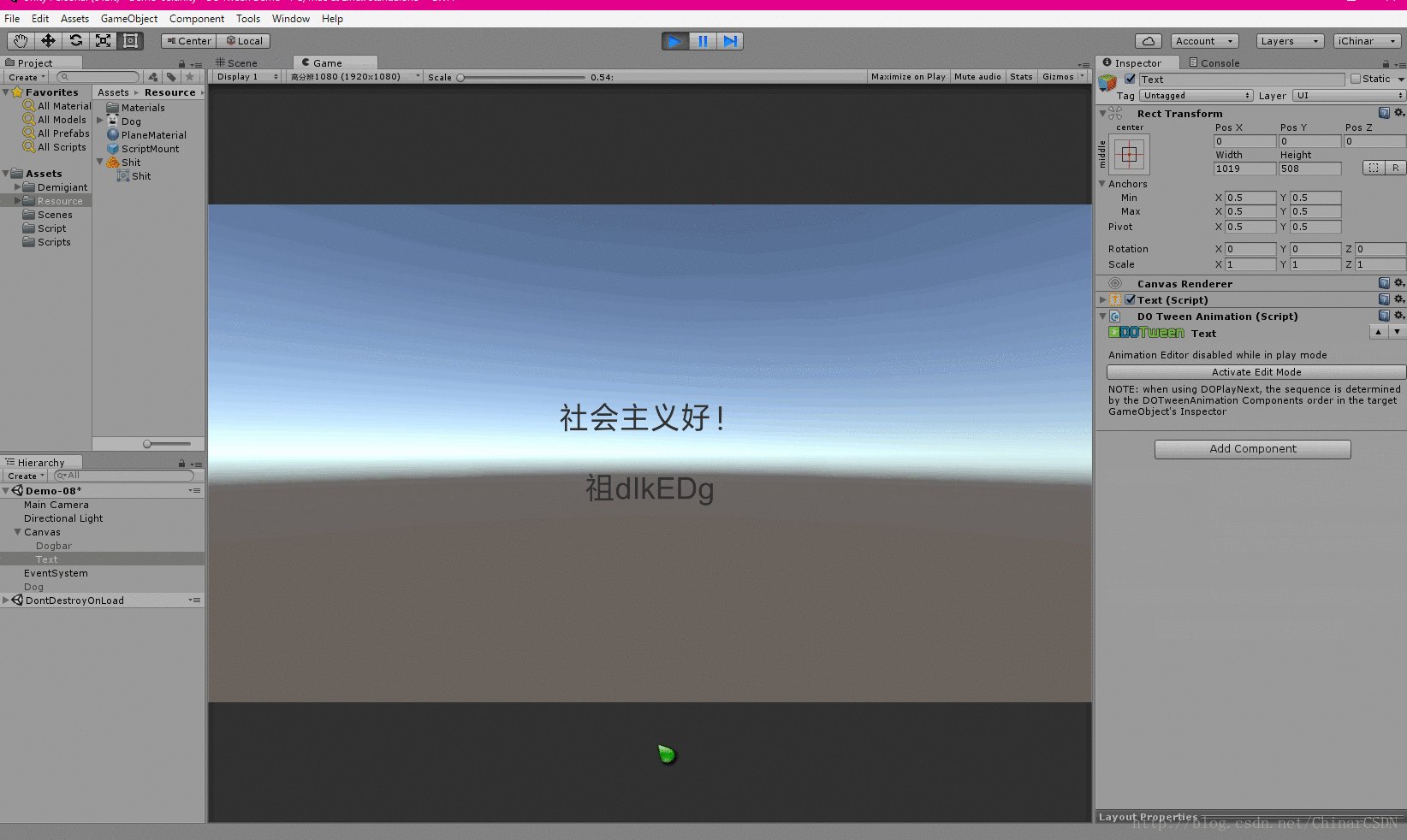
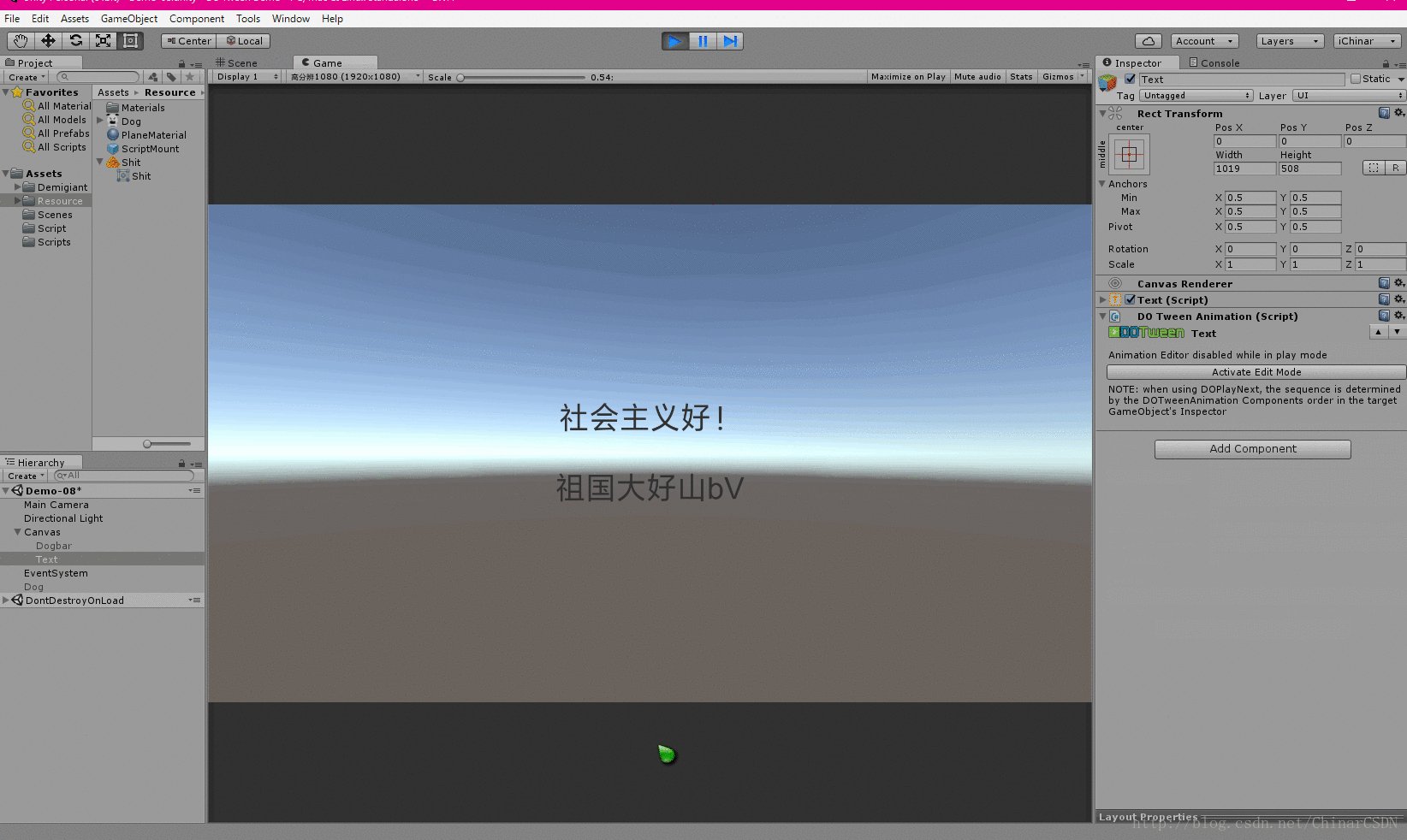
8
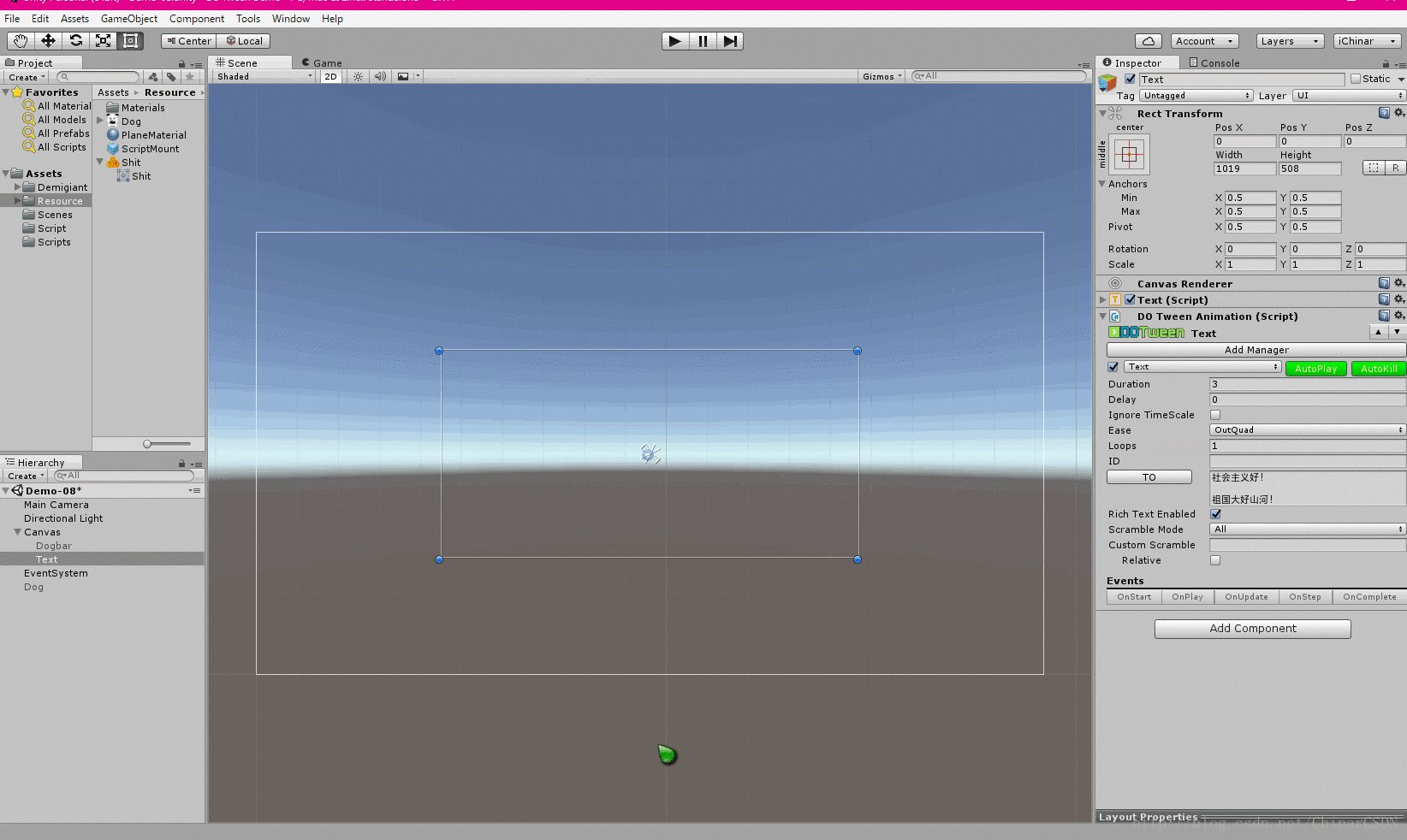
Text - - 文本
TO —— 到达设置的文本(可通过点击,设置Form - 从哪儿开始)
Rech Text Enabled —— 开启富文本
↓ Scrable Mode —— 混乱模式
All —— 所有
Uppercase —— 大写字母(混乱字符中,是大写字母)
Lowercase —— 小写字母(混乱字符中,是小写字母)
Numerals —— 数字符号(混乱字符中,是数字符号)
Custom —— 定制(混乱字符中,是自定义字符)
Custom Scramble —— 自定义字符(输入自己想要的字符)
Relative —— 相对的
举个栗子↓
9
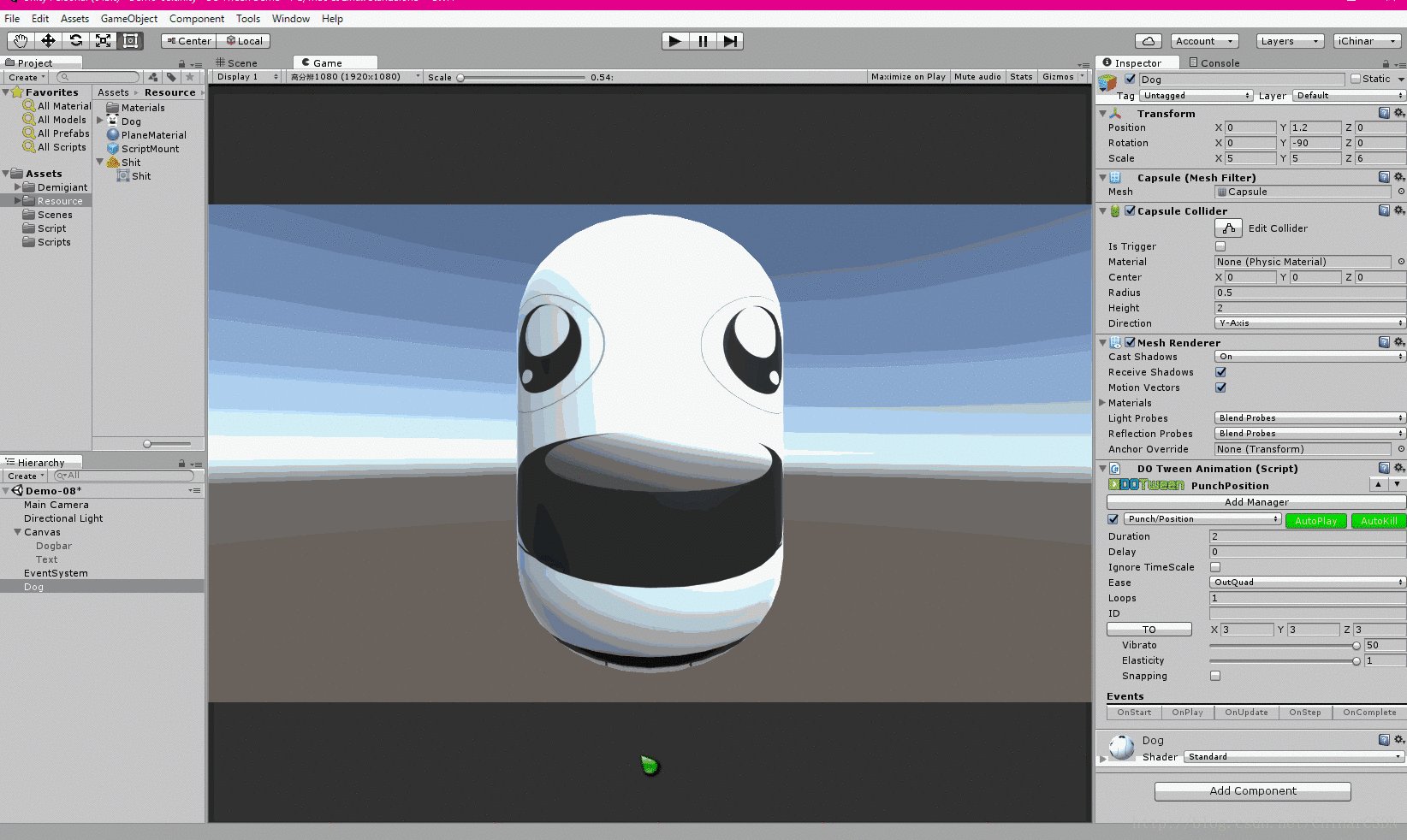
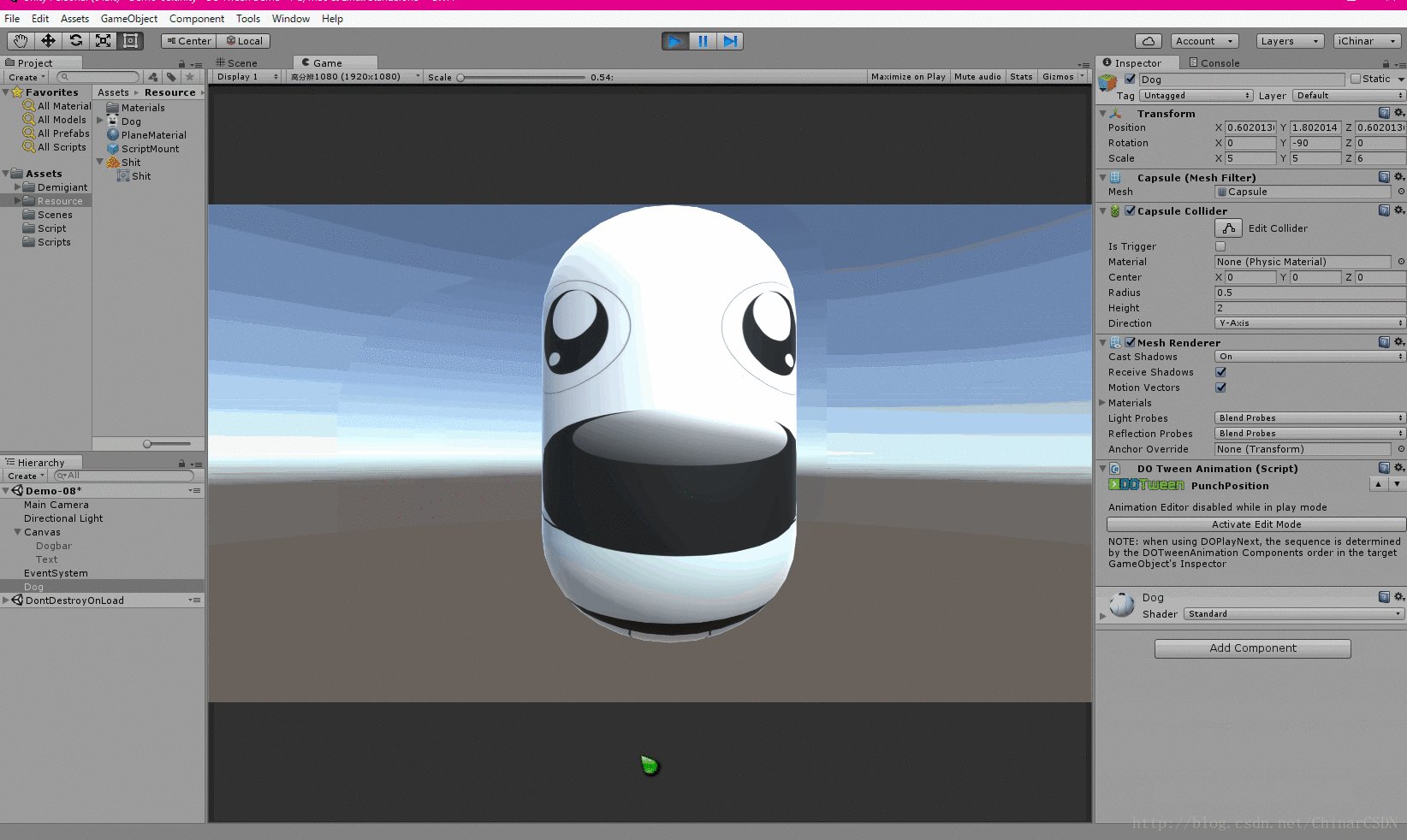
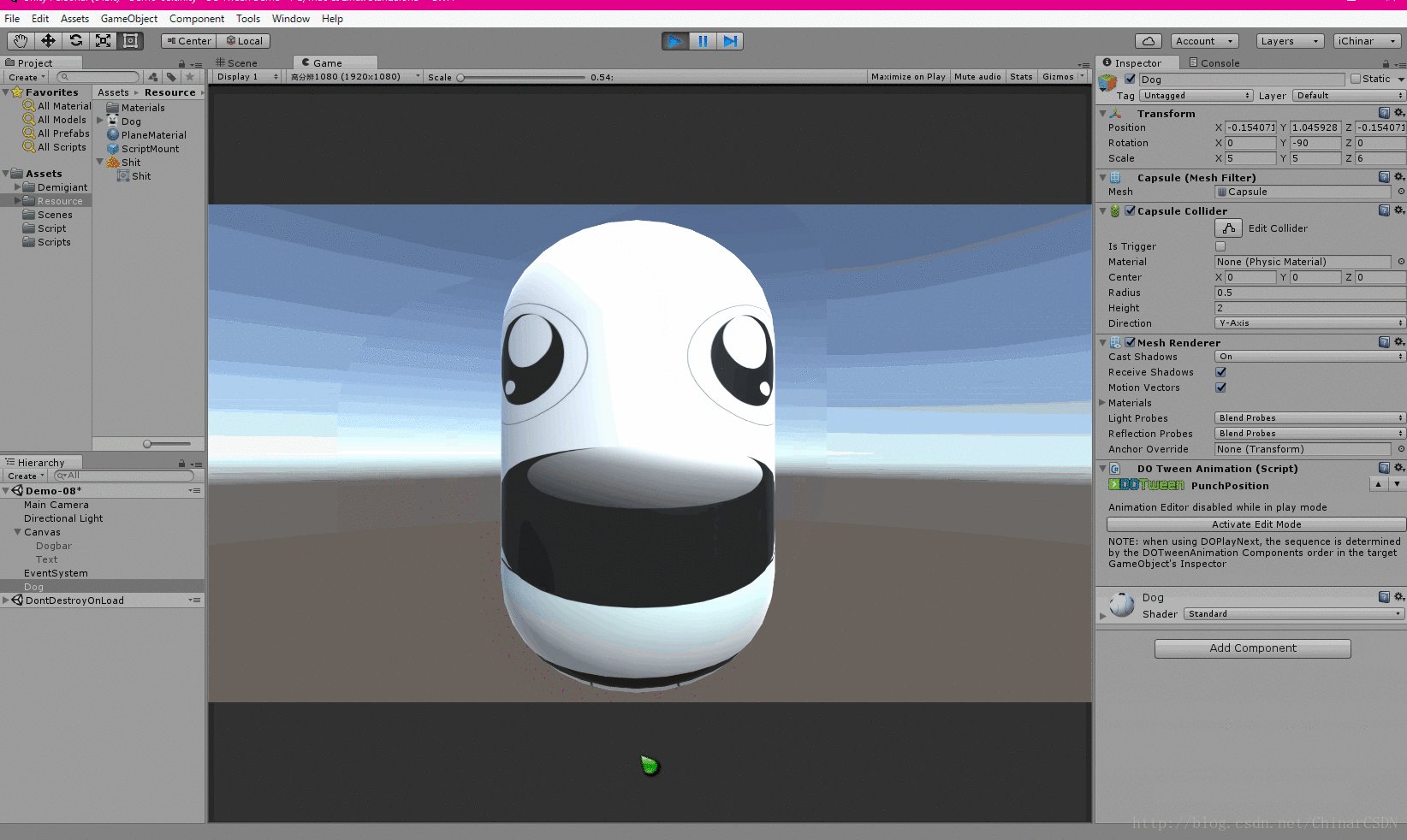
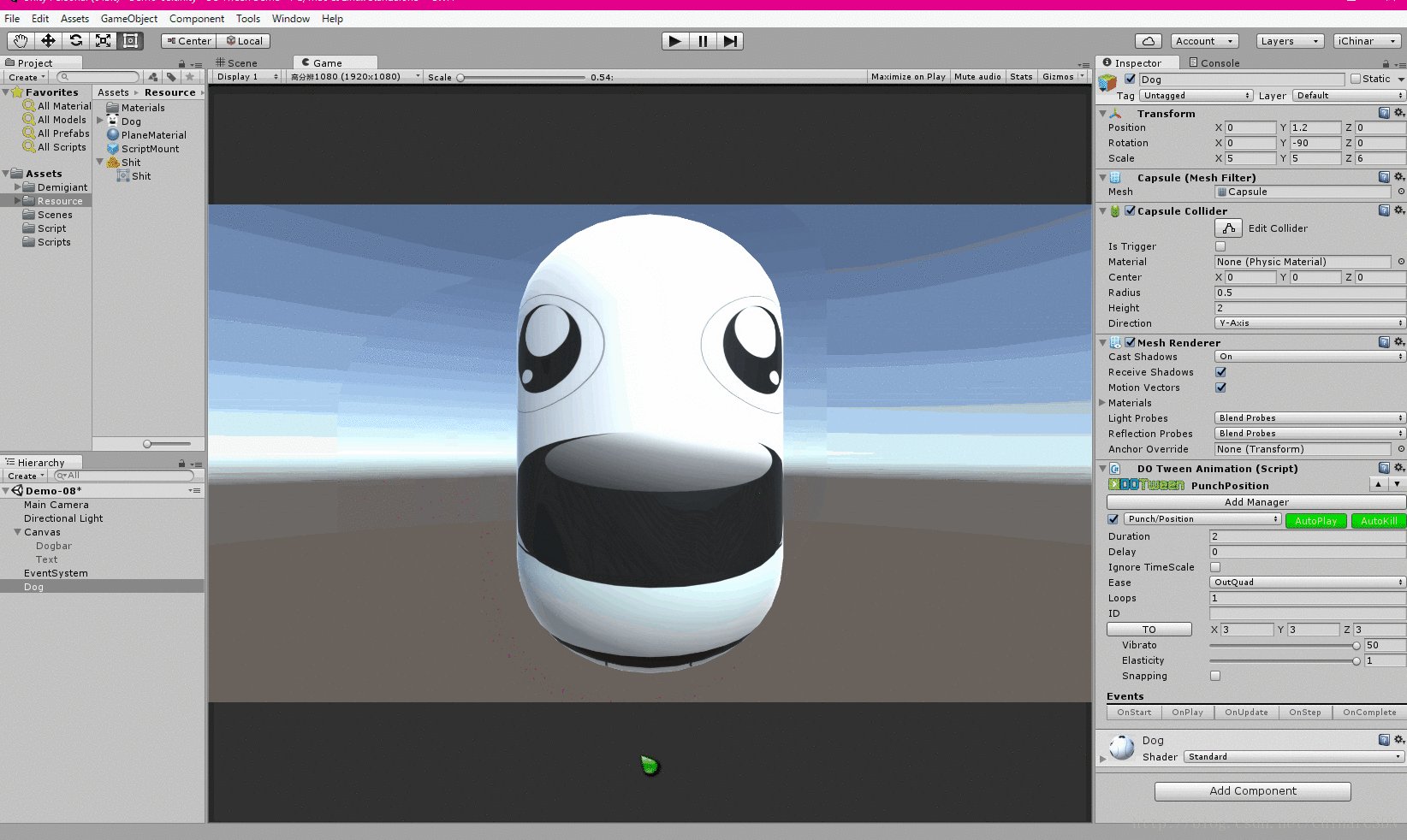
Punch - - 重击(打击感)
1
Position —— 位置( - 打击感 位移 偏移量)
TO —— 到达设置的偏移量(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Elasticity —— 弹性
Snapping —— 强烈的/断裂的
举个栗子↓
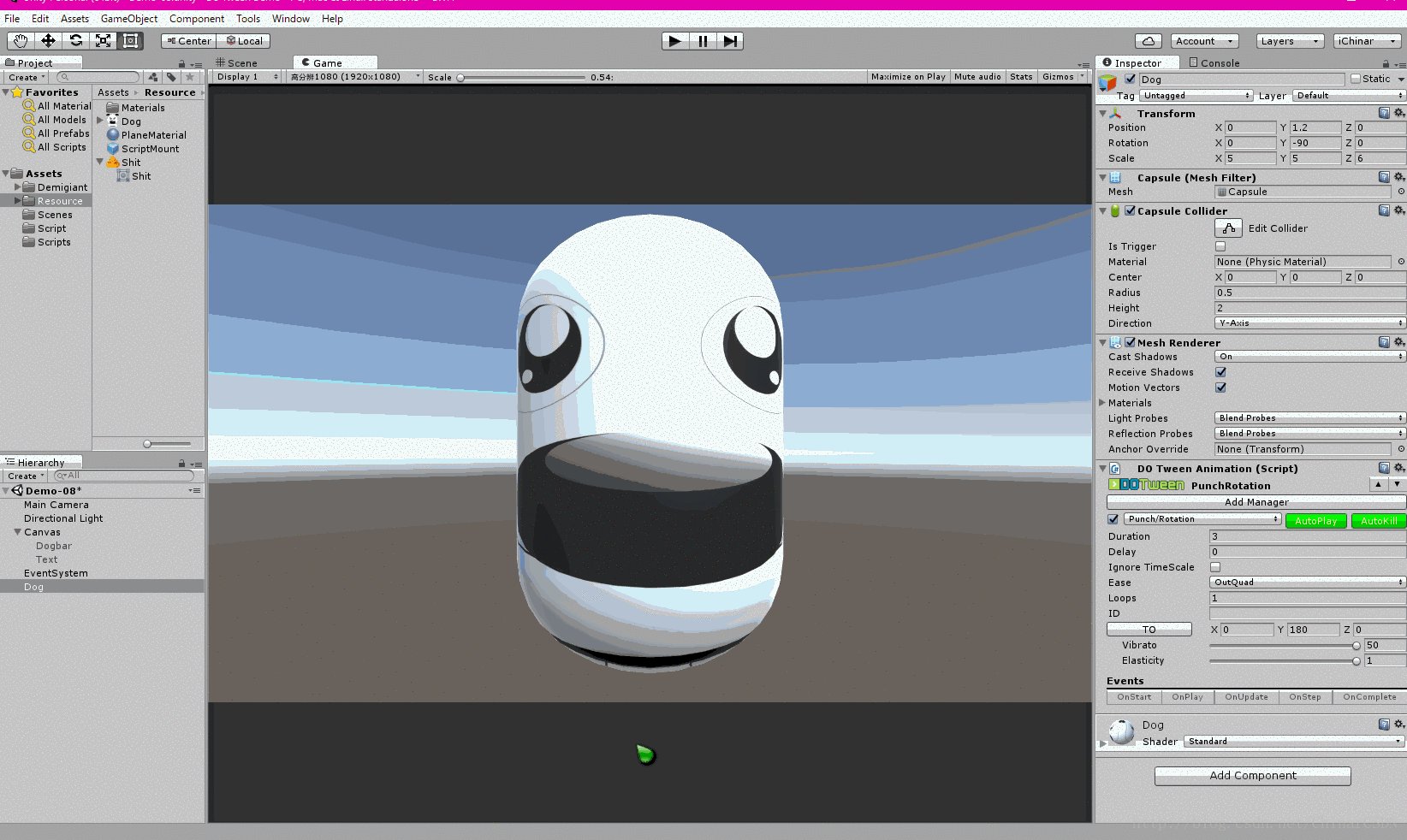
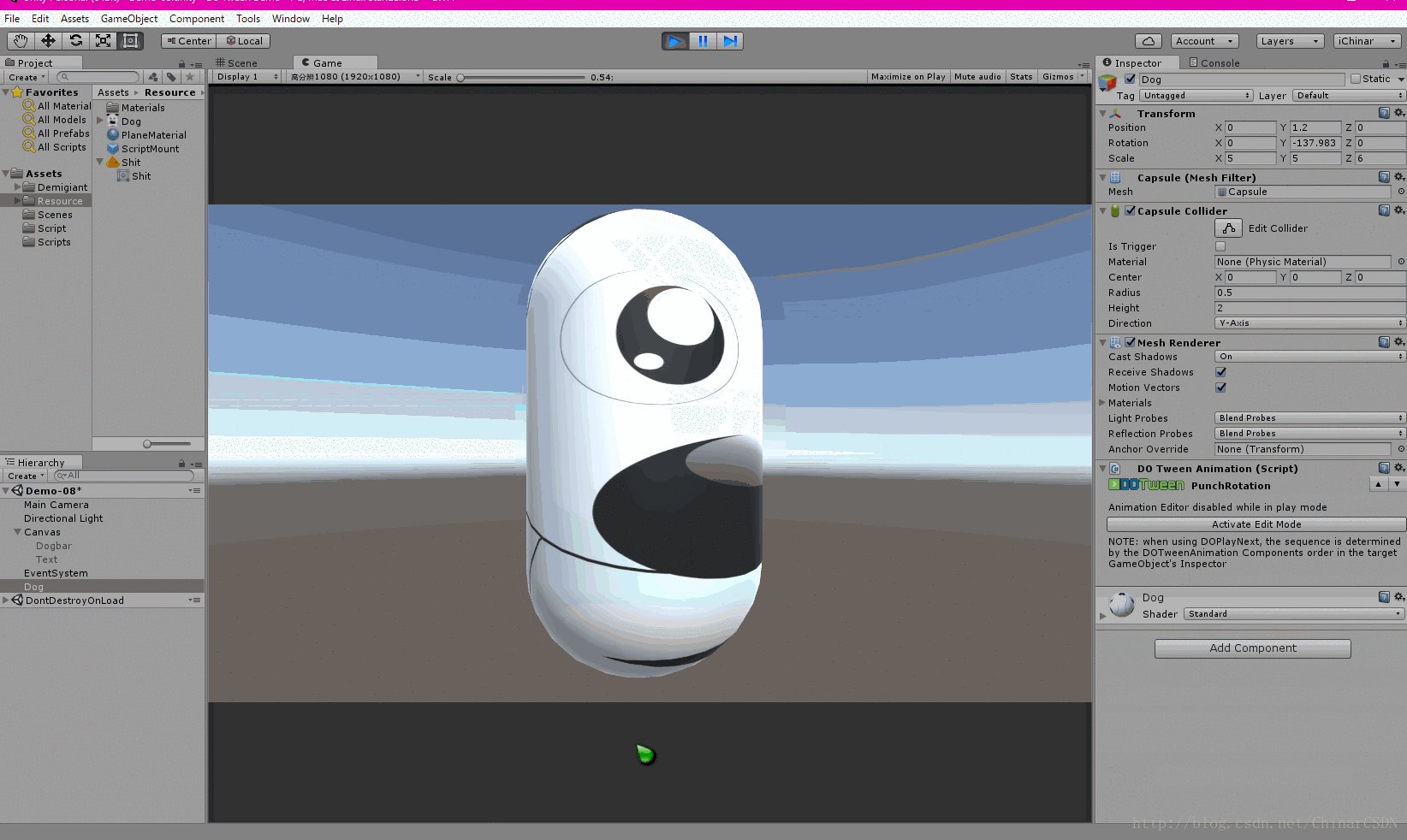
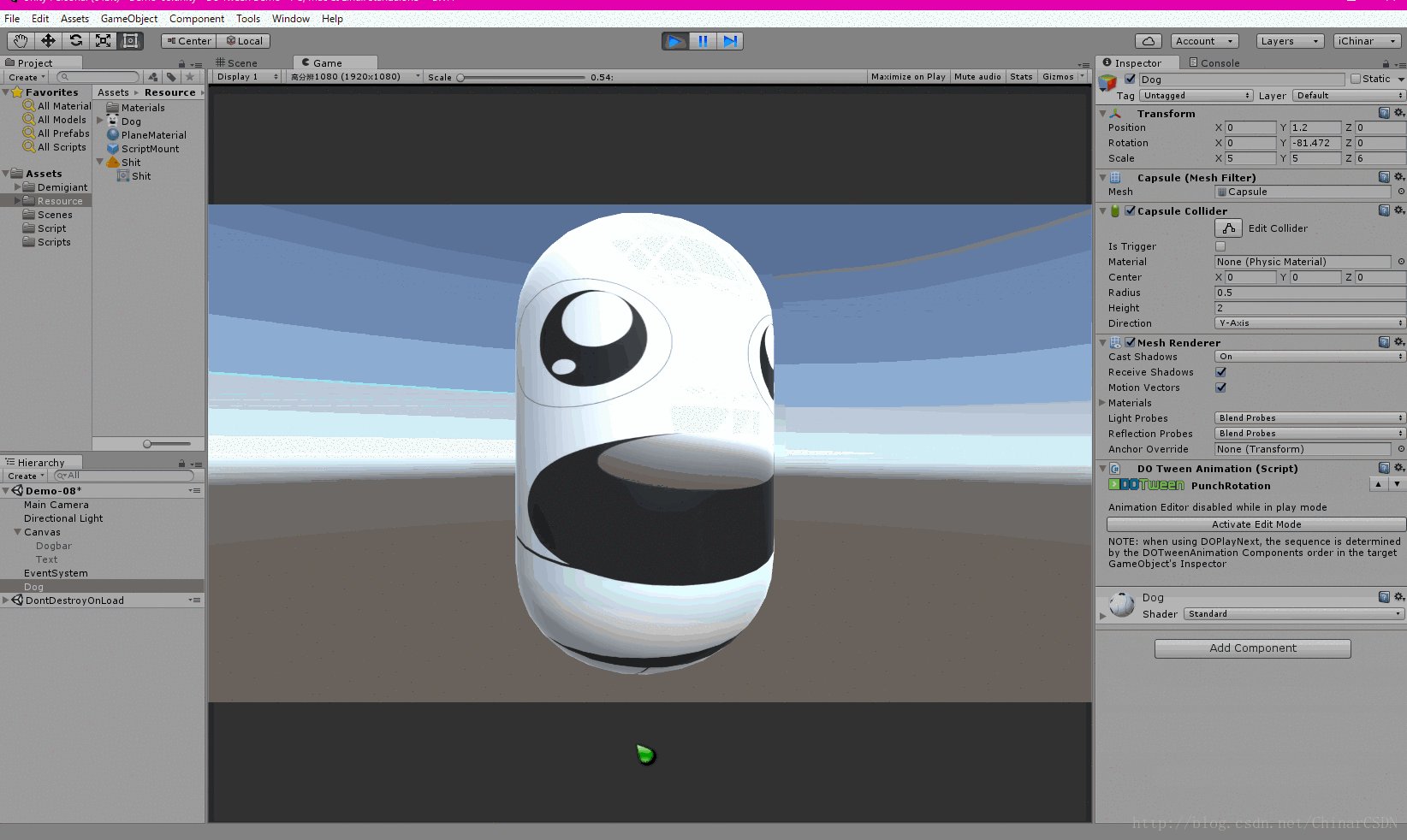
2
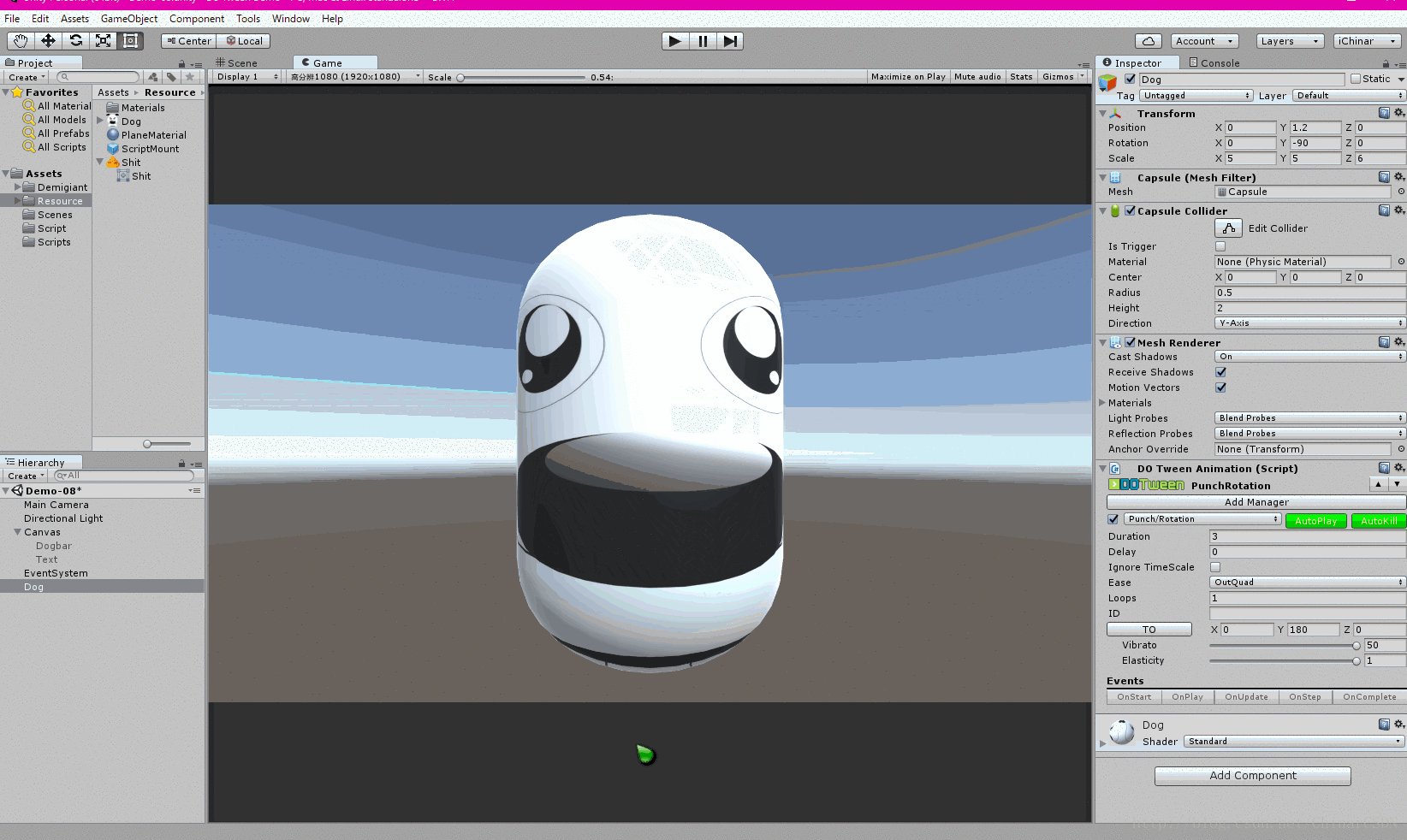
Rotation —— 旋转( - 打击感 角度 偏移量)
TO —— 到达设置的偏移角度(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Elasticity —— 弹性
举个栗子↓
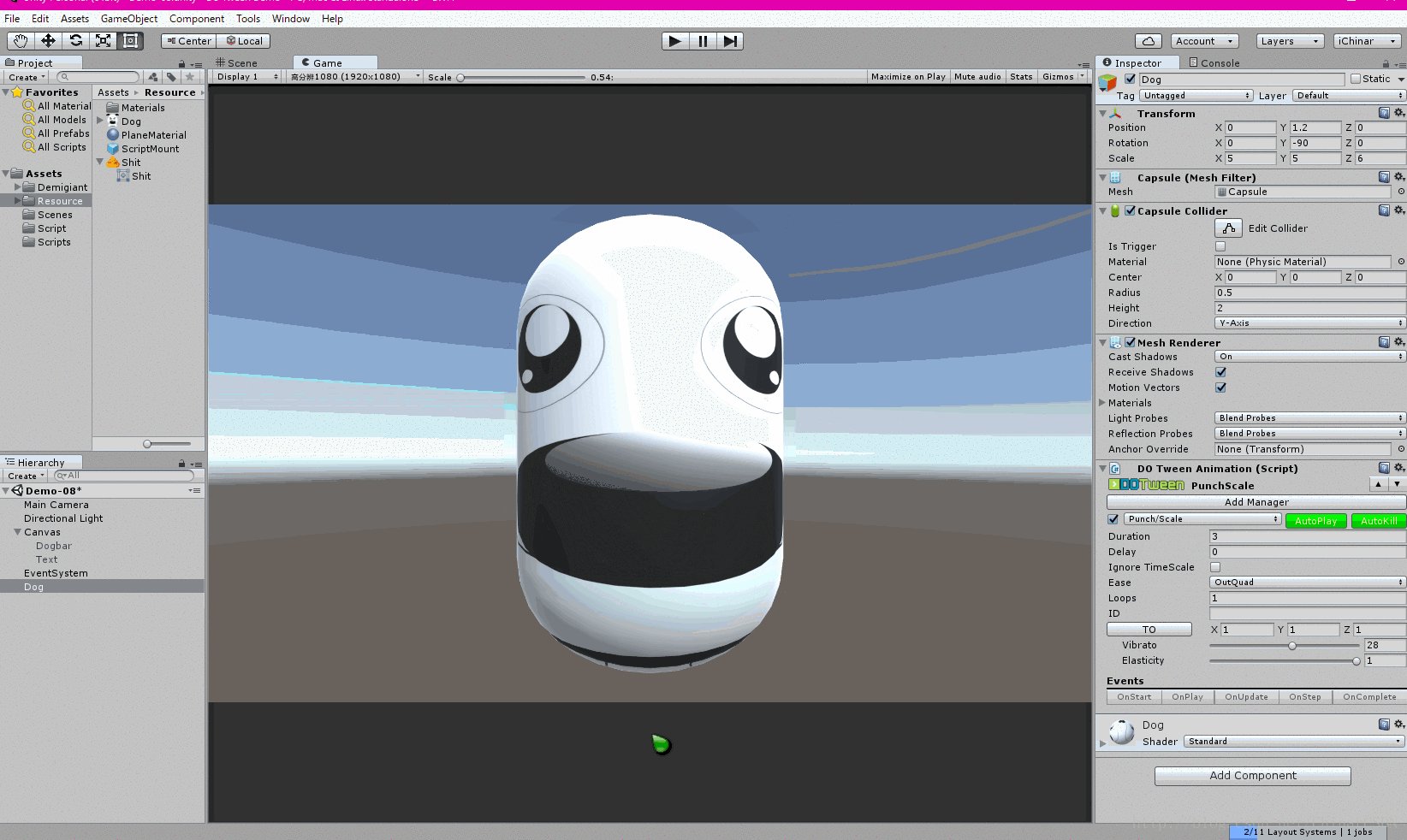
3
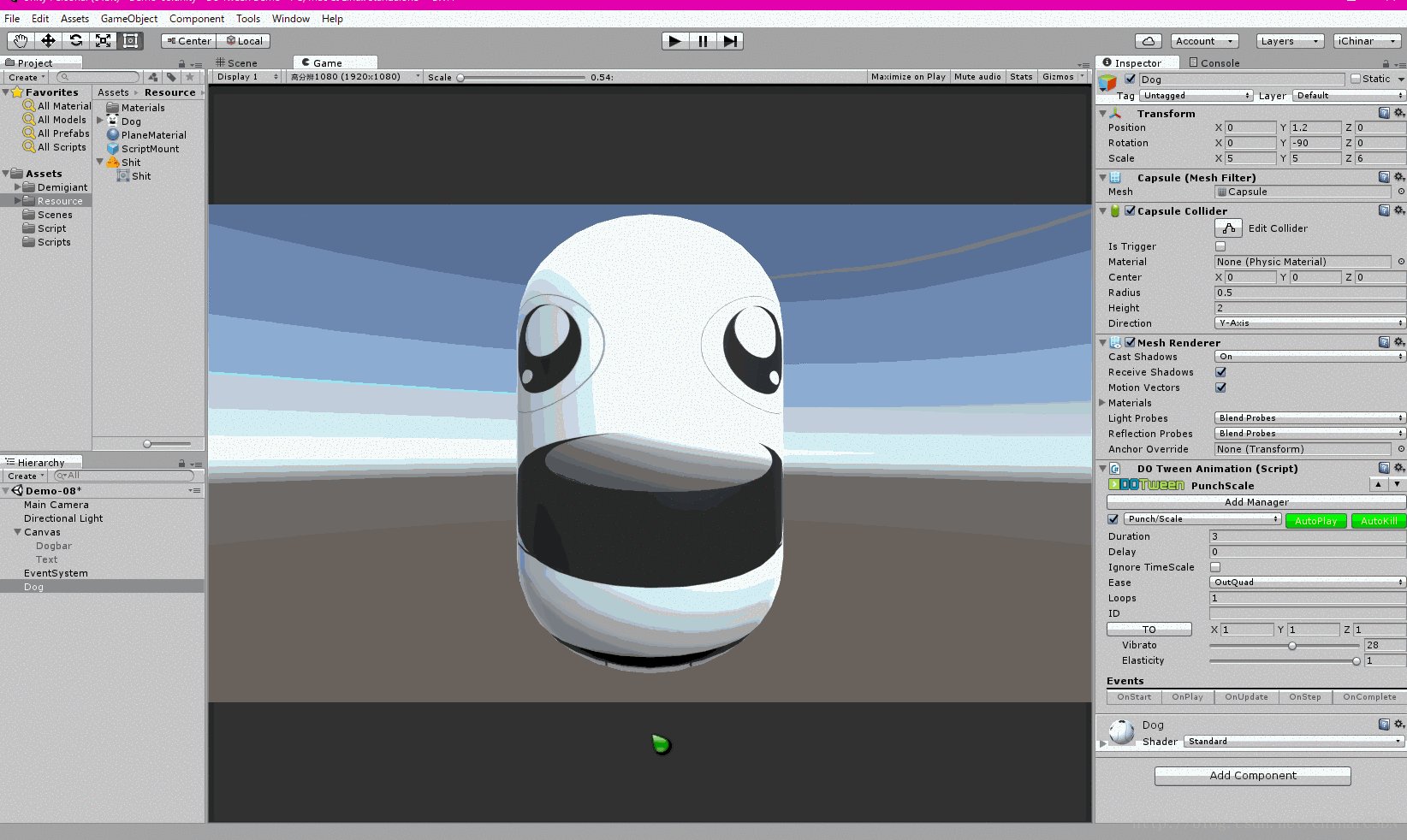
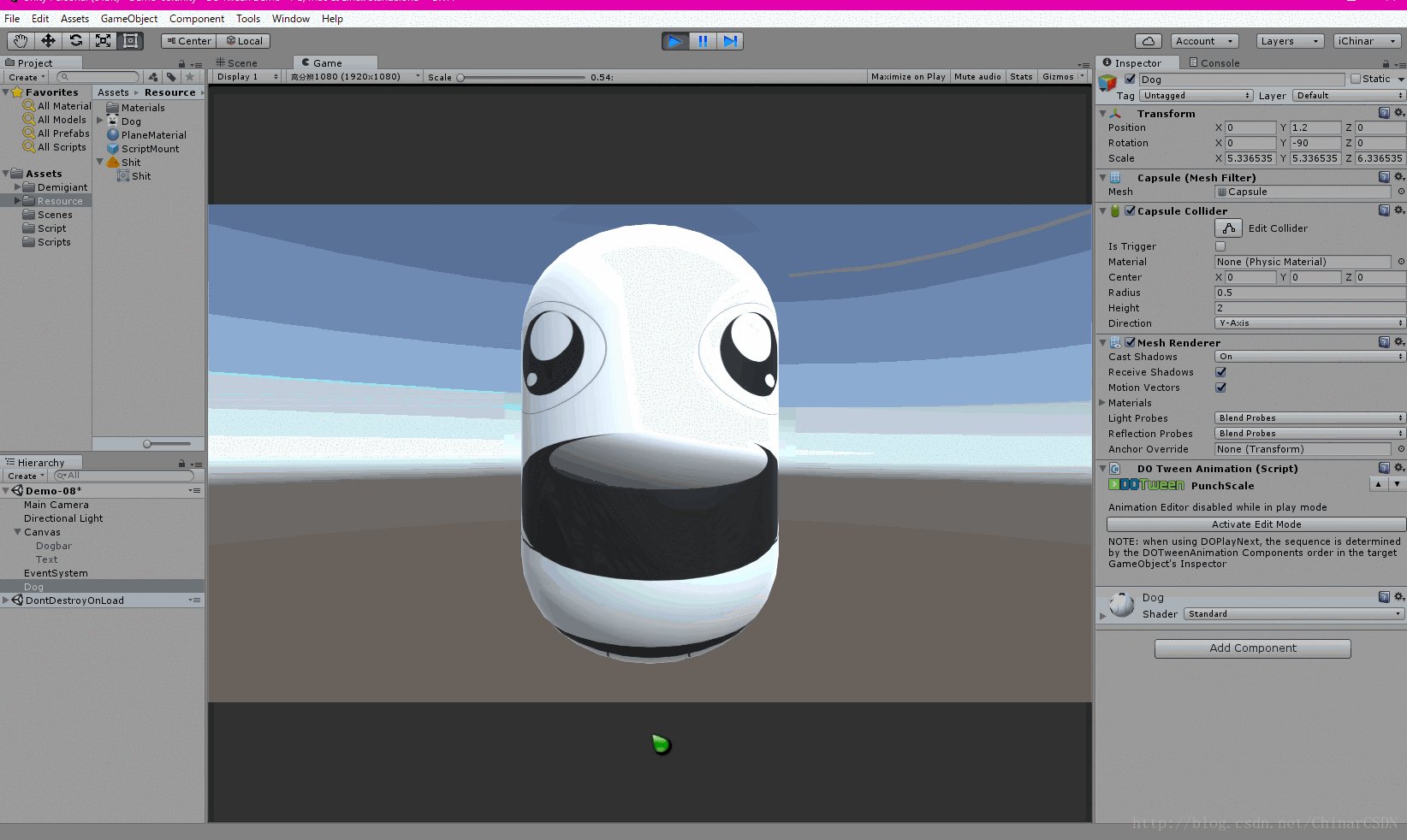
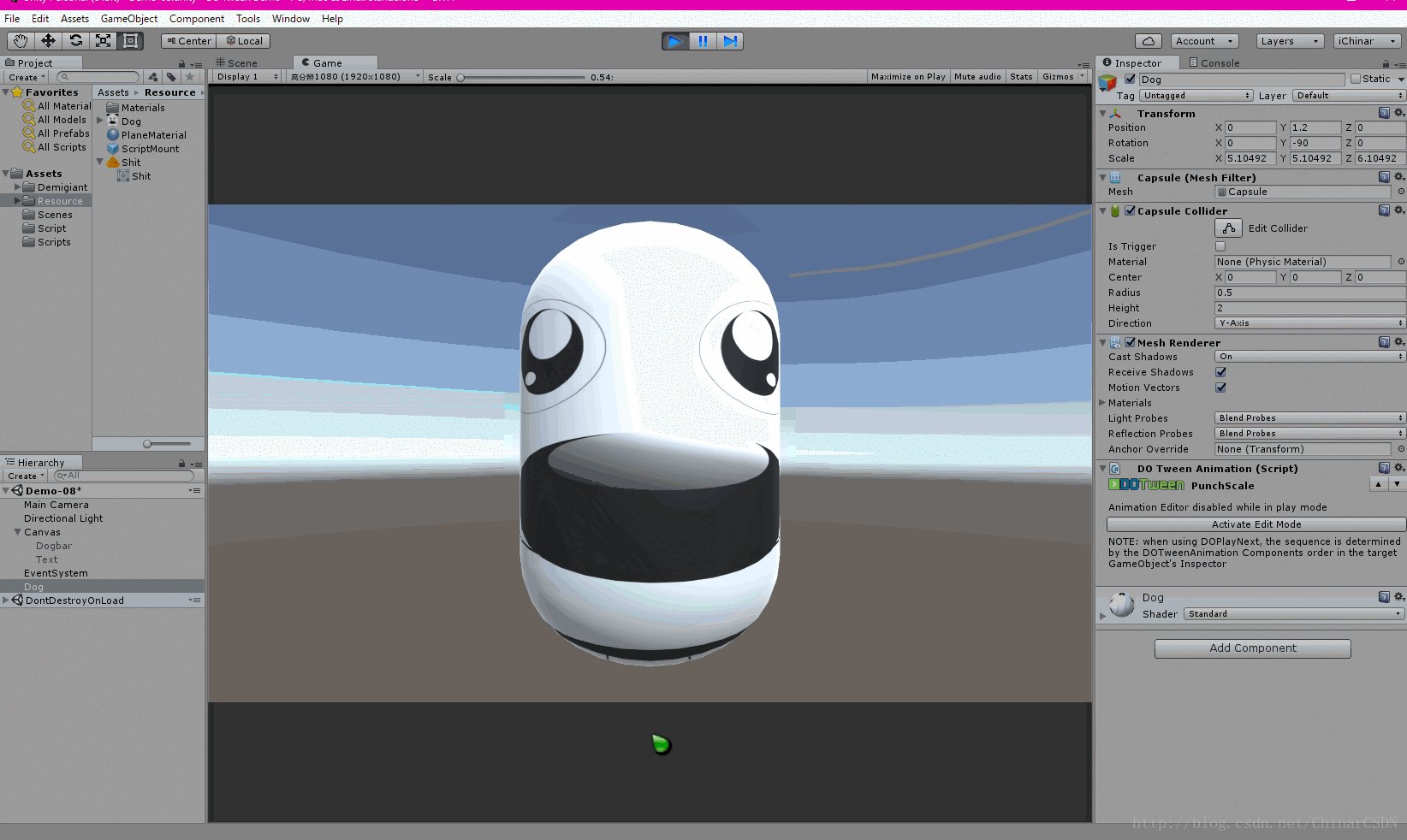
Scale —— 缩放比例( - 打击感 缩放 偏移量)
TO —— 到达设置的偏移比例(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Elasticity —— 弹性
举个栗子↓
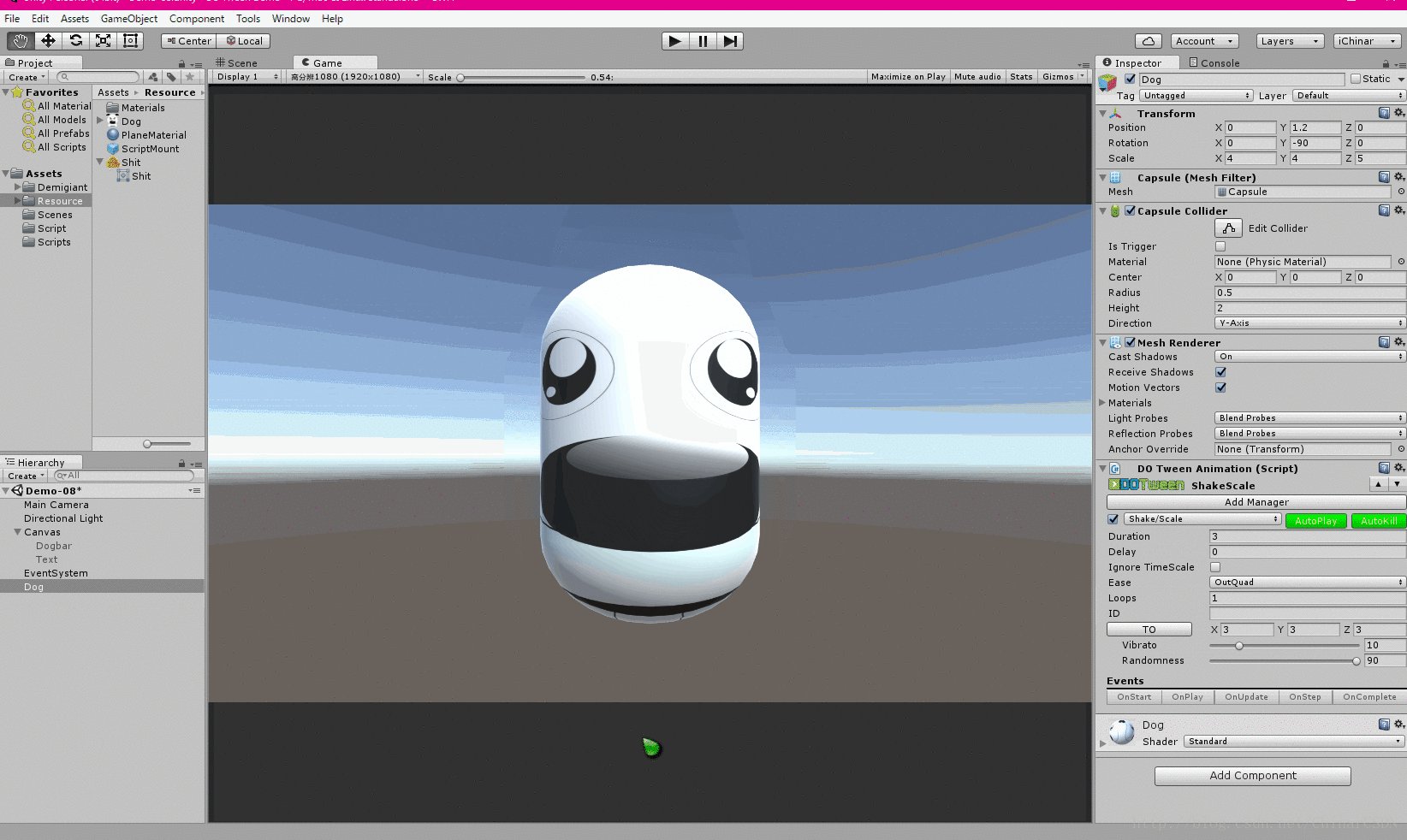
10
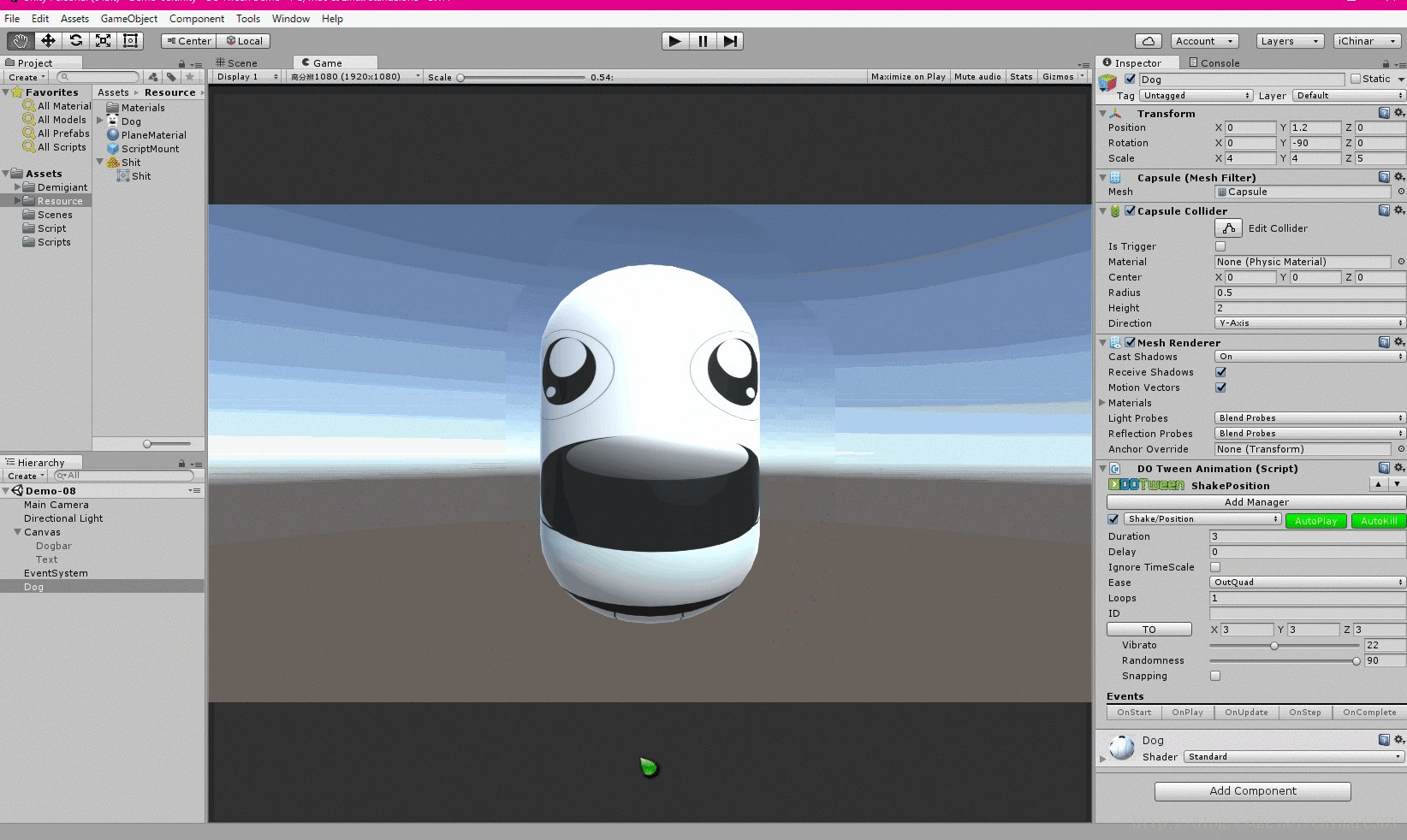
Shake - - 摇动(震动)
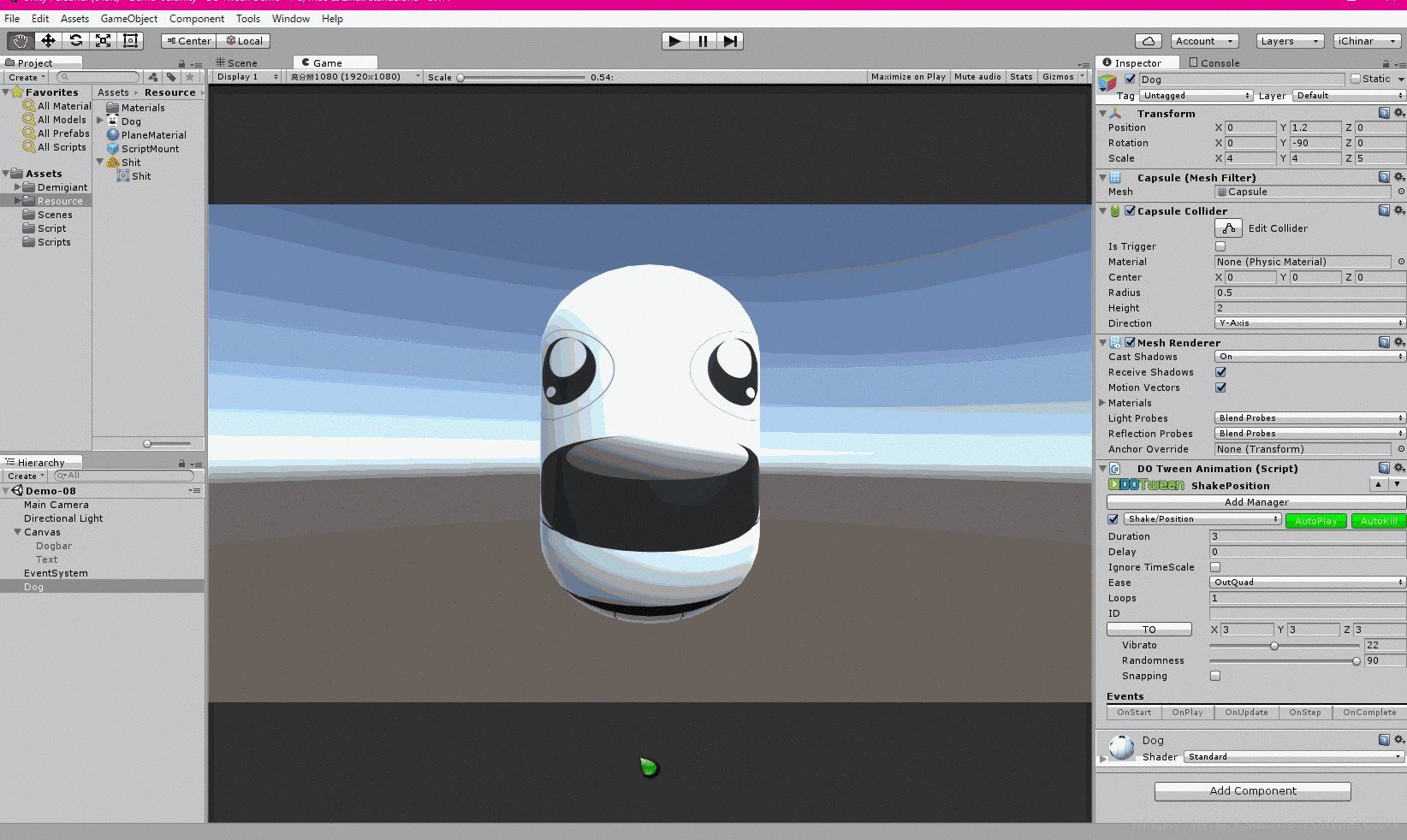
1
Position —— 位置( - 摇动 位移 偏移量)
TO —— 设置最大偏移量(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Randomness —— 不可测性
Snapping —— 强烈的/断裂的
举个栗子↓
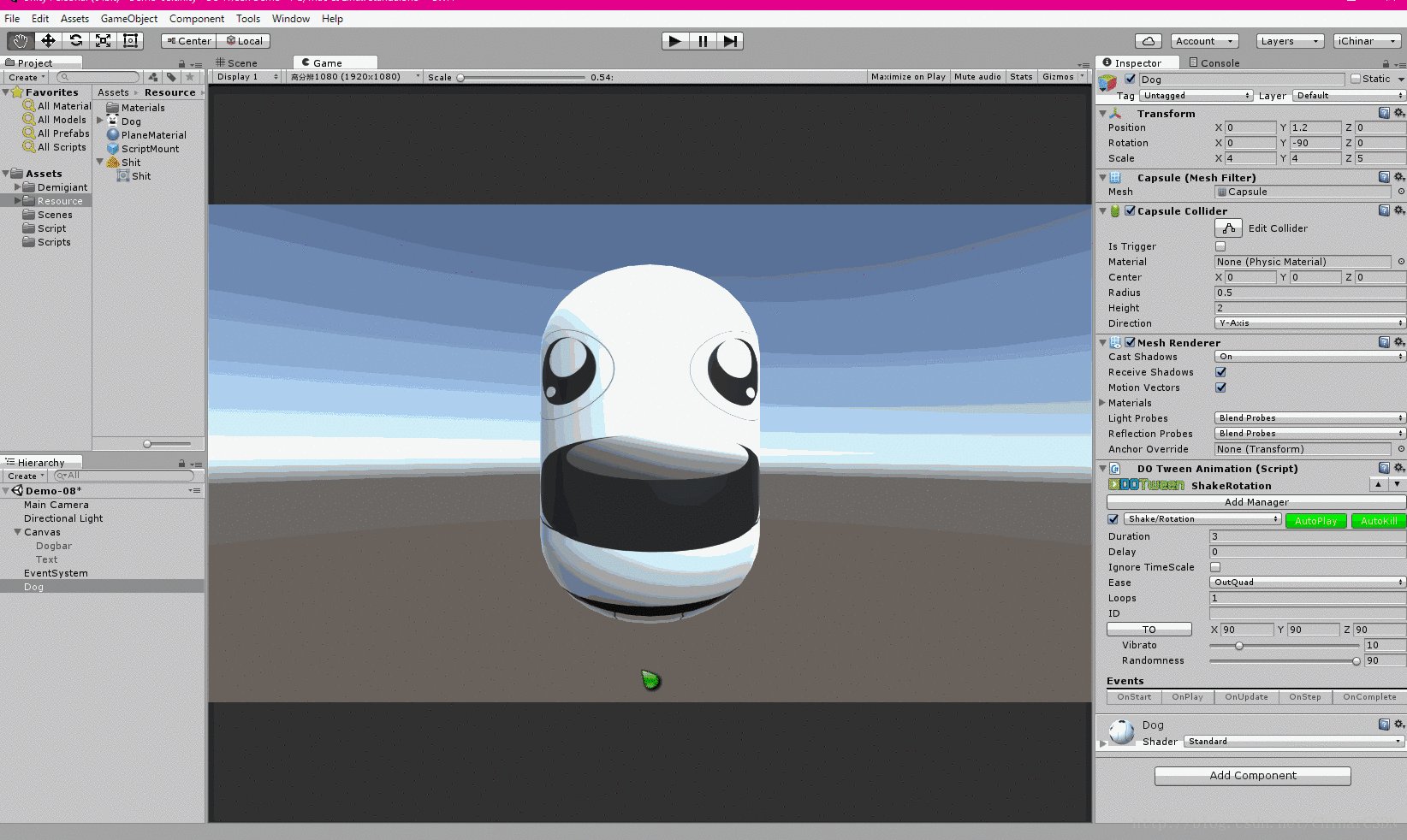
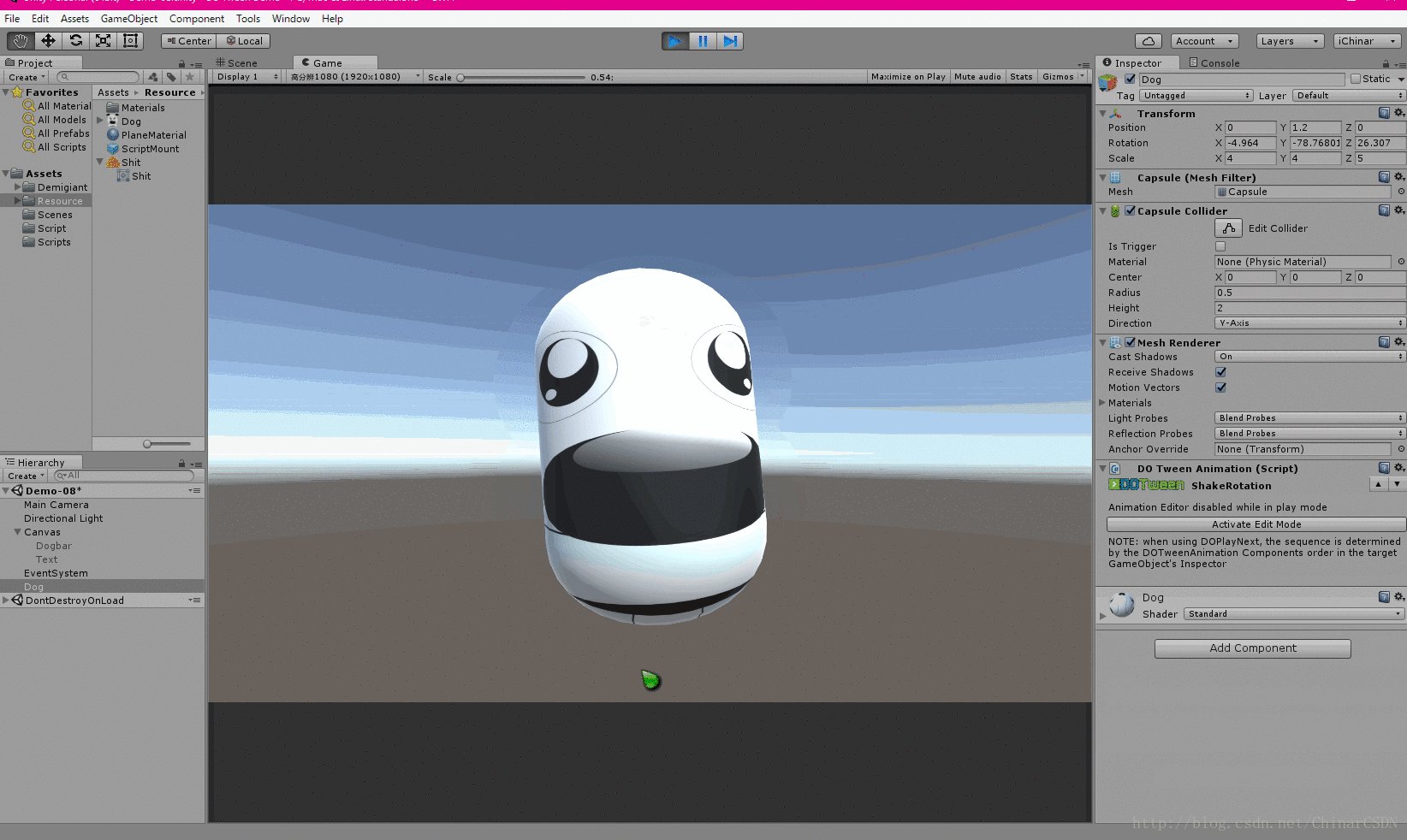
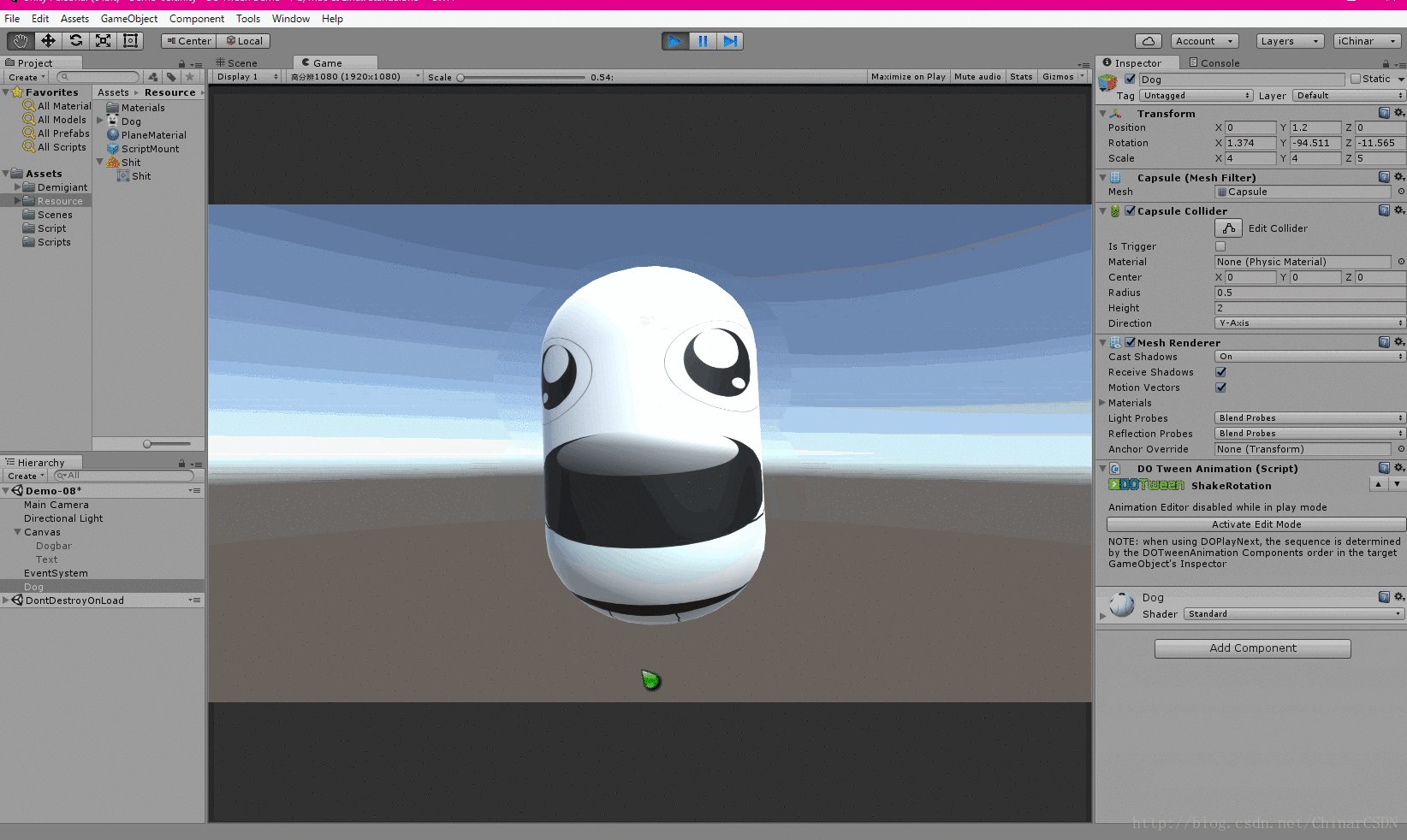
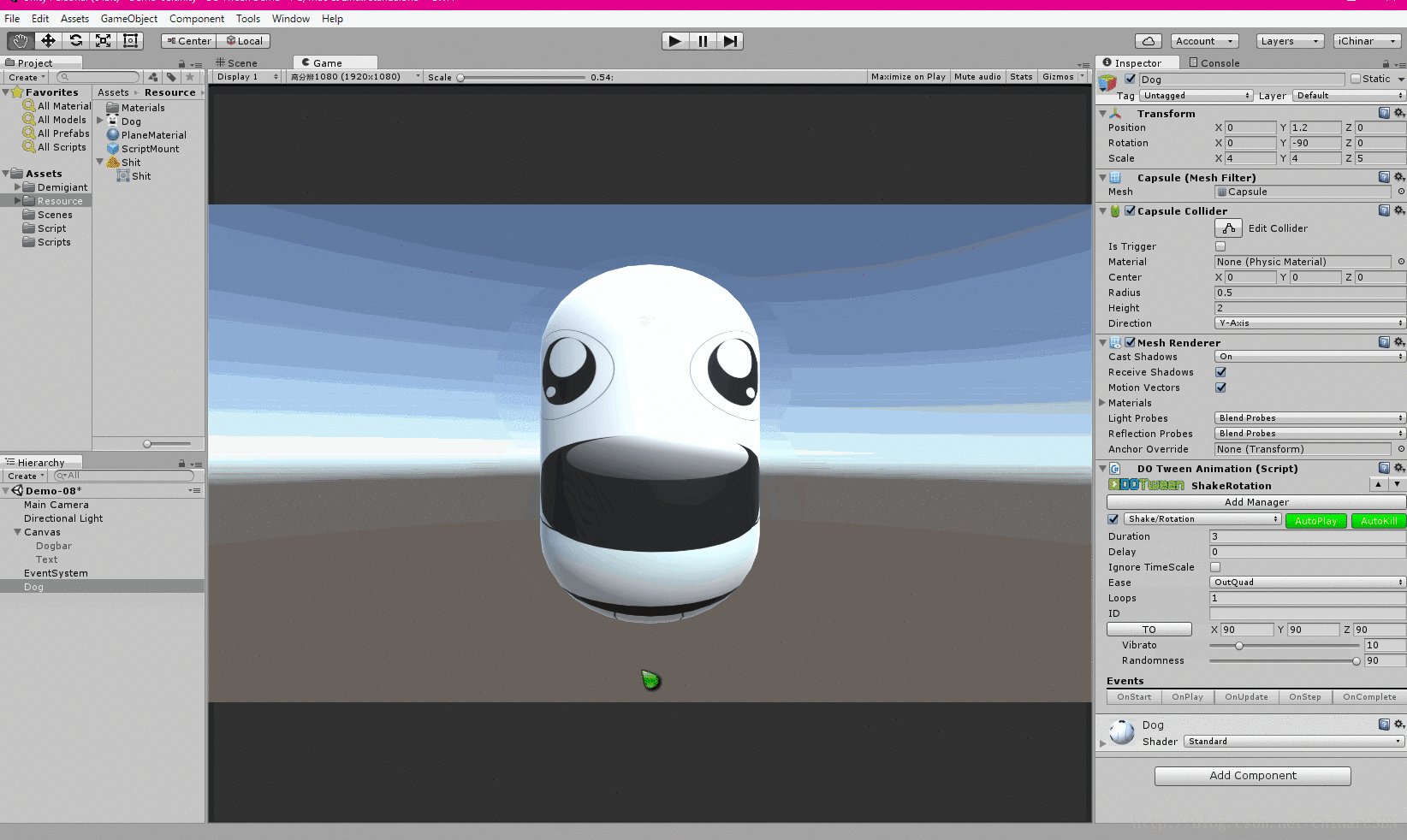
2
Rotation —— 旋转( - 摇动 角度 偏移量)
TO —— 设置的最大偏移角度(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Randomness —— 不可测性
举个栗子↓
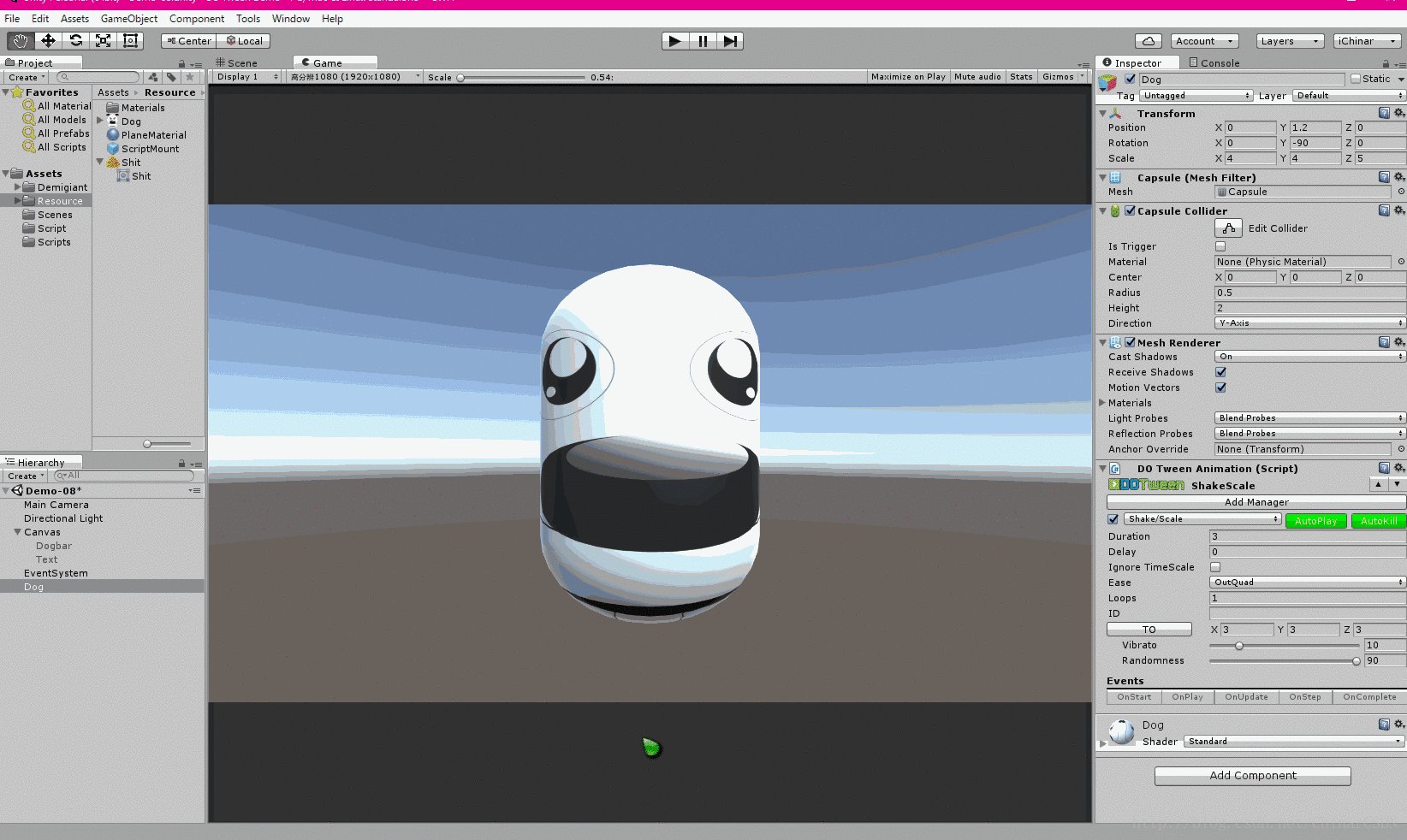
3
Scale —— 缩放比例( - 摇动 缩放 偏移量)
TO —— 设置的最大偏移比例(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Randomness —— 不可测性
举个栗子↓
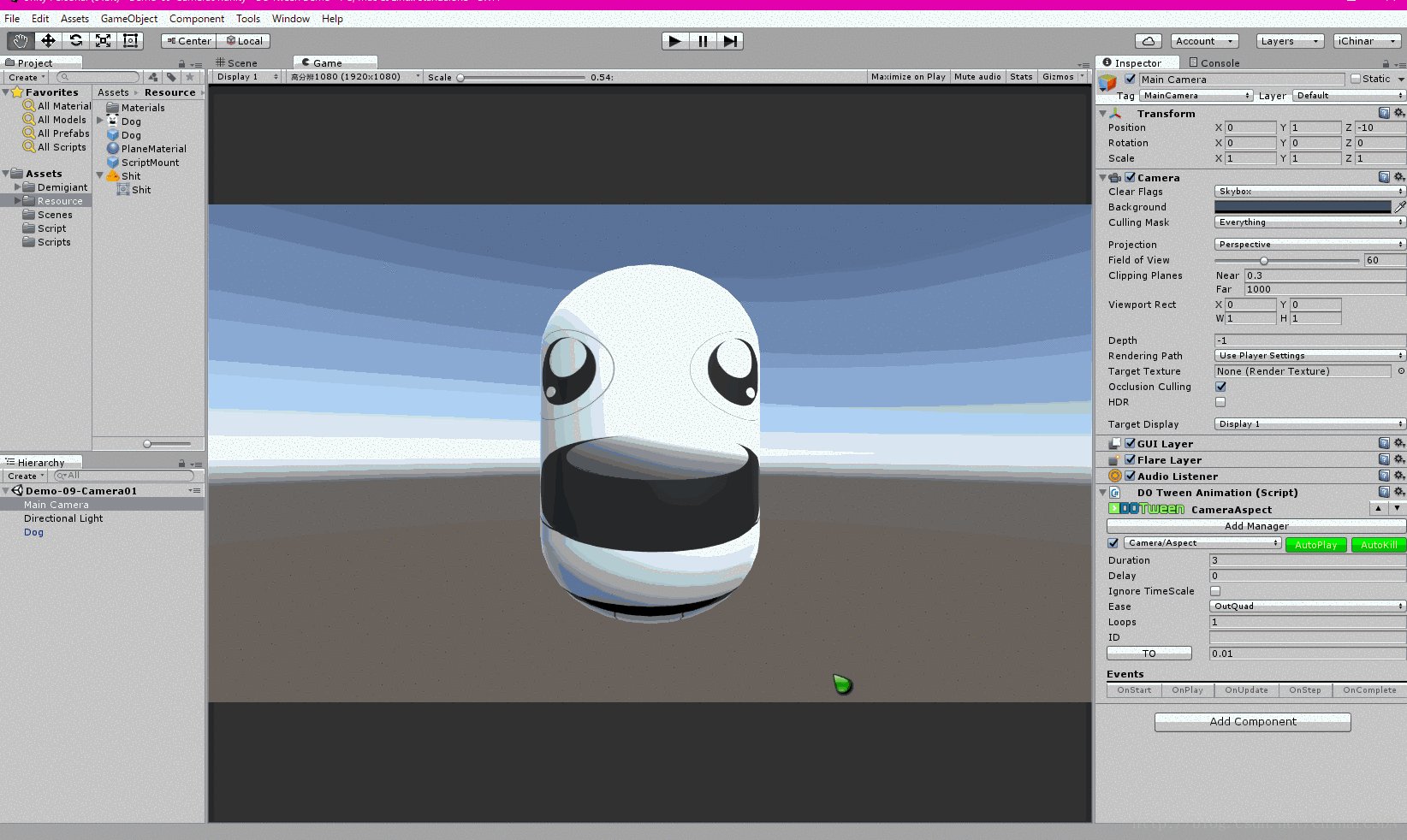
11
Camera - - 相机
1
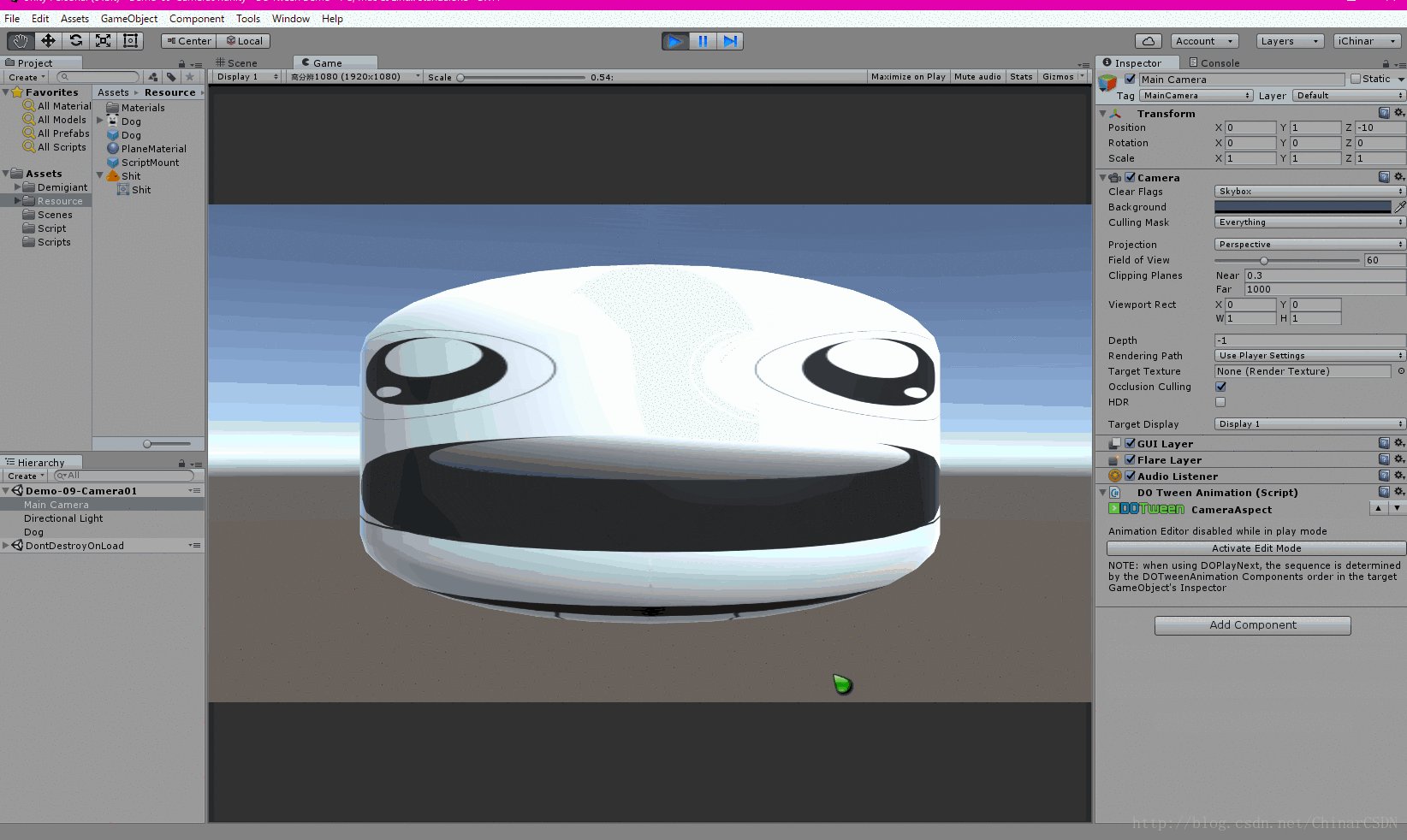
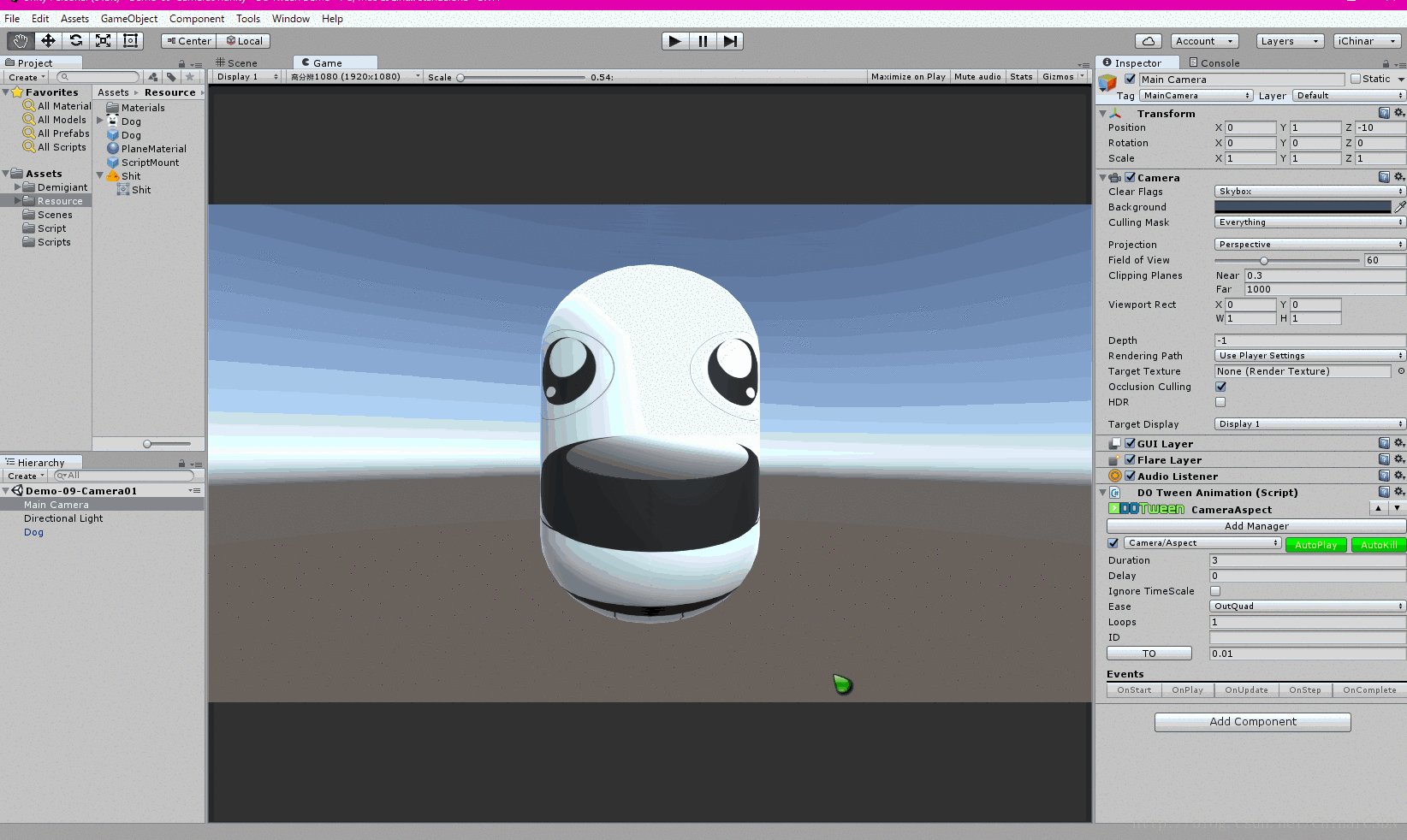
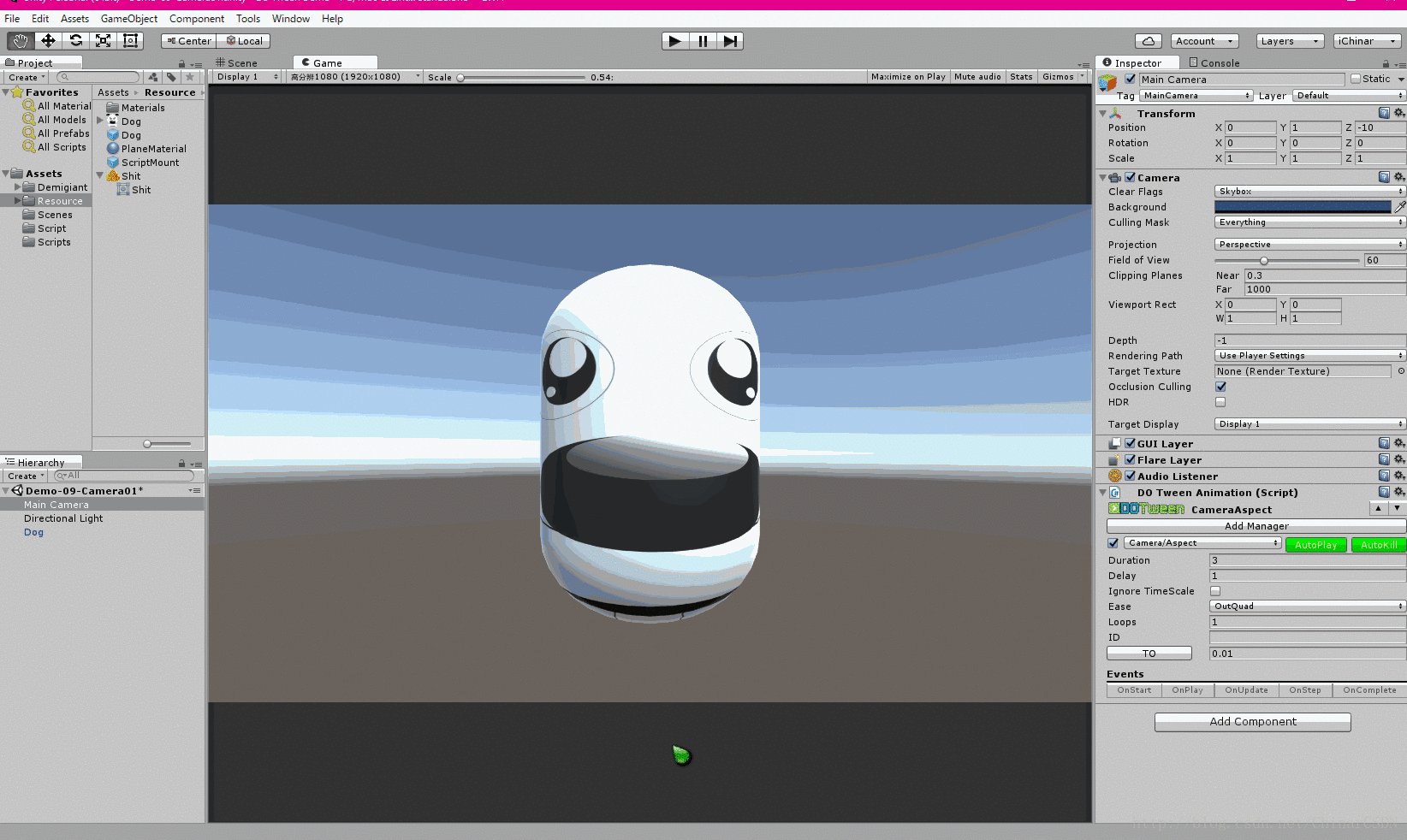
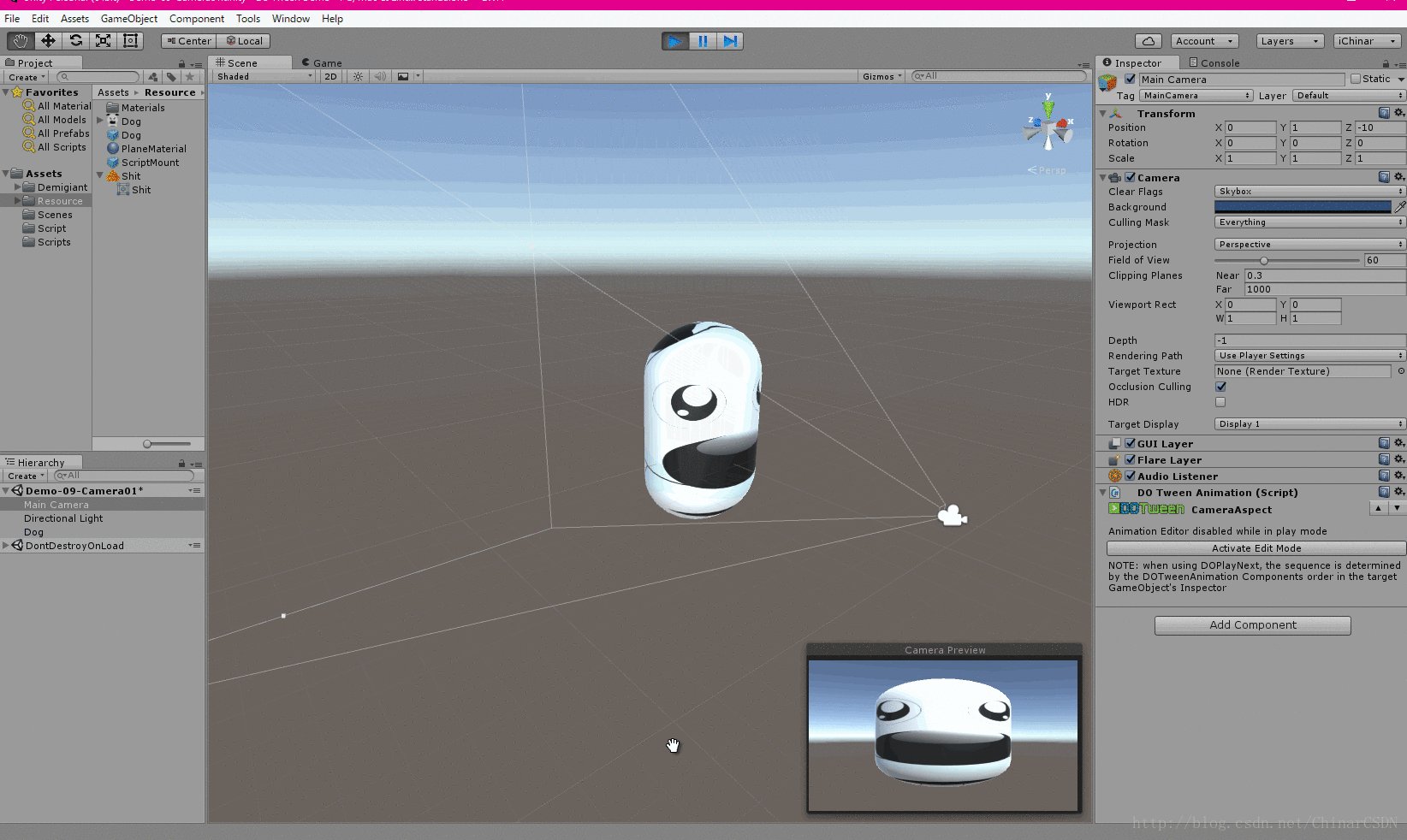
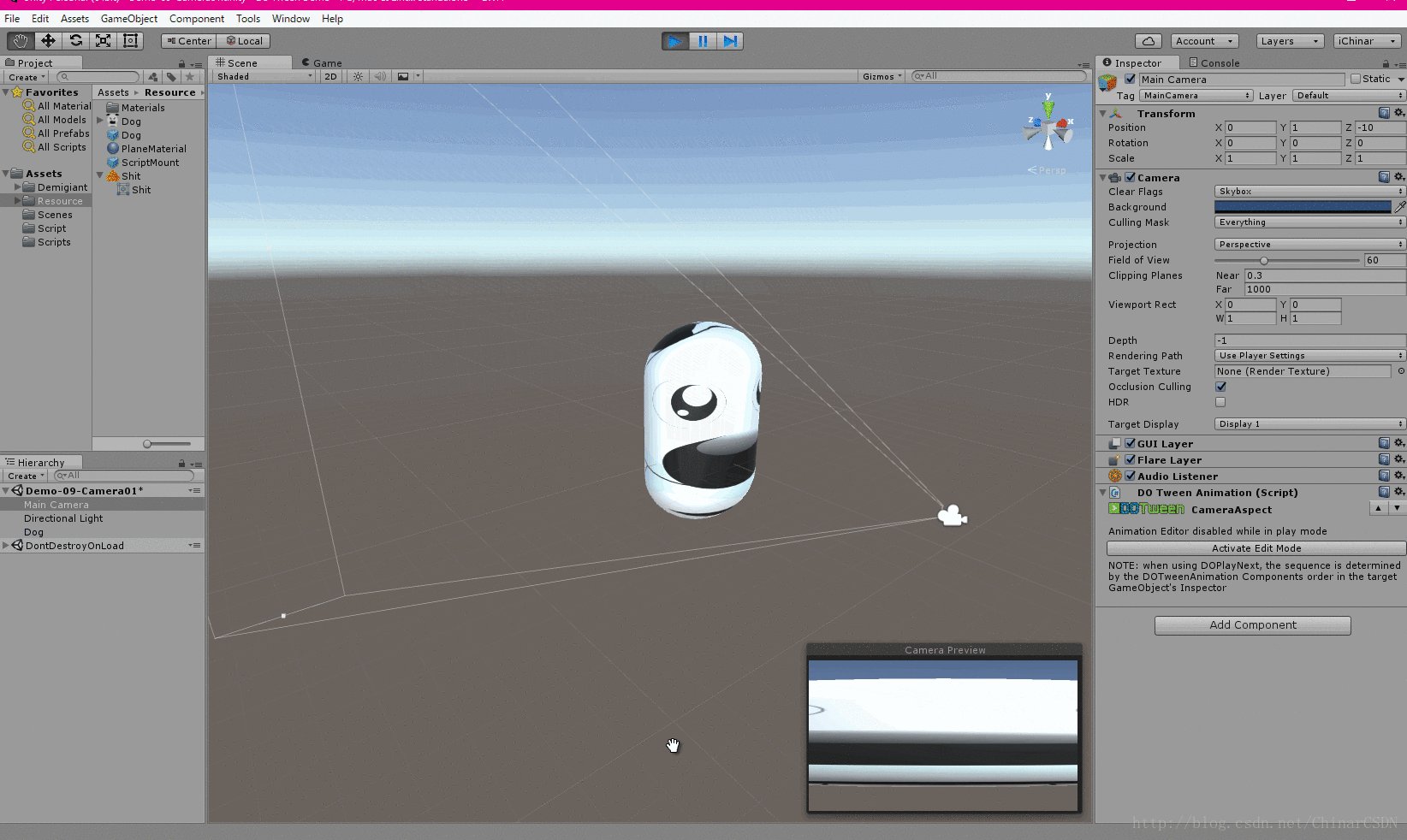
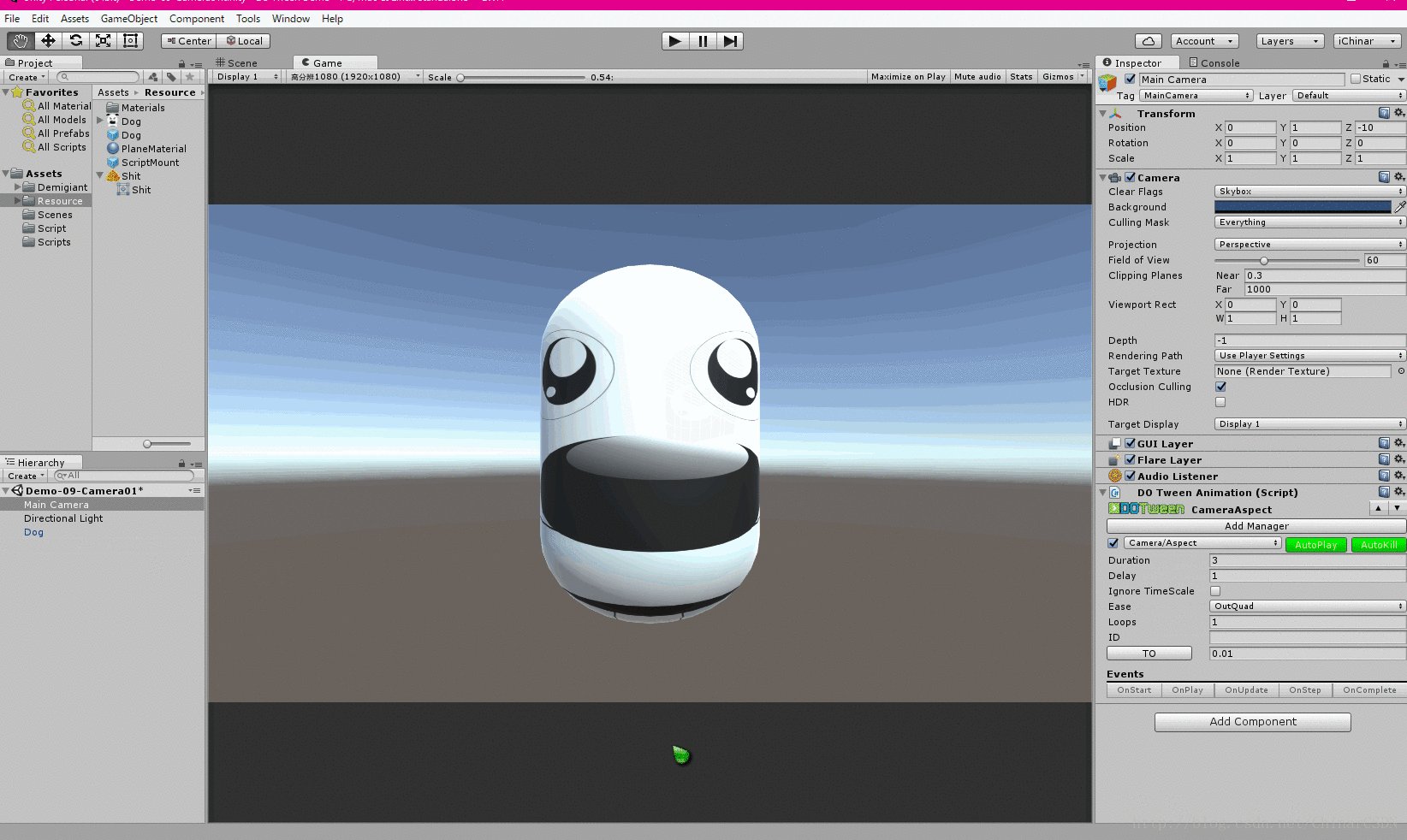
Aspect —— 方向( - 改变Camera的视角范围 )
TO —— 到达设置的值(可通过点击,设置Form - 从哪儿开始)
值为正时,视角范围沿X轴变宽
值为负时,视角范围沿X轴变窄,并反向增长
栗子中,设置值为0.01(为0时会报错)
举个栗子↓
2
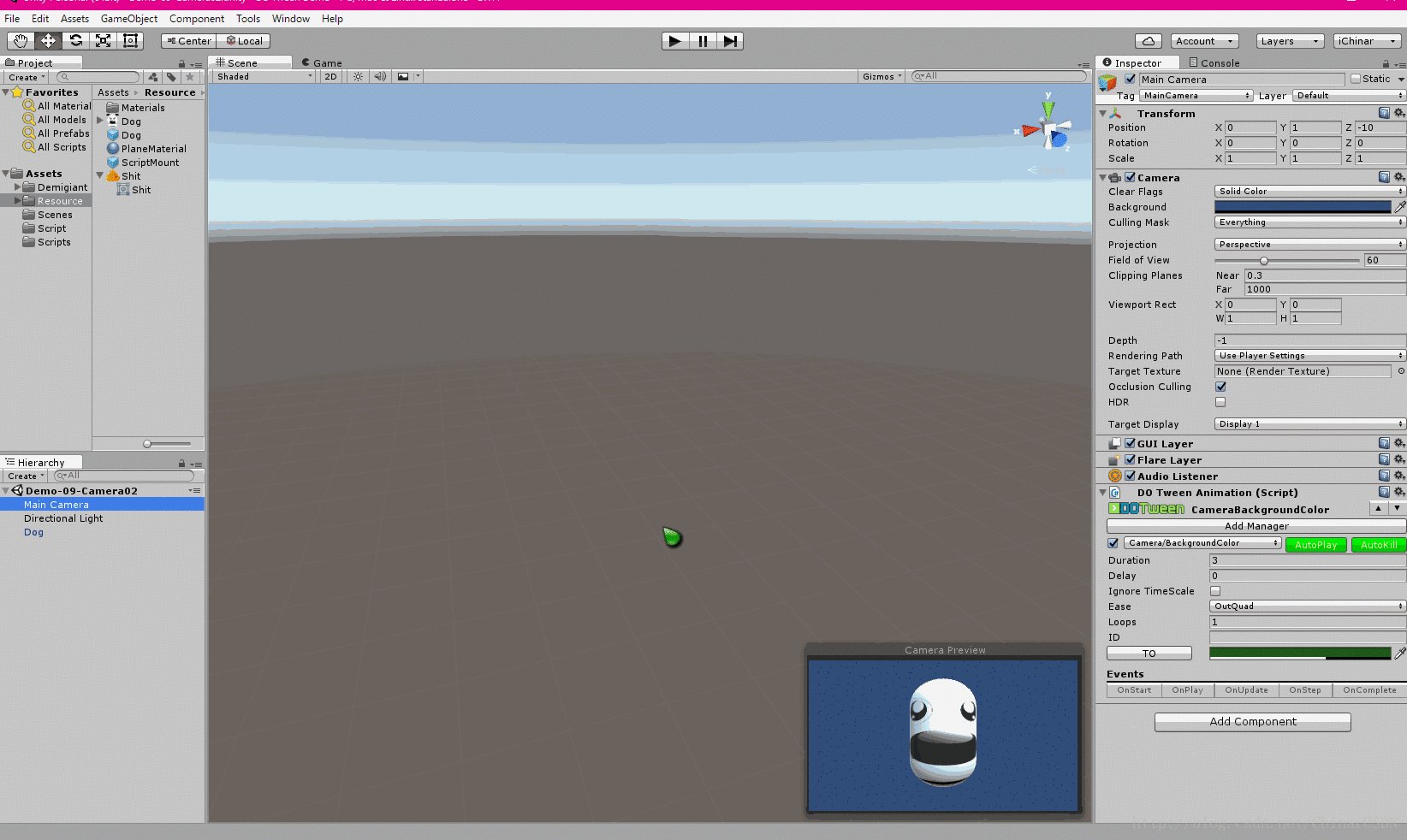
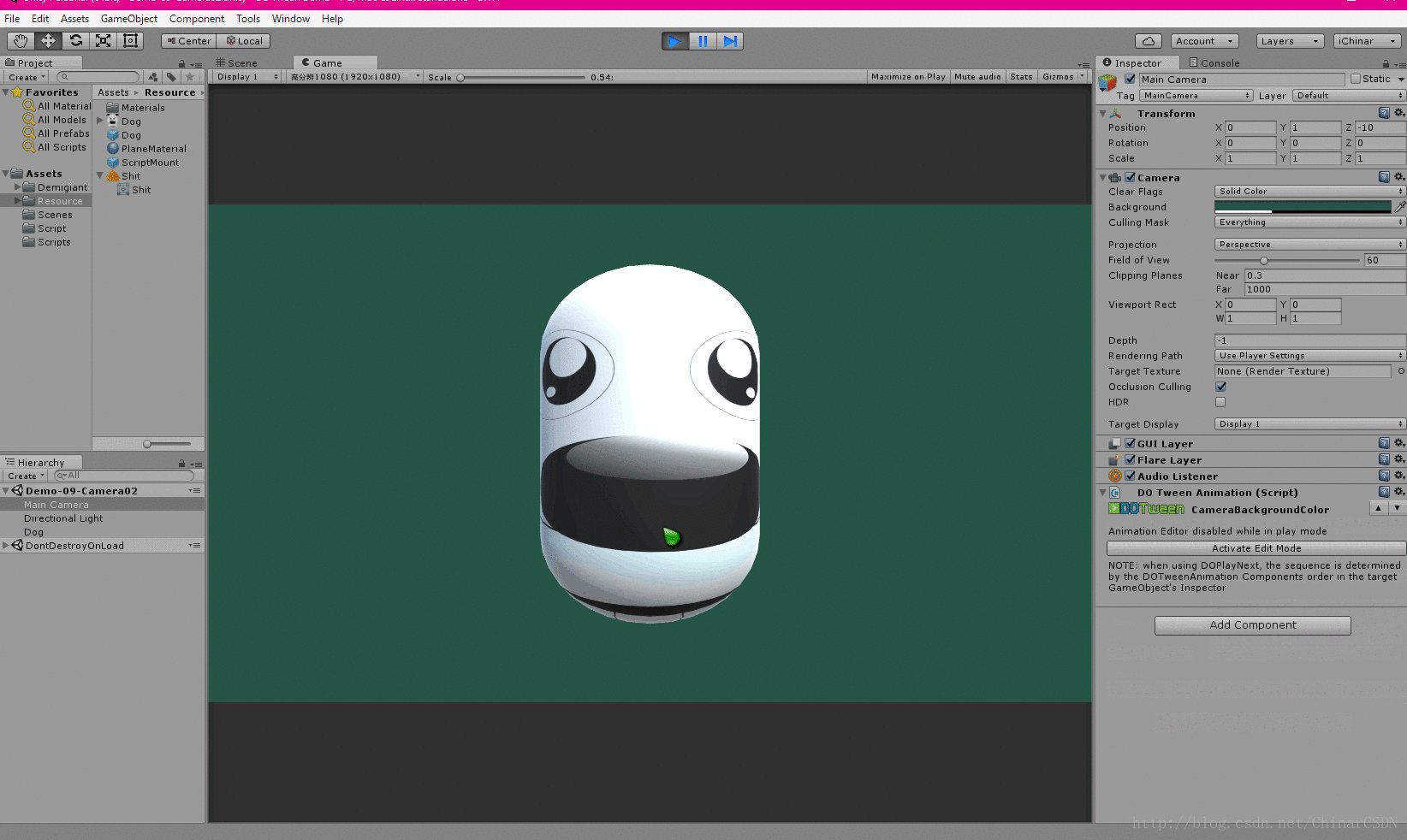
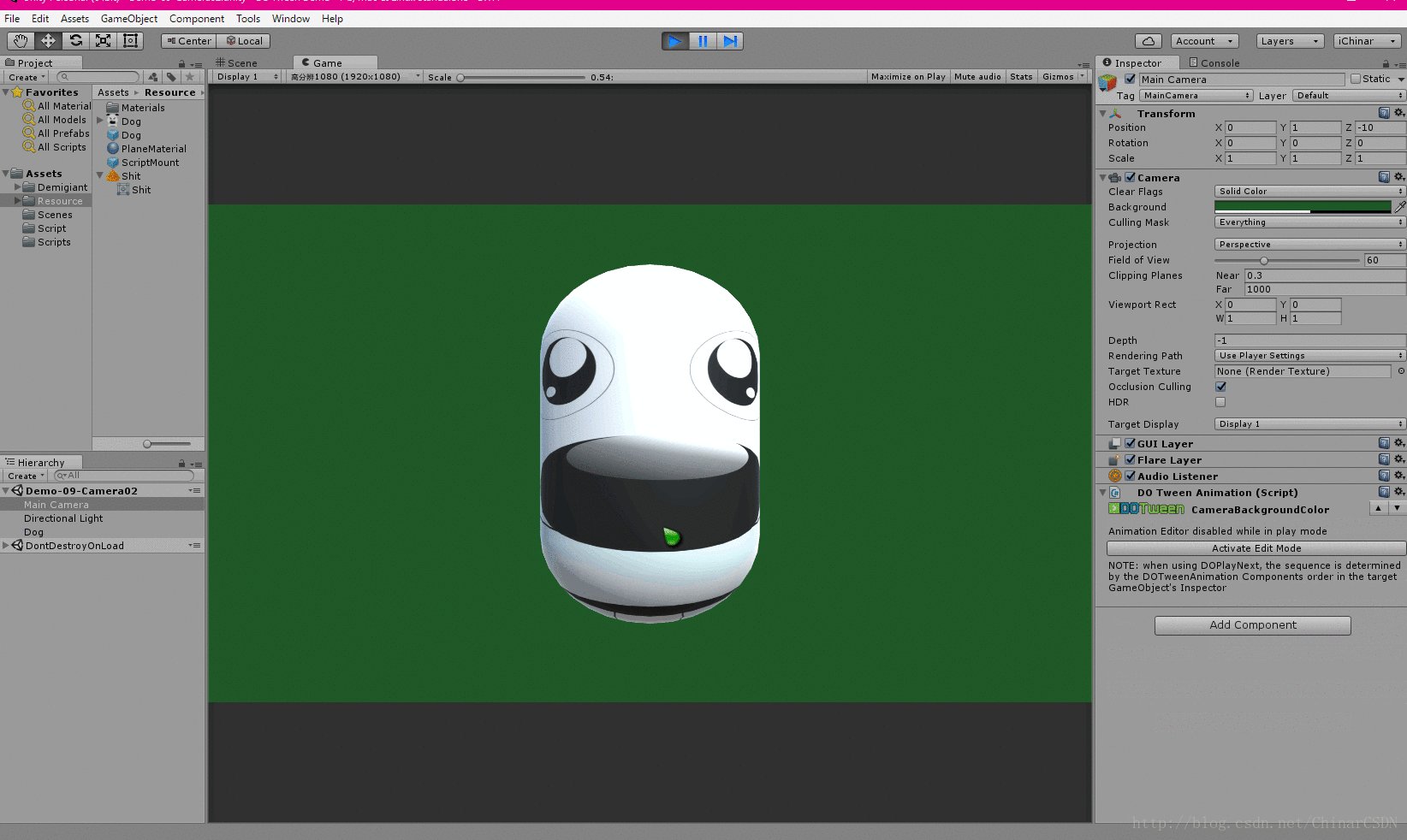
Background —— 背景( - 改变Camera的背景底色 )
TO —— 到达设置的颜色(可通过点击,设置Form - 从哪儿开始)
举个栗子↓
3
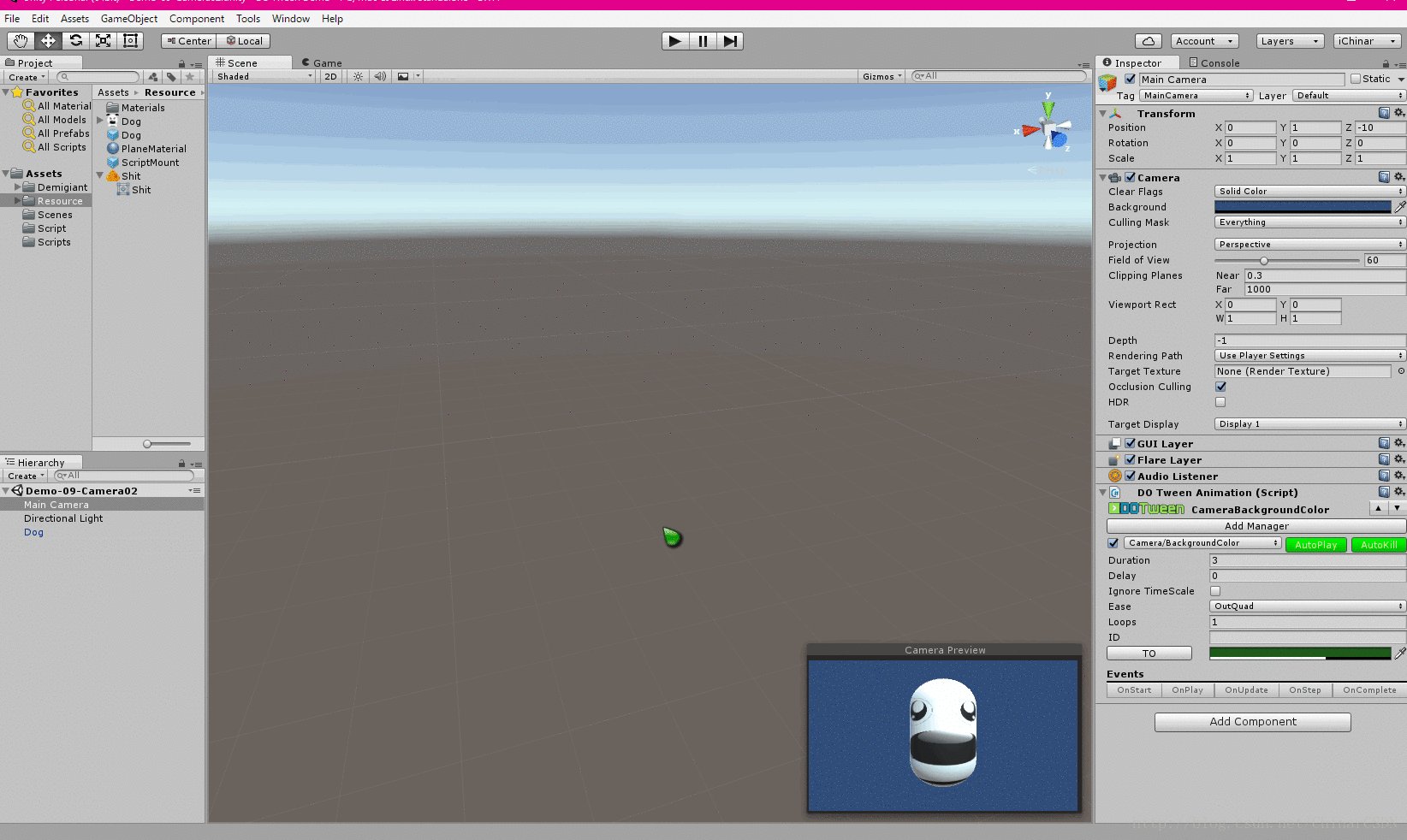
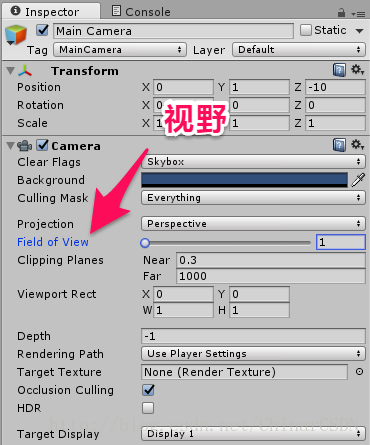
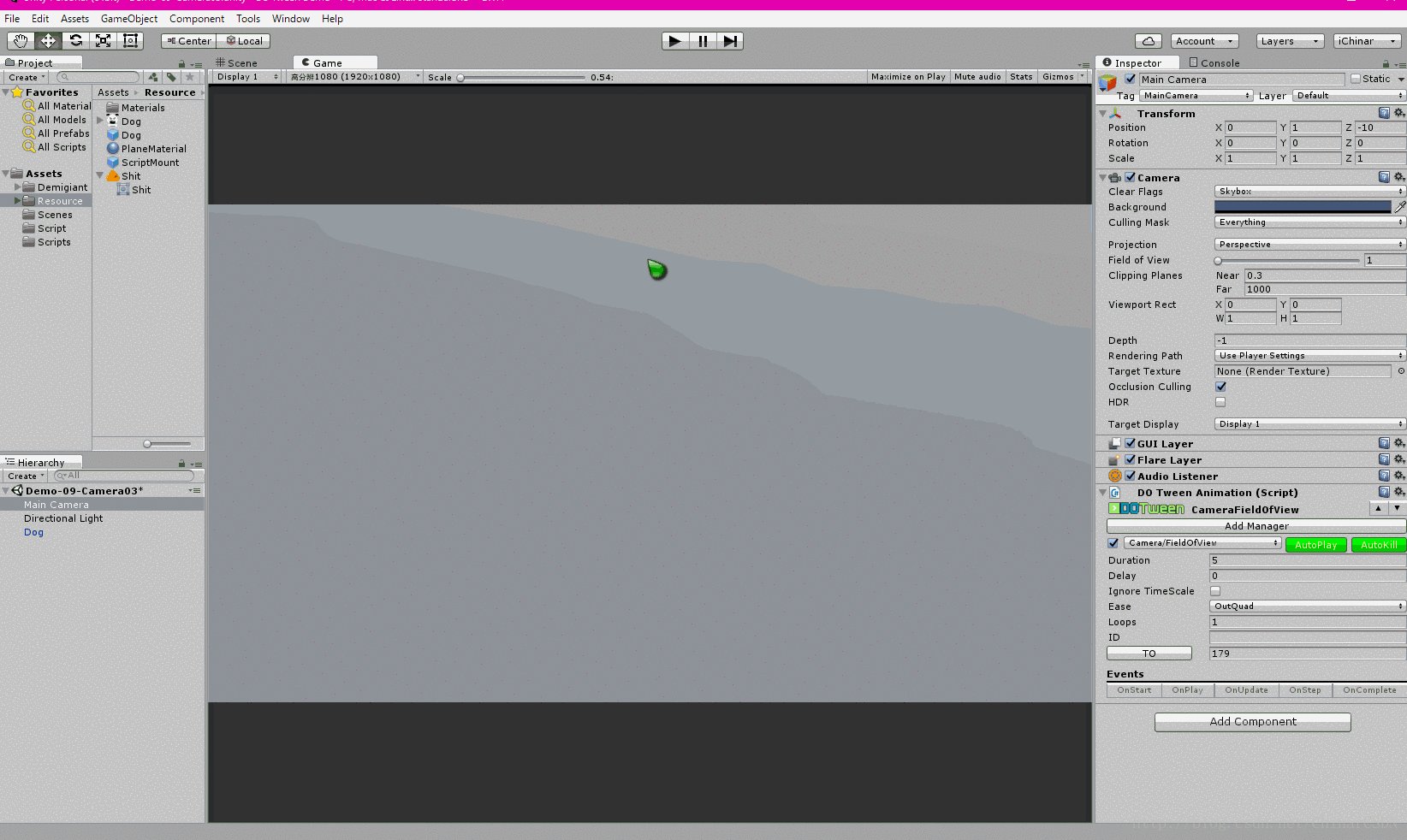
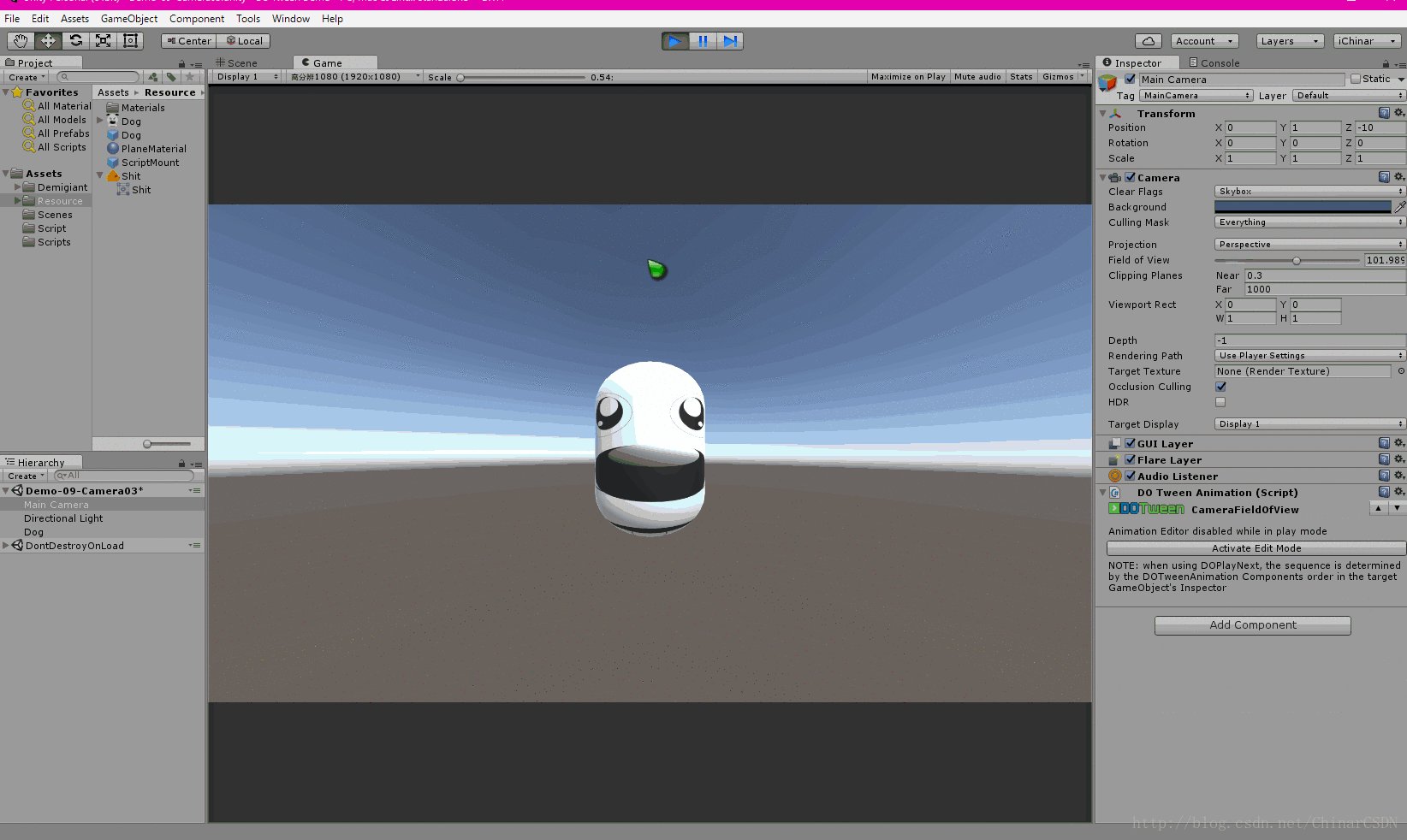
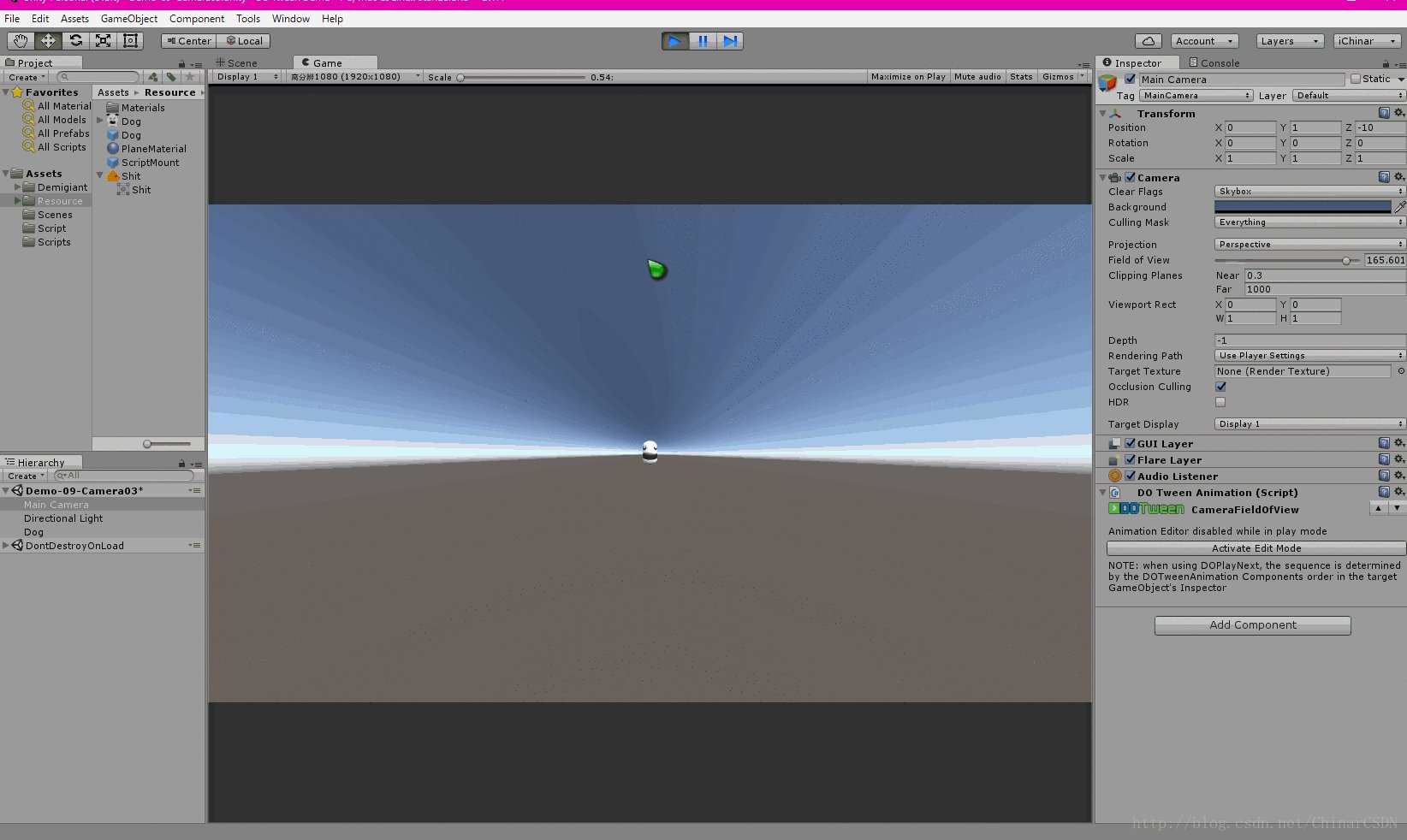
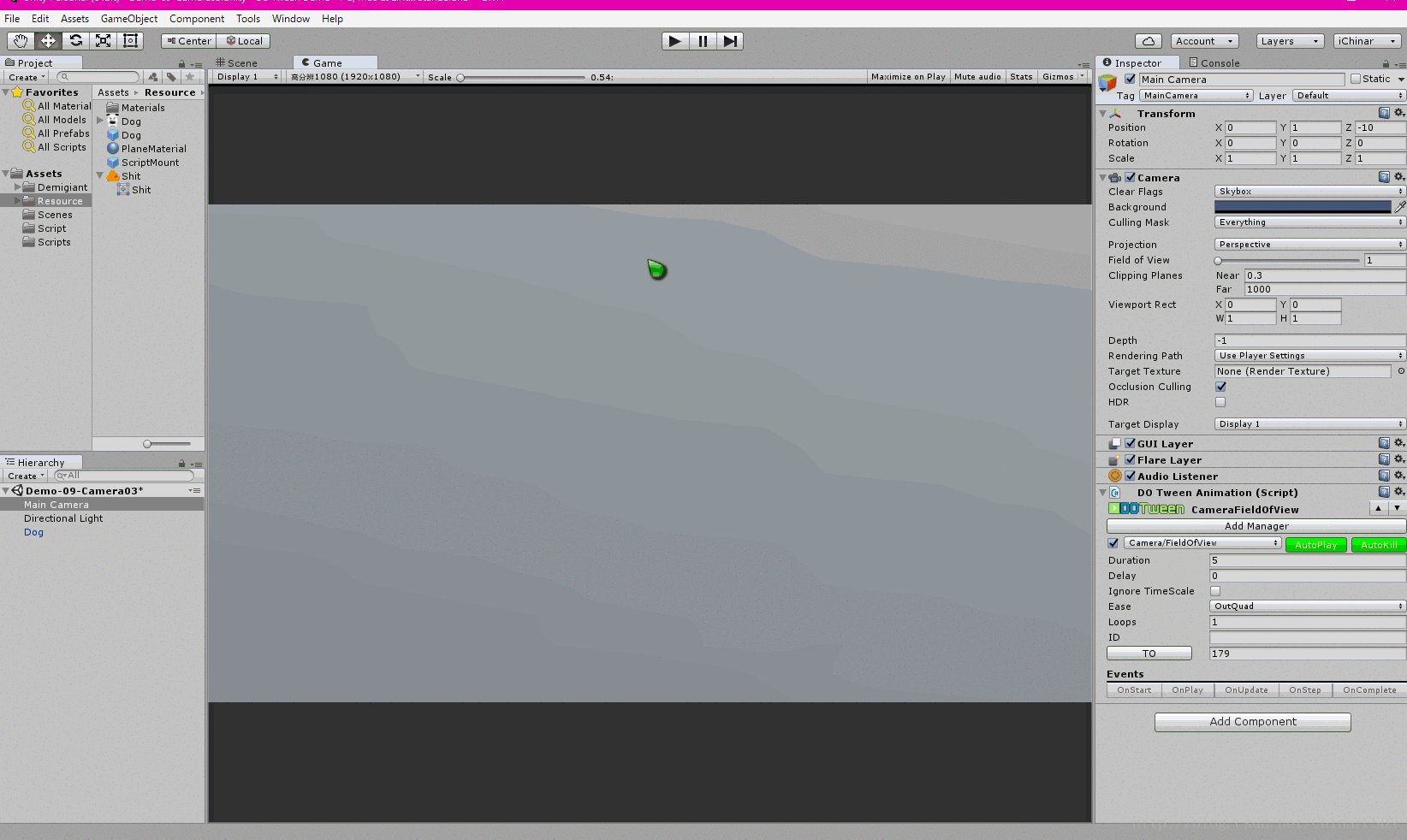
Field of View —— 视野 ( - 改变Camera的视野距离 )
TO —— 到达设置的值(可通过点击,设置Form - 从哪儿开始)
这个值的范围是: 1<= 值 <=179
其实就是修改 Camera 组件 中的 Field of View 的值
举个栗子↓
4
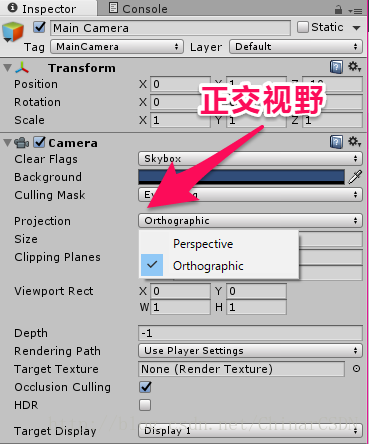
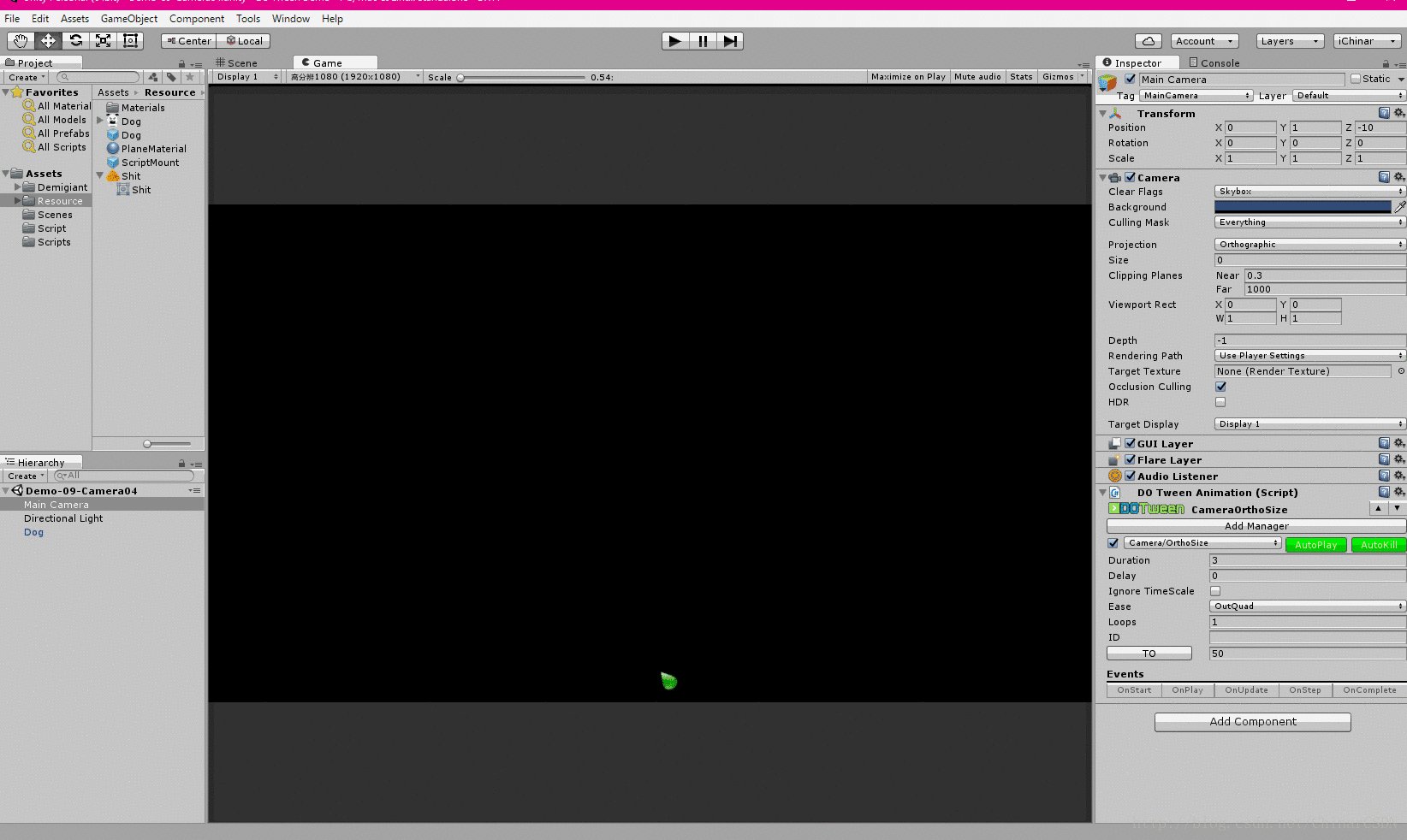
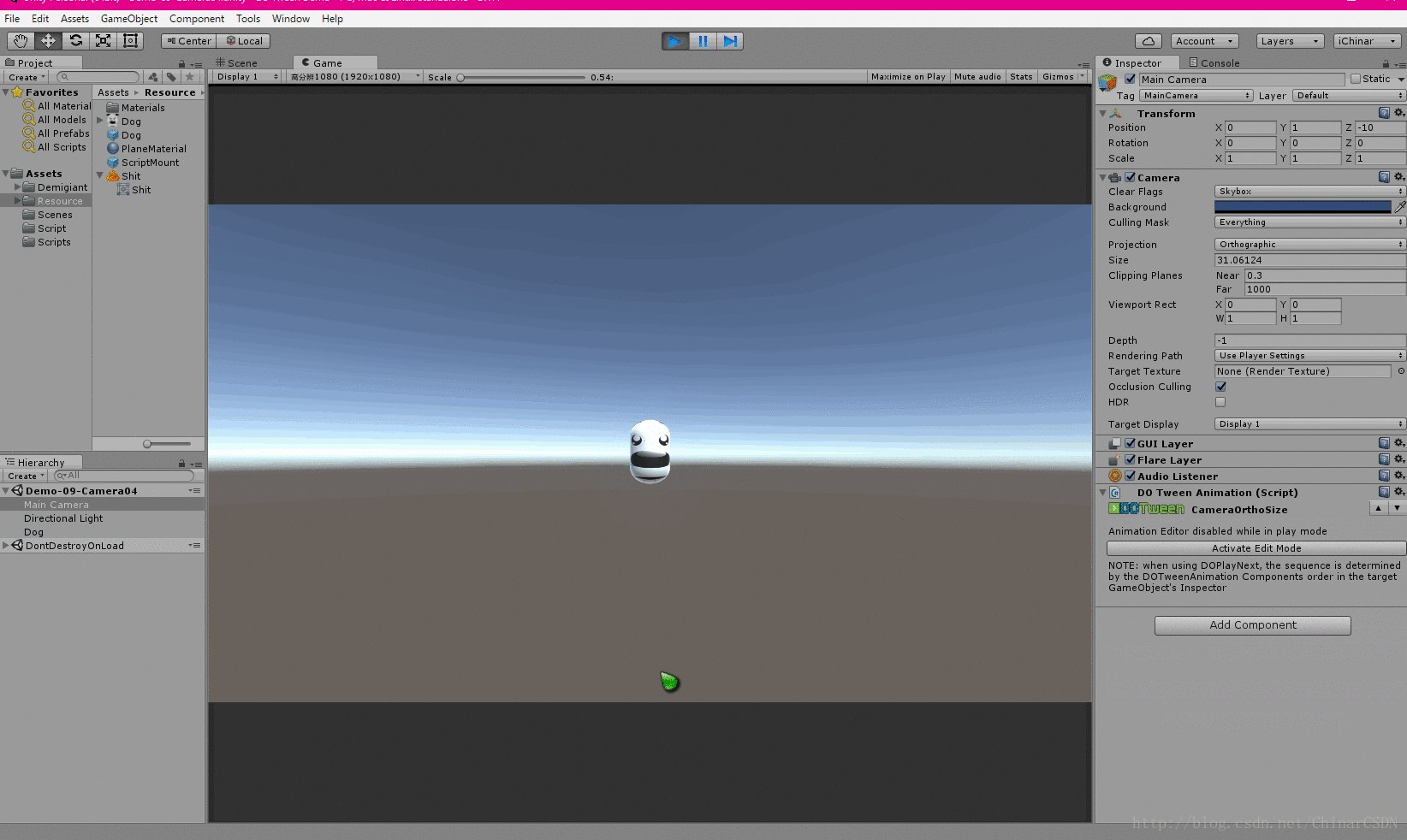
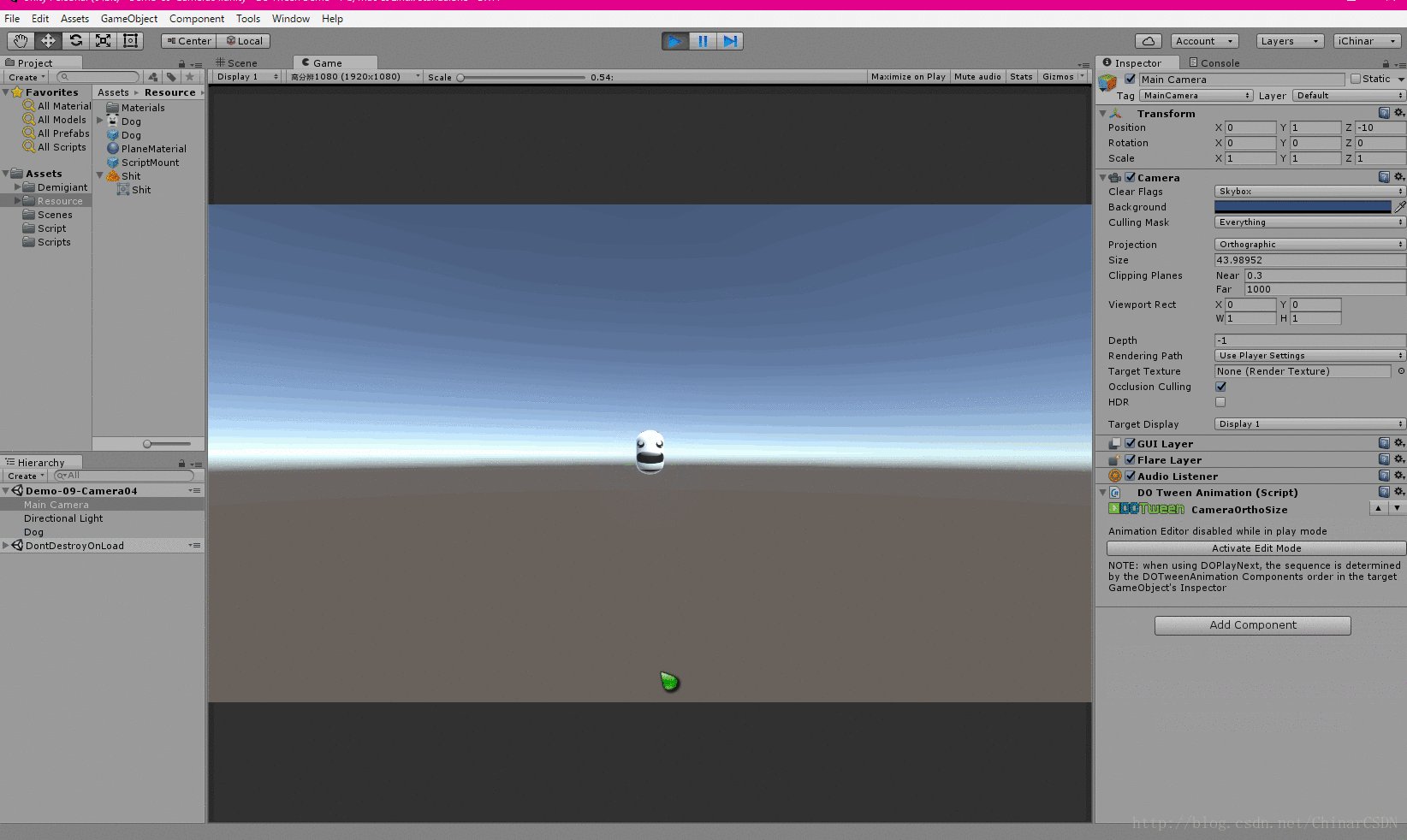
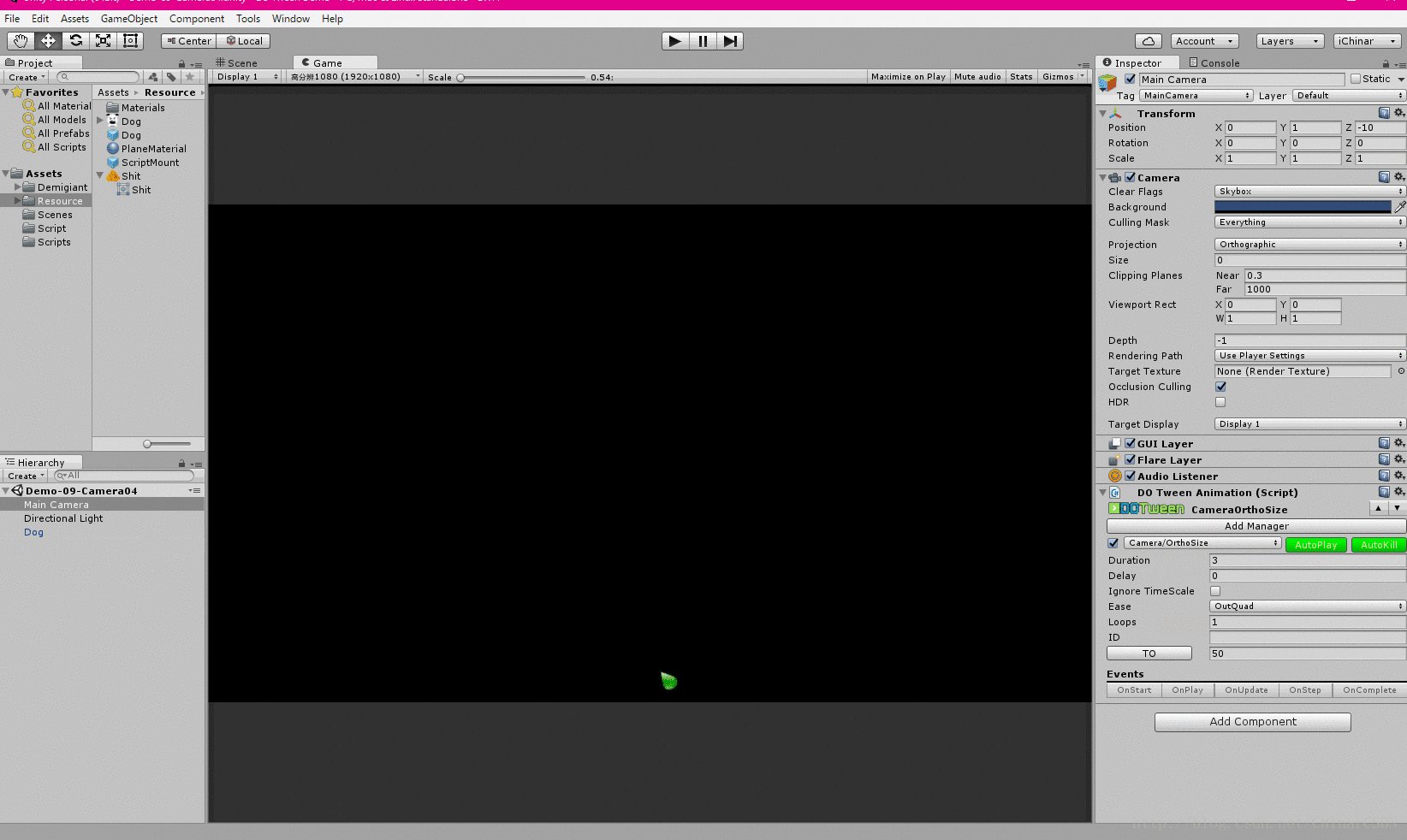
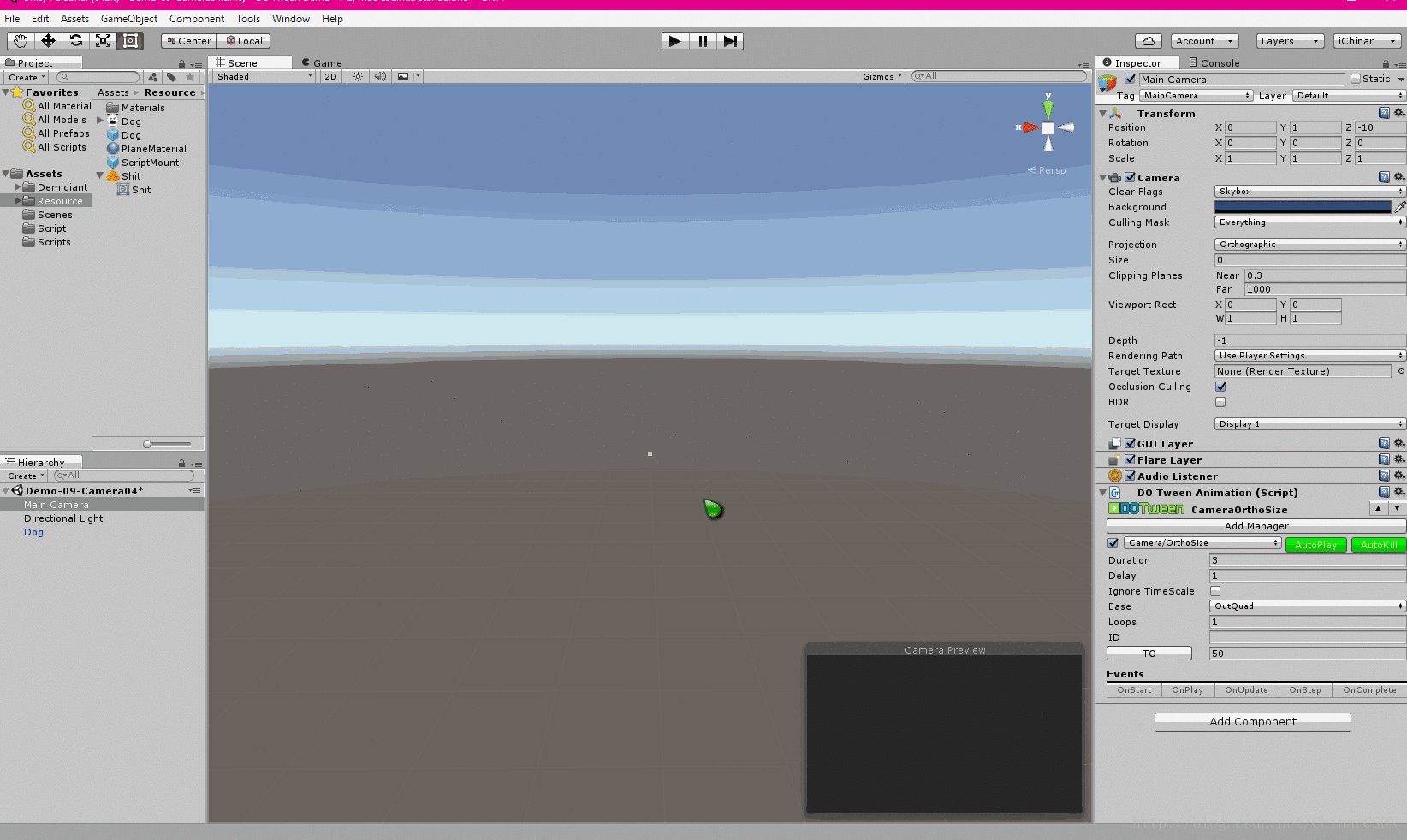
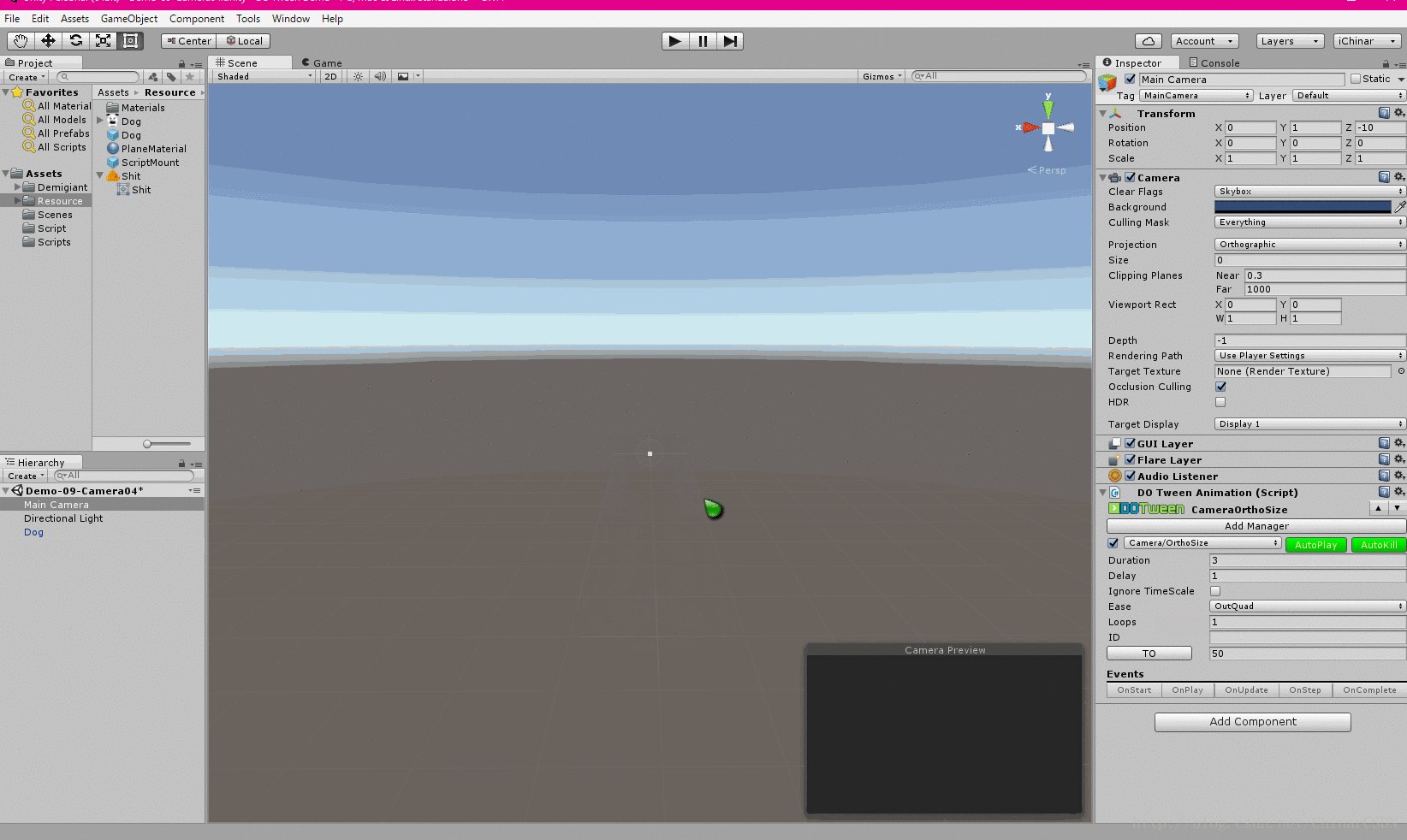
Orthosize —— 正交视野大小
Orthographic Size —— 正交大小
↓ Camera 组件中 Projection (视角类型) 里有2种模式
Orthographic —— 正交视野
Perspective —— 远景视野
Orthographic Size 默认为5
举个栗子↓
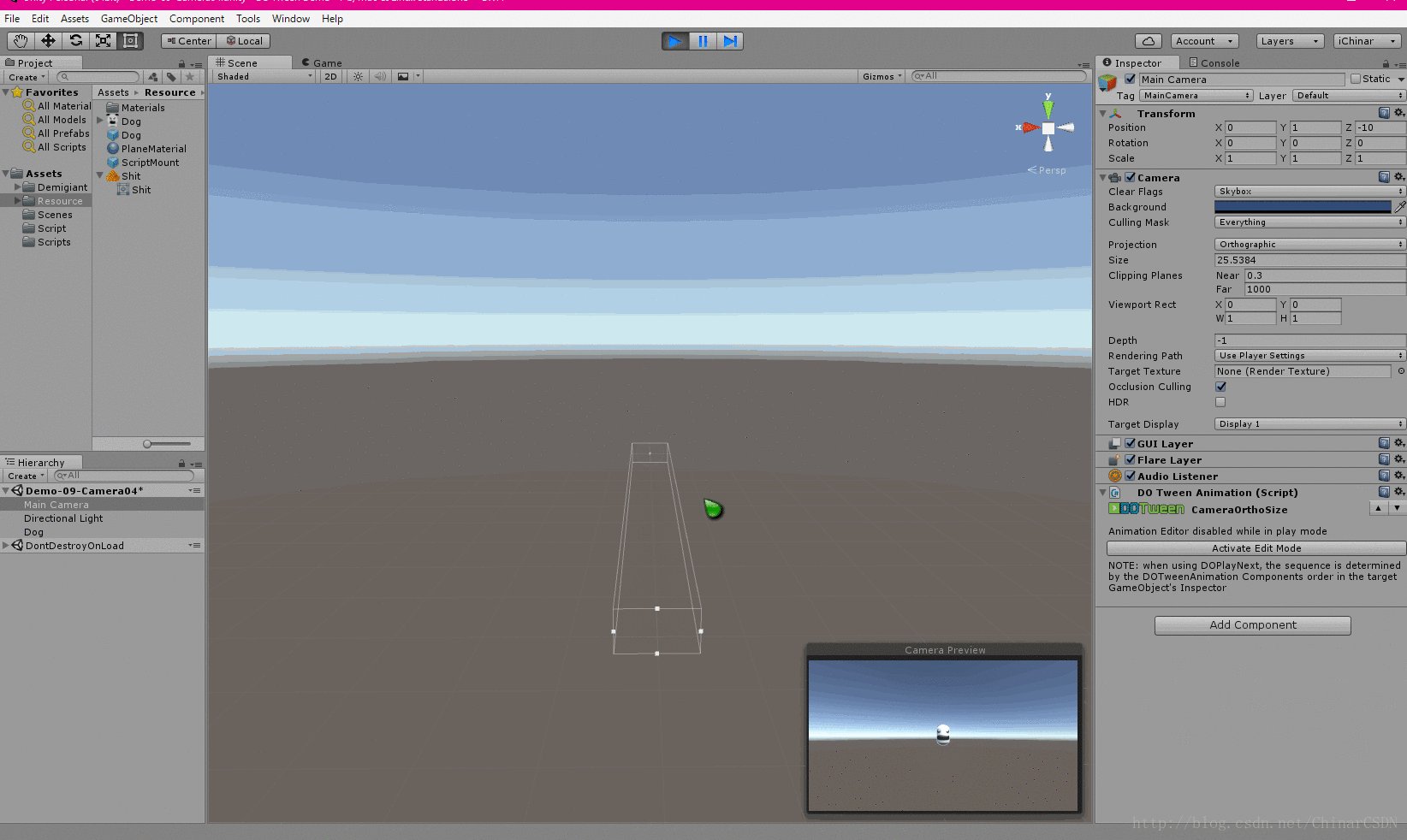
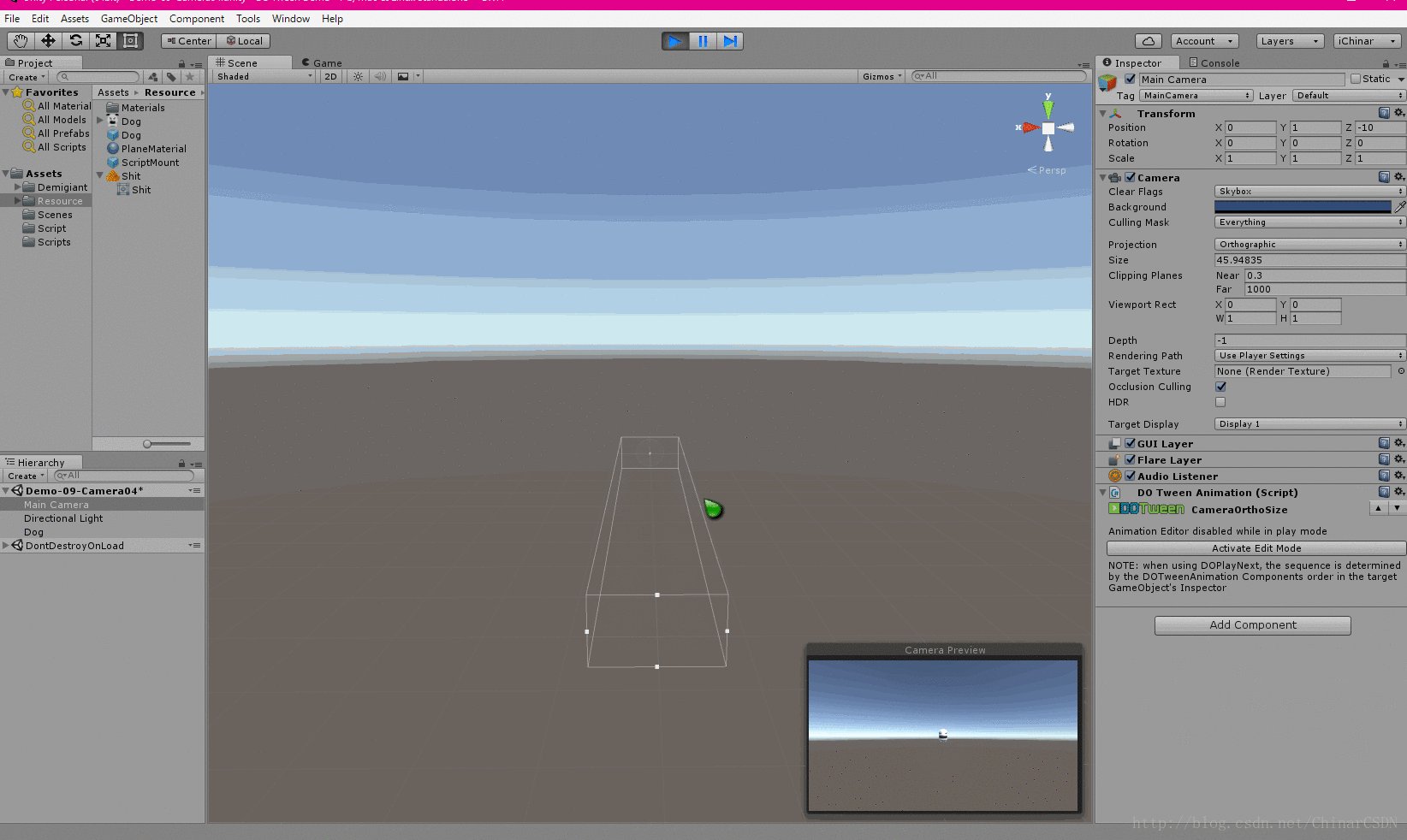
5
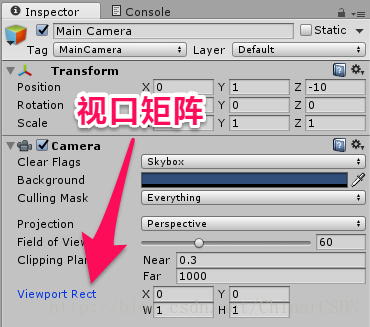
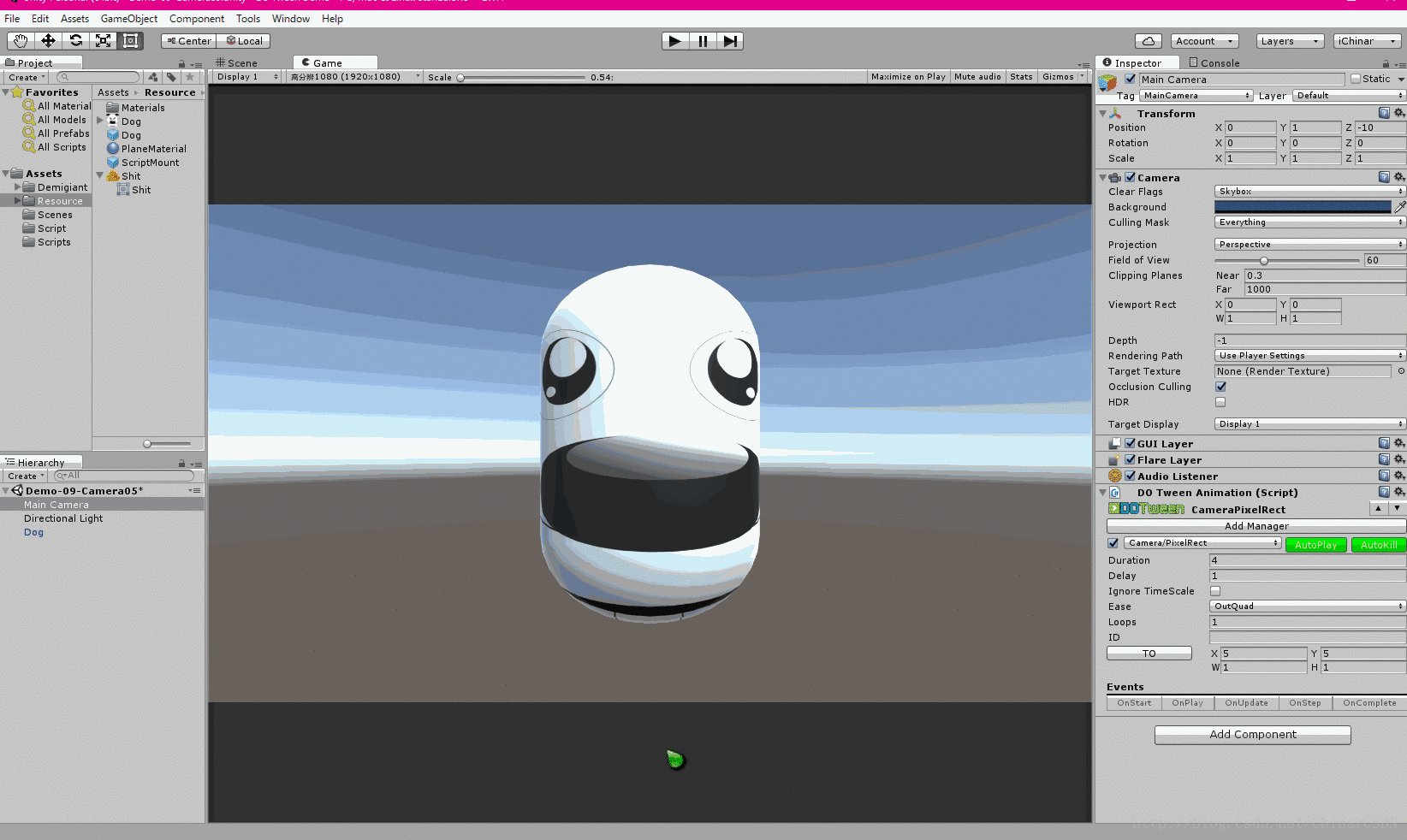
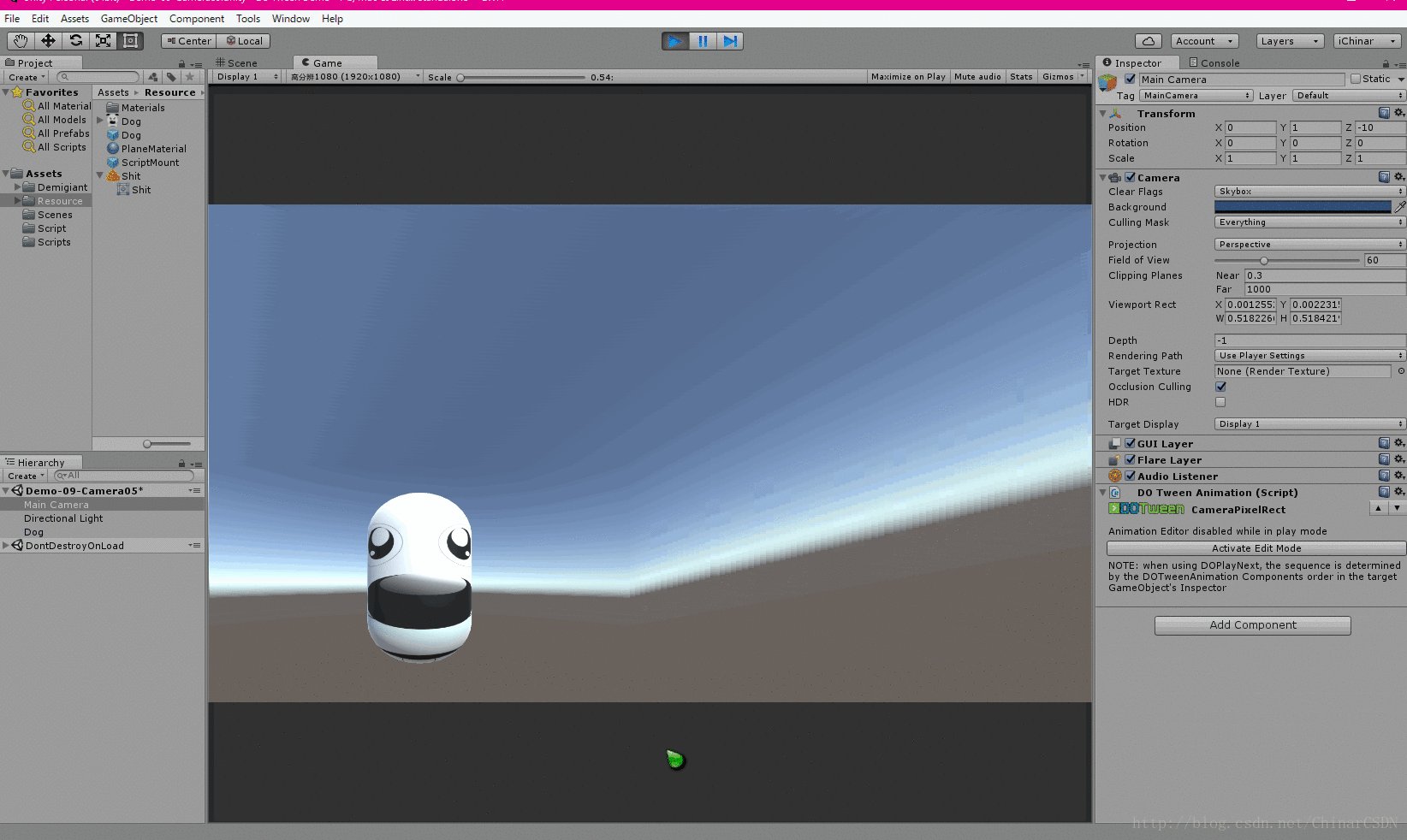
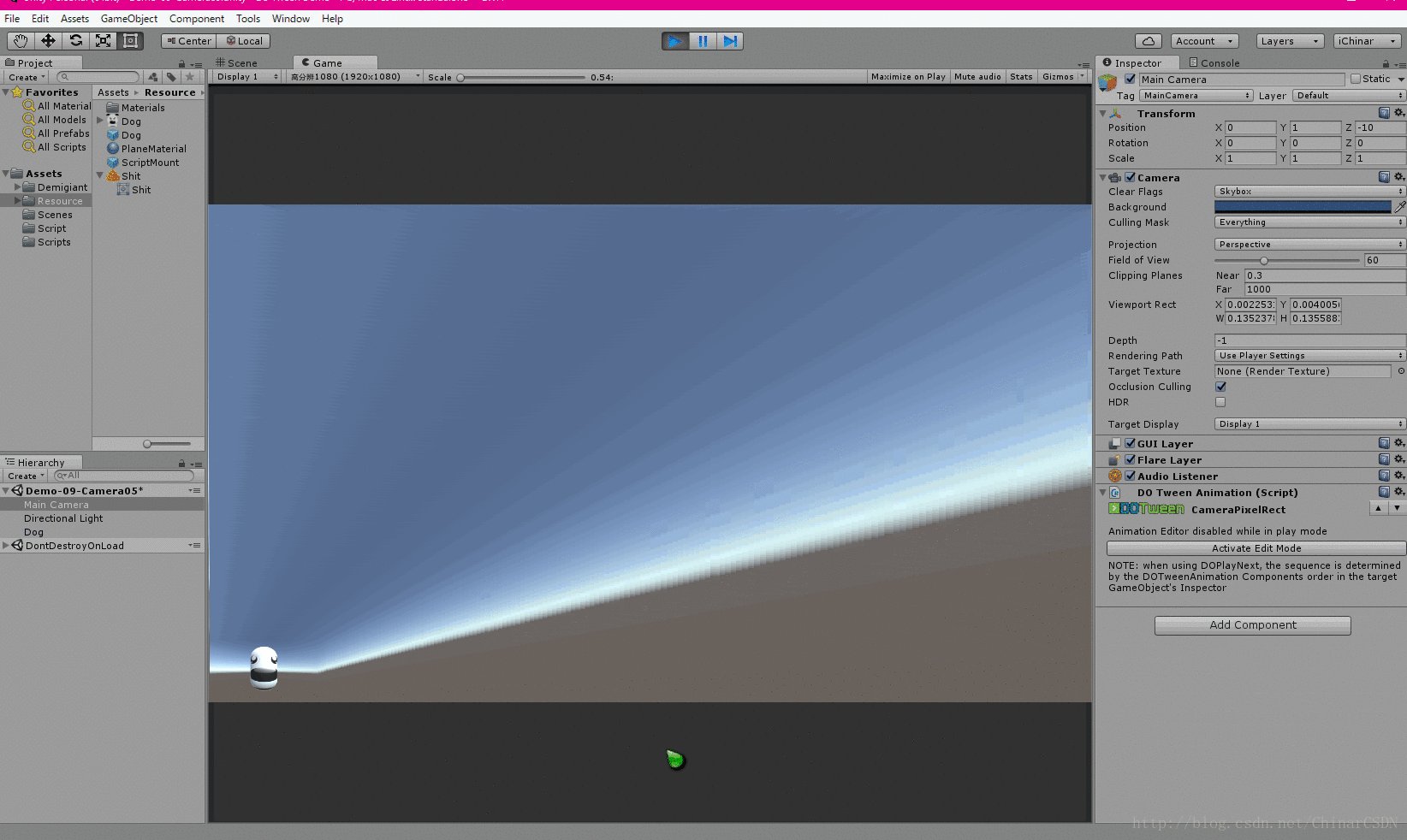
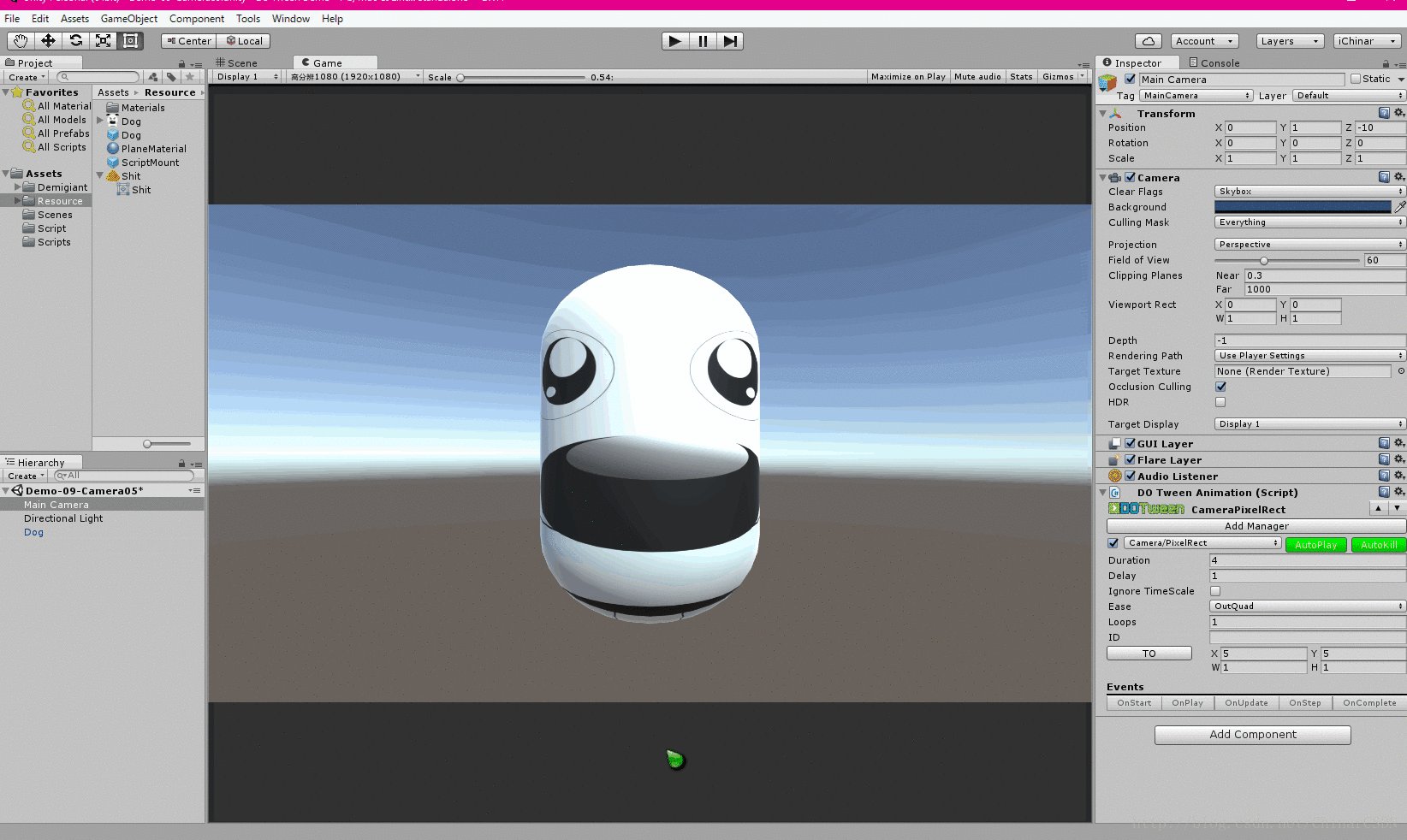
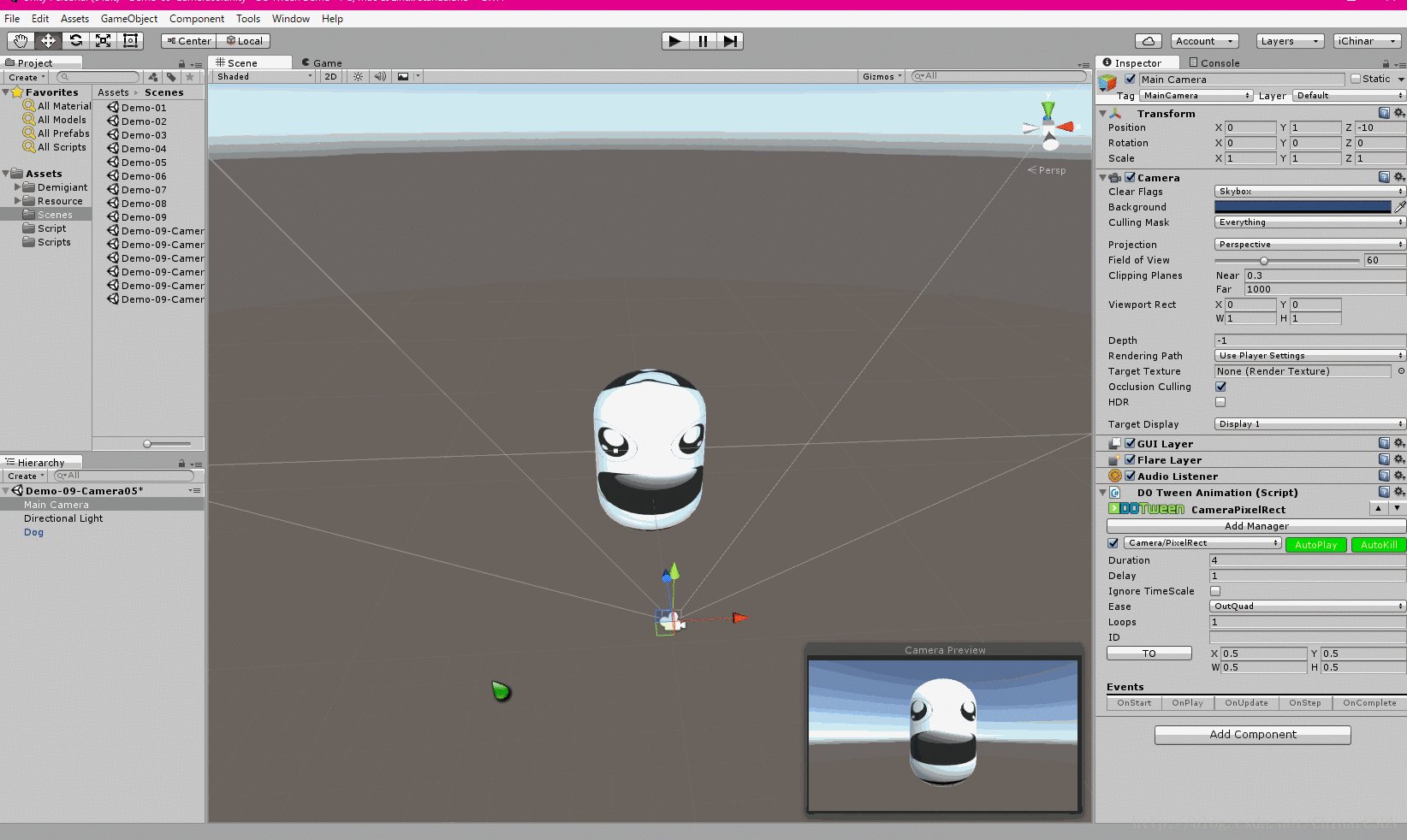
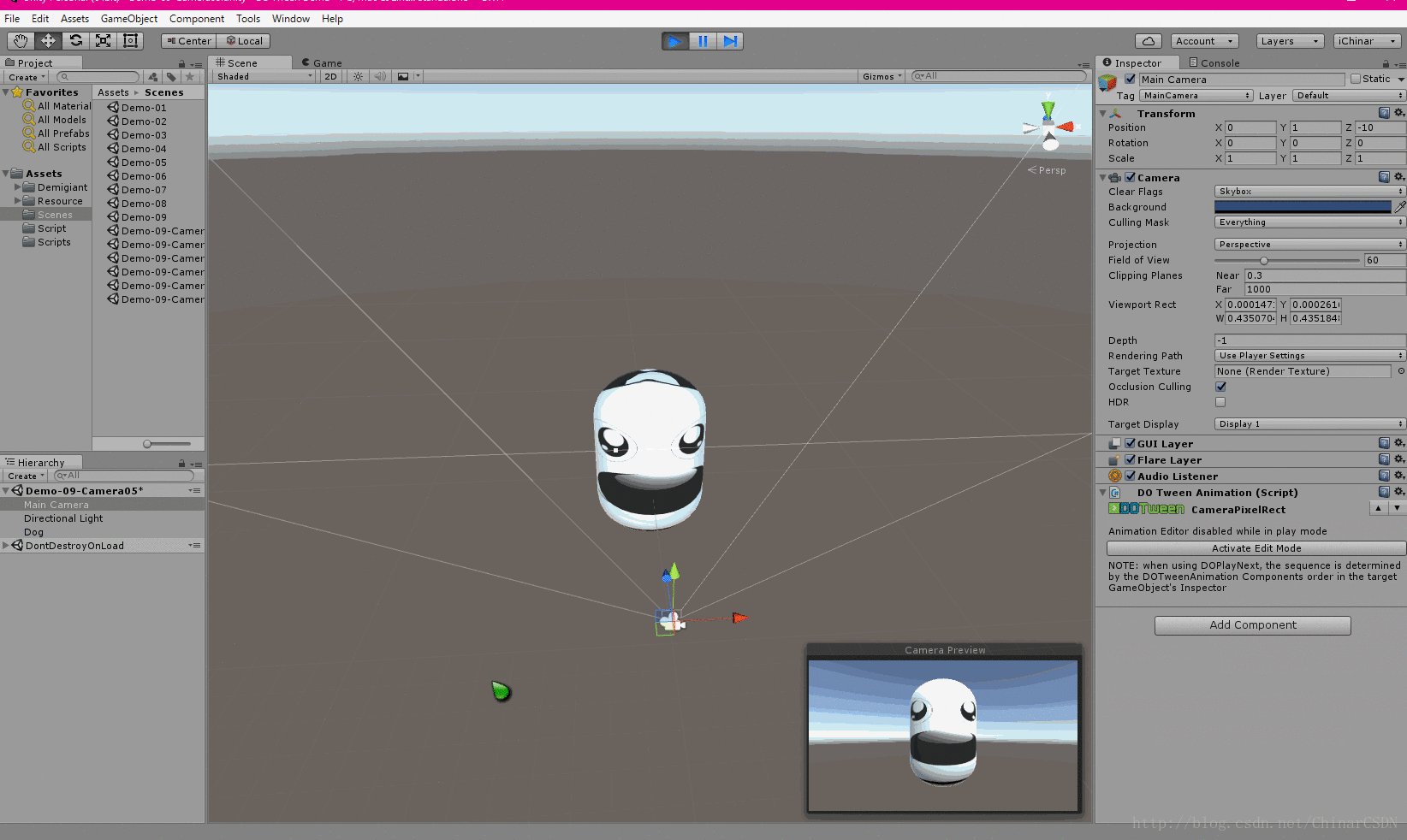
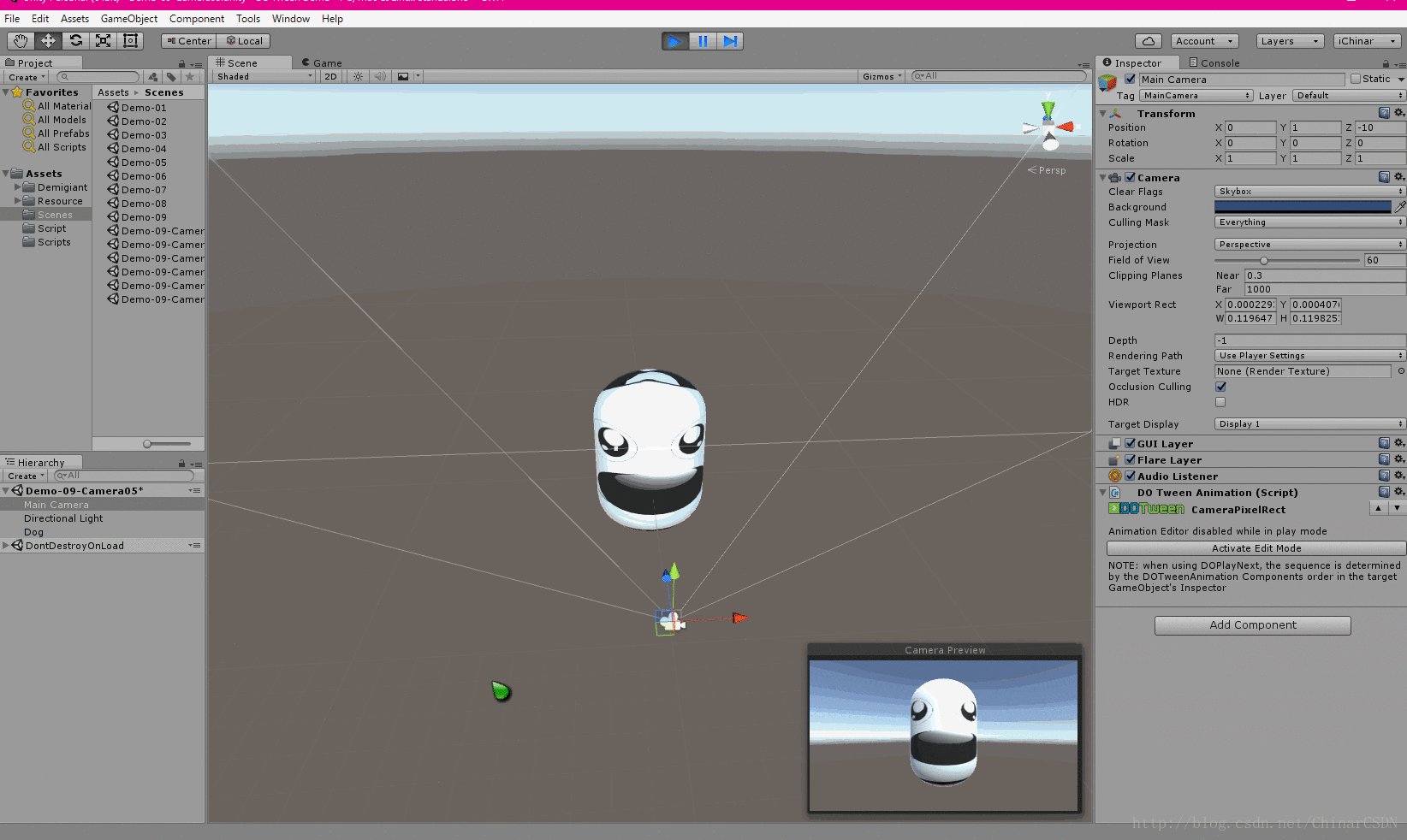
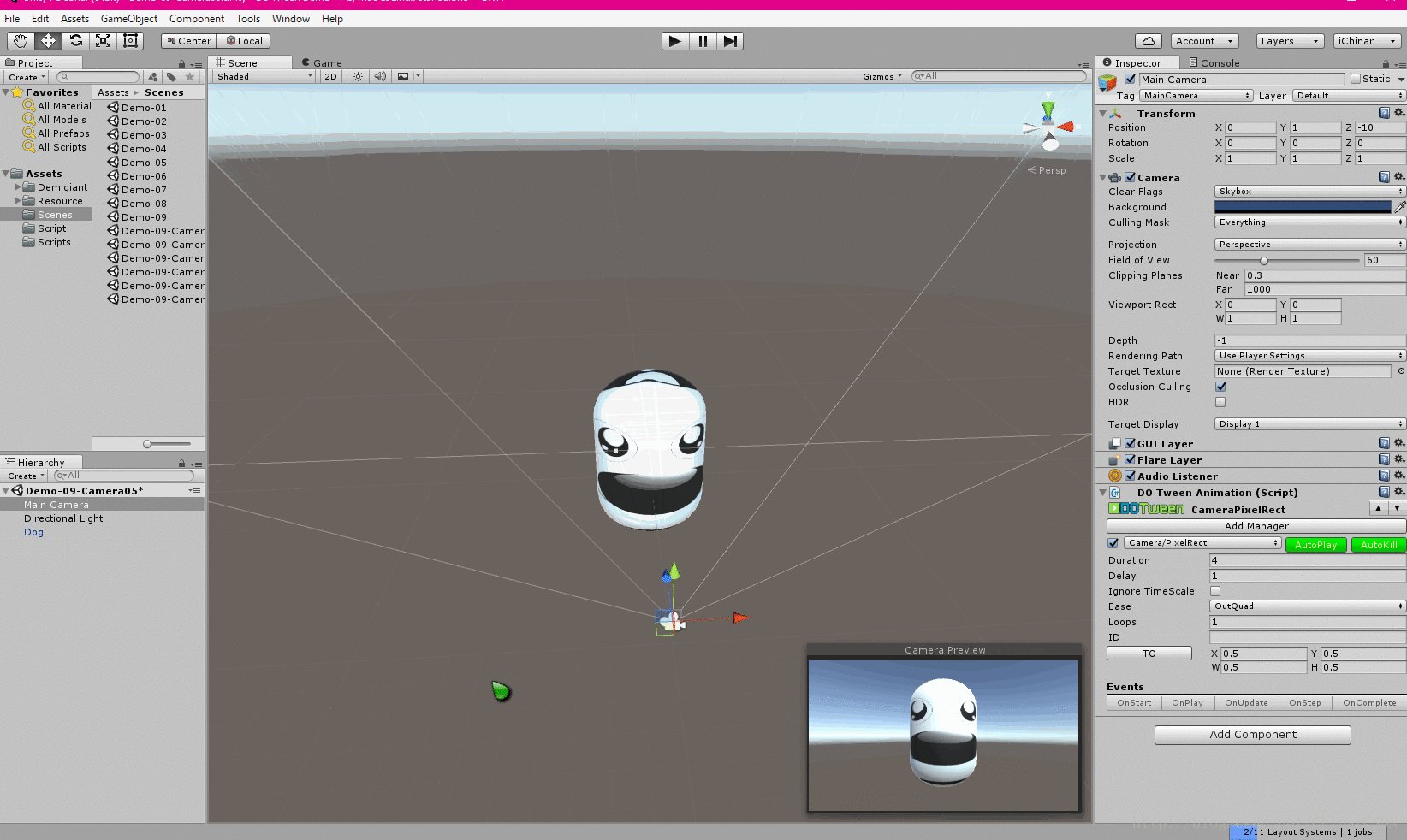
PixelRect —— 像素矩阵
对应 Camera 组件中 ↓ Viewport Rect (视口矩形)
X —— 不敢断定,先不写
Y —— 不敢断定,先不写
W —— 不敢断定,先不写
H —— 不敢断定,先不写
举个栗子↓
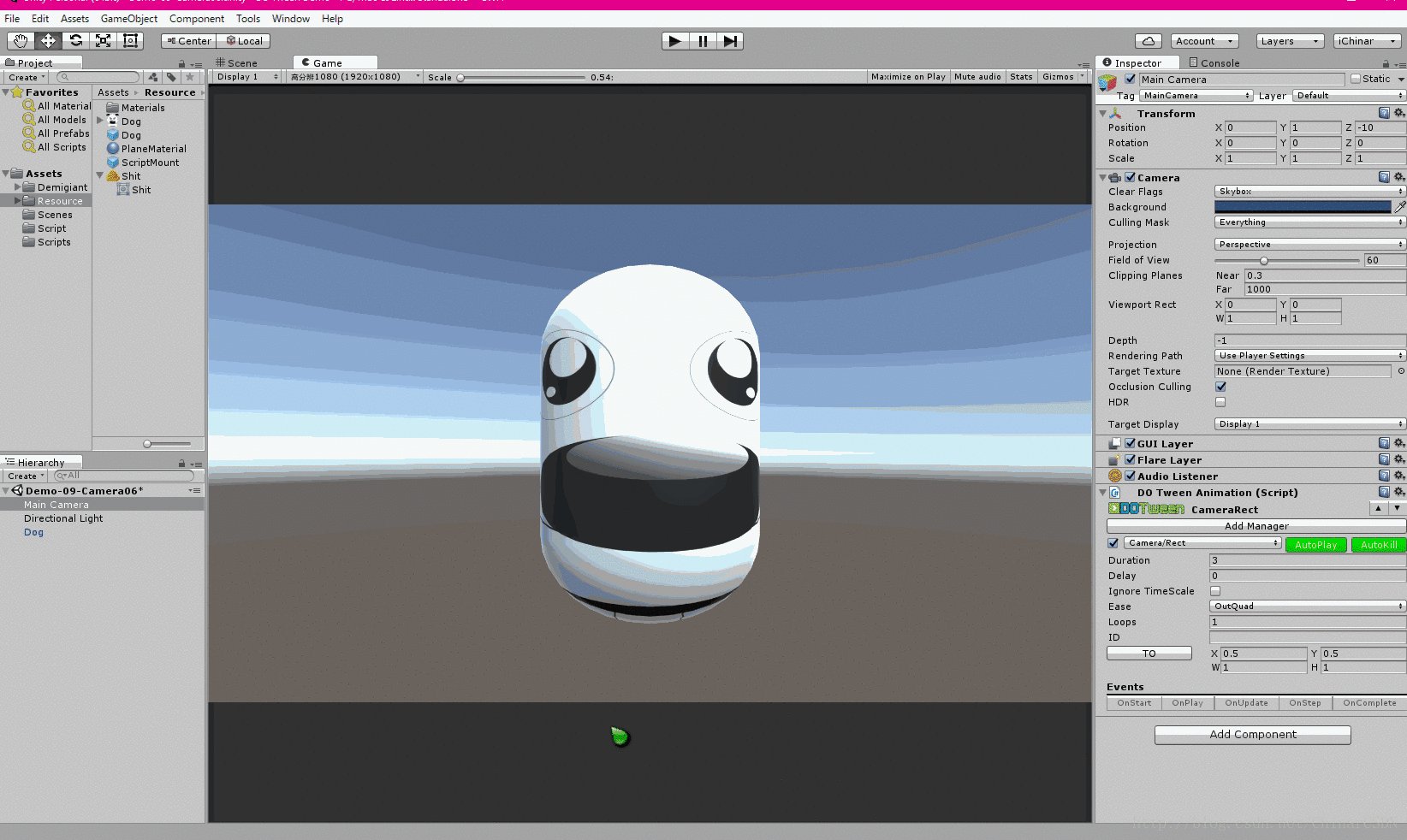
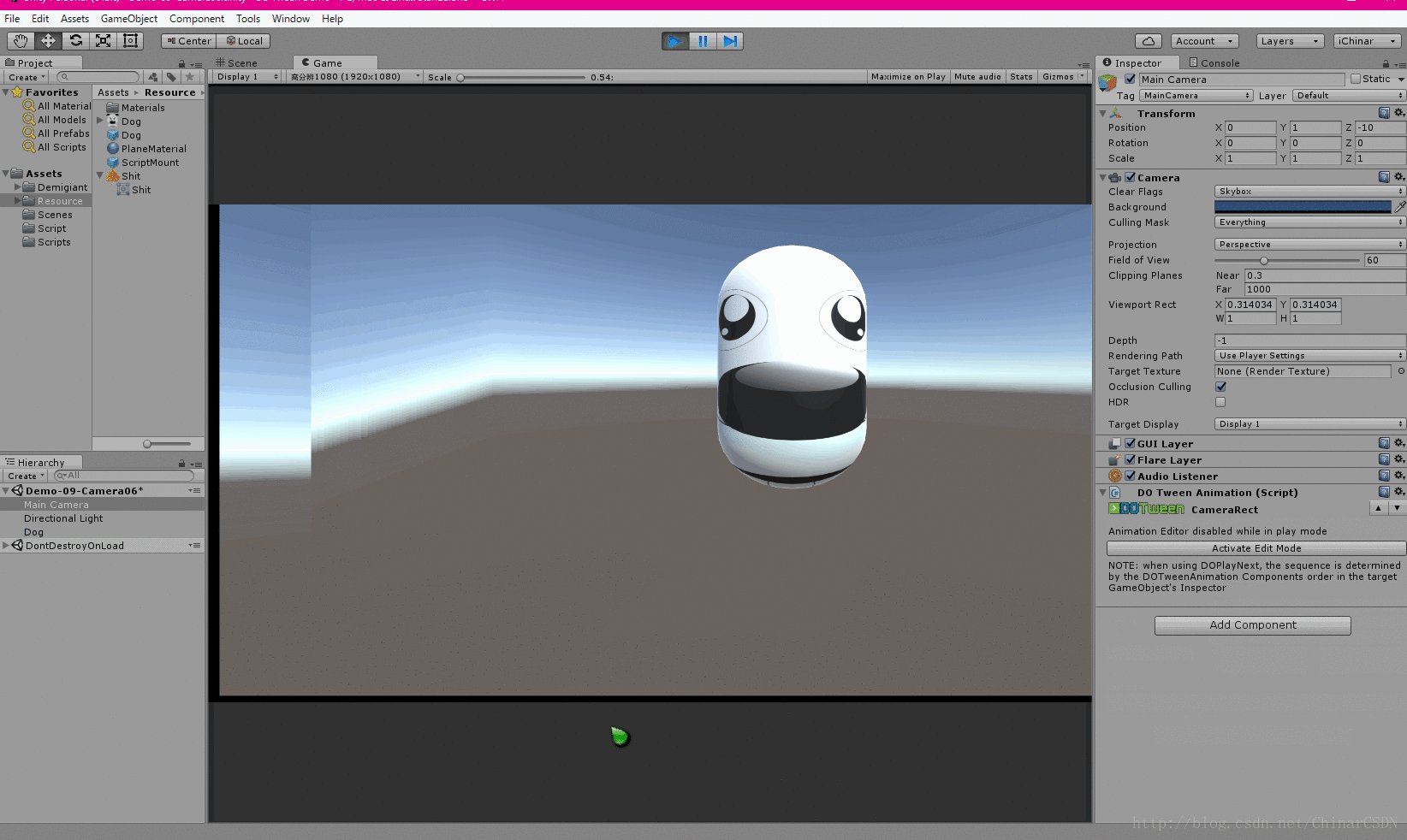
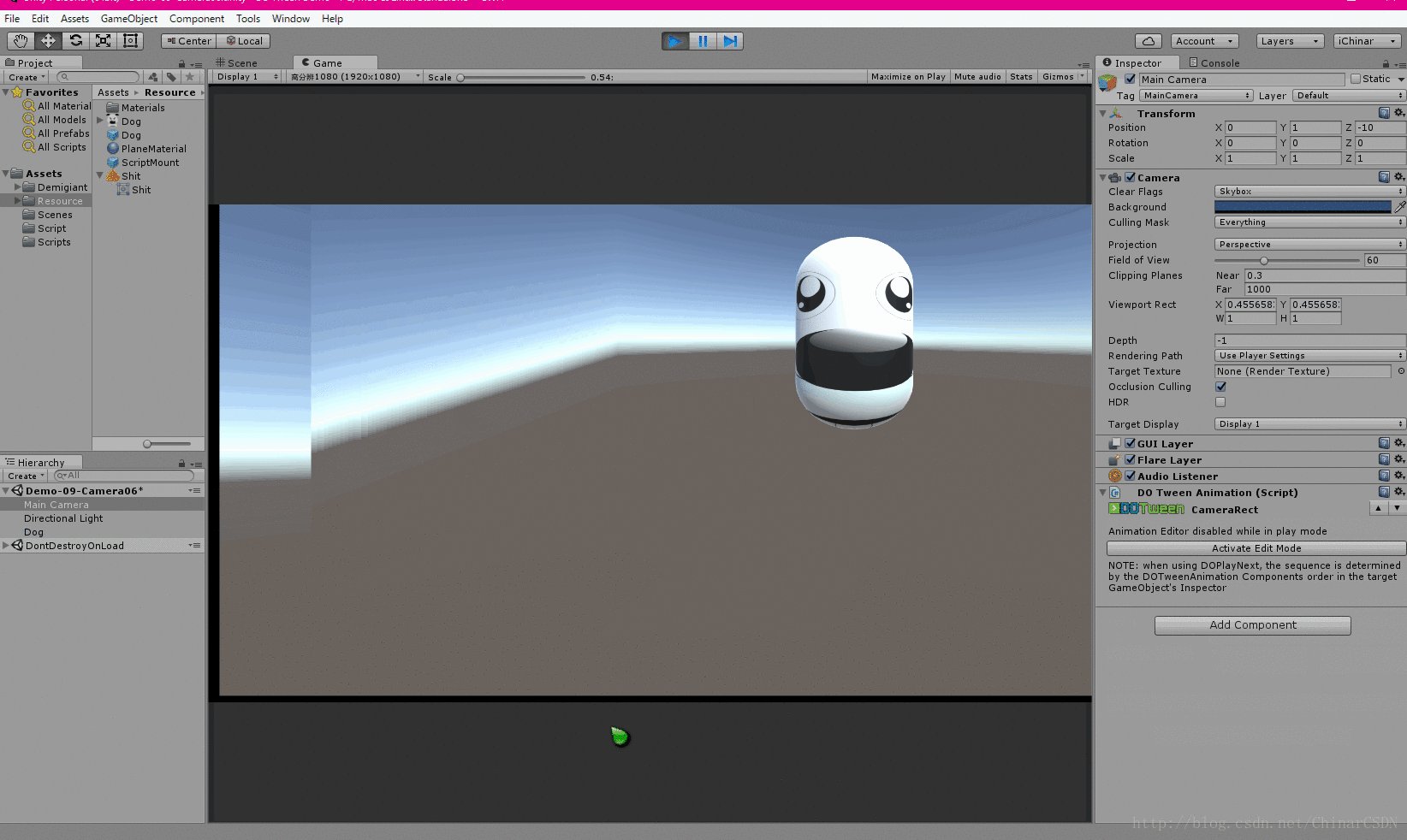
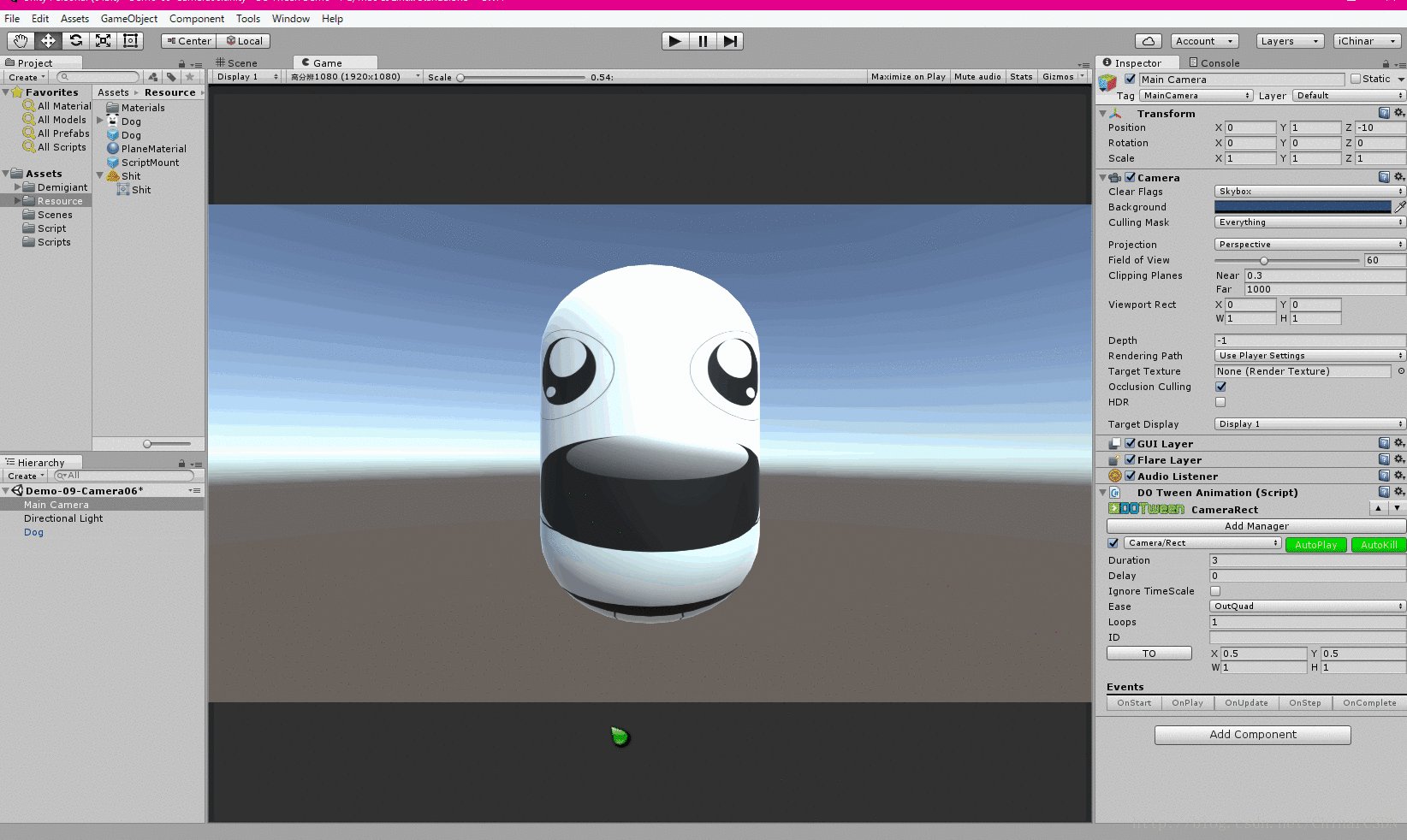
6
Rect —— 矩阵
对应 Camera 组件中 ↓ Viewport Rect (视口矩形)
X —— 不敢断定,先不写
Y —— 不敢断定,先不写
W —— 不敢断定,先不写
H —— 不敢断定,先不写
举个栗子↓
支持
May Be —— 搞开发,总有一天要做的事!
|
拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

" role="presentation">
技术交流群:806091680 ! Chinar 欢迎你的加入
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
DoTween可视化编程用法详解的更多相关文章
- Java并发编程1--synchronized关键字用法详解
1.synchronized的作用 首先synchronized可以修饰方法或代码块,可以保证同一时刻只有一个线程可以执行这个方法或代码块,从而达到同步的效果,同时可以保证共享变量的内存可见性 2.s ...
- jquery之insertBefore(),insertAfter(),prependTo(),appendTo()用法详解
导航: 1,insertBefore(),insertAfter(),prependTo(),appendTo()这四个函数用法几乎一样 2, 与之相对的有四个函数:Before(),After(), ...
- 教程-Delphi中Spcomm使用属性及用法详解
Delphi中Spcomm使用属性及用法详解 Delphi是一种具有 功能强大.简便易用和代码执行速度快等优点的可视化快速应用开发工具,它在构架企业信息系统方面发挥着越来越重要的作用,许多程序员愿意选 ...
- MultiByteToWideChar和WideCharToMultiByte用法详解, ANSI和UNICODE之间的转换
//========================================================================//TITLE:// MultiByteToW ...
- Java语言Socket接口用法详解
Socket接口用法详解 在Java中,基于TCP协议实现网络通信的类有两个,在客户端的Socket类和在服务器端的ServerSocket类,ServerSocket类的功能是建立一个Serve ...
- extern用法详解
1 基本解释 extern可以置于变量或者函数前,以标示变量或者函数的定义在别的文件中,提示编译器遇到此变量和函数时在其他模块中寻找其定义. 另外,extern也可用来进行链接指定. 2 问题:ext ...
- C语言对文件的操作函数用法详解1
在ANSIC中,对文件的操作分为两种方式,即: 流式文件操作 I/O文件操作 一.流式文件操作 这种方式的文件操作有一个重要的结构FILE,FILE在stdio.h中定义如下: typedef str ...
- C++中的STL中map用法详解(转)
原文地址: https://www.cnblogs.com/fnlingnzb-learner/p/5833051.html C++中的STL中map用法详解 Map是STL的一个关联容器,它提供 ...
- [转载]ssget 用法详解 by yxp
总结得很好的ssget用法.....如此好文,必须转载. 原文地址: http://blog.csdn.net/yxp_xa/article/details/72229202 ssget 用法详解 b ...
随机推荐
- Java-Java面向对象程序设计
2017-10-09 17:23:52 在面向对象技术中,将客观世界中的一个事物作为一个对象来考虑,比如有个张先生,他就是一个对象.每个对象都有自己的属性和行为.张先生的属性根据需要有姓名.性别.身高 ...
- ASCII 可打印字符与控制字符
2017-08-16 21:29:30 基本的 ASCII 字符集共有 128 个字符,其中有 95 个可打印字符,包括常用的字母.数字.标点符号等,另外还有 33 个控制字符.标准 ASCII 码使 ...
- Android之省市区三级联动
最近项目要做一个电商APP,选择收货地址的三级联动滚动选择组件, 控件用起来非常简单 ,下面是它的运行效果: 布局 <LinearLayout xmlns:android="http: ...
- (转载)-关于sg函数的理解
最近学习了nim博弈,但是始终无法理解sg函数为什么sg[S]=mex(sg[S'] | S->S'),看到一篇博文解释的不错,截取了需要的几章节. 四.Sprague-Grundy数的提出 我 ...
- VS2015新建项目时,左侧面板空白的解决方法
解决办法是: 1.进入"C:\Users\当前用户名(一般为administrator)\AppData\Local\Microsoft\VisualStudio\14.0" 2. ...
- Java远程调试 java -Xdebug各参数说明
JAVA自身支持调试功能,并提供了一个简单的调试工具--JDB,类似于功能强大的GDB,JDB也是一个字符界面的 调试环境,并支持设置断点,支持线程线级的调试 JAVA的调试方法如下: 1.首先支持J ...
- hibernate中删除表遇到主键被外键引用违反完整约束条件不能删除的问题
MySQL在InnoDB中设置了foreign key关联,造成无法更新或删除数据.可以通过设置FOREIGN_KEY_CHECKS变量来避免这种情况. SET FOREIGN_KEY_CHECKS ...
- 折叠菜单slideUp
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- LSTM CNN GRU DGA比较
测试环境:linux,8cpu核,8G内存 优化后的模型比较 模型 速度/eps 准确率 NN ...
- customization arm ubuntu rootfs
requirment: want to get arm ubuntu rootfs method: base on debootstrap tool, customization full funct ...