Taffy自动化测试框架Web开发,Python Flask实践详解
1. 前言
2. 实现细节
2.1 安装相关lib
pip install flask
pip install flask-bootstrap
pip install flask-wtf
pip install nose
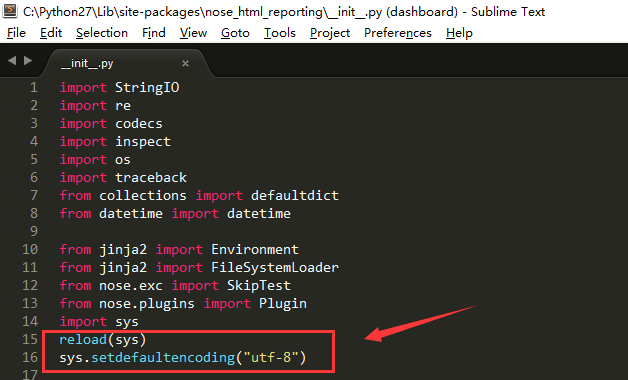
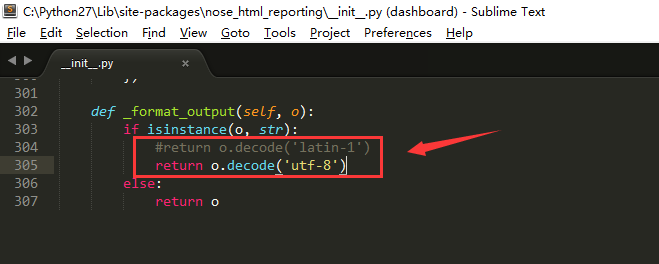
pip install nose-html-reporting
reload(sys)
sys.setdefaultencoding("utf-8")

在文件最下方_format_output方法中修改return o.decode('latin-1')为return o.decode('utf-8')

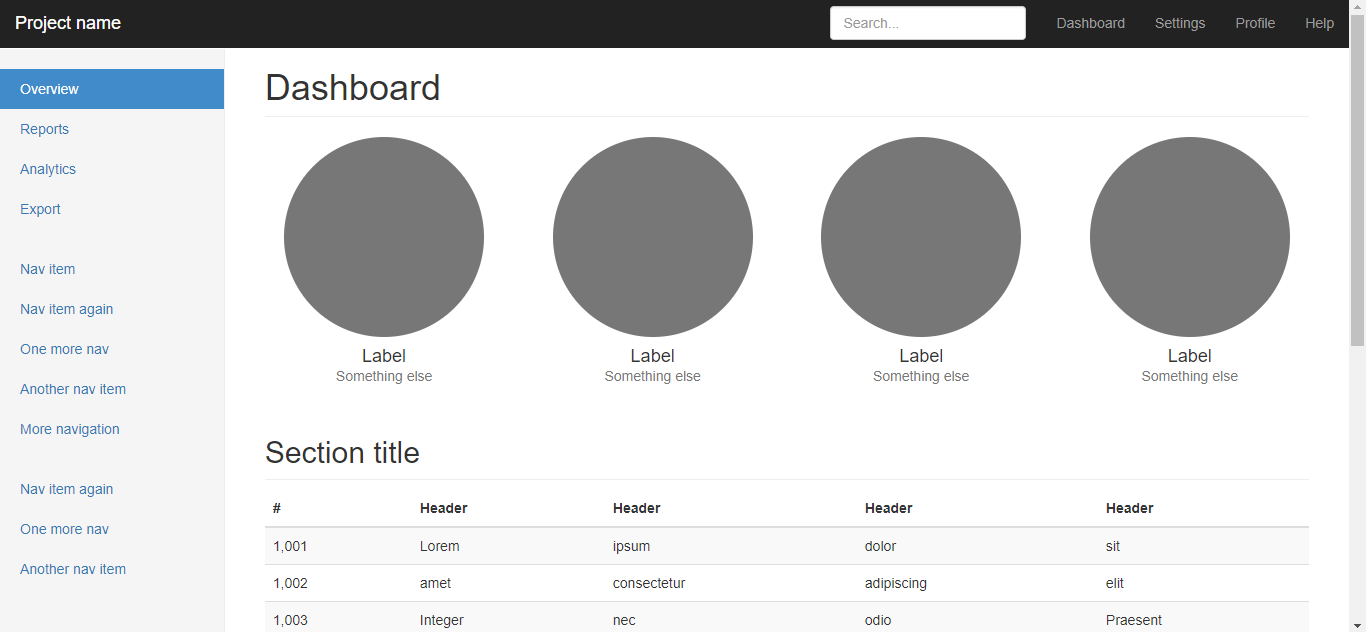
2.2 下载Bootstrap

3) 解压下载的bootstrap-3.3.7.zip,其中dashboard模板目录为bootstrap-3.3.7\docs\examples\dashboard
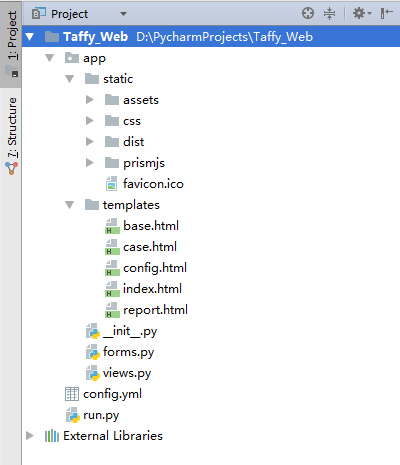
2.3 Taffy_Web项目基本结构

2.4 核心代码讲解
2.4.1 “运行测试”按钮通过onclick绑定了一个runCase()的js方法
<button type="button" id="run-case" class="btn btn-success" onclick="runCase()">运行测试</button>
2.4.2 runCase() js方法
function runCase() {
var params = {};
var selects=getSelect();
var button=$("#run-case");
if(selects == "") {
alertMessage('未选中任何文件!','warning');
}
else {
button.attr("disabled", true);
params["caseFiles"]=selects;
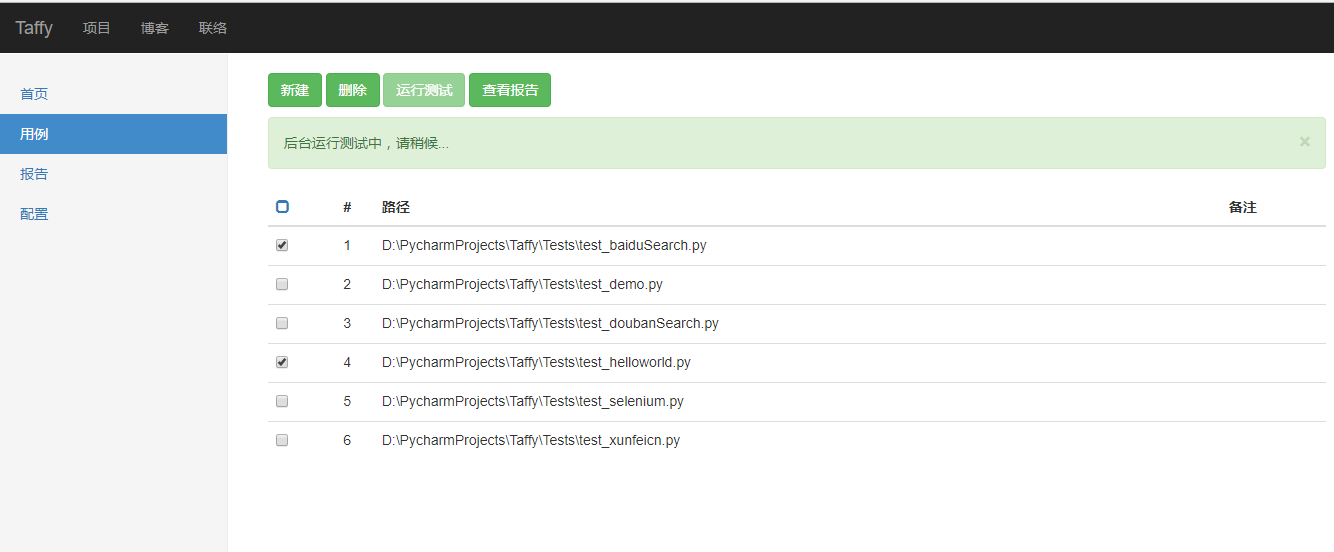
alertMessage("后台运行测试中,请稍候...");
$.post("/runCase",params,function(result){
if (result['desc']=='0' || result['desc']) {
alertMessage('测试运行完成,返回码:<strong>'+result['desc']+'</strong>.\t<a href="report" class="alert-link">点击查看报告!</a>');
//刷新用例列表
getCase();}
else {
alertMessage(result['desc'],'danger');}
button.removeAttr("disabled");
});
}
}
2.4.3 views.py中定义的runcCase视图函数
@app.route("/runCase", methods=["GET", "POST"])
def runCase():
if request.method == "POST":
# 获取数组参数
caseFiles = request.form.getlist("caseFiles[]")
result = {}
try:
caseFiles = ' '.join(map(lambda i: '"' + i + '"', caseFiles)).encode('gbk')
config = yaml.load(file(CONFIG_FILE, 'r'))
# Taffy路径
taffy_dir = config['taffy_dir']
# 测试报告名称
report_name = config['report_name'] + '_{0}.html'.format(dt.now().strftime('%Y%m%d_%H%M%S'))
# 先判断文件夹是否存在,不存在则新建
reportDir = os.path.join(taffy_dir, 'Results')
if not os.path.exists(reportDir):
os.makedirs(reportDir)
# 测试报告路径
report_file = os.path.join(reportDir, report_name)
command = 'nosetests -v {0} --with-html --html-report="{1}"'.format(caseFiles, report_file.encode('gbk'))
result['desc'] = os.system(command)
# 判断是否自动发送结果邮件
if config['auto_send']:
result = sendReportMail(report_file)
except Exception as e:
result['exception'] = u'用例运行失败:{0}'.format(e)
return jsonify(result)
3. 成果展示
3.1 示例视频
3.2 示例图片
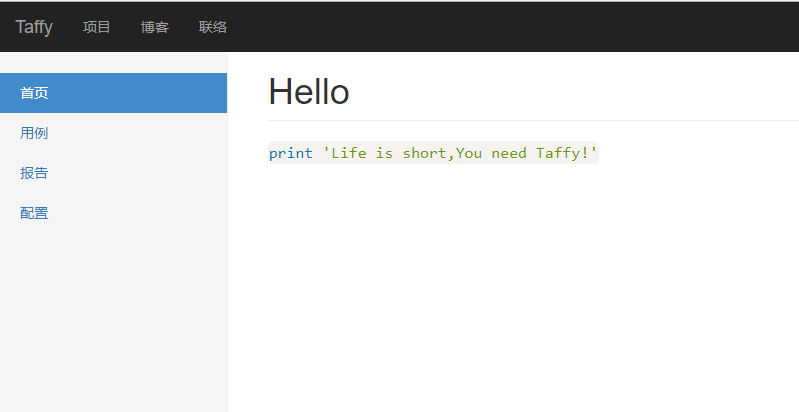
3.2.1 首页

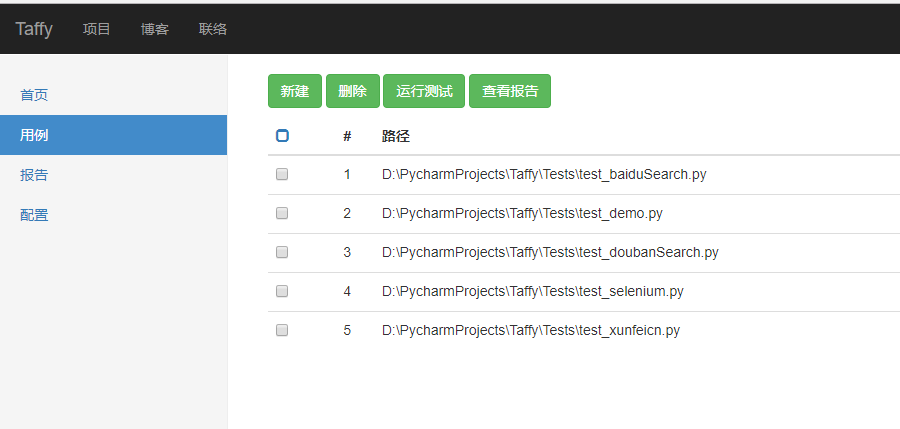
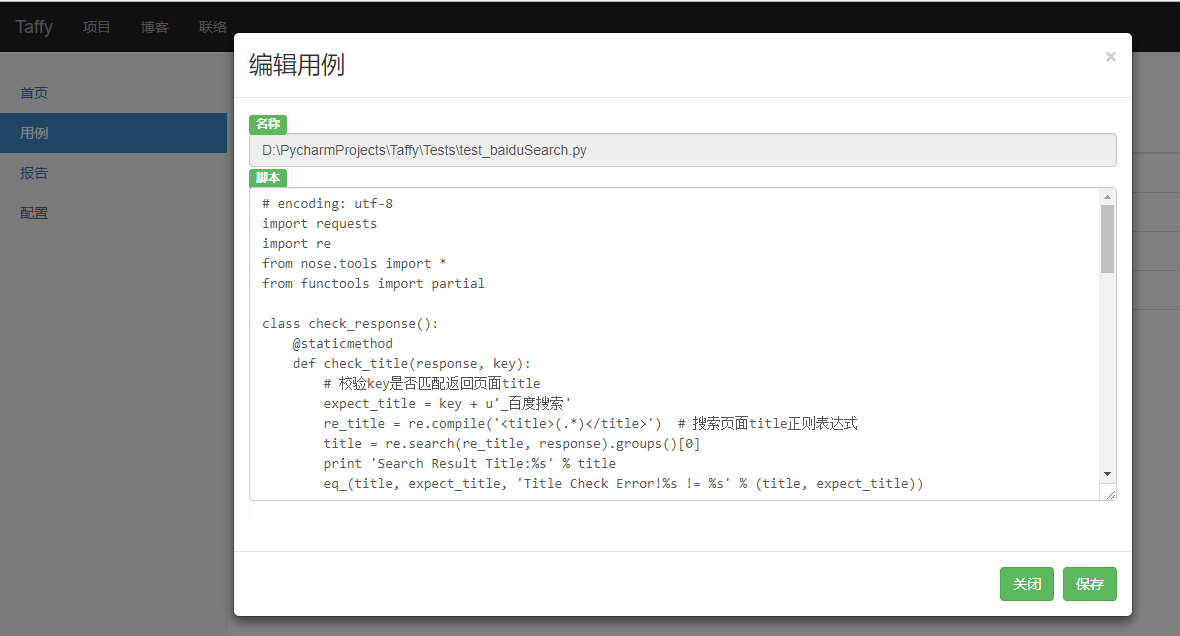
3.2.2 用例



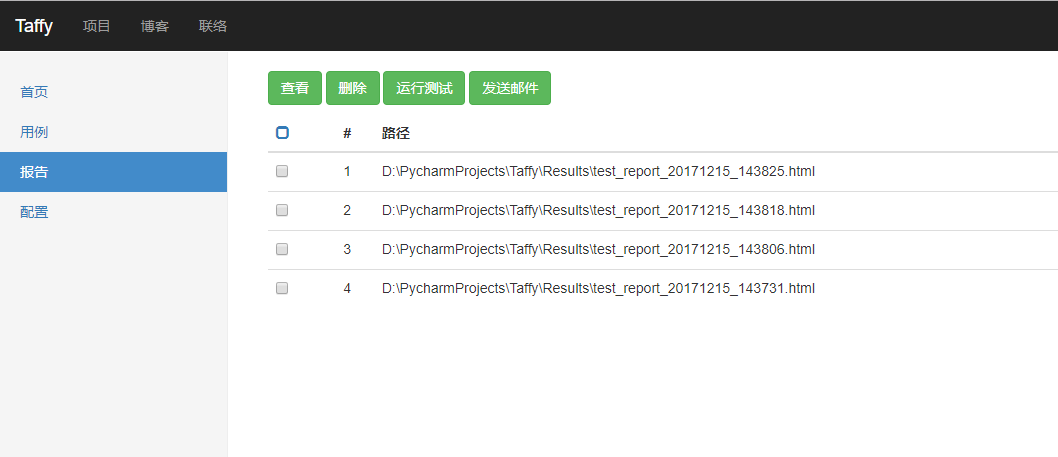
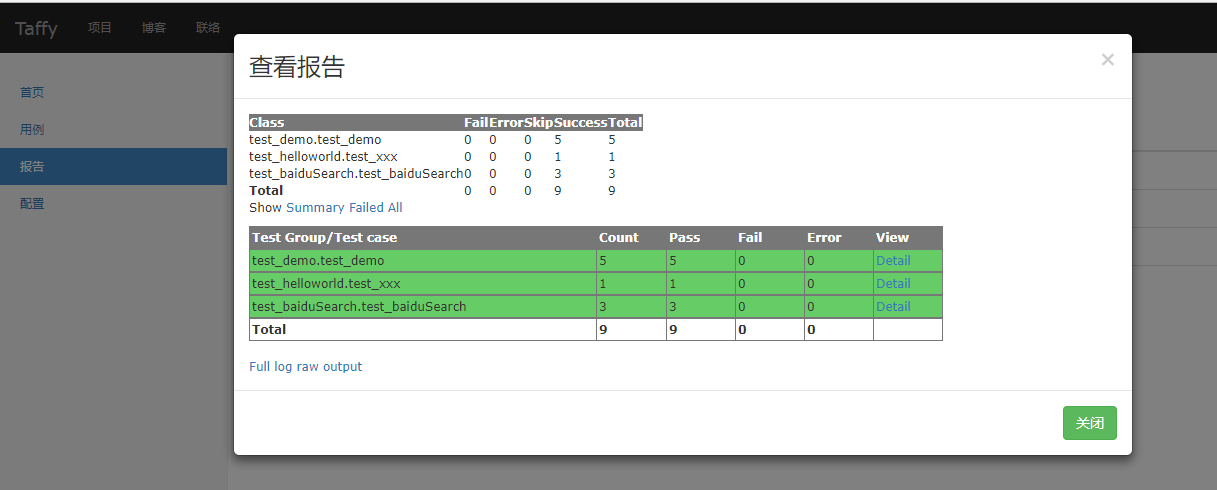
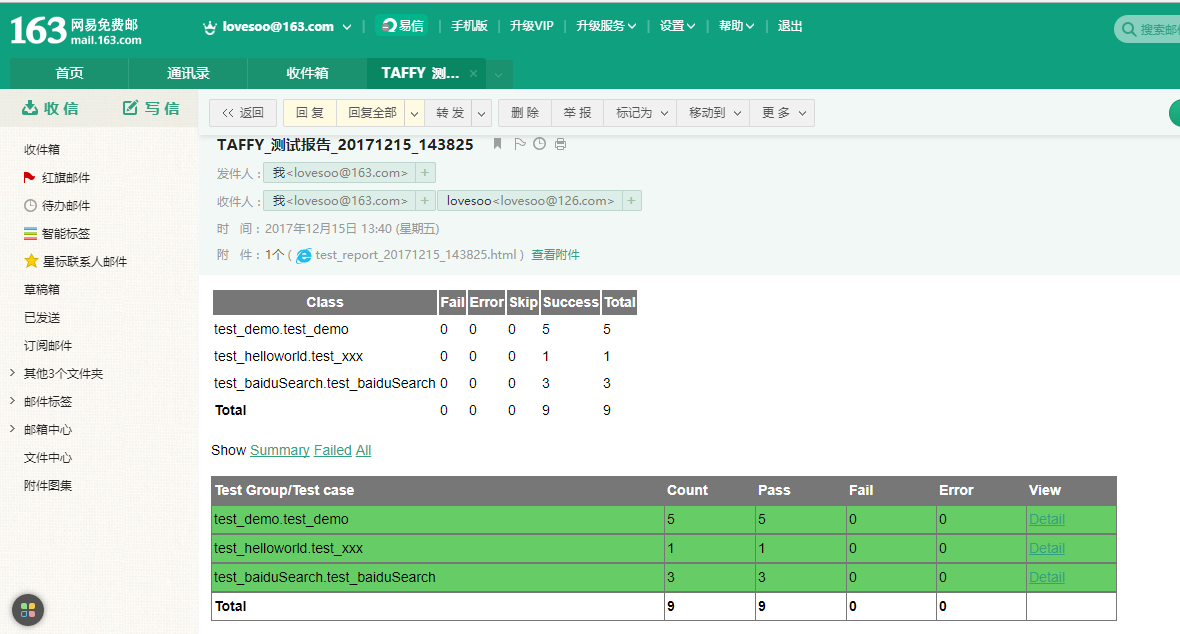
3.2.3 报告



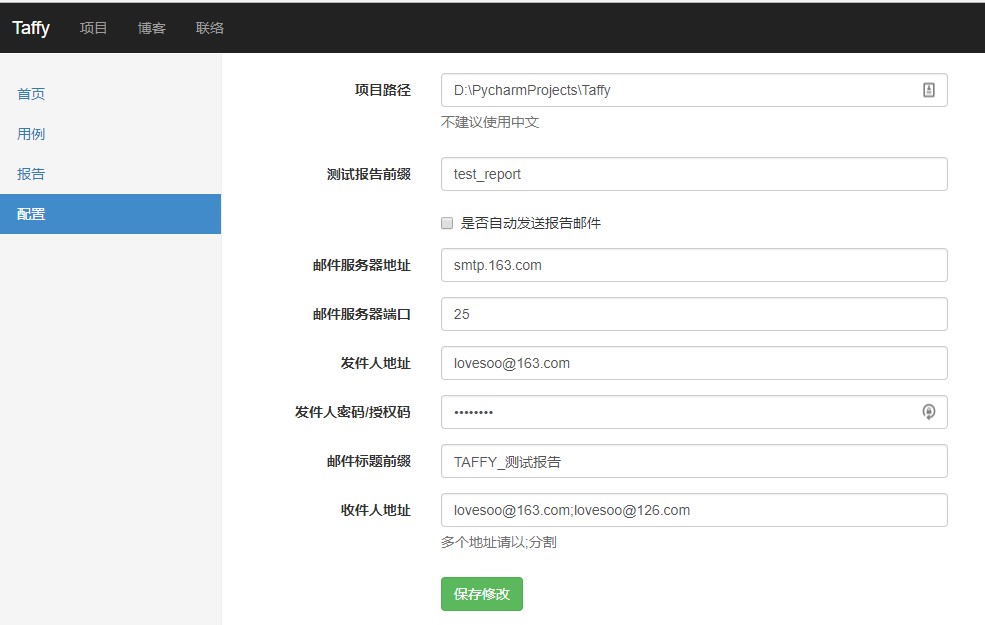
3.2.4 配置

4. 源码下载
5. 参考资料
Taffy自动化测试框架Web开发,Python Flask实践详解的更多相关文章
- Taffy Web开发,Python Flask实践详解
1. 前言 最近为Taffy自动化测试框架写了个页面,主要实现了用例管理.执行,测试报告查看管理.发送邮件及配置等功能. 2. 实现细节 页面使用Python Flask +Bootstrap开发,还 ...
- 《手把手教你》系列基础篇(八十三)-java+ selenium自动化测试-框架设计基础-TestNG测试报告-下篇(详解教程)
1.简介 其实前边好像简单的提到过测试报告,宏哥觉得这部分比较重要,就着重讲解和介绍一下.报告是任何测试执行中最重要的部分,因为它可以帮助用户了解测试执行的结果.失败点和失败原因.另一方面,日志记录对 ...
- 《手把手教你》系列基础篇(九十二)-java+ selenium自动化测试-框架设计基础-POM设计模式简介(详解教程)
1.简介 页面对象模型(Page Object Model)在Selenium Webdriver自动化测试中使用非常流行和受欢迎,作为自动化测试工程师应该至少听说过POM这个概念.本篇介绍POM的简 ...
- 《手把手教你》系列基础篇(八十四)-java+ selenium自动化测试-框架设计基础-TestNG日志-上篇(详解教程)
1.简介 TestNG还为我们提供了测试的记录功能-日志.例如,在运行测试用例期间,用户希望在控制台中记录一些信息.信息可以是任何细节取决于目的.牢记我们正在使用Selenium进行测试,我们需要有助 ...
- Java自动化测试框架-12 - TestNG之xml文件详解篇 (详细教程)
1.简介 现在这篇,我们来学习TestNG.xml文件,前面我们已经知道,TestNG就是运行这个文件来执行测试用例的.通过本篇,你可以进一步了解到:这个文件是配置测试用例,测试套件.简单来说,利用这 ...
- web开发工具flask中文英文书籍-持续更新
web开发工具flask中文英文书籍-持续更新 python测试开发_AI命理关注 0.9222018.11.10 07:48:43字数 625阅读 885 python测试开发项目实战-目录 pyt ...
- Android安卓书籍推荐《Android驱动开发与移植实战详解》下载
百度云下载地址:点我 Android凭借其开源性.优异的用户体验和极为方便的开发方式,赢得了广大用户和开发者的青睐,目前已经发展成为市场占有率很高的智能手机操作系统. <Android驱动开发与 ...
- Python基础知识详解 从入门到精通(七)类与对象
本篇主要是介绍python,内容可先看目录其他基础知识详解,欢迎查看本人的其他文章Python基础知识详解 从入门到精通(一)介绍Python基础知识详解 从入门到精通(二)基础Python基础知识详 ...
- VirtualBox开发环境的搭建详解(转)
VirtualBox开发环境的搭建详解 有关VirtualBox的介绍请参考:VirtualBox_百度百科 由于VirtualBox官网提供的搭建方法不够详细,而且本人在它指导下,从下载所需的开 ...
随机推荐
- 2018-2019-1 20189218《Linux内核原理与分析》第九周作业
进程调度的时机 进程调度时机就是内核调用schedule函数的时机.当内核即将返回用户空间时,内核会检查need_resched标志是否设置.如果设置,则调用schedule函数,此时是从中断(或者异 ...
- 強化 Python 在 Vim 裡的顏色
我習慣用 putty 連 Unix server 開 screen,再用 vim 寫 Python.這篇記錄如何改善 Python 的顏色. 啟動 256 色 terminal 首先將可用的色彩數增加 ...
- Python3基础 while 斐波那契数列
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- jquery.cookie.js中$.cookie() 使用方法
定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery.cookie.js基于jquery:先引入jquery,再引入:jquery.coo ...
- org.apache.jasper.JasperException: /WEB-INF/view/../../../common/common1.jsp (line: 7, column: 1) Page directive must not have multiple occurrences of pageencoding
本文为博主原创,未经允许,不得转载: 先还原错误: org.apache.jasper.JasperException: /WEB-INF/view/../../../../common/common ...
- Future Works on P4
Future Works on P4 P4 and NV: MPvisor, Hyper4, HyperV, Flex4 P4 and NFV P4 and Network Cache P4 and ...
- c assert 用法
#include <stdio.h> /* printf */ #include <assert.h> /* assert */ void print_number(int* ...
- tp3.x和tp 5的区别
由于TP5.0是一个全新的颠覆重构版本,所以现在面试很多面试官喜欢问TP3.2和TP5之间的区别,那他们之间到底有哪些区别呢?一.目录 TP5目录 二.需要摒弃的 3.X 旧思想 模型的变动 ...
- [Android教程] Cordova开发App入门(二)使用热更新插件
前言 不知各位遇没遇到过,刚刚发布的应用,突然发现了一个隐藏极深的“碧油鸡(BUG)”,肿么办!肿么办!肿么办!如果被老板发现,一定会让程序员哥哥去“吃鸡”.但是想要修复这个“碧油鸡”,就必须要重新打 ...
- ArcGIS API for Silverlight/WPF 2.1学习笔记(一)——精简版
一.安装 1.Visual Studio: (1)Visual Studio 2010或Visual Web Developer Express 2010 (2)Silverlight 4 Tools ...
