Rotate Array 旋转数组 JS 版本解法
Given an array, rotate the array to the right by k steps, where k is non-negative.
给定一个数组,并且给定一个非负数的值k, 把数组往右旋转k步,要求不返回新的数组,直接改变原数组
例子1:
给定数组:[1,2,3,4,5,6,7]给定 k = 3
输出数组:[5,6,7,1,2,3,4]
解析:
往右旋转1步:[7,1,2,3,4,5,6]
往右旋转2步:[6,7,1,2,3,4,5]往右旋转3步:
[5,6,7,1,2,3,4] 我的初步解法
var rotate = function(nums, k) {
let tempArr = nums.slice(0, nums.length-k) // 首先截取数组前半段保存到一个新的数组tempArr里
nums.splice(0, nums.length-k) // 使用splice直接截去前半段数组,只保留后半段子数组到nums里
for(let i=0; i<tempArr.length; i++){ // 循环遍历tempArr,把元素一个个push到nums里
nums.push(tempArr[i])
}
console.log(nums)
};
这个解法并没有通过leetCode的检查,原因是,当我的数组
nums = [1,2]
k =3
的时候并没有返回正确的值,这是因为这里,没有考虑到 k 的值大于数组长度的情况,于是,我又修改了一下逻辑,增加了对这种情况的判断
var rotate = function(nums, k) {
if(nums.length < k){ // 在这里增加对k>nums.length这种情况的判断
k = k-nums.length
}
let tempArr = nums.slice(0, nums.length-k)
nums.splice(0, nums.length-k)
for(let i=0; i<tempArr.length; i++){
nums.push(tempArr[i])
}
console.log(nums)
};
至此,就满足了上面nums=[1,2] ,k=3的情况,并且也成功通过了leetCode的检测
但是,后来发现,假如我把k增大到 nums长度的几倍以后,程序就不管用了,不会旋转,原因是 数组长度只有2,当我设k为8的时候,k = k-nums.length, 这里k还是等于6,所以,slice(0,6)和splice(0,6)方法都不起作用,下标超出了数组长度
参考了别人的解答之后,发现求模才是万能的啊,于是乎改成这样
var rotate = function(nums, k) {
k %= nums.length // 求模
let tempArr = nums.slice(0, nums.length-k)
nums.splice(0, nums.length-k)
for(let i=0; i<tempArr.length; i++){
nums.push(tempArr[i])
}
console.log(nums)
};
从上面这道题里面收获良多,一个是对slice和splice用法的理解更深入了一些,另一个是程序的严谨性,一定要考虑多种可能情况,发散思维,各种边界值也要考虑到
以下是别人的JS解法
解法一:
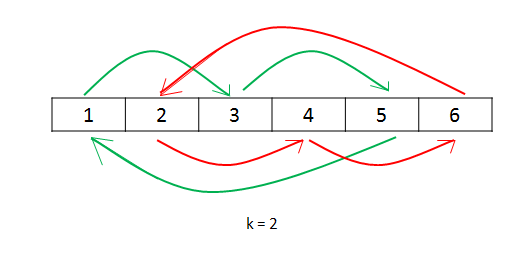
每个数组元素的index,直接加上k,比如下图中的k=2,加完之后也要考虑index值大于数组长度的情况比如元素6加2之后是7,超出长度6, 则元素6的新index应该为1(7-6=1),
跟上面一样,需要考虑k几倍大于数组length的情况,所以还是采用求模的方式

var rotate = function(nums, k) {
let tempArr = []
for(let i=0; i<nums.length; i++){ // 用一个新的数组保存旋转之后的数组
tempArr[(i+k) % nums.length] = nums[i]
}
for(let j=0; j<nums.length; j++){ // 让原数组等于旋转后的新数组,改变原数组
nums[j] = tempArr[j]
}
console.log(nums)
};
解法二,利用pop 和unshift,非常简洁,Awesome!
var rotate = function(nums, k) {
k %= nums.length
for(var i = 0; i < k; i ++){
nums.unshift(nums.pop()); //先把元素从最末尾取出来之后,再放到最前面
}
console.log(nums)
};
解法三,利用ushift 和 splice,也是非常好的方法
var rotate = function(nums, k) {
k %= nums.length
nums.unshift(...nums.splice(nums.length - k, k)); //...不能少,否则会把整个截取出来的数组作为一个元素放到nums里
console.log(nums)
};
Rotate Array 旋转数组 JS 版本解法的更多相关文章
- [LeetCode] Rotate Array 旋转数组
Rotate an array of n elements to the right by k steps. For example, with n = 7 and k = 3, the array ...
- [LeetCode] 189. Rotate Array 旋转数组
Given an array, rotate the array to the right by k steps, where k is non-negative. Example 1: Input: ...
- rotate array 旋转数组
class Solution {public: void rotate(vector<int>& nums, int k) { int n=nums.size(); int i=0 ...
- 189 Rotate Array 旋转数组
将包含 n 个元素的数组向右旋转 k 步.例如,如果 n = 7 , k = 3,给定数组 [1,2,3,4,5,6,7] ,向右旋转后的结果为 [5,6,7,1,2,3,4].注意:尽可能找 ...
- LeetCode Rotate Array 翻转数组
题意:给定一个数组,将该数组的后k位移动到前n-k位之前.(本题在编程珠玑中第二章有讲) 思路: 方法一:将后K位用vector容器装起来,再移动前n-k位到后面,再将容器内k位插到前面. class ...
- Find Minimum in Rotated Sorted Array(旋转数组的最小数字)
题目描述: Suppose a sorted array is rotated at some pivot unknown to you beforehand. (i.e., might become ...
- C++旋转数组(三种解法详解)
题目描述 给定一个数组,将数组中的元素向右移动 k 个位置,其中 k 是非负数. 附加要求 尽可能想出更多的解决方案,至少有三种不同的方法可以解决这个问题. 你可以使用空间复杂度为 O(1) 的 原地 ...
- 189. Rotate Array -- 将数组前一半移到后一半
Rotate an array of n elements to the right by k steps. For example, with n = 7 and k = 3, the array ...
- rotate image(旋转数组)
You are given an n x n 2D matrix representing an image. Rotate the image by 90 degrees (clockwise). ...
随机推荐
- 20145106 《Java程序设计》第10周学习总结
教材学习内容总结 什么是计算机网络? 计算机网络,是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理和协调下,实现资源共享 ...
- 20145225《网络对抗》Exp8 Web基础
参考博客:5215~ 这次试验,没搞懂,只做了一部分,求老师酌情给分啊 啊啊 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选 ...
- scp命令在linux间传送文件的方法
当两台LINUX主机之间要互传文件时可使用SCP命令来实现,建立信任关系之后可不输入密码. 把你的本地主机用户的ssh公匙文件复制到远程主机用户的~/.ssh/authorized_keys文件中 ...
- 权限管理,pymysql模块
权限管理 权限管理重点 MySQL 默认有个root用户,但是这个用户权限太大,一般只在管理数据库时候才用.如果在项目中要连接 MySQL 数据库,则建议新建一个权限较小的用户来连接. 在 MySQL ...
- 如何去除 gvim 的 acp和 "option omnifunc is not set" 的问题
"option omnifunc is not set" 的问题, 确实是困扰了很久的问题! 首先, 在vim中,自动完成是通过两个文件来实现的, 自动完成, 就是 acp: = ...
- [不屈的复习] - 编辑工具IDE选取与Hello World
大家真正在工作中开发 java 应用都会使用eclipse,myeclipse, IntelliJ IDEA等等 现在还有vscode也支持了java扩展 在控制台下运行第一个Java程序,可以看到输 ...
- StringUtils类常用的方法讲解
StringUtils 方法的操作对象是 Java.lang.String 类型的对象,是 JDK 提供的 String 类型操作方法的补充,并且是 null 安全的(即如果输入参数 String 为 ...
- Faster-RCNN-TensorFlow-Python3.5 在Ubuntu16.04下的配置方法
目录 Faster-RCNN-TensorFlow-Python3.5 在Ubuntu16.04下的配置方法 安装过程 1. 深度学习环境Tensorflow的安装 2. 安装python包 3. ...
- Linux——shell简单学习(二)
流控制语句: for…done语句 格式:for 变量 in 名字表 do 命令列表 done 例子: #!/bin/sh for DAY in Sunday Monday Tuesday ...
- SQL 基础学习(2) Joining 和function , 作业没有做,需要看百宝箱。NOsql的概念
SQL 基础学习(2) Joining 可以同时关联(joining)多张表进行复杂的查询. 相比于用Rails捞出数据再用Ruby进行过滤组合,使用SQL更加高效,节能. 以下是 users has ...
