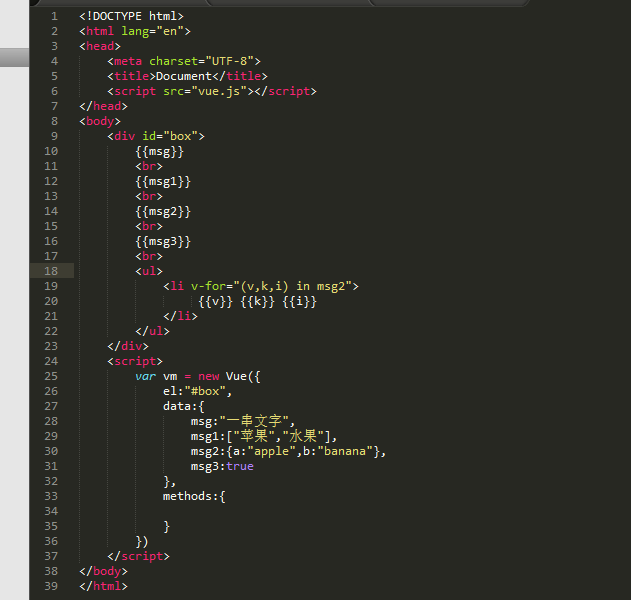
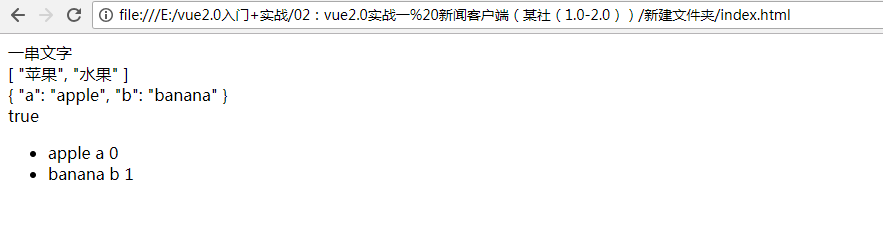
vue2.0对不同数据类型的显示


vue2.0对不同数据类型的显示的更多相关文章
- vue2.0中动画
#vue2.0中css动画不显示的坑: transition中包含的两个标签如果相同(此处都是p标签),需要为元素指定key.如果标签名不同的话,不指定key也可以出现动画效果. #vue2.0中js ...
- router-view在vue2.0中不显示,解决方法
学习的router-view路由一直不显示,我翻看vue文档,花费1个小事终于找到原因,希望我的问题能给初学的同学,带来福音,版本不一样,真的烦 在此总结记录,以免以后在此遇到此问题 //配置路由 c ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
- vue2.0 如何自定义组件(vue组件的封装)
一.前言 之前的博客聊过 vue2.0和react的技术选型:聊过vue的axios封装和vuex使用.今天简单聊聊 vue 组件的封装. vue 的ui框架现在是很多的,但是鉴于移动设备的复杂性,兼 ...
- vue2.0自学笔记
前言: 一.优点: 轻量级.高效率.上手快.简单易学.文档全面而简洁 二.功能: 1.模板渲染 2.模块化 3.扩展功能:路由.Ajax 三.课程包含: 1.Vue实例 2.Vue组件 3.Vue指令 ...
- vue2.0 父子组件数据传递prop
vue的一个核心概念就是组件,而组件实例的作用域是孤立的,所以组件之间是不能直接引用其他组件的数据的.极端点举例来说,就是可以在同一个项目中,每一个组件内都可以定义相同名称的数据. data () { ...
- 【数据售卖平台】—— Vue2.0入门学习项目爬坑
前言:这个项目是我从零学习Vue2.0时用于练习基础知识的入门项目,包含了Vue2.0几乎所有项目都会用到的基础功能,是新手用来练手的好项目,这里温故知新对功能点做一个总结.github地址:http ...
- vue2.0实践的一些细节
最近用vue2.0做了个活动.做完了回头发现,好像并没有太多的技术难点,而自己好像又做了比较久...只能说效率有待提升啊...简单总结了一些比较细节的点. 1.对于一些已知肯定会有数据的模块,先用一个 ...
- vue2.0构建淘票票webapp
项目描述 之前一直用vue1.x写项目,最近为了过渡到vue2.0,特易用vue2.0栈仿写了淘票票页面,而且加入了express作为后台服务. 前端技术栈:vue2.0 + vue-router + ...
随机推荐
- 20145322何志威 Exp8 Web基础
20145322何志威 Exp8 Web基础 实践过程记录 一.Apache 1 修改/etc/apache2/ports.conf里的端口为5322后重新开启: 2 可以在浏览器中输入localho ...
- JS中的按位非(~)的使用技巧
按位非 按位非操作符由一个波浪线(~)表示,执行按位非的结果就是返回数值的反码 现在让我来看几个例子 例子1 console.log(4); console.log(~4); console.log( ...
- Codeforces 788A Functions again - 贪心
Something happened in Uzhlyandia again... There are riots on the streets... Famous Uzhlyandian super ...
- 《Python程序设计(第3版)》[美] 约翰·策勒(John Zelle) 第 4 章 答案
判断对错 1.利用 grAphiCs.py 可以在 Python 的 shell 窗口中绘制图形.2.传统上,图形窗口的左上角坐标为(0,0).3.图形屏幕上的单个点称为像素.4.创建类的新实例的函数 ...
- linux下如何使用命令行配置网络
答:一共分成以下几个步骤: 注:笔者使用的是ubuntu 1.设置ip sudo ifconfig eth0 192.168.1.121 2.设置网关 sudo route add default g ...
- 解决 Ubuntu 14.04 图形界面无法正常显示 问题
参考: ubuntu清除系统缓存的方法 apt-get(四) 每天一个linux命令(33):df 命令 Ubuntu server 12.10 /dev/sda1 disk full 解决 Ubun ...
- 配置caffe中出现的问题汇总
1,运行下面代码时: sudo apt-get install libopencv 出错: E: 无法修正错误,因为您要求某些软件包保持现状,就是它们破坏了软件包间的依赖关系 原因: 源(source ...
- 用caffe进行图片检索
1.图片的处理 输入:将自己的图像转换成caffe需要的格式要求:lmdb 或者 leveldb 格式 这里caffe有自己提供的脚本:create_minst.sh 转换训练图片和验证图片的格式,运 ...
- WPF基础学习笔记整理 (四) 布局
WPF使用的是容器(container)进行布局: WPF窗口(Window类型)只能包含单个元素,故为了放置多个元素并增强界面效果,引入了容器: WPF布局容器都派生自System.Windows. ...
- go 异常处理
package main import "fmt" func main() { defer func() { if err := recover(); err != nil { f ...
