jQuery(十一):jQuery的事件
一、jQuery事件的分类
jQuery事件是对JavaScript事件的封装,常用事件分类如下:
1、基础事件
- window事件。
- 鼠标事件。
- 键盘事件。
- 表单事件。
2、复合事件是多个事件的组合
- 鼠标光标悬停。
- 鼠标连续点击。
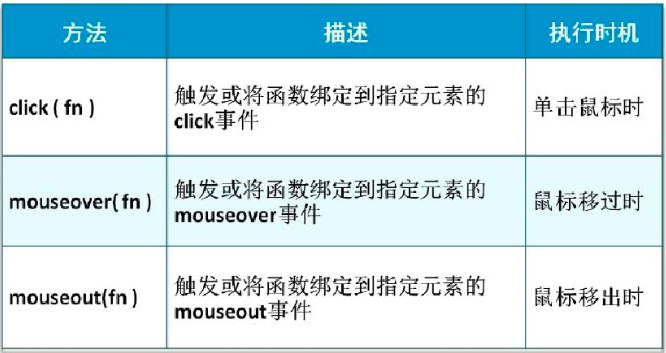
二、鼠标事件
鼠标事件是当用户在文档上面移动或单击鼠标时而产生的事件,常用鼠标事件有:

三、键盘事件
用户每次按下或者释放键盘上的按键时都会产生事件,常用键盘事件如下:

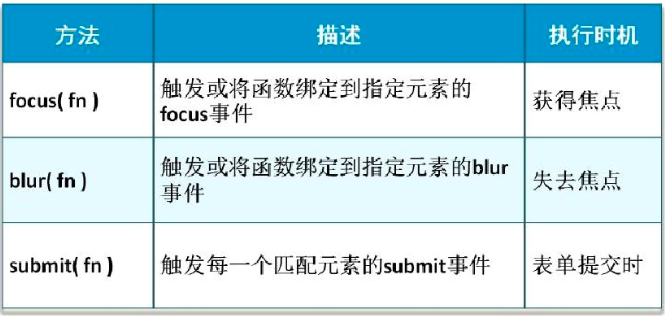
四、表单事件
当元素获得焦点时,会触发focus()事件,失去焦点时,会触发blur()事件。
表单提交时会触发submit()事件。

五、综合示例

需求说明:
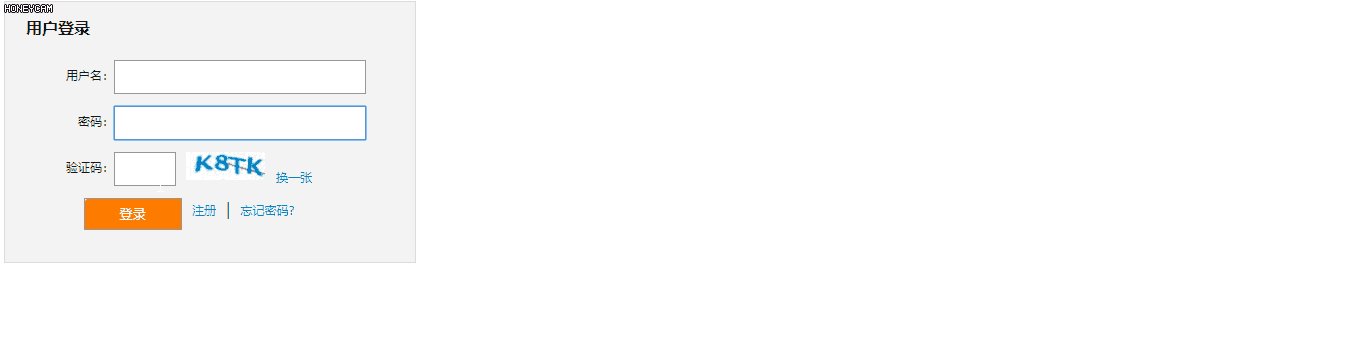
1、用户名输入框获得焦点时输入框背景色为浅蓝色,失去焦点时还原为白色背景色。
2、鼠标移至登录按钮时字体变粗,移出时整体恢复正常。
3、敲击键盘的“回车”键时触发表单提交事件。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件演示示例</title>
<style type="text/css">
#login{
width: 400px;
height: 250px;
background-color: #f2f2f2;
border:1px solid #DDDDDD;
padding: 5px;
}
#login fieldset {
border: none;
margin-top: 10px;
}
#login fieldset legend{
font-weight: bold;
}
#login fieldset p{
display: block;
height: 30px;
}
#login fieldset p label {
display: block;
float:left;
text-align: right;
font-size: 12px;
width: 90px;
height: 30px;
line-height: 30px;
}
#login fieldset p input {
display: block;
float:left;
border: 1px solid #999;
width: 250px;
height: 30px;
line-height: 30px;
}
#login fieldset p input.code{
width: 60px;
}
#login fieldset p img{
margin-left: 10px;
}
#login fieldset p a{
color: #057BD2;
font-size: 12px;
text-decoration: none;
margin: 10px;
}
#login fieldset p input.btn{
background: url("./images/login.gif") no-repeat;
width: 98px;
height: 32px;
margin-left: 60px;
color: #ffffff;
cursor: pointer;
}
#login fieldset p input.input_focus{
background-color: #BEE7FC;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 用户名输入框的焦点事件
$("input[name='member']").focus(function(){
$(this).addClass("input_focus");
});
// 用户名失去焦点
$("input[name='member']").blur(function(){
$(this).removeClass("input_focus");
}); // 鼠标移入移出事件
$(".btn").mouseover(function(){
$(this).css("font-weight","bold");
});
$(".btn").mouseout(function(){
$(this).css("font-weight","normal");
}); // 键盘事件,敲击回车键进行表单提交,keyCode的数值代表不同的键盘按键
// js需要区分keyCode(IE)和which(FF)的兼容性,event.keyCode||event.which用来考虑兼容性
$(document).keypress(function(e){
if(e.keyCode==13){
//$("#login").submit();
// 模拟表单提交
alert("触发表单的提交事件");
}
});
});
</script>
</head>
<body>
<form id="login">
<fieldset>
<legend>用户登录</legend>
<p>
<label>用户名:</label>
<input name="member" type="text" />
</p>
<p>
<label>密码:</label>
<input name="password" type="text" />
</p>
<p>
<label>验证码:</label>
<input name="code" type="text" class="code" />
<img src="data:images/code.gif" width="80" height="30" /><a href="#">换一张</a>
</p>
<p>
<input name="" type="button" class="btn" value="登录" />
<a href="#">注册</a><span>|</span><a href="#">忘记密码?</a>
</p>
</fieldset>
</form>
</body>
</html>
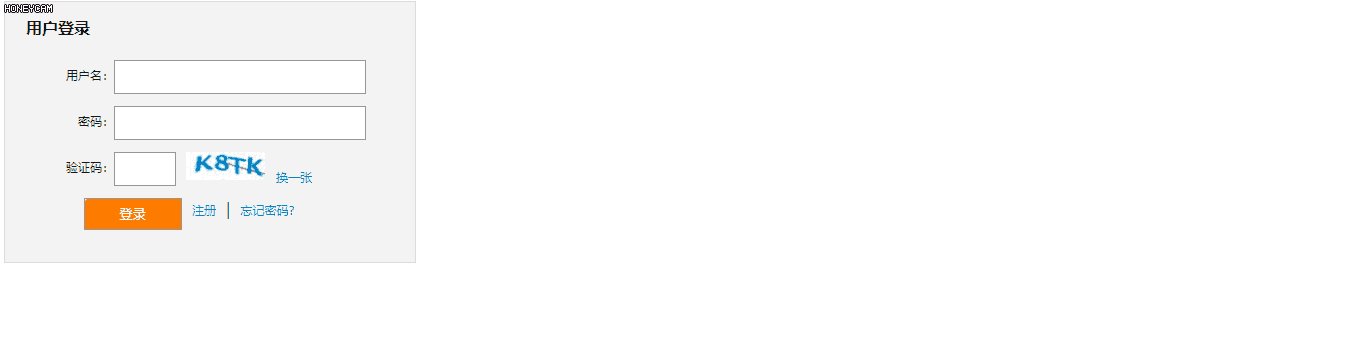
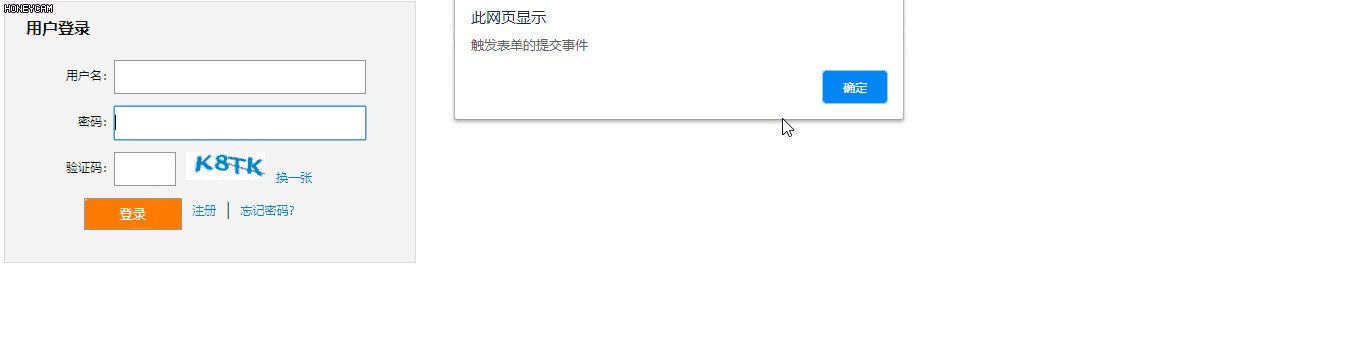
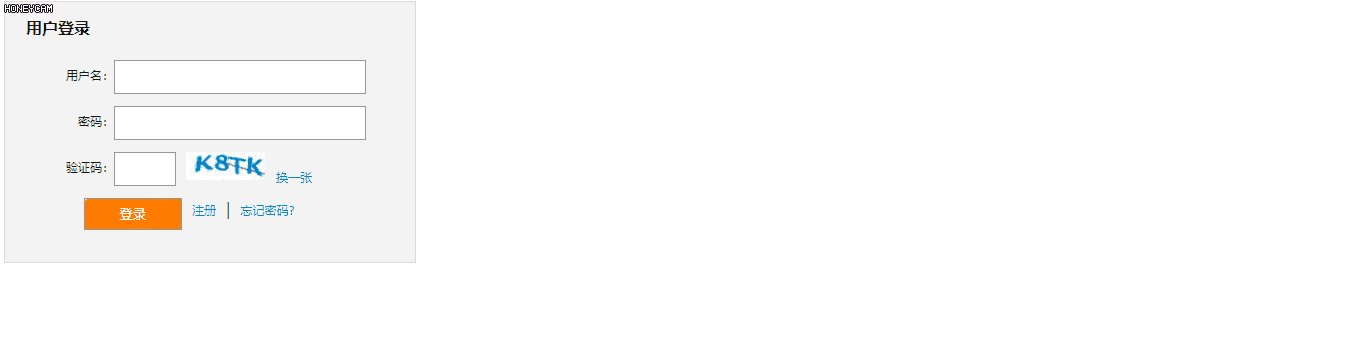
效果:

jQuery(十一):jQuery的事件的更多相关文章
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- JQuery中隐藏/显示事件函数
1.$("button").click(function(){ $("p").hide(); });2.如果您的网站包含许多页面,并且您希望您的 jQuery ...
- jQuery on 绑定的事件触发多次
jquery用on绑定事件,在代码执行过程中,可能会遇到多次执行的情况. 解决方案是在on的事件前面加上一个off,再on. $('#btnBind').off('click').on('click' ...
- 关于Jquery的delegate绑定事件无效
今天在做一个页面,用的是easyui页面有很多的tabs,里面都放了iframe 需要在load事件动态调整iframe高度 发现始终无法使用delegate来绑定load事件. 纠结了一下午发现了问 ...
- jQuery不支持hashchange事件?
$(window) .bind( 'hashchange', onHashchange ) .trigger( 'hashchange' ); jQuery版本是1.9.1的,去源码里没找到hashc ...
- jQuery源码解读-事件分析
最原始的事件注册 addEventListener方法大家应该都很熟悉,它是Html元素注册事件最原始的方法.先看下addEventListener方法签名: element.addEventList ...
- JQuery(选择器、事件、DOM操作)
一.jQuery简介 jQuery 是一个 JavaScript 库. jQuery 极大地简化了 JavaScript 编程. jQuery 库位于一个 JavaScript 文件中,其中包含了所有 ...
- JQuery Checkbox的change事件
JQuery Checkbox的change事件 参考 http://blog.csdn.net/hbhgjiangkun/article/details/8126981 $(functio ...
- JQuery常用实用的事件[较容易忽略的方法]
JQuery常用实用的事件 注:由于JQuery片段较多就没有用插入代码文本插入,请见谅!JQuery 事件处理ready(fn)代码: $(document).ready(function(){ ...
- 从jQuery的缓存到事件监听
不知道大家有没有发现,用jQuery选择器"选择"之后的DOM上会添加jQuery*********属性. <DIV id=d1 jQuery1294122065250=&q ...
随机推荐
- 路径不对 导致FileNotFoundError: [WinError 2] 系统找不到指定的文件, 问题解决办法
执行python + selenium 代码 from selenium import webdriver driver = webdriver.Chrome("D:\AutoConf\bi ...
- iphone5刷机教程
如果不想麻烦可以在越狱之后添加源,cydia.china3gpp.com打ios7的补丁就可以了 机器为iphone5 美国sprint有锁版 1. 首先备份需要的程序和数据(把各种缓存的影片删掉再备 ...
- centos安装Elasticsearch步骤
1.安装JDK:centos删除openJDK,安装JDK,vim /etc/profile配置JAVA_HOME 2.官网下载elasticsearch:https://www.elastic.co ...
- Atitit 获取剪贴板内容
Atitit 获取剪贴板内容 1.1. Java当然有这个功能,但是体积大,先使用script语言实现吧..1 1.2. node.js 好像没这个api ...1 1.3. Ahk也没有..Aut ...
- [100]shell中exec解析
参考:<linux命令.编辑器与shell编程> <unix环境高级编程> 本地变量可以理解为局部变量,参考:shell基础 参考 bash shell的命令分为两类:外部命令 ...
- JAVA中INSTANCEOF关键字的用法总结
https://www.cnblogs.com/jay36/p/7519145.html https://www.cnblogs.com/zjxynq/p/5882756.html https://b ...
- HTML5学习笔记(八):CSS定位
CSS 定位 (Positioning) 属性允许你对元素进行定位. 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠.定位的基本思想很简单 ...
- iOS开发之蓝牙
// // ViewController.m // 13-蓝牙 // // Created by hongqiangli on 2017/7/21. // Copyright © 李洪强. A ...
- (原)docker的一个“Driver aufs failed to remove...”问题的解决
1. /var/lib/docker/aufs/mnt下的目录不能乱删! /var/lib/docker/aufs/diff下的目录删了就死了!!!!!2. 尽量不要用docker tag -f 这 ...
- 【C/C++】一道试题,深入理解数组和指针
在x86平台下分析下面的代码输出结果 int main(void) { ] = {, , , }; ); ); printf(], *ptr2); ; } &a+1 首先明确,a是一个具有4个 ...
