CSS 盒子模型及 float 和 position
## CSS和模型 ##
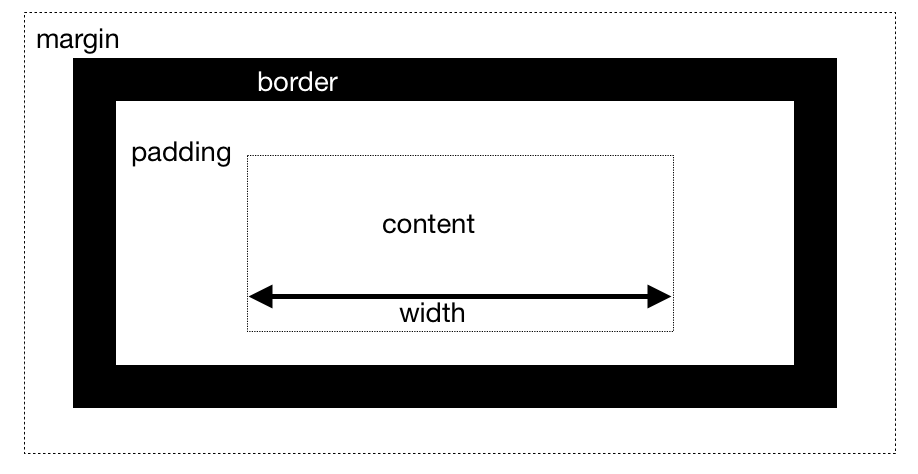
CSS盒模型本质上是一个盒子,封装周围的 HTML 元素,包括 外边距(marign),边框(border),填充(padding),内容物(content)

盒子模型的类型:W3C 标准和模型和 IE 盒模型(怪异盒模型)
- W3C 标准盒模型:属性 width 和 height 只包含 content,不包括 border 和 padding
- IE 盒模型:属性 width 和 height 包含 border 和 padding,指的是 content + padding + border
css3新增的 box-sizing 属性的值 content-box 就是标准盒模型,border-box 就是 IE 盒模型
盒模型 -- 基本框
CSS 假定每个元素都会生成一个或多个矩形框,各元素框中心又一个内容区,这个内容区周围有可选的内边距、边框和外边距。
盒模型 -- 包含块
每个元素都相对于其包含块摆放,包含块就是一个元素的布局上下文。
盒模型 -- 正常流
指的是西方语言文本从左向右、从上向下显示,这也是传统 HTML 文档的文本布局。大多数元素都是在正常流中,要让一个元素不在正常流中,唯一的办法就是使之成为浮动或定位元素。
块级元素
控制盒模型的水平方向的有 7 个值:margin-left、border-left、padding-left、width、padding-right、border-right、margin-right(加在一起必须等于包含快的宽度)。其中 margin 和 width 可以设置为 auto,其他的要么是确定的值,要么就是默认的 0。margin 值可以设置为负,padding 不可以。水平外边距不会合并。
一个元素的默认高度是由其内容确定,可以对任何块级元素设置显示高度。
同样,控制盒模型的竖直方向的有 7 个值:margin-top、border-top、padding-top、height、padding-top、border-top、margin-top(加在一起必须等于包含快的高度)。其中 margin 和 height 可以设为 auto,但是上下外边距设置为 auto 没什么用,因为会被重置为 0。如果块级正常流的高度设为 auto,而且只有块级子元素,其默认高度是从最高块级子元素的外边框边界到最低块级子元素外边框边界之间的距离。
垂直方向上另一个重要的方面是:相邻的元素外边距会合并。
如果相邻两个元素垂直外边距都设置为负值,浏览器会取绝对值大的作为外边距。如果一正一负,会取正外边距减去负外边距的绝对值的差作为外边距。
block、inline、inline-block 对比
- block:元素独占一行,默认情况下,元素宽度自动填满父元素宽度。可以设置 width、height 属性,设置了宽高的块级元素仍独占一行。块级元素可以设置 margin 和 padding.
- inline:元素不会独占一行,多个相邻的元素会在一行排列,排列不下会自动换行,其宽度随元素内容而变化。内联元素设置 width、height 无效。内联元素的 margin 和 padding 属性,水平方向有效,竖直方向不会产生边距效果。
- inline-block:将对象呈现为内联对象,但是对象的内容具有块级元素的属性。
float 与 position 的区别
文档流:在 css 中有一个 z-index 属性,默认情况下,所有页面元素均位于 z-index: 0 这一层,而这一层顺序排列的元素就叫文档流。float 和 position 都是通过改变文档流来实现定位。
CSS 有 三种定位机制:文档流、浮动和绝对定位。除非专门指定,否则所有元素都在文档流中定位。CSS 定位的基本思想很简单,它允许你使得元素相对于其正常应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置来进行定位。
float
float 属性定位的元素位于 z-index: 0 层,它是通过 float: left 和 float: right 来控制元素在 0层左浮还是右浮,float会改变整成的文档流排列,影响到周围的元素,但是不会脱离文档流。float 元素在文档流中一个挨着一个排列,但只是float 元素之间一个挨着一个排列,对于非 float 元素,float 元素会越过它们,即 float: left 会把非 float的元素挤到所有 float 的元素右边,float: right 则挤到左边。
position
postion 属性有四个值:static(默认值)、relative、absolute、fixed
- static:静态定位。元素框正常生成,元素顺序显示,在一个文档流中,一个挨着一个,内容遵守正常从上到下的 HTML 流。
- relative:相对定位。元素偏移某个距离。元素仍保持其未定位前的框的形状,它原本所占的空间仍保留。一个相对定位的元素相对它在 HTML 流中当前位置而放置。相对定位的主要用处不是移动一个元素,而是给行内在它内部的绝对定位的元素设定一个新的参考点。position: relative 的元素是相对于自己本来应该在的位置进行偏移。偏移后的位置是浮在上方的,但仍会保留自己在 z-index: 0 中的位置,不会影响相邻元素。
- absolute:绝对定位。绝对定位可以通过 px、em、% 来指定一个左、右、上、下的位置来确定一个元素的位置。此外,绝对定位的元素被完全与页面流分离。
absolute 的一般用法:如果一个元素被设定为绝对定位,并且不在任何其他应用了 absolute、relative、fixed 定位的标签里,那么它是相对于页面(body 元素)进行定位的。如果一个元素在另一个带有 absolute、relative 或者 fixed 定位的标签里,那么它是相对于该元素的边界进行定位的。即:position: absolute 的元素在 static 的父元素中是相对页面进行偏移的,在非 static 的父元素中,是相对父元素进行偏移的。 - fixed:一个元素被固定定位在屏幕的某个位置上,是相对浏览器窗口进行定位的。
CSS 盒子模型及 float 和 position的更多相关文章
- CSS布局模型学习(Float、Position、Flexbox)
一.Floatfloat 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素. 清除浮 ...
- [浅谈CSS核心概念] CSS布局模型:float和position
1.流动模型 HTML元素在默认情况下都是按照"流动模型"进行布局的,网上也有人称之为"普通流"."文档流"之类的.这种布局模式的特点在于: ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 从CSS盒子模型说起
前言 总括: 对于盒子模型,BFC,IFC和外边距合并等概念和问题的总结 原文地址:从CSS盒子模型说起 知乎专栏:前端进击者 博主博客地址:Damonare的个人博客 为学之道,莫先于穷理:穷理之要 ...
- css盒子模型、垂直外边距合并
css盒子模型由四部分组成:内容(content).填充(padding).边框(border).边距(margin),其中css样式中定义的width属性是定义内容区域的宽度,正常情况下,设置了内容 ...
- 几个容易出错的css盒子模型细节
css是前端必须掌握的技能之一.其中的box模型,如图所示: 大体就是border.margin.padding和content,概念挺好理解.但当盒子模型与其他属性一块使用时产生的现象,或许您还难以 ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
随机推荐
- 发布 Android Library 到 JCenter 从入门到放弃
最近想倒腾一个小小的 UIKit 到 JCenter,为开源社区贡献一点绵薄之力,于是就有了一系列惨无人道的踩坑史.好,接下来,直奔主题,以下是发布流程. 发布到 JCenter 发布到 JCente ...
- Event(补交作业)
三种方法可以创建Eventhandler 1.
- 范围for、new内存动态分配、nullptr
一.范围for语句:用于遍历一个序列 ,,,,}; for(auto &x : v) // 省了拷贝的动作,提高了系统效率 { cout << x << endl; } ...
- JAVA输入随笔
做题时经常遇到输入的问题,很麻烦 写一点点自己对于输入的随笔,以备后查 这里都以整数为例,其他类型的话换成相应方法就行了 1.知道一共多少行,每一行只有一个整数 这是比较简单的输入,可以用Scanne ...
- ubuntu->错误
1.dpkg *** locked 原因:安装某个包不成功, 可以使用命令 dpkg --configure -a 来重启中断的安装过程 如果屡次安装不成功放弃安装,则删除 lock 2.flashp ...
- [转载] 第三篇:数据仓库系统的实现与使用(含OLAP重点讲解)
阅读目录 前言 创建数据仓库 ETL:抽取.转换.加载 OLAP/BI工具 数据立方体(Data Cube) OLAP的架构模式 小结 回到顶部 前言 上一篇重点讲解了数据仓库建模,它是数据仓库开发中 ...
- mybatis映射文件模板mapper.xml格式
1.定义基础的映射 对象DO与数据库字段间的映射 <resultMap id="UserResult" type="UserDO"> <res ...
- AngularJs学习笔记--Managing Service Dependencies
原版地址:http://docs.angularjs.org/guide/dev_guide.services.managing_dependencies angular允许service将其他ser ...
- C# checked和unchecked运算符
1.作用 checked和unchecked运算符用于CLR(公共语言运行时)强制对它们所作用的代码块,进行(不进行)代码溢出检测 2.示例说明 有代码如下: static void Main(str ...
- 阿里云CentOS环境下tomcat启动超级慢的解决方案
1 为什么会出现这个问题 Tomcat在本地服务器跑,一切都正常,但部署到阿里云上,发现启动巨慢. 经过在网上搜索,找到了原因: Tomcat 7/8都使用org.apache.catalina.ut ...
