v-model的双向数据绑定(表单)
可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
用 v-model 来实现vue的双向数据绑定,只允许在表单控件中使用。
v-model 在内部使用不同的属性为不同的输入元素并抛出不同的事件:
text 和 textarea 元素使用
value属性和input事件;checkbox 和 radio 使用
checked属性和change事件;select 字段将
value作为 prop 并将change作为事件。
一、基础用法
1、单行文本——input
对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
- <body>
- <div id="app">
- <input type="text" name="" v-model="msg">
- <p>{{msg}}</p>
- </div>
- <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- msg: 'alex'
- }
- })
- </script>
- </body>
在表单中输入什么信息,下面就显示相应的信息。显示效果如下所示:

2、多行文本——textarea
- <body>
- <div id="app">
- <span>Multiline message is:</span>
- <p style="white-space: pre-line">{{ message }}</p>
- <br>
- <textarea v-model="message" placeholder="add multiple lines"></textarea>
- </div>
- <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- msg: 'sadwad'
- }
- })
- </script>
- </body>
显示效果如下所示:

3、复选框
(1)单个复选框,绑定到布尔值
- <body>
- <div id="app">
- <input type="checkbox" id="checkbox" v-model="checked">
- <label for="checkbox">{{ checked }}</label>
- </div>
- <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- checked: false,
- checkedNames: []
- }
- })
- </script>
- </body>
原本显示false,点击方框后切换为true,显示效果如下所示:


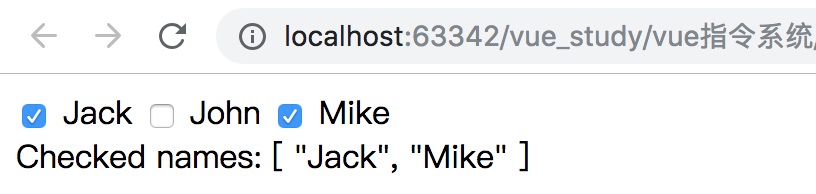
(2)多个复选框,绑定到同一个数组
- <body>
- <div id="app">
- <input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
- <label for="jack">Jack</label>
- <input type="checkbox" id="john" value="John" v-model="checkedNames">
- <label for="john">John</label>
- <input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
- <label for="mike">Mike</label>
- <br>
- <span>Checked names: {{ checkedNames }}</span>
- </div>
- <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- checkedNames: []
- }
- })
- </script>
- </body>
显示效果如下:

4、单选按钮
- <body>
- <div id="app">
- <input type="radio" id="one" value="One" v-model="picked">
- <label for="one">One</label>
- <br>
- <input type="radio" id="two" value="Two" v-model="picked">
- <label for="two">Two</label>
- <br>
- <span>Picked: {{ picked }}</span>
- </div>
- <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- picked: ''
- }
- })
- </script>
- </body>
显示效果如下:

5、选择框
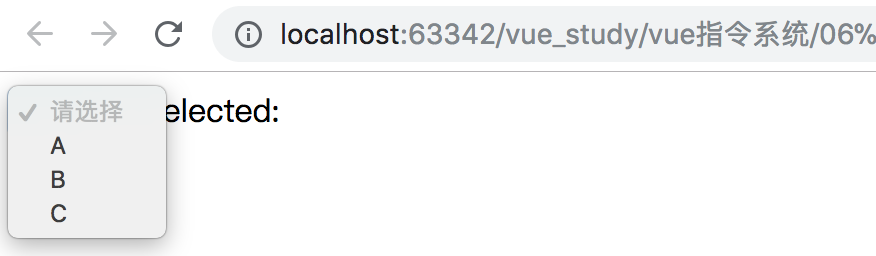
(1)单选情况
- <body>
- <div id="app">
- <select v-model="selected">
- <option disabled value="">请选择</option>
- <option>A</option>
- <option>B</option>
- <option>C</option>
- </select>
- <span>Selected: {{ selected }}</span>
- </div>
- <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- selected: ''
- }
- })
- </script>
- </body>
显示效果如下:

如果 v-model 表达式的初始值未能匹配任何选项,<select> 元素将被渲染为“未选中”状态。
(2)多选情况(绑定到一个数组)
- <body>
- <div id="app">
- <select v-model="selected" multiple style="width: 50px;">
- <option>A</option>
- <option>B</option>
- <option>C</option>
- </select>
- <br>
- <span>Selected: {{ selected }}</span>
- </div>
- <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- selected: []
- }
- })
- </script>
- </body>
显示效果如下所示:

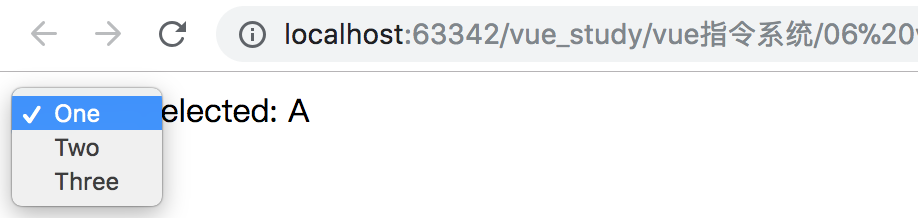
(3)v-for 渲染的动态选项
- <body>
- <div id="app">
- <select v-model="selected">
- <option v-for="option in options" v-bind:value="option.value">
- {{ option.text }}
- </option>
- </select>
- <span>Selected: {{ selected }}</span>
- </div>
- <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- selected: 'A',
- options: [
- { text: 'One', value: 'A'},
- { text: 'Two', value: 'B'},
- { text: 'Three', value: 'C'}
- ]
- }
- })
- </script>
- </body>
显示效果如下所示:

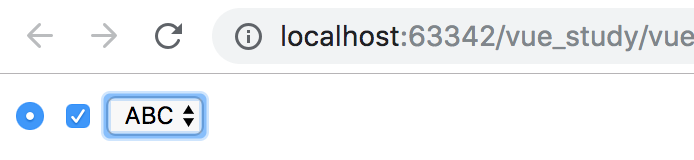
二、值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
- <!-- 当选中时,`picked` 为字符串 "a" -->
- <input type="radio" v-model="picked" value="a">
- <!-- `toggle` 为 true 或 false -->
- <input type="checkbox" v-model="toggle">
- <!-- 当选中第一个选项时,`selected` 为字符串 "abc" -->
- <select v-model="selected">
- <option value="abc">ABC</option>
- </select>
显示效果如下所示:

但是有时我们可能想把值绑定到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
1、复选框
- <input type="checkbox" v-model="toggle" true-value="yes" false-value="no">
页面上出现一个选择框,没有点选时,toggle的值为‘no’;点选时,toggle的值为'yes'。
这里的 true-value 和 false-value 特性并不会影响输入控件的 value 特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
2、单选按钮
3、选择框的选项
v-model的双向数据绑定(表单)的更多相关文章
- 如何使用thinkphp的model来验证前端表单?
为了增加安全性, 在向model表中写入和修改数据时, 最好是调用 create方法来保证安全, 然后再调用add和save方法: if($Model->Validate($validate)- ...
- Rails-Treasure chest1 (自定义Model网址;多语言包; 时区设置, TimeZone类; 格式日期时间; 表单单选UI; 表单多选UI;Select2 Plugin)
自定义Model网址: 随机值网址SecureRandom.base58 多语言包, 包括默认语言设置和user自设置. 时区设置, TimeZone类 ,增加user自选时区功能 格式日期时间: x ...
- Angular2 表单
1. 说明 表单是Web程序中的重要组成部分,构建良好以及实用的表单必须解决如下几个问题: (1). 如何跟踪及更新表单的数据状态 (2). 如何进行表单验证 (3). 如何显示表单验证信息 Angu ...
- 用 Flask 来写个轻博客 (19) — 以 Bcrypt 密文存储账户信息与实现用户登陆表单
目录 目录 前文列表 修改 User Model Flask Bcrypt 将 Bcrypt 应用到 User Model 中 创建登陆表单 前文列表 用 Flask 来写个轻博客 (1) - 创建项 ...
- 总结:JSP几种提交表单方法
问题描述: 最近进了一家“老公司”工作,说他老不是说他成立的早,是因为他的编程框架太l.......low了.EJB的规范模式,使用是IBM经过Eclipse二次开发出来的RAD(Rational A ...
- ThinkPhp框架:父类及表单验证
这个知识点,就可以通过"登录"和"注册"的页面来学习这个知识点了首先先做一个"登录"功能一.登录功能(父类)(1)登录的控制器在我的控制器文 ...
- iview 表单非空验证
rules: { title: [ {required: true, message: '请填写栏目名称', trigger: 'blur'} ], desc: [ {required: true, ...
- Django表单介绍
HTML 表单 在HTML中,表单是<form>...</form> 之间元素的集合,它们允许访问者输入文本.选择选项.操作对象和控制等等,然后将信息发送回服务器. 某些表单的 ...
- python3之Django表单(一)
1.HTML中的表单 在HTML种,表单是在<form>...</form>种的元素,它允许用户输入文本,选择选项,操作对象等,然后发送这些数据到服务器 表单元素允许用户在表单 ...
随机推荐
- macdown快速上手
1.断句 在结尾处输入两个空格并使用回车. 2.标题分级 使用#来进行分级,#越多级数越低 3.链接 可以使用<>里面直接加上地址 或者使用[}里面加上链接名字然后后面接上()里面就是地址 ...
- 01-复杂度2 Maximum Subsequence Sum (25 分)
Given a sequence of K integers { N1, N2, ..., NK }. A continuous subsequence is defined to ...
- python迭代、可迭代对象、迭代器及生成器
迭代 通常意义上的迭代是指:重复执行一系列运算,从前面的量依次推出后面的量的过程,每一次迭代的结果,会作为下一次迭代的初始值. 在c.c++.java等编程语言中的for循环语句,就是一个迭代过程,例 ...
- ios模拟器安装测试包方法
1. 使用ios-sim ios-sim是一个可以用命令空着ios模拟器的工具.利用这个命令,我们可以启动模拟器.安装app.启动app.查询ios sdk,它可以使我们像自动化测试一样打开xcode ...
- 移动端滑动时页面惯性滑动overflow-scrolling: touch
-webkit-overflow-scrolling:auto | touch; auto: 普通滚动,当手指从触摸屏上移开,滚动立即停止 touch:滚动回弹效果,当手指从触摸屏上移开,内容会保持一 ...
- easyUI----纵向合并单元格
使用Easyui-DataGrid过程用.做统计/报表等时经常会使用到合并单元格,原生态Easyui-DataGrid没有合并单元格的属性或方法. 解决方案: 代码一 onLoadSuccess: f ...
- input标签的按钮效果
https://codepen.io/anon/pen/EOPMNy <div class="row"> <p>Click every input.< ...
- 正则表达式控制Input输入内容 ,js正则验证方法大全
https://blog.csdn.net/xushichang/article/details/4041507 //输入姓名的正则校验 e.currentTarget.value = e.curre ...
- C#常用的引用
1.使用ConfigurationManager需要在.net引用中添加System.Configuration引用 2.使用HttpContext需要在.net引用中添加System.Web引用
- (转)heartbeat原理及部署
原文:http://yjy724.blog.51cto.com/10897133/1840794---------------------------------------------------h ...
