Lambda加自定义比较器实现两个列表的合并
一次项目有这样的需求,本地存储了json数据,可以转化为对应的List列表,现在需要更新,从服务器那里获取最新的数据更改。总的来说就是本地有个List表,如果数据需要更新,则会向服务器发送请求来获取需要更改的部分List表格,然后客户端这边就要去处理合并完整这次的更新,弄了一个下午,终于搞定,这次来mark一下。
主要推送的数据的两个特性:
1.如果之前的列表需要增加,则出现在最新的数据推送List中
2.如果数据需要修改的话,则一样推送更新,保持id不变,内容有所改变
示例代码如下图:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text; namespace test
{
public class date
{
public int id { set; get; }
public string color { set; get; }
public string name { set; get; }
public decimal price { set; get; } public string time { get; set; }
} class MyComparer : IEqualityComparer<date>
{
public bool Equals(date x, date y)
{
return x.id == y.id;
} public int GetHashCode(date obj)
{
return obj.id.GetHashCode();
}
} class Program
{
static void Main(string[] args)
{
List<date> list1 = new List<date>()
{
new date() { id = , color = "", name = "name1", price = ,time="时间" },
new date() { id = , color = "", name = "name2", price = ,time="时间" },
new date() { id = , color = "", name = "name3", price = ,time="时间" },
new date() { id = , color = "", name = "name5", price = ,time="时间" },
new date() { id = , color = "", name = "name8", price = ,time="时间" }
};
List<date> list2 = new List<date>()
{
new date() { id = , color = "修改", name = "修改", price = ,time="时间" },
new date() { id = , color = "增加", name = "增加", price = ,time="时间" }
};
var result = list2.Union(list1, new MyComparer());
foreach (var item in result)
{
Console.WriteLine("id = {0}, card = {1}, name = {2}, price = {3}", item.id, item.color, item.name, item.price,item.time);
}
}
}
}
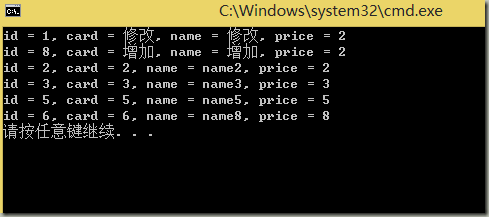
测试的结果为:

从结果看出,id=1的数据需要修改,所以最新生成的List表中id为1的所有属性都是更改后的结果,而在list1中没有id为8的数据,说明这个是需要新增进去的一条记录,因此在最新的List也有了,这次主要用到自定义的比较器,去实现IEqualityComparer<>这个接口。另外还用到了Lambda表达式
var result = list2.Union(list1, new MyComparer());特别是Union这个方法的使用,该方法还有很多种用法,这里就举个例子而已啦
源码下载地址为:http://files.cnblogs.com/xmfdsh/Lambda%E4%BB%A5%E5%8F%8A%E6%AF%94%E8%BE%83%E5%99%A8.zip
Lambda加自定义比较器实现两个列表的合并的更多相关文章
- python 如何在一个for循环中遍历两个列表
是我在看<笨方法学python>过程中发现有一行代码看不懂--" for sentence in snippet, phrase:",所以研究了半天,感觉挺有收获的.所 ...
- EntityFramework Core 2.0自定义标量函数两种方式
前言 上一节我们讲完原始查询如何防止SQL注入问题同时并提供了几种方式.本节我们继续来讲讲EF Core 2.0中的新特性自定义标量函数. 自定义标量函数两种方式 在EF Core 2.0中我们可以将 ...
- python两个列表合并为字典,一个作为key,一个作为value
两个列表合并为一个字典函数list_dic(list1,list2)可以直接复制拿走 传入的参数为两个列表,list1准备作为key,list2准备作为value,key和value位置一一对应. d ...
- [Android] Android ViewPager 中加载 Fragment的两种方式 方式(二)
接上文: https://www.cnblogs.com/wukong1688/p/10693338.html Android ViewPager 中加载 Fragmenet的两种方式 方式(一) 二 ...
- [Android] Android ViewPager 中加载 Fragment的两种方式 方式(一)
Android ViewPager 中加载 Fragmenet的两种方式 一.当fragment里面的内容较少时,直接 使用fragment xml布局文件填充 文件总数 布局文件:view_one. ...
- 通知url必须为直接可访问的url,不能携带参数 异步接收微信支付结果通知的回调地址 不能携带参数。 回调地址后是否可以加自定义参数 同步回调地址 异步回调地址 return_url和notify_url的区别
[微信支付]微信小程序支付开发者文档 https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=9_7 通知url必须为直接可访问的 ...
- Java中的equals方法和自定义比较器
Object中的equals()方法默认是按地址比较,而不按内容进行比较, public boolean equals(Object obj) { return (this == obj); } 在S ...
- 浅谈集合框架五——集合框架扩展:Collections工具类的使用,自定义比较器
最近刚学完集合框架,想把自己的一些学习笔记与想法整理一下,所以本篇博客或许会有一些内容写的不严谨或者不正确,还请大神指出.初学者对于本篇博客只建议作为参考,欢迎留言共同学习. 之前有介绍集合框架的体系 ...
- 自定义比较器(IComparer接口的实现)
class FileNameSort : IComparer { [System.Runtime.InteropServices.DllImport("Shlwapi.dll", ...
随机推荐
- 【vijos】1447 开关灯泡(高精度+特殊的技巧)
https://vijos.org/p/1447 一开始想了想似乎只想到了与约数个数有关,即约数个数为奇数那么显然是亮的. 竟然没想到完全平方数..sad.. 在正因子中,只有完全平方数的正因子才是奇 ...
- (转)Unity笔记之编辑器(BeginToggleGroup、BoundsField、ColorField) ...
1. BeginToggleGroup() BeginToggleGroup函数是定义了一个控制范围,可以控制该范围中的GUI是否启用,看下演示代码: [code]csharpcode: using ...
- RequireJS禁止缓存
通过配置文件可以禁止加载缓存的JS文件, 这个在开发过程中非常有用具体做法如下 require.config({ paths: { "E":"/Scripts/MyMod ...
- git & github 菜鸟笔记
1.概念: 最先进的分布式版本控制系统 文件修改该提交的内容:---版本 文件名 用户 说明 日期 GitHub网站上线了,它为开源项目免费提供Git存储 --CVS及SVN都是集中式的版本控制系统, ...
- Codevs (3657括号序列 )
题目链接:传送门 题目大意:中文题,略 题目思路:区间DP 这个题是问需要添加多少个括号使之成为合法括号序列,那么我们可以先求有多少合法的括号匹配,然后用字符串长度减去匹配的括号数就行 状态转移方程主 ...
- 将json转为 SortedDictionary
#region ConvertJsonToSortedDictionary 将json转为 SortedDictionary /// <summary> // ...
- 【BZOJ4540】[Hnoi2016]序列 莫队算法+单调栈
[BZOJ4540][Hnoi2016]序列 Description 给定长度为n的序列:a1,a2,…,an,记为a[1:n].类似地,a[l:r](1≤l≤r≤N)是指序列:al,al+1,…,a ...
- ubuntu16.04搭建jdk1.8运行环境
搭建环境:Ubuntu 16.04 ×64 JDK :jdk-8u171-linux-x64.tar.gz 首先下载linux对应的安装包下载地址:http://www.oracle.com/tech ...
- Jmeter--BeanShell使用
博客首页:http://www.cnblogs.com/fqfanqi/ (一)BeanShell简介 BeanShell是一个小型嵌入式Java源代码解释器,具有对象脚本语言特性,能够动态地执行标准 ...
- python的三元运算
python的三元运算是先输出结果,再判定条件.其格式如下: >>> def f(x,y): return x - y if x>y else abs(x-y) #如果x大于y ...
