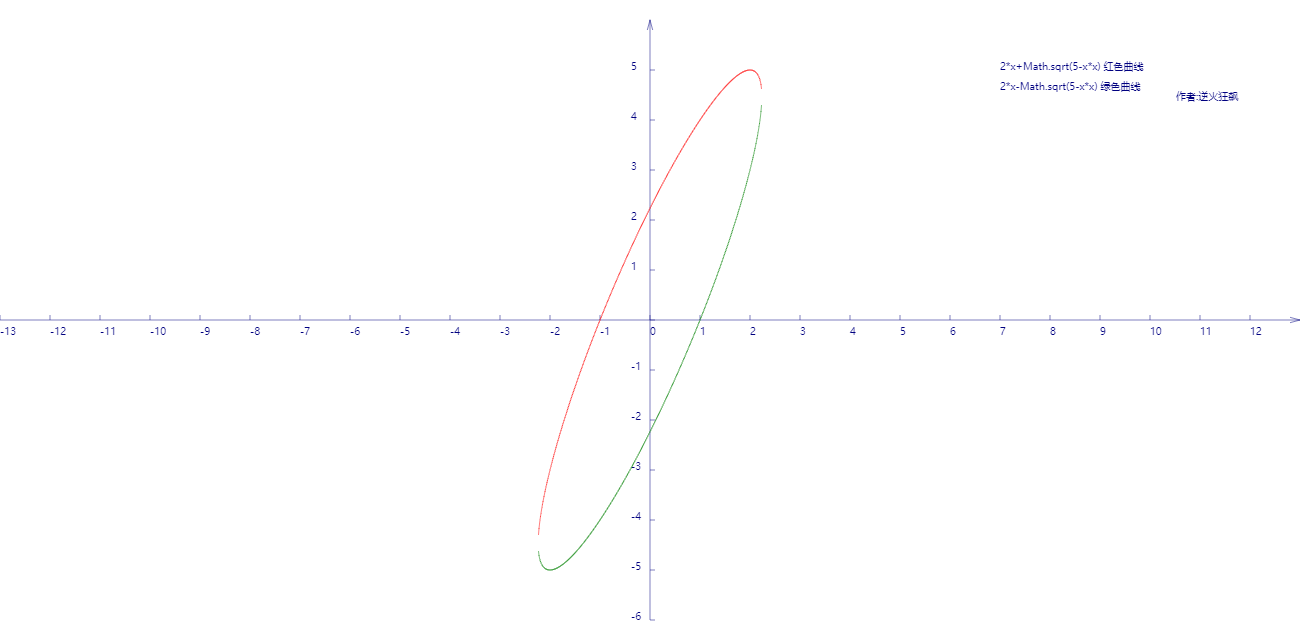
在笛卡尔坐标系上描绘函数2*x+Math.sqrt(5-x*x)及其共轭函数2*x-Math.sqrt(5-x*x)曲线

代码如下:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>函数2*x+Math.sqrt(5-x*x)及其共轭函数2*x-Math.sqrt(5-x*x)曲线勾画</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="1300px" height="640px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var canvasWidth=1300;
var canvasHeight=640;
var context=canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvasWidth, canvasHeight);
context.strokeStyle = "black";
context.fillStyle = "black";
// 进行坐标变换:把原点放在左下角,东方为X轴正向,北方为Y轴正向
var offsetY=320;// Y向偏移值,正值向上偏,用来画坐标轴
var offsetX=650;// X向偏移值,正值向右偏,用来画坐标轴
context.save();
context.translate(0+offsetX,canvasHeight-offsetY);
drawAxisXText(context);// 文字和线分开画比较好处理
drawAxisYText(context);
drawTitleText(context);
context.rotate(getRad(180));
context.scale(-1,1);
drawAxisX(context);
drawAxisY(context);
drawCurve(context);
context.restore();
}
function drawTitleText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var x=350;
var y=-250;
// 写文字
ctx.fillText("2*x+Math.sqrt(5-x*x) 红色曲线",x,y);
ctx.fillText("2*x-Math.sqrt(5-x*x) 绿色曲线",x,y+20);
ctx.fillText(" 作者:逆火狂飙",x+170,y+30);
}
function drawCurve(ctx){
var SU=50;// Scale Unit
var cds=[{}];
var cds1=[{}];
var x,y;
for(x=-13;x<=13;x+=0.01){
if(5-x*x>0){
y=2*x+Math.sqrt(5-x*x);// 函数式在此
var arr={"x":x,"y":y};
cds.push(arr);
y=2*x-Math.sqrt(5-x*x);// 与上面函数互为共轭函数
var arr={"x":x,"y":y};
cds1.push(arr);
}
}
// 2*x+Math.sqrt(5-x*x)
ctx.strokeStyle = "red";
ctx.beginPath();
for(var i=0; i<cds.length; i++){
ctx.lineTo(cds[i].x*SU,cds[i].y*SU);
}
ctx.stroke();
ctx.closePath();
// 2*x-Math.sqrt(5-x*x);
ctx.strokeStyle = "green";
ctx.beginPath();
for(var i=0; i<cds1.length; i++){
ctx.lineTo(cds1[i].x*SU,cds1[i].y*SU);
}
ctx.stroke();
ctx.closePath();
}
function drawAxisX(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-650;
var end=650;
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=50){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
function drawAxisXText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-650;
var end=650;
// 写文字
var x,y=5;
for(x=start;x<end;x+=50){
ctx.fillText(x/50,x,y+10);
}
}
function drawAxisY(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-300;
var end=300;
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=50){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
ctx.stroke();
ctx.closePath();
}
}
function drawAxisYText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-250;
var end=350;
// 写文字
var x=-19,y=5;
for(y=start;y<end;y+=50){
if(y!=0){
ctx.fillText(-y/50,x,y);
}
}
}
function getRad(degree){
return degree/180*Math.PI;
}
function cutShort(str,length){
if(str.length>length){
str=str.substr(0,length)+"...";
}
return str;
}
//-->
</script>
在笛卡尔坐标系上描绘函数2*x+Math.sqrt(5-x*x)及其共轭函数2*x-Math.sqrt(5-x*x)曲线的更多相关文章
- 在笛卡尔坐标系上描绘函数(x*x+1)/(x*x-1)曲线
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- 在笛卡尔坐标系上描绘函数 y=4x^2-2/4x-3
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- 在笛卡尔坐标系上描绘y=x^2-4/x^2-2x-3曲线
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- AcWing:112. 雷达设备(贪心 + 笛卡尔坐标系化区间)
假设海岸是一条无限长的直线,陆地位于海岸的一侧,海洋位于另外一侧. 每个小岛都位于海洋一侧的某个点上. 雷达装置均位于海岸线上,且雷达的监测范围为d,当小岛与某雷达的距离不超过d时,该小岛可以被雷达覆 ...
- 如果是在有master上开启了该参数,记得在slave端也要开启这个参数(salve需要stop后再重新start),否则在master上创建函数会导致replaction中断。
如果是在有master上开启了该参数,记得在slave端也要开启这个参数(salve需要stop后再重新start),否则在master上创建函数会导致replaction中断.
- 自学Linux Shell16.4-在命令行上使用函数
点击返回 自学Linux命令行与Shell脚本之路 16.4-在命令行上使用函数 脚本函数不仅可以用作shell脚本命令,也可以用作命令行界面的命令.一旦在shell中定义了函数,可以从系统的任意目录 ...
- HTML5 Canvas 笛卡尔坐标系转换尝试
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- Javascript作业—数组去重(要求:原型链上添加函数)
数组去重(要求:原型链上添加函数) <script> //数组去重,要求:在原型链上添加函数 //存储不重复的--仅循环一次 if(!Array.prototype.unique1){ A ...
- js进阶 12-8 如何知道上一个函数的返回值是什么(如何判断上一个函数是否执行成功)
js进阶 12-8 如何知道上一个函数的返回值是什么(如何判断上一个函数是否执行成功) 一.总结 一句话总结:event的result属性即可. 1.event的result属性的实际应用场景是什么? ...
随机推荐
- CentOS 6.5,SSH安装与配置
#rpm -qa |grep ssh 检查是否装了SSH包 #yum install openssh-server 没有的话,安装SSH服务 #chkconfig --list sshd 检查SSHD ...
- 【ASP.NET MVC】 路由机制:命名路由
首先看一下命名路由和没有命名的差别: 命名路由: routes.MapRoute( name: "Test", // Route name url: "code/p/{a ...
- Codeforces Round #423 A Restaurant Tables(模拟)
A. Restaurant Tables time limit per test 1 second memory limit per test 256 megabytes input standard ...
- 牛刀小试之Django二
model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去调用数据访问层执行 ...
- 可持久化01Trie树+LCA【p4592】[TJOI2018]异或
Description 现在有一颗以\(1\)为根节点的由\(n\)个节点组成的树,树上每个节点上都有一个权值\(v_i\).现在有\(Q\)次操作,操作如下: 1\(\;x\;y\):查询节点\(x ...
- TarjanLCA学习笔记
1.前言 首先我们介绍的算法是LCA问题中的离线算法-Tarjan算法,该算法采用DFS+并查集,再看此算法之前首先你得知道并查集(尽管我相信你如果知道这个的话肯定是知道并查集的),Tarjan算法的 ...
- 排序小记【2】对 struct 的排序
有了前面的内容,对于一般的排序已经没有问题了,但是有时候排序的要求可能会有点刁... 举个简单的例子,应该是NOIP2009的分数线划定,差不多算是一个比较高级的排序(吧). 多关键字排序(?) 我一 ...
- 初识C#设计模式
利用设计模式可以使我们的代码更灵活,更容易扩展,更容易维护.各种面向对象的程序设计语言都提供了基本相同的机制:比如类.继承.派生.多态等等.但是又有各自的特色,C# 中的反射机制便是一个很重要的工具, ...
- hdu 5755(Gauss 消元) &poj 2947
Gambler Bo Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)Tota ...
- Uncaught SyntaxError: Invalid shorthand property initializer
$.ajax({ url : '../../collateralQuery/getCollateralQueryDetail', type : 'POST', data : {}, dataType ...
