关于scale和zoom的区别
其实关于scale,我之前是用他来搞一些css3的特效的放大缩小啊,玩的也挺6666,而*zoom:1之前是用来做css的hack,也就是触发IE6/7的haslayout清除浮动的。终于某天,好事的UE说1px的线在retina的屏幕下显得膀大腰圆要我们修复这个bug。参考 http://www.tuicool.com/articles/ZRv6bun,在做了一系列的实验之后采取了使用scale的方案,顺便验证了android真的不支持0.5px这个理论。
本来用着scale的这个解决方案还蛮好,只是后来为了解决一些奇葩的布局问题发现这个zoom,scale其实有点料可挖的。
一、分别讲下scale与zoom
我们先看一下scale,scale是隶属于transform的2d转换的王牌军,IE9+、firefox、opera、safari、chrome基本现代浏览器都支持。scale同时支持scaleX,scaleY以及scale,默认是从左上角开始缩放且scale的取值可以为负值,当scale的值为负值scale相对于右下角进行缩放。但是scale只支持数值,normal、百分比均为无效值。最重要的是scale并不会引起整个页面的重绘,因为scale在生效的时候该元素本身的大小是没有发生变化的,只是在当前元素上进行重绘。
我们看一段测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale测试</title>
<style>
.s1, .s2 {
height: 200px;
width: 200px;
background-color: #d0d0d0;
} .s3 {
float: left;
height: 80px;
width: 80px;
border: 1px solid #000;
font-size: 12px;
} .s1 .s3 {
transform: scale(.5);
tranform-origin: 0 0;
background-color: yellow;
} .s2 .s3 {
background-color: pink;
} </style>
</head>
<body>
<div class="s1">
<div class="s3">我是小小鸟</div>
<div class="s3">rtrtrt</div>
</div>
<div class="s2">
<div class="s3">我是小小鸟</div>
<div class="s3">rtrtrt</div>
</div> </body>
</html>

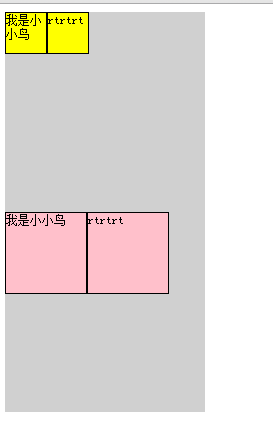
由代码和效果图可知,scale虽然能在当前元素进行重绘,但实际上该元素所占的空间是没有发生变化的。但是包括border在内的所有属性确实是被缩放了,下面我们再看下zoom。
把上面的代码.s1 .s3改成如下:
.s1 .s3 {
zoom: .5;
background-color: yellow;
}

我们可以看见改成zoom的时候,不仅是被zoom的元素发生了重绘,页面中其他元素也发生了重绘从而导致了页面整个布局的改变且zoom缩放就是相对于左上角而scale默认则是居中缩放。还有一点是zoom对元素的border-width和font-size看起来并没有效果。
zoom可以支持的值类型有百分比值,数值和normal关键字,但是需要注意虽然Chrome/Sarari支持zoom属性,但其实zoom并不是标准属性
二、zoom与scale的区别总结
1、兼容性的差异:zoom为非标准属性,除firefox浏览器已在其他浏览器中得到了良好支持,scale已经是标准属性除IE8-外现代浏览器均能较好的支持;
2、取值差异:zoom的合法值可以为数值、百分比以及normal而scale则只能为数值;
3、缩放中心点差异:zoom缩放中心点为左上角,而scale默认为中心点但可以通过transform-origin进行改变;
4、重绘差异:zoom的缩放改变了元素占据空间的大小会引起整个页面的重绘而scale缩放所占据的原始尺寸不变,只在当前元素进行重绘;
5、渲染计算方法可能有差异:zoom为锐化,而scale为模糊;
6、对文字的缩放规则不一致:zoom的缩放依然受限于最小12px的中文大小限制;而scale就是纯粹就图形进行比例控制,文字50%原来尺寸;
7、这点应该是与上一条相似,border为1px的时候zoom受限于浏览器最小显示1px;而scale就纯粹进行比例控制,不受限。
三、总结&鸣谢
综上,想改变移动端1px在retina屏看起来较粗的问题还得使用scale,scale突破了浏览器的最小显示限制,让你自由飞翔。
感谢张鑫旭大大的博文,地址如下 http://www.zhangxinxu.com/wordpress/2015/11/zoom-transform-scale-diff/ 是我参考的重要来源,对元素渲染计算方法的差异如果不是张鑫旭大大的博文我自己是没有注意的。
以上,如有错误欢迎指出~
关于scale和zoom的区别的更多相关文章
- scale 和 zoom,以及zoom的一些变态用法
zoom和scale这两个东西都是用于对元素的缩放,一下是其中一些区别: 1.scale的缩小是以图片的中心,zoom的缩小是以图片的左上角. 2.zoom的缩放改变了元素占据的空间大小:而scale ...
- 2D转换下的zoom和transform:scale的区别
一.什么是zoom 在我们做项目和查看别人的网页的时候总会在一些元素的样式里,看到有一个家伙孤零零的待在那里,它到底是谁呢? 它的名字叫zoom,zoom的意思是“变焦”,虽然在摄影的领域经常被提到, ...
- zoom和transform:scale()的区别
zoom和transform:scale()都可以用于缩放,目前移动端存在各种各样不同屏幕大小的手机,为了兼容不同宽度的屏幕,我们可以基于某一屏幕宽度大小(比如iPhone5的320,这个根据设计稿来 ...
- zoom与scale的异同
zoom与scale的异同点 作为一名前端,尤其是页面要兼容ie浏览器的前端,肯定对着两个属性都很熟悉. zoom和scale都是css中常用的放大和缩小一个元素的方法,在scale还没有成为css3 ...
- D3js-绘制地图时出现过小, 设置scale还是无效 的解决方法
使用d3绘制某个地市的地图时,把scale成非常大但是还是无法达到想要的效果. //---------------------------------------------------------- ...
- 谈谈关于CSS中transform属性之scale
谈谈关于scale属性 scale是什么? 根据W3C定义 ,scale主要是进行缩放和转化: scale能做什么? 1.1px细线 <div class="wrap"> ...
- 微信小程序-修改单选框和复选框大小的方法
方法有两种: 一:采用css的zoom属性 zoom缩放会将元素保持在左上角,并且会有毛边,可能会稍稍改变元素原来的形状. 二:采用css3的transform:scale属性 zoom缩放会将元素保 ...
- SDK截图程序(二):保存截图
怎样将我们上一篇截取的位图保存在文件夹里.根据MSDN,思路是这样的,用CreateFile函数在磁盘建立一个bmp文件,用WriteFile填充该bmp文件的文件头.信息头,像素等信息.之前我们只有 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十三):地图相关接口说明
为了方便大家开发LBS应用,SDK对常用计算公式,以及百度和谷歌的地图接口做了封装. 常用计算: 用于计算2个坐标点之间的直线距离:Senparc.Weixin.MP.Helpers.Distance ...
随机推荐
- Best Time to Buy and Sell Stock1,2,3,4
找到最低值和最高值 int maxProfit(vector<int>& prices) { ); ; ]; ;i<prices.size();i++) { profit=m ...
- 大型App要搞的几个系统
路由模块: 解耦各个业务,统一收敛页面跳转,动态决策跳转实现: 鉴权模块:收敛鉴权项目(比如登录.输入密码.短信验证.扫脸),后台动态控制鉴权项目: 收银台:收敛支付,统一到收银台: 开关 ...
- Appium 三种wait方法(appium 学习之改造轮子)
前些日子,配置好了appium测试环境,至于环境怎么搭建,参考:http://www.cnblogs.com/tobecrazy/p/4562199.html 知乎Android客户端登陆:htt ...
- 「C++11」Lambda 表达式
维基百科上面对于 lambda 的引入是如下描述的: 在标准 C++,特别是当使用 C++ 标准程序库算法函数诸如 sort 和 find.用户经常希望能够在算法函数调用的附近定义一个临时的述部函数( ...
- apk逆向 - smali动态调试
author: Dlive date: 2016/10/6 0x00 前言 之前有人问过smali的动态调试方法,其实网上已经有很多文章讲这些内容,但是为了方便大家学习,我还是写一下让大家少走点坑 ...
- 关于settimeout 和for循环
for(var i=0;i<3;i++){ setTimeOut(function(){ console.log(i) },500) }; 执行结果:3,3,3 ---------------- ...
- toArray(),toJson(),hidden([ ]),visible([ ])
toArray() 转换为数组,hidden()不输出的字段 public function index(){ $user = model('User'); $data = $user::)-> ...
- javaSE基础04
javaSE基础04 一.三木运算符 <表达式1> ? <表达式2> : <表达式3> "?"运算符的含义是: 先求表达式1的值, 如果为真, ...
- APM程序分析-ArduCopter.cpp
该文件是APM的主文件. #define SCHED_TASK(func, rate_hz, max_time_micros) SCHED_TASK_CLASS(Copter, &copter ...
- iOS设计 - 一款APP从设计稿到切图过程概述
这篇文章站在GUI设计师的角度概述了APP从项目启动到切片输出的过程,相当于工作流程的介绍.这里写的不是一种规范,只是一种工作方法,加上技术的更新是非常快的,大家在具体工作中,一定要灵活运用. 这里我 ...
