基于Bootstrap Ace模板+bootstrap.addtabs.js的菜单
这几天研究了基于bootstrap Ace模板+bootstra.addtabs.js实现菜单的效果
参考了这个人的博客 https://www.cnblogs.com/landeanfen/p/7601880.html
但是由于我没能找到bootstrap.tab.js(我不太确定bootstrap.addtabs.js和bootstrap.tabs.js是不是一个JS)也没太看明白他写的文章,所以我自己在这里研究了下写了一个
(没有他写的好,但是可以做个参照)
这里先发一个简单版本,后期在发布优化版
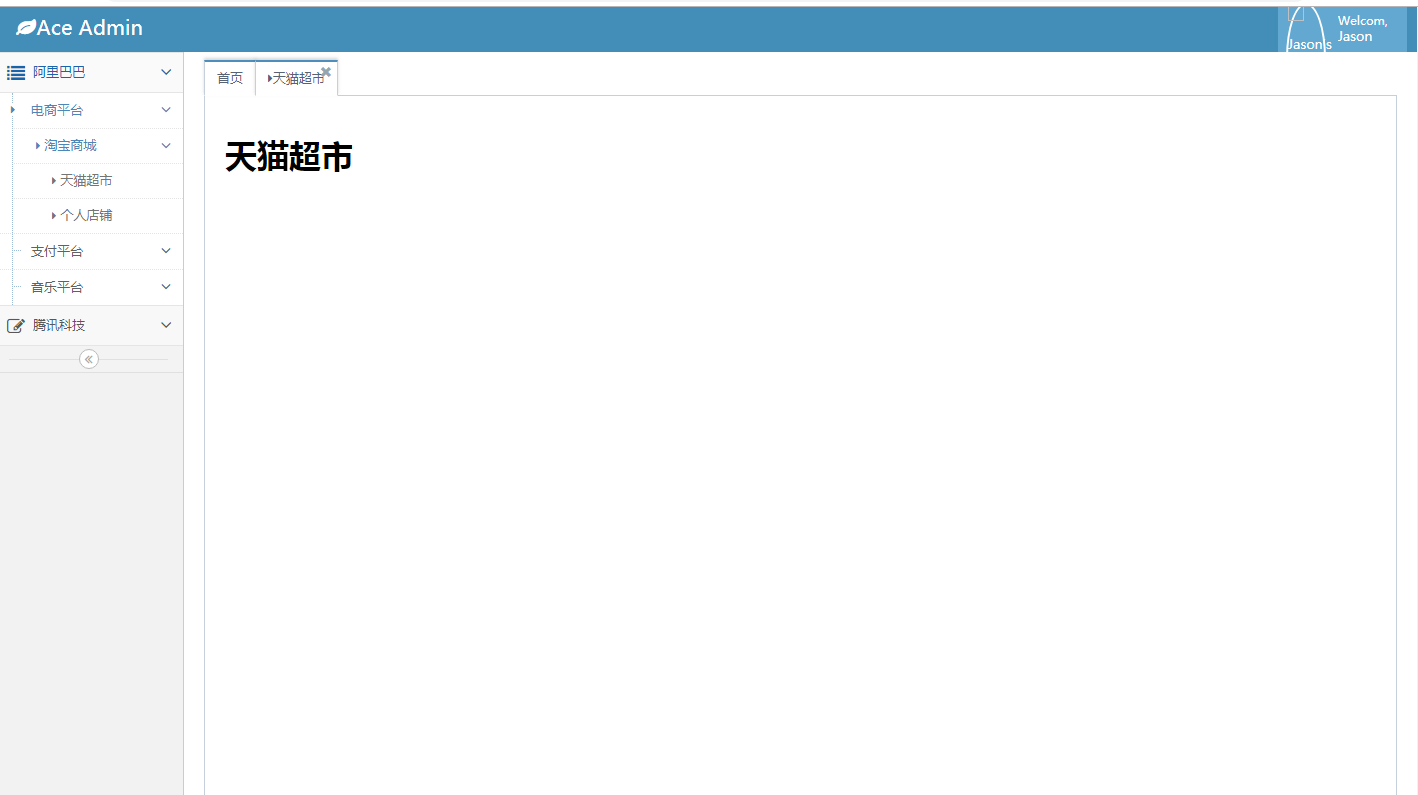
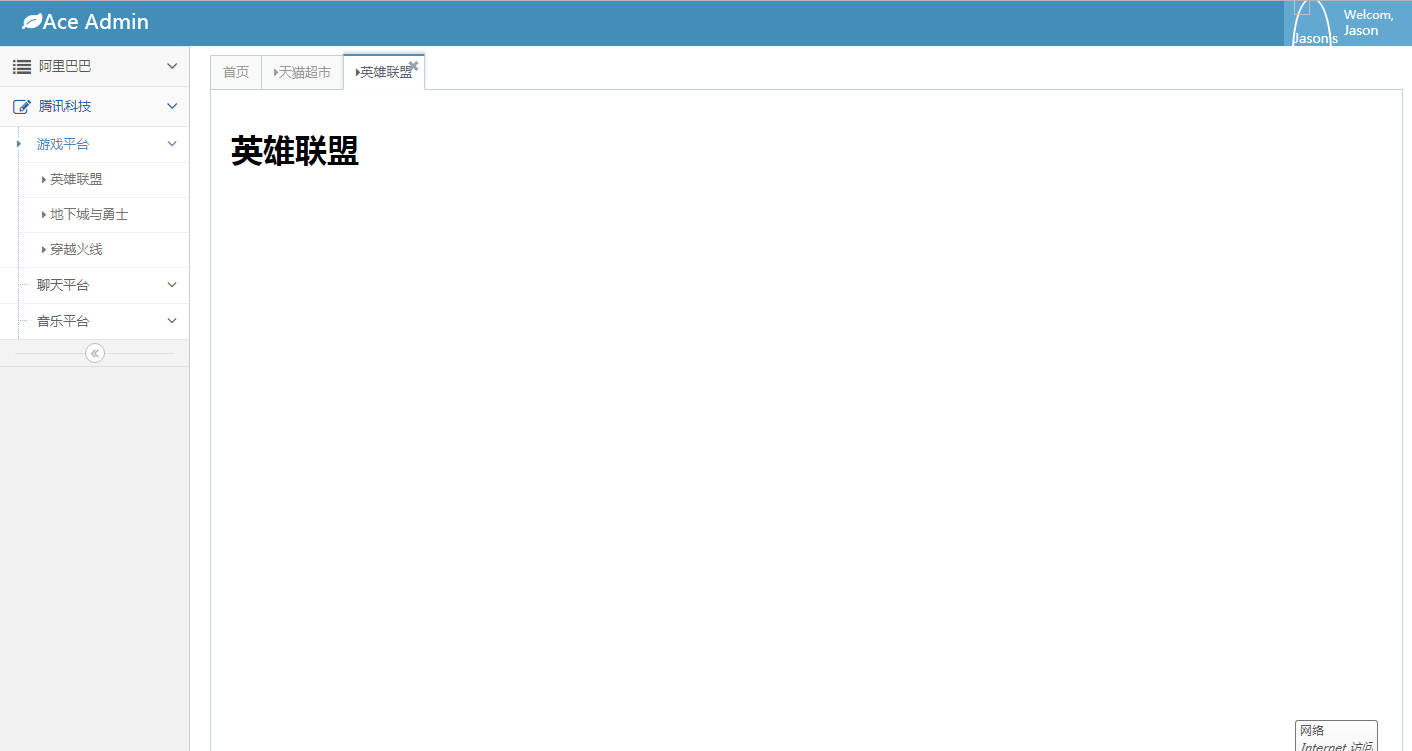
先看一下效果


可以看到存在一些问题,标签页附带了三角形 ,当前页没能更新active...问题先记录
先看看要引入的CSS以及JS文件
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/4.5.0/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/ace-skins.min.css">
<link rel="stylesheet" href="assets/css/ace-rtl.min.css">
<link rel="stylesheet" href="bootstrap/css/bootstrap.addtabs.css">
<link rel="stylesheet" href="assets/css/ace.min.css"> <script type="text/javascript" src="assets/js/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript" src="assets/js/ace-extra.min.js"></script>
<script type="text/javascript" src="assets/js/ace.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.addtabs.js"></script>
再看看页面布局
<body class="no-skin">
<div id="navbar" class="navbar navbar-default ace-save-state">
<div class="navbar-container ace-save-state" id="navbar-container"> <button type="button" class="navbar-toggle menu-toggle pull-left" id="menu-toggle"
data-target="#sidebar">
<span class="sr-only">Toggle sidebar</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button> <div class="navbar-header pull-left">
<a href="index.html" class="navbar-brand">
<small><i class="fa fa-leaf"></i>Ace Admin</small>
</a>
</div> <div class="navbar-buttons navbar-header pull-right">
<ul class="navbar ace-nav">
<li class="light-blue dropdown-modal">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">
<img src="" alt="Jason's Photo" class="nav-user-photo" />
<span class="user-info">
<small>Welcom,</small>Jason
</span>
<i class="ace-con fa fa-caret-down"></i>
</a> <ul class="user-menu dropdown-menu-right dropdown-menu dropdown-yellow dropdown-caret dropdown-close">
<li>
<a href="#"><i class="ace-icon fa fa-cog"></i>Settings</a>
</li>
<li><a href="#"><i class="ace-icon fa fa-user"></i>Profile</a></li>
<li class="divider"></li>
<li><a href="#"><i class="ace-icon fa fa-power-off"></i>Logut</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div class="main-container ace-save-state" id="main-container">
<div id="sidebar" class="sidebar">
<ul id="menu" class="nav nav-list">
</ul><!-- /.nav-list -->
<!-- 菜单伸缩 -->
<div class="sidebar-toggle sidebar-collapse" id="sidebar-collapse">
<i id="sidebar-toggle-icon"
class="ace-icon fa fa-angle-double-left ace-save-state"
data-icon1="ace-icon fa fa-angle-double-left"
data-icon2="ace-icon fa fa-angle-double-right"></i>
</div>
</div>
<!-- content start-->
<div class="main-content">
<div class="page-content">
<div class="row">
<div class="col-xs-12">
<ul class="nav nav-tabs" role="tablist">
<li class="active">
<a href="#index" data-toggle="tab">首页</a>
</li>
</ul>
<div class="tab-content" style="height: 100%;width: 100%">
<div class="tab-pane actvie" id="index">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- content end-->
</div>
</body>
由于菜单是从数据库中动态获取并填充的 所以这里我使用了ajax去请求
$(function(){
$.ajax({
url:"<%=request.getContextPath()%>/menu/menus.do",
type:'post',
data:{},
success:function(data,status){
console.log(data=data.substring(1,data.length-1));
$("#menu").append(data);
},
error:function(e){
console.log("请求失败"+e);
}
})
})
后台是这么写的
//返回这颗树的字符串形式
public String getMenuTree(){
List<SyasuoMenu> menus = menuDAO.getMenus();
//定义一个一级菜单集合
List<StringBuffer> result = new ArrayList<StringBuffer>(); StringBuffer sb = new StringBuffer();
for (SyasuoMenu menu : menus) {
if(menu.getSparentid().equals("0")){
sb.append("<li><a href='#' class='dropdown-toggle'><i class='"+menu.getSicon()+"'></i>"+menu.getSname()+"<b class='arrow fa fa-angle-down'></b></a>");
if(isChilds(menus,menu.getSid())){
StringBuffer sbs = new StringBuffer();
sbs = getChilds(menus,menu.getSid(),sbs);
sb.append(sbs);
}
}
}
result.add(sb);
System.out.println(result.toString());
return result.toString();
}
//寻找节点下的子节点
private StringBuffer getChilds(List<SyasuoMenu> menus, String sid,StringBuffer sbs) {
StringBuffer sb = new StringBuffer("<ul class='submenu'>");
for (SyasuoMenu menu : menus) {
if(menu.getSparentid().equals(sid)){
if(isChilds(menus, menu.getSid())){
sb.append("<li><a class='dropdown-toggle' data-addtab='"+menu.getSid()+"' data-url='"+menu.getSdataurl()+"'><i class='menu-icon fa fa-caret-right'></i>"+menu.getSname()+"<b class='arrow fa fa-angle-down'></b></a>");
System.out.println(":"+menu.getSdataurl());
getChilds(menus,menu.getSid(),sb);
}else{
System.out.println("="+menu.getSdataurl());
sb.append("<li><a data-addtab='"+menu.getSid()+"' data-url='"+menu.getSdataurl()+"'><i class='menu-icon fa fa-caret-right'></i>"+menu.getSname()+"</a></li>");
}
}
}
sb.append("</ul></li>");
sbs.append(sb);
return sbs;
}
//是否存在子节点
private boolean isChilds(List<SyasuoMenu> menus, String sid) {
boolean flag = false;
for (SyasuoMenu menu : menus) {
if(menu.getSparentid().equals(sid)){
flag = true;
break;
}
}
return flag;
}
这里是数据库sql
create table syasuo_menu(
s_id varchar(20) primary key not null,
s_name varchar(60) not null,
s_parentid varchar(20) not null,
s_level varchar(20) not null
) alter table syasuo_menu add column s_icon varchar(64)
alter table syasuo_menu add column s_dataurl varchar(64); //这一句是最后加的 是点击菜单子节点触发的路径 insert into syasuo_menu values('','阿里巴巴','','','menu-icon fa fa-list');
insert into syasuo_menu values('','电商平台','','');
insert into syasuo_menu values('','淘宝商城','','');
insert into syasuo_menu values('','天猫超市','','');
insert into syasuo_menu values('','个人店铺','','');
insert into syasuo_menu values('','支付平台','','');
insert into syasuo_menu values('','支付宝','','');
insert into syasuo_menu values('','音乐平台','','');
insert into syasuo_menu values('','虾米音乐','','');
insert into syasuo_menu values('','腾讯科技','','');
insert into syasuo_menu values('','游戏平台','','');
insert into syasuo_menu values('','英雄联盟','','');
insert into syasuo_menu values('','地下城与勇士','','');
insert into syasuo_menu values('','穿越火线','','');
insert into syasuo_menu values('','聊天平台','','');
insert into syasuo_menu values('','腾讯QQ','','');
insert into syasuo_menu values('','微信','','');
insert into syasuo_menu values('','个人微信','','');
insert into syasuo_menu values('','企业微信','','');
insert into syasuo_menu values('','音乐平台','','');
insert into syasuo_menu values('','QQ音乐','','');
基于Bootstrap Ace模板+bootstrap.addtabs.js的菜单的更多相关文章
- JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有)
前言:最近园子里多了许多谈语言.谈环境.谈逼格(格局)的文章,看看笑笑过后,殊不知其实都是然并卵.提升自己的技术才是王道.之前博主分享过多篇bootstrap组件的文章,引起了很多园友的关注和支持,看 ...
- JS组件系列——基于Bootstrap Ace模板的菜单Tab页效果优化
前言:之前发表过一篇 JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有) ,收到很多园友的反馈,当然也包括很多诟病,因为上篇只是将功能实现了,很多细节都没有处理 ...
- JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果
Ace模板地址:http://code.google.com/p/ace-engine/wiki/AceTemplate(有时会打不开) Ace英文官网:http://wrapbootstrap.co ...
- hangfire+bootstrap ace 模板实现后台任务管理平台
前言 前端时间刚开始接触Hangfire就翻译了一篇官方的教程[翻译+山寨]Hangfire Highlighter Tutorial,后来在工作中需要实现一个异步和定时执行的任务管理平台,就结合bo ...
- 值得分享的Bootstrap Ace模板实现菜单和Tab页效果(转)
Ace模板地址:http://code.google.com/p/ace-engine/wiki/AceTemplate(有时会打不开) Ace英文官网:http://wrapbootstrap.co ...
- 循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
在前面随笔<使用BootstrapVue相关组件,构建Vue项目界面>概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于 ...
- 在bootstrap ace样式框架上修改的后台管理型模板(Tab页后台管理模板)
后台管理模板开始用frameset布局,但是有时候会遮挡比如上面导航或者左边导航的二级三级弹出菜单,因为宽度被限制了,所以有时候就用easyui或者ext的,但是样式不好看,然后看到了bootstra ...
- Bootstrap优秀模板-ColorAdmin.4.3.0
老牌的Bootstrap商业模板,提供HTML.AngularJS.AngularJS5.Vue.React多种环境,风格覆盖Flat.Material.Apple.Transparent甚至Face ...
- C#设计模式总结 C#设计模式(22)——访问者模式(Vistor Pattern) C#设计模式总结 .NET Core launch.json 简介 利用Bootstrap Paginator插件和knockout.js完成分页功能 图片在线裁剪和图片上传总结 循序渐进学.Net Core Web Api开发系列【2】:利用Swagger调试WebApi
C#设计模式总结 一. 设计原则 使用设计模式的根本原因是适应变化,提高代码复用率,使软件更具有可维护性和可扩展性.并且,在进行设计的时候,也需要遵循以下几个原则:单一职责原则.开放封闭原则.里氏代替 ...
随机推荐
- 各种优化方法总结比较(sgd/momentum/Nesterov/adagrad/adadelta)
前言 这里讨论的优化问题指的是,给定目标函数f(x),我们需要找到一组参数x,使得f(x)的值最小. 本文以下内容假设读者已经了解机器学习基本知识,和梯度下降的原理. SGD SGD指stochast ...
- 【Web crawler】print_all_links
How to repeat Procedures&Control CS重要概念 1.1 过程procedures 封装代码,代码重用 1.2 控制Control DEMO # -*- codi ...
- java实现哈弗曼树和哈夫曼树压缩
本篇博文将介绍什么是哈夫曼树,并且如何在java语言中构建一棵哈夫曼树,怎么利用哈夫曼树实现对文件的压缩和解压.首先,先来了解下什么哈夫曼树. 一.哈夫曼树 哈夫曼树属于二叉树,即树的结点最多拥有2个 ...
- mac phpstrom 环境配置
因为mac下自带php,但是没有环境(ini文件)所有需要自己重新安装一下: curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5 # 5.5 ...
- SVNKit学习——Setting Up A Subversion Repository 创建仓库(三)
所谓Setting Up A Subversion Repository,就是在Subversion所在的服务器上创建一个仓库,说白了就是在磁盘上建一个特殊的目录,这里我以windows举例. 1.使 ...
- javascript实现的动态添加表单元素input,button等(appendChild)
写一个小系统时,需要动态添加表单元素,按自己的实现方法写了这篇教程! 我想各位在很多网站上都看到过类似的效果! 1.先用document.createElement方法创建一个input元素! 代码如 ...
- spring core
https://docs.spring.io/spring/docs/5.1.3.RELEASE/spring-framework-reference/core.html#beans
- [EffectiveC++]item37:绝不重新定义继承而来的缺省参数值
绝不重新定义继承而来的缺省参数值 静态类型 动态类型
- AngularJs学习笔记--Scope
原版地址:http://code.angularjs.org/1.0.2/docs/guide/scope 一.什么是Scope? scope(http://code.angularjs.org/1. ...
- 使用npoi插件将excel文件导出
大致流程:前端使用URL地址的方式跳转到action后返回file类型数据 js: window.location.href = '/Home/index?Id=' + id 后台代码: /// &l ...
