spring mvc: 密码框
以user为例,包含username, password字段.
user.java
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
UserController.java代码
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap; @Controller
public class UserController { @RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user_index", "command", new User());
} @RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword()); return "user_add";
}
}
这里的第一个服务方法user(),我们已经在ModelAndView对象中传递了一个名称为“command”的空User对象,因为如果在JSP文件中使用<form:form>标签,spring框架需要一个名称为“command”的对象。 所以当调用user()方法时,它返回user.jsp视图。
第二个服务方法addUser()将根据URL => HelloWeb/addUser 上的POST方法请求时调用。根据提交的信息准备模型对象。 最后从服务方法返回“userlist”视图,这将呈现userlist.jsp视图。
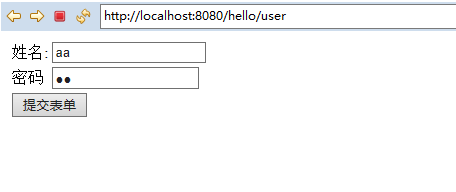
user_index.jsp 的代码如下所示
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>添加user信息</title>
</head>
<body> <form:form method="post" action="/hello/addUser">
<table>
<tr>
<td><form:label path="username">姓名:</form:label></td>
<td><form:input path="username" /></td>
</tr>
<tr>
<td><form:label path="password">密码</form:label></td>
<td><form:password path="password"/></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交表单"/>
</td>
</tr>
</table>
</form:form> </body>
</html>
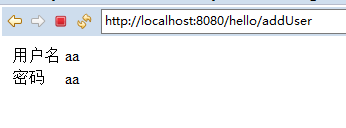
user_add.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page isELIgnored="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用户信息显示</title>
</head>
<body> <table>
<tr>
<td>用户名</td>
<td>${username}</td>
</tr>
<tr>
<td>密码</td>
<td>${password}</td>
</tr>
</table> </body>
</html>
如图:


spring mvc: 密码框的更多相关文章
- Spring MVC密码处理
以下示例显示如何在使用Spring Web MVC框架的表单中使用密码.首先使用Eclipse IDE来创建一个WEB工程,并按照以下步骤使用Spring Web Framework开发基于动态表单的 ...
- spring mvc:文本框
采用:<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> ...
- Spring MVC文本框
以下示例显示如何使用Spring Web MVC框架在表单中使用文本框.首先使用Eclipse IDE来创建一个Web工程,按照以下步骤使用Spring Web Framework开发基于动态表单的W ...
- spring mvc:常用标签库(文本框,密码框,文本域,复选框,单选按钮,下拉框隐藏于,上传文件等)
在jsp页面需要引入:<%@taglib uri="http://www.springframework.org/tags/form" prefix="form&q ...
- spring mvc:复选框(多选)
以user为例,user下有 username用户,password密码, address地址, receivePaper是否订阅, favotireFramework兴趣爱好, user.java ...
- Spring MVC列表多选框
以下示例显示如何在使用Spring Web MVC框架的表单中使用列表框(Listbox).首先使用Eclipse IDE来创建一个WEB工程,实现一个让用户可选择自己所善长的技术(多选)的功能.并按 ...
- Spring MVC复选框(多项)
以下示例显示如何在使用Spring Web MVC框架的表单中使用多个复选框(Checkbox).首先使用Eclipse IDE来创建一个WEB工程,并按照以下步骤使用Spring Web Frame ...
- Spring MVC复选框
以下示例显示如何在使用Spring Web MVC框架的表单中使用复选框(Checkbox).首先使用Eclipse IDE来创建一个WEB工程,并按照以下步骤使用Spring Web Framewo ...
- Spring MVC-表单(Form)标签-密码框(Password)示例(转载实践)
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_password.htm 说明:示例基于Spring MVC 4.1.6. 以下示 ...
随机推荐
- php strcmp()字典排序
字典排序(lexicographical order)是一种对于随机变量形成序列的排序方法.其方法是,按照字母顺序,或者数字小大顺序,由小到大的形成序列. 比如,字典中a-z,是依次递增的,a,b,c ...
- nodejs unit test related----faker-cli, sinonjs, mock/stub
http://www.tuicool.com/articles/rAnaYvn http://www.tuicool.com/articles/Y73aYn (contrast stub and mo ...
- IO流入门-第一章-FileInputStream
FileInputStreamj基本用法和方法示例 import java.io.*; public class FileInputStreamTest01 { public static void ...
- MyBatis 入门(一)
1. MyBatis 概述 MyBatis 是一个半自动化的持久层框架; 核心SQL,开发人员可以进行优化; SQL和Java编码分开,功能边界清晰,一个专注业务,一个专注数据; JDBC: SQL ...
- Super Jumping! Jumping! Jumping!---hdu1087(动态规划)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1087 题意就是给你n个数,找出某个序列的最大和,这个序列满足依次增大的规则: 哎,这个题之前做过,但是 ...
- 详细介绍Redis的几种数据结构以及使用注意事项(转)
原文:详细介绍Redis的几种数据结构以及使用注意事项 1. Overview 1.1 资料 <The Little Redis Book>,最好的入门小册子,可以先于一切文档之前看,免费 ...
- Android开发之事件和事件监听器
写了一个打飞机的小程序,用于作为事件监听的学习,此程序须要有实体按键的手机才干运行. PlaneView.java: public class PlaneView extends View{ publ ...
- VGA显示
VGA控制器的编写主要是了解VGA的显示标准和时序,如1024X768@60Hz,确定时钟频率(65MHz=1344X806X60),列像素时间等于时钟周期,扫描从左到右.从上到下(类似于电视扫描PA ...
- PHP iconv函数
最近在做一个程序,需要用到iconv函数把抓取来过的utf-8编码的页面转成gb2312, 发现只有用iconv函数把抓取过来的数据一转码数据就会无缘无故的少一些. iconv函数库能够完成各种字符集 ...
- HTML5之概述
HTML5是万维网的核心语言.标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改,是继HTML4.01和XHTML1.0之后的超文本标记语言的最新版本.它是由一群自由思想者组成的团 ...
