Button实现图文混排
Button实现图文混排
一、简介
本文介绍两种图文混排方式
1、android:drawableTop="@drawable/star"实现文字上有图片
当然有上下左右等等
2、SpannableString的ImageSpan实现图文混排
二、代码实例
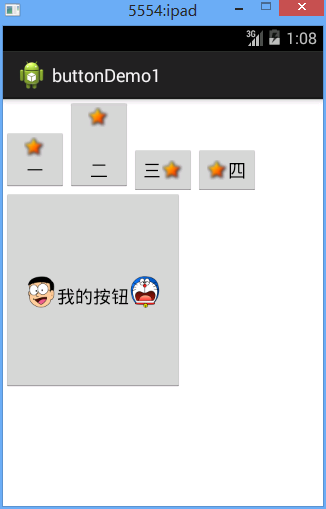
效果图:

一二三四是用的第一种方式
下面的用的第二种方式
代码:
fry.Activity02
package fry; import com.example.buttonDemo1.R; import android.app.Activity;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.view.View.OnTouchListener;
import android.widget.Button; public class Activity02 extends Activity {
private Button btn_big;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity02);
btn_big=(Button) findViewById(R.id.btn_big); //SpannableString的ImageSpan添加左边图片
SpannableString spannableString1=new SpannableString("left");
ImageSpan imageSpan=new ImageSpan(this, BitmapFactory.decodeResource(getResources(), R.drawable.image_left));
spannableString1.setSpan(imageSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); //SpannableString的ImageSpan添加右边图片
SpannableString spannableString2=new SpannableString("right");
ImageSpan imageSpan2=new ImageSpan(this, BitmapFactory.decodeResource(getResources(), R.drawable.image_right));
spannableString2.setSpan(imageSpan2, 0, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); btn_big.append(spannableString1);
btn_big.append("我的按钮");
btn_big.append(spannableString2);
}
}
/buttonDemo1/res/layout/activity02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
> <!--android:drawableTop="@drawable/star"实现文字上有图片 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一"
android:drawableTop="@drawable/star"
/> <!--android:drawablePadding="30dp实现文字和文字上的图片中间有30dp的空隙 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="二"
android:drawableTop="@drawable/star"
android:drawablePadding="30dp"
/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="三"
android:drawableRight="@drawable/star"
/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="四"
android:drawableLeft="@drawable/star"
/>
</LinearLayout> <Button
android:id="@+id/btn_big"
android:layout_width="180dp"
android:layout_height="200dp" /> </LinearLayout>
Button实现图文混排的更多相关文章
- EditText图文混排
下面就具体说一下我遇到的问题,首先是EditText里面的图文混排问题,这个问题的难点就是三点: 1.怎么插图片 2.怎么保存插入的图片和文字 3.怎么解析回图片和文字 解决: 一.怎么插入图片 在这 ...
- IOS实现UIButton图文混排、自定义按钮按下和正常状态下不同的背景颜色、根据文字长度自定义UIButton长度
在一些项目中,我们需要自定义自己的UIButton,使Button上面同时具有图片和文字描述,实现自定义UIButton的图文混排. 首先我们需要定义一个继承自UIButton的类,同时实现自己的in ...
- XMPP键盘订制实现图文混排
在现阶段的通信服务中,各种标准都有,因此会出现无法实现相互连通,而XMPP(Extensible Message and presence Protocol)协议的出现,实现了整个及时通信服务协议的互 ...
- IOS总结_实现UIButton的图文混排(二)
非常久没有写博客了,之前写过一篇关于UIButton图文混排的,可是有点复杂,今天来一个比較简单地.相信大家回用得着 UIButton *button=[[UIButton alloc, , )]; ...
- Android图文混排-实现EditText图文混合插入上传
前段时间做了一个Android会议管理系统,项目需求涉及到EditText的图文混排,如图: 在上图的"会议详情"中.须要支持文本和图片的混合插入,下图演示输入的演示样例: 当会议 ...
- 用NSAttributedString实现简单的图文混排
iOS7以后,因为TextKit的强大,可以用NSAttributedString很方便的实现图文混排(主要是利用了NSTextAttachment). 关于Textkit的牛逼之处,可以参考objc ...
- 图文混排--CoreText的简单运用
常见的在一些微博微信中可以看见一段文字中有不同的字体,字体有不同的颜色,并且可能会有一些笑脸之类的表情,这些可以通过图文混排做到. 图文混排可以通过WebView和CoreText做到,其他还有别的方 ...
- 【转】关于FLASH中图文混排聊天框的小结
原文链接 图文混排也是FLASH里一个很古老的话题了,我们不像美国佬那样游戏里面聊天框就是聊天框,全是文字干干净净,也不像日本人发明了并且频繁地使用颜文字.不管是做论坛.做游戏,必定要实现的一点就是带 ...
- DIV+CSS 图文混排的图片居中办法
不少人为了让 Div 图文混排的图片可以居中,给 IMG 套各式各样的 SPAN.DIV.LI 等等,以便于使用 text-align来进行居中. <div>图文混排 <br> ...
随机推荐
- Gson 解析多层嵌套JSON数据
http://stackoverflow.com/questions/14139437/java-type-generic-as-argument-for-gson
- Java程序员面试题集(1-50
下面的内容是对网上原有的Java面试题集及答案进行了全面修订之后给出的负责任的题目和答案,原来的题目中有很多重复题目和无价值的题目,还有不少的参考答案也是错误的,修改后的Java面试题集参照了JDK最 ...
- Runtime Error! R6025-pure virtual function call 问题怎么解决
一.故障现象:1.360软件的木马查杀.漏洞修复等组件不能使用,提示runtime error2.暴风影音等很多软件不能正常使用3.设备管理器不能打开,提示“MMC 不能打开文件”4.部分https安 ...
- 原!mysql5.6 存储过程 批量建表
由于业务需求,需要按天分表,因此写了个存储过程,根据时间生成表. 根据createTime 的时间,以及 while循环的变量设置范围,生成该指定日期及之后的多张表. BEGIN ); ); ; '; ...
- elastic search使用
elastic使用 使用python时注意保持一个好习惯:不要使用类似str.type这样的变量名,很容易引发错误: https://blog.csdn.net/lifelegendc/article ...
- scrapy item
item item定义了爬取的数据的model item的使用类似于dict 定义 在items.py中,继承scrapy.Item类,字段类型scrapy.Field() 实例化:(假设定义了一个名 ...
- Android ViewGroup onInterceptTouchEvent
public boolean onInterceptTouchEvent (MotionEvent ev) Implement this method to intercept all touch s ...
- pyplot基本绘制
pyplot实现的功能与Matlab中的绘制方式很相似. 先看一个绘制折线的例子: import matplotlib.pyplot as plt plt.plot([1, 17, 8, 9]) pl ...
- 杭电1021Fibonacci Again
地址:http://acm.hdu.edu.cn/showproblem.php?pid=1021 题目: Problem Description There are another kind of ...
- input-file 部分手机不能拍照问题
曾经遇到一个需求,用户拍身份证上传验证, 然后我卡在了拍照这个点上. 最初采用的是微信的 api,wx.chooseImage, 但随后发现,返回的是一种只有微信才能预览的 url 格式, 但验证是要 ...
