解析session与cookie
Session和Cookie相关概念
- Session和Cookie都是有服务器生成的。
- Session和Cookie都是键值对形式保存,主要用于存储特定的一些状态值。
- Session保存在服务器,Cookie保存在客户端。通常来说,Session的ID会以Cookie的形式返回给客户端的。
- Session和Cookie都是有生命周期的。Cookie的生命周期受到Cookie自身的有效期和客户端的影响,一般来说,浏览器(客户端)是会自动将存活的Cookie封装在请求头里面,向服务器发送。如果Cookie有效期过期或客户端清理了Cookie,则发送的请求中就没有Cookie值;Session的生命周期受到Session自身的有效期和客户端是否关闭的影响。SessionID虽然是已Cookie的形式返回给客户端,但是它是不受客户的Cookie容器的管理,而是和客户端进程有关,即客户端进程不关闭,一般Session在客户端就不会失效。
- Session和Cookie都是有作用域的。
实例演示:以cookie记录用户状态
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录Session与Cookie</title>
<link rel="stylesheet"
href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
{% if username %}
<h2>欢迎您 :{{ username }}</h2>
<a href="/logout/">注销</a>
{% else %}
<form action="/login_cookie/" method="post">
{% csrf_token %}
<div class="form-group">
<label class="sr-only">username</label>
<input type="text" class="form-control" name="username"
placeholder="用户名"/>
</div>
<div class="form-group">
<label class="sr-only">Password</label>
<input type="password" class="form-control" name="passwd"
placeholder="密码"/>
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" value="Submit">
</div>
</form>
{% endif %} </div>
<script type="application/javascript"
src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script type="application/javascript"
src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
login/views.py
from django.shortcuts import render # Create your views here. def login_cookie(request):
# 从Cookie中获取用户名
username = request.COOKIES.get("username", False)
response = render(request, 'login.html', locals())
# 如果POST表单,进行登录验证
if request.method == "POST":
username = request.POST['username']
pwd = request.POST['passwd']
if username == 'ptqa' and pwd == '':
response = render(request, 'login.html', locals())
# 设置Cookie
response.set_cookie("username", username)
return response
step1:首次访问http://127.0.0.1:8000/login_cookie/ 可以观察到 Request headers 中没有Cookie,处于未登录状态

step2:登录后(输入账号名ptqa,密码4399)自动跳转首页,此时可以观察到,在Response Headers 中存在Set-Cookie:username=ptqa; Path=/

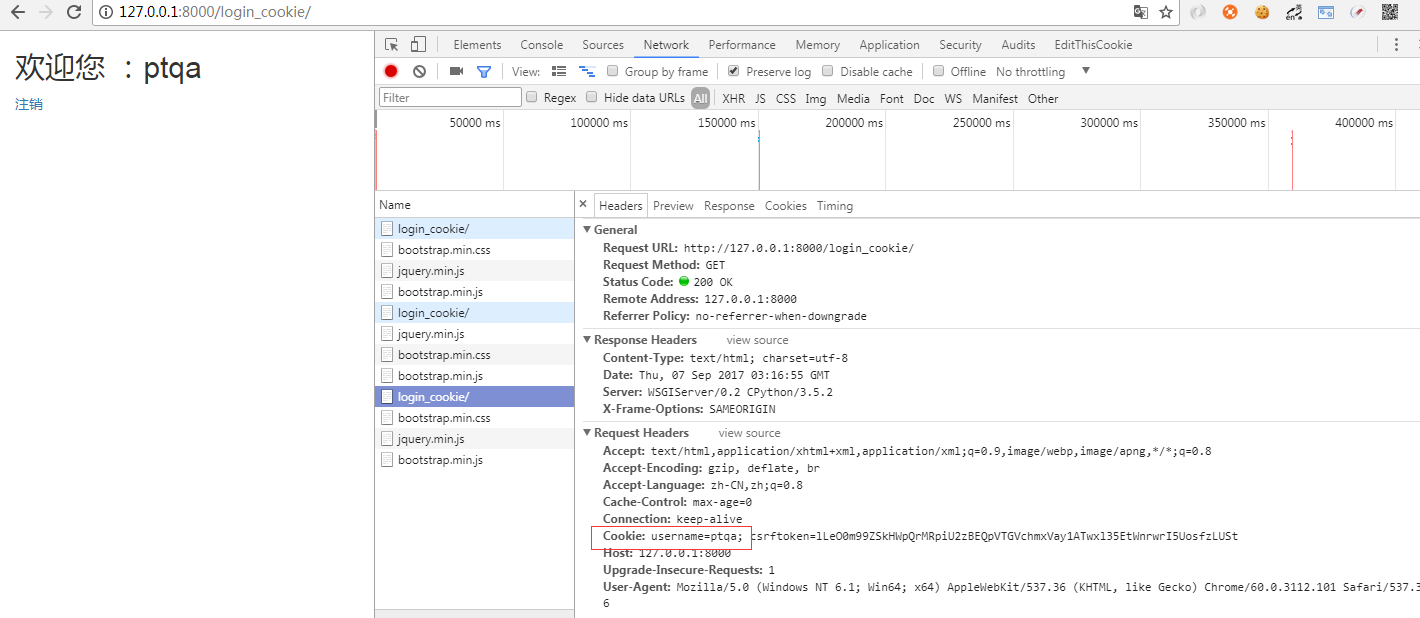
step3:此时,刷新页面或新开窗口访问http://127.0.0.1:8000/login_cookie/ 可观察到请求中的Request Headers 中自动带上 Cookie:username=ptqa; 页面处于已登录状态。

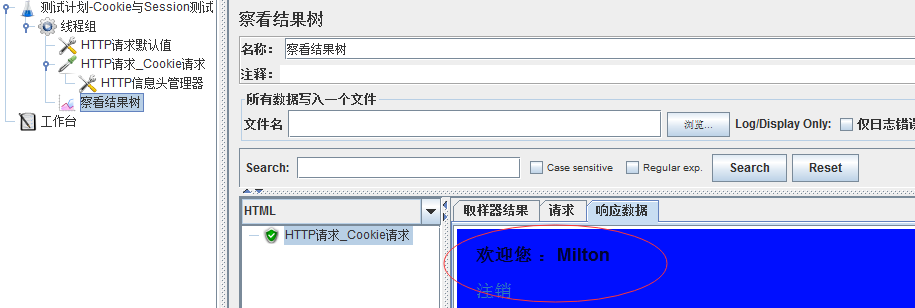
显然,通过cookie的方式验证用户登录容易被破解,如下使用jmeter篡改Cookie值,则同样可以进入已登录状态显示界面,如下


实例演示:以Session记录用户状态
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录Session与Cookie</title>
<link rel="stylesheet"
href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
{% if username %}
<h2>欢迎您 :{{ username }}</h2>
<a href="/logout/">注销</a>
{% else %}
<form action="/login_session/" method="post">
{% csrf_token %}
<div class="form-group">
<label class="sr-only">username</label>
<input type="text" class="form-control" name="username"
placeholder="用户名"/>
</div>
<div class="form-group">
<label class="sr-only">Password</label>
<input type="password" class="form-control" name="passwd"
placeholder="密码"/>
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" value="Submit">
</div>
</form>
{% endif %} </div>
<script type="application/javascript"
src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script type="application/javascript"
src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
login/views.py
from django.shortcuts import render, redirect # Create your views here. def login_session(request):
# 从Session中获取用户名
username = request.session.get('username', False)
# 如果POST表单,进行登录验证
if request.method == "POST":
username = request.POST['username']
pwd = request.POST['passwd']
if username == 'ptqa' and pwd == '':
# 设置Session
request.session['username'] = username
# request.session.set_expiry(300) #会让 Session 在五分钟后过期 # 登录不成功或第一访问就停留在登录页面
return render(request, 'login.html', locals()) def logout(request):
if "username" in request.session:
del request.session['username']
return redirect("/login_session/")
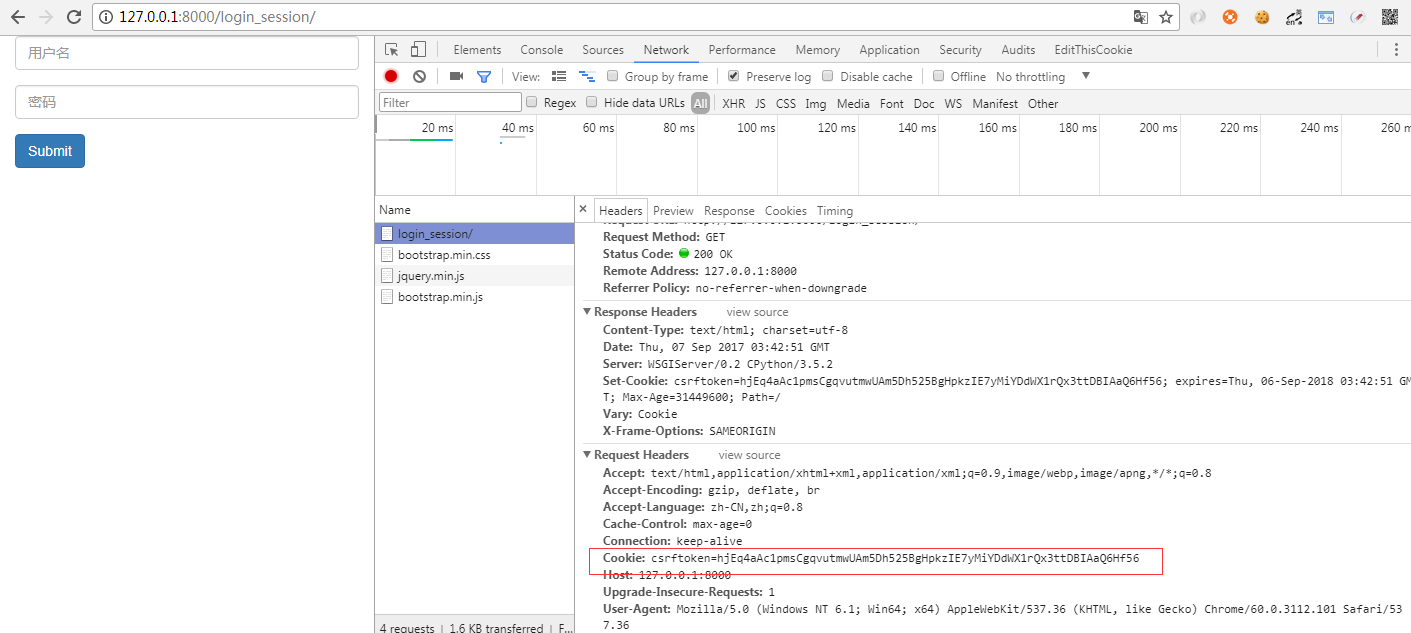
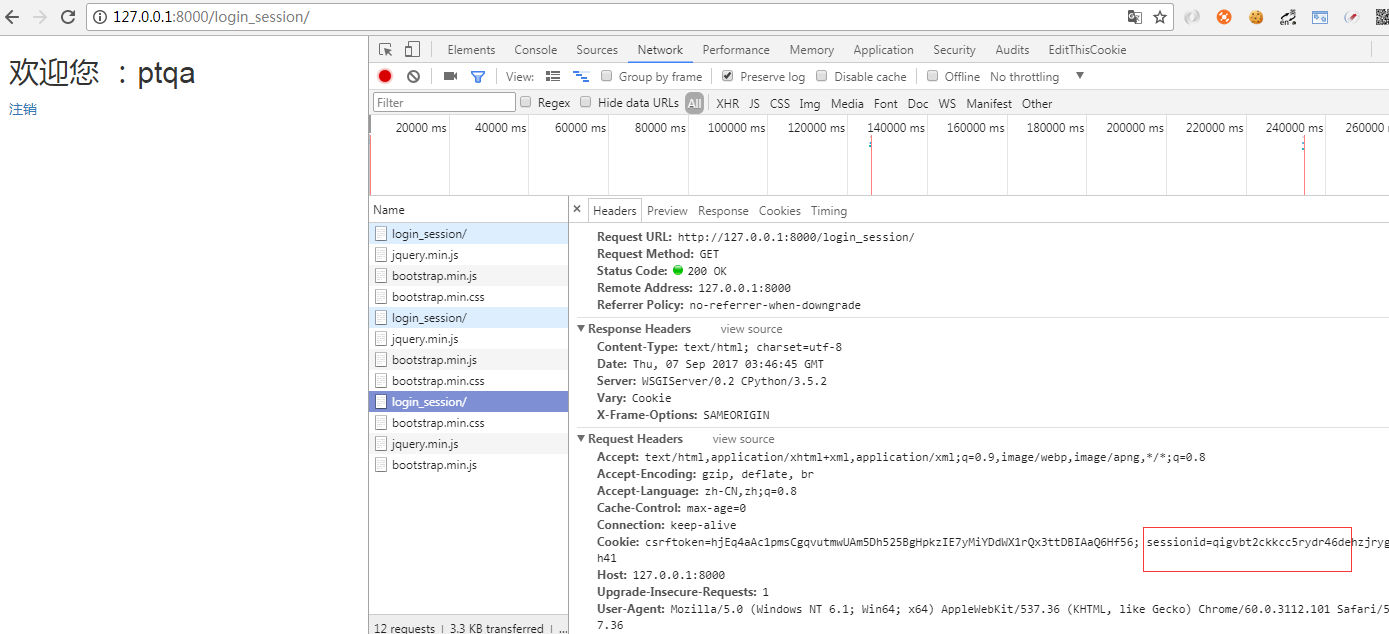
step1:首次访问http://127.0.0.1:8000/login_session/ 可观察到Request Headers 中并没有sessionId 并且处于未登录状态

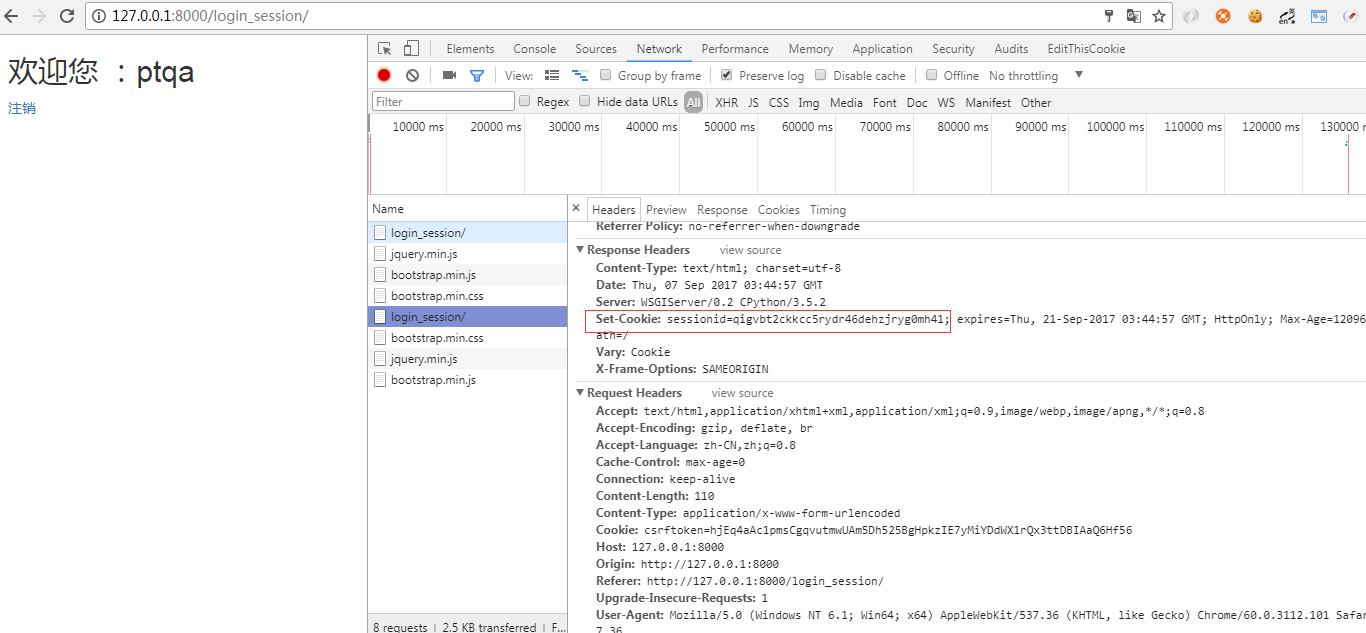
step2:登录,输入账号ptqa,密码4399 ,在Response Headers 中可以观察到存在 Set-Cookie:sessionid=qigvbt2ckkcc5rydr46dehzjryg0mh41;

step3:重新刷新页面或新开窗口,则观察到在Request Headers 中带有Cookie Sessionid,并且处于登录状态。

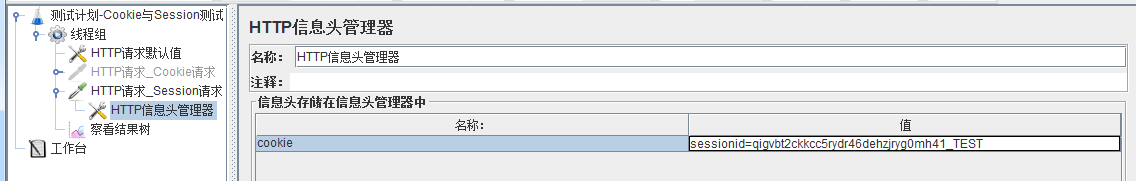
显然,这种使用sessonid的方式比较安全,如果篡改sessionid,则无法进行登录。如下:


***微信扫一扫,关注“python测试开发圈”,了解更多测试教程!***
解析session与cookie的更多相关文章
- Session与Cookie解析
Session和Cookie这两个对象也接触了比較长的时间了,今天就来总结一下. 首先,他们都是会话跟踪中经常使用的技术.Cookie在client记录信息来确定用户身份,Session在服务端记录信 ...
- Session与Cookie概念
摘:一.Session机制session是一种服务器端的状态管理技术,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息.当程序需要为某个客户端的请求创建一个session的时候,服务 ...
- [转]ASP.Net篇之Session与Cookie
本文转自:http://www.cnblogs.com/japanbbq/archive/2011/08/31/2160494.html Session: Session是“会话”的意思,然而,因为h ...
- 转!!深入理解 Session 与 Cookie
摘要 Session 与 Cookie 不管是对 Java Web 的初学者还是熟练使用者来说都是一个令人头疼的问题.在初入职场时恐怕很多程序员在面试的时候都被问到过这个问题.其实这个问题回答起来既简 ...
- Session和Cookie深度剖析
Session和Cookie的区别 具体来说cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案.同时我们也看到,由于采用服务器端保持状态的方案在客户端 ...
- Session,Cookie,jsessionid,Url重写
在一些投票之类的场合,我们往往因为公平的原则要求每人只能投一票,在一些WEB开发中也有类似的情况,这时候我们通常会使用COOKIE来实现,例如如下的代码: < % cookie[]cookies ...
- session和cookie详解2
http 之session和cookie http://www.cnblogs.com/ForEverKissing/archive/2008/05/23/1205503.html Session简介 ...
- Session和Cookie的关系
Session和Cookie关系 两者构建了web的回话数据 Cookie作为客户端的回话,Session为服务器端的 共同点: 都是1对1的,(一个客户一个独立的回话) 都以键值对的方式存储数据 都 ...
- 【转】session和cookie详解
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端 ...
随机推荐
- python collection 和 heapq 模块使用说明
一 :集合库collection python 拥有一些内置的数据类型,collections模块提供啦几个额外的数据类型: 1,namedtuple 生成可以使用名字来访问元素内容的tuple子 ...
- Django继承
Django目前支持两种不同的继承方式,包括抽象基础类和多表继承. 1.抽象基础类: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 cla ...
- python 作用域知识点整理
1.块级作用域 想想此时运行下面的程序会有输出吗?执行会成功吗? 1 2 3 4 5 6 7 8 9 10 11 12 #块级作用域 if 1 == 1: name = "lzl ...
- Andrew Ng机器学习编程作业:Support Vector Machines
作业: machine-learning-ex6 1. 支持向量机(Support Vector Machines) 在这节,我们将使用支持向量机来处理二维数据.通过实验将会帮助我们获得一个直观感受S ...
- hadoop开发MapReduce程序
准备工作: 1.设置HADOOP_HOME,指向hadoop安装目录 2.在window下,需要把hadoop/bin那个目录替换下,在网上搜一个对应版本的 3.如果还报org.apache.hado ...
- (4.8)SET ANSI_NULLS ON、SET QUOTED_IDENTIFIER ON
T-SQL支持在与空值进行比较时,允许比较运算符返回 TRUE 或 FALSE. 通过设置 ANSI_NULLS OFF 可将此选项激活.当 ANSI_NULLS 为 OFF 时,如果 ColumnA ...
- Android Studio java和XML快速切换技巧
今天又发现了一个Android Studio强大的功能,非常惊叹! 我们开发Android应用程序时,Activity或者Fragment会有一个相对应的布局.在Eclipse中或者一般的做法,我们会 ...
- SQL基础二
一.SQL SELECT 语句 SELECT 语句用于从表中选取数据.结果被存储在一个结果表中(称为结果集). SQL SELECT 语法: SELECT 列名称 FROM 表名称 以及: SELEC ...
- exports与module.exports的区别
nodejs有自己的模块系统,分为文件模块和内置模块.webpack是运行在node环境中,在学习vue-cli的webpack配置的时候, 发现有的文件模块: exports.fun1=functi ...
- boot空间不足,删除Ubuntu旧内核
0 Problem 今天打开电脑的时候ubuntu提示boot空间不足.查了资料,原来Ubuntu的自动升级并没有删除系统的旧内核,于是boot下旧的内核文件越积越多,最后就满了. 1 Solutio ...
