JavaScript tips —— target与currentTarget的区别
定义
以下是红宝书的描述
| 属性/方法 | 类型 | 读/写 | 说明 |
| currentTarget | Element | 只读 | 其事件处理程序当前正在处理事件的那个元素 |
| target | Element | 只读 | 事件的目标 |
MDN:
currentTarget: 当事件遍历DOM时,标识事件的当前目标。它总是引用事件处理程序附加到的元素,而不是event.target,它标识事件发生的元素。
target:一个触发事件的对象的引用。
结论
emmmm,这说的真晦涩,不自己动手还真看不出有啥差别,先给结论吧:currentTarget指的是事件触发后,冒泡到绑定处理程序的元素,就是绑定事件处理程序的元素,target指的是触发事件的元素。
demo
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>currentTarget&target</title>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
click me ~
</div>
</div>
</div>
</body>
</html>
JavaScript:
let div1 = document.getElementById('div1'),
div2 = document.getElementById('div2'),
div3 = document.getElementById('div3');
div1.addEventListener('click', (ev) => {
console.log(`target: ${ev.target.id} currentTarget: ${ev.currentTarget.id}`);
});
div2.addEventListener('click', (ev) => {
console.log(`target: ${ev.target.id} currentTarget: ${ev.currentTarget.id}`);
});
div3.addEventListener('click', (ev) => {
console.log(`target: ${ev.target.id} currentTarget: ${ev.currentTarget.id}`);
});

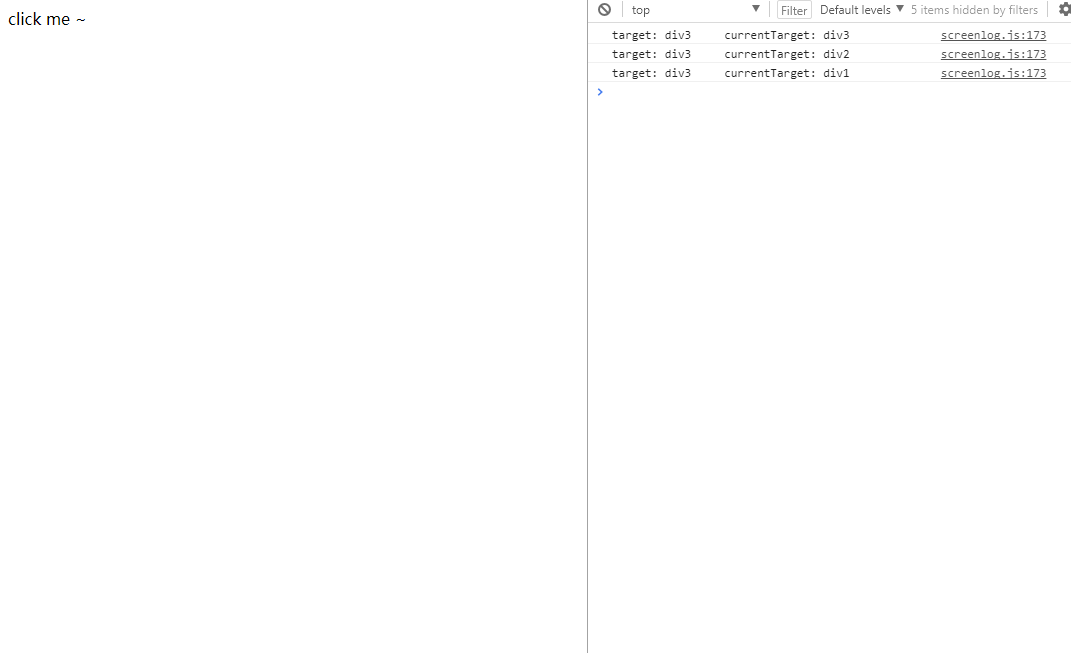
当单击div3时,事件依次冒泡。但是触发时间的元素为div3,所以target为div3,而从捕获阶段,到冒泡阶段途径了元素div3,div2,div1,绑定事件处理元素的依次为div3,div2,div1,所以currentTarget为div3,div2,div1。
浏览器兼容性
target
在 IE6-8 中,事件模型与标准不同。使用非标准的 element.attachEvent() 方法绑定事件监听器。在该模型中,事件对象有一个 srcElement 属性,等价于target 属性。
target = ev.target || ev.srcElement;
currentTarget
IE6-8中,事件模型与标准不一样,使用非标准的 element.attachEvent() 来绑定事件监听器。该模型中,没有等价于 event.currentTarget 的接口,且 this 指向全局对象。
一种模拟 event.currentTarget 功能的方法是:将监听器包在一个函数中,然后使用 Function.prototype.call 调用这个包装函数,并将元素对象作为第一个参数。这样,this就是想要的值了。
JavaScript tips —— target与currentTarget的区别的更多相关文章
- js中的target与currentTarget的区别<转>
关于js中target与currentTarget的区别的关键在于他们所处在的事件流的阶段是不一样的,target处于事件流的目标阶段,currentTarget处理事件流的捕获.处于目标阶段和冒泡阶 ...
- 事件冒泡和事件捕获以及解释target和currenttarget的区别
冒泡和捕获的区别是冒泡事件是先触发子元素事件,再触发父元素事件,这个是冒泡.捕获是先触发父元素事件,再触发子元素事件.简单的来说,冒泡的顺序是由内到外,捕获的顺序是由外到内 举例:<!DOCTY ...
- 关于js中event的target和currentTarget的区别
今天又遇到这个问题了,总是搞不清楚target和currentTarget的区别,百度搜索的时候看到一遍文章解释得很清楚,特意记录下录,以备不时之需: target与currentTarget的区别? ...
- target和currentTarget的区别
target在事件流的目标阶段:currentTarget在事件流的捕获,目标及冒泡阶段.只有当事件流处在目标阶段的时候,两个的指向才是一样的, 而当处于捕获和冒泡阶段的时候,target指向被单击的 ...
- 微信小程序的target和currentTarget的区别
https://www.jb51.net/article/160886.htm 在小程序的事件回调触发时,会接收一个事件对象,事件对象的参数中包含一个target和currentTarget属性,接下 ...
- js中event的target和currentTarget的区别
js中的event对象包含很多有用的信息 target:触发事件的元素. currentTarget:事件绑定的元素. 两者在没有冒泡的情况下,是一样的值,但在用了事件委托的情况下,就不一样了,例如: ...
- target与currentTarget的区别?
通俗易懂的说法: 比如说现在有A和B, A.addChild(B) A监听鼠标点击事件 那么当点击B时,target是B,currentTarget是A 也就是说,currentTarget始终是监听 ...
- target 和 currentTarget的区别
target是当前点击的组件,currentTarget是扑捉到事件的组件
- target与currentTarget与this的区别
target与currentTarget与this的区别: target在事件流的目标阶段:currentTarget在事件的捕获.目标及冒泡阶段. 只有当事件流处在目标阶段的时候,二者的指向才是一致 ...
随机推荐
- Redis 教程
http://www.runoob.com/redis/redis-tutorial.html Redis系列(一)--安装.helloworld以及读懂配置文件 再开个redis系列,本系列打算不详 ...
- mysql 使用命令执行外部sql文件
语句 source e:\\phpPro\\fileName.sql 注意,不需要再后面加 分号 !!!!!
- A4纸网页打印中对应像素的设定和换算
最近开发项目时遇到了网页打印的问题,这是问题之二,打印宽度设置 在公制长度单位与屏幕分辨率进行换算时,必须用到一个DPI(Dot PerInch)指标. 经过我仔细的测试,发现了网页打印中,默认采用 ...
- django-Query Ajax 实例 ($.ajax、$.post、$.get)
Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的诧异了. 推荐一篇不错的jQuery Ajax 实例文章,忘记了可以去看看,地址为:ht ...
- “技术产品”面向市场的表达方法思辨——BY Me
“技术产品”面向市场的表达方法思辨 首先,我们来看看“技术产品”在面向市场去表达的时候,怎么表述是容易被市场接受和理解的,“目标受众是谁?”.“市场切入点是什么?”,做到有的放矢,打动目标受众.切中其 ...
- Mahout介绍-炼数
Mahout的中文含义:象夫
- 本地连不上远程mysql数据库(2)
Host is not allowed to connect to this MySQL server解决方法 今天在ubuntu上面装完MySQL,却发现在本地登录可以,但是远程登录却报错Host ...
- Python 优雅的操作字典
Python 中的字典是Python中一个键值映射的数据结构,下面介绍一下如何优雅的操作字典. 来源:https://www.linuxzen.com/python-you-ya-de-cao-zuo ...
- SqlHelper简单实现(通过Expression和反射)7.MySql数据处理类
MySql的数据处理类和Sql Server没有太大差别,从思路上来说没有区别,所以此处只是给出代码,不再多加解释了. using System; using System.Configuration ...
- tmux命令
tmux 新建一个会话,进入tmux tmux new -s 'main' 新建一个会话'main',进入tmux' tmux a -t 'main' 进入tmux会话'main' exit 退出当前 ...
