ES6入门——let和const命令
let和const命令
1、let命令
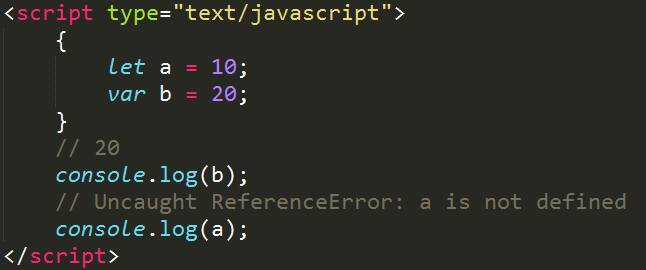
用法:类似于var,用来声明一个变量,区别是所声明的变量只在let命令所在的代码块内有效。

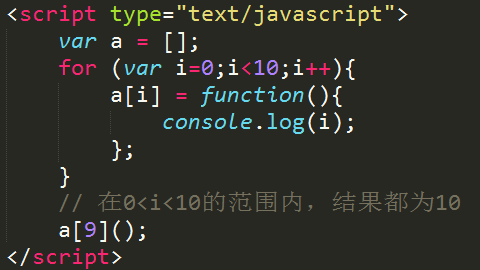
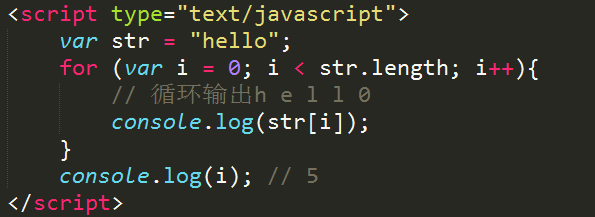
let命令很适合用在for循环的计数器中,因为let声明的变量仅在作用域内有效,下面做个对比:

上述代码由于变量i是var声明,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的function在运行时,会通过闭包读到这同一个变量i,导致最后输出的是最后一轮i的值。

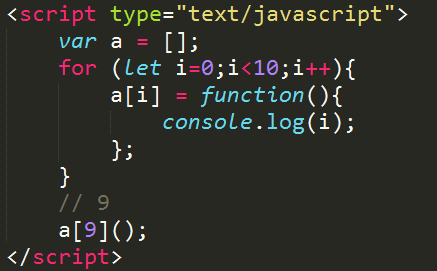
出现以上结果是因为被let命令声明的i只在本轮循环有效,所以每一次循环的i都是一个新的变量,然后JavaScript引擎内部会记住每一轮循环的值,调用哪一个就取出哪一个。
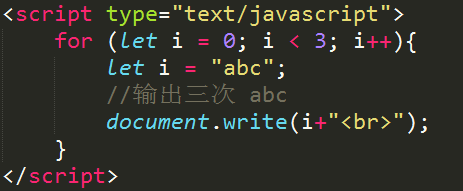
另外,let命令在for循环中还有一个特别之处,就是循环语句部分是一个父作用域,而循环内部是一个单独的子作用域。这表明函数内部的变量i和外部的变量i是分离的。

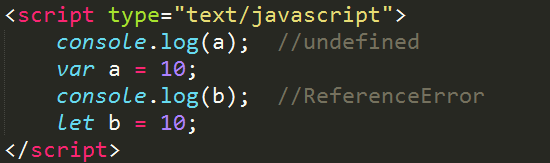
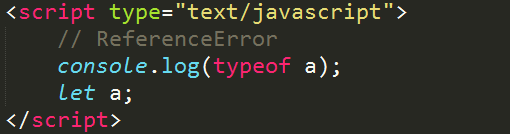
let命令声明的变量不存在变量提升,它所声明的变量一定要在声明后使用,否则会报错,这和var声明的变量是不同的。

(注:变量提升意思是脚本开始运行时,变量就已经存在了)
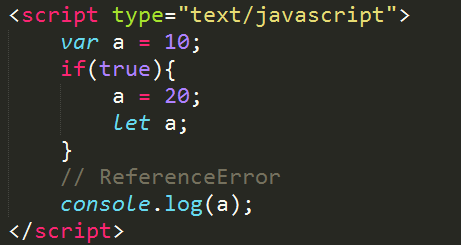
只要块级作用域内存在let命令,它所声明的变量就“绑定(binding)”了这个区域,不再受外部的任何影响。

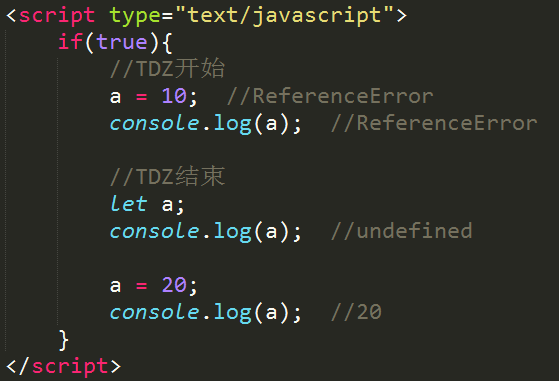
在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区(temporal dead zone)”,简称TDZ。

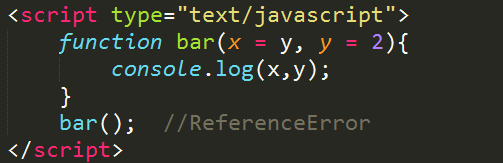
有些“暂时性死区”比较隐蔽,不太容易发现,比如:

报错原因是参数x默认值等于另一个参数y,而此时y还没有声明,属于“暂时性死区”。
在没有let之前,typeof运算符是百分百安全的,永远不会报错,现在这一点不成立了。这样的设计是为了让大家养成良好的编程习惯,变量一定要在声明之后使用,否则就会报错。

小总结:ES6规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量未声明前就使用这个变量,从而导致意料之外的行为。这样的错误在ES5是很常见的,现在有了这种规定,避免此类错误就很容易了。总之“暂时性死区”的本质就是只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
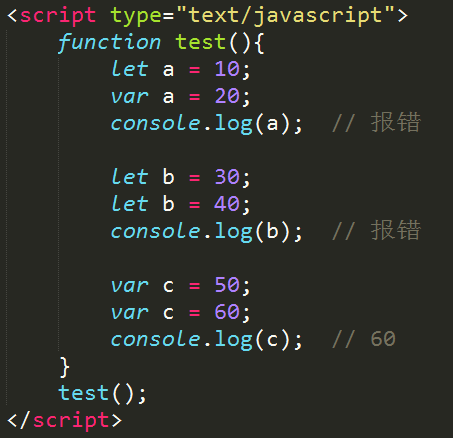
let不允许在相同作用域内,重复声明同一个变量。

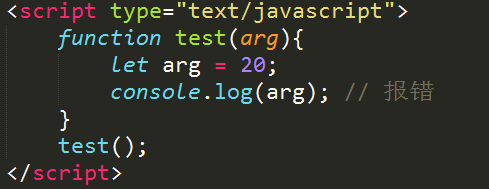
因此,也不能在函数内部重新声明参数

块级作用域:ES5中只有全局作用域和函数作用域,没有块级作用域,这带来了很多不合理的场景。
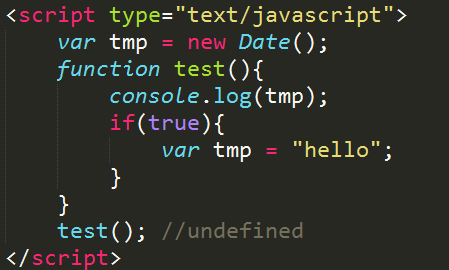
第一种场景,内层变量可能会覆盖外层变量

上述代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。但是,函数test执行后,输出结果为undefined,原因在于变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
第二种场景,用来计数的循环变量泄露为全局变量

上述代码中,变量i只用来控制循环,但是循环结束后,它并没有消失,而是泄露成了全局变量。
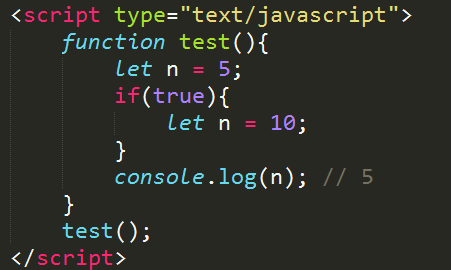
let实际上为JavaScript新增了块级作用域

上面的函数有两个代码块,都声明了变量n,运行后输出5。这表示外层代码块不受内层代码块的影响。如果使用var定义变量n,最后输出的值就是10.
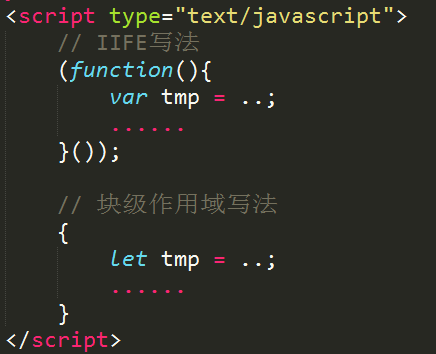
块级作用域的出现,实际上使得获得广泛应用的立即执行函数表达式(IIFE)不再必要了。

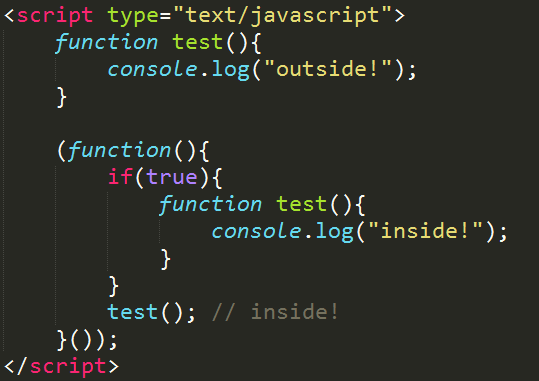
ES6引入了块级作用域,明确允许在块级作用域之中声明函数,规定块级作用域中,函数声明语句的行为类似于let,在块级作用域之外不可引用。

上面代码在ES5中运行,会得到“inside!”,因为在if内声明的函数test会被提升到函数头部。然而在ES6中问题却很多,详情点击这里。
2、const命令
用法:const声明一个只读的常量,一旦声明变量,就必须立即初始化,不能留到以后赋值,而且常量的值不能改变。const的作用域与let命令相同,只在声明所在的块级作用域内有效。

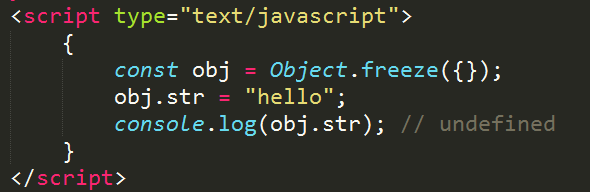
本质:const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址不得改动。对于简单类型的数据(Boolean、String、Number),值就保存在变量指向的那个内存地址,因此等同于常量。但是对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指针,const只能保证这个指针是固定的,至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。

冻结对象,使其不能添加新属性

ES6声明变量的六种方法:var、function、let、const、import、class。
3、顶层对象的属性
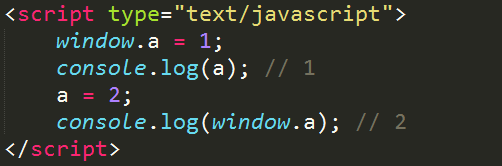
顶层对象,在浏览器环境指的是window对象,在Node指的是global对象。ES5之中,顶层对象的属性与全局变量是等价的。

上面代码中,顶层对象的属性赋值与全局变量的赋值是同一件事。
顶层对象的属性与全局变量挂钩,被认为是JavaScript语言最大的设计败笔之一。这样的设计带来了几个很大的问题,首先是没法在编译时就报出变量未声明的错误,只有在运行时才能知道,因为全局变量可能是顶层对象的属性创造的,而属性的创造是动态的;其次,在编程中很容易在不知不觉中就创建了全局变量,比如打错字。最后,顶层对象的属性是到处可以读写的,这非常不利于模块化编程。另一方面,window对象有实体含义,指的是浏览器的窗口对象,顶层对象是一个有实体含义的对象,也是不合适的。
ES6为了改变这一点,一方面规定,为了保持兼容性,var命令和function命令声明的全局变量,依旧是顶层对象的属性;另一方面规定,let命令、const命令和class命令声明的全局变量,不属于顶层对象的属性。也就是说,从ES6开始,全局变量将逐步与顶层对象的属性脱钩。

4、global对象
ES5的顶层对象,本身也是一个问题,因为它在各种实现里面是不统一的。
1、浏览器里面,顶层对象是window,但是Node和Web Worker没有window;
2、浏览器和Web Worker里面,self也指向顶层对象,但是Node没有self;
3、Node里面,顶层对象是global,但其他环境都不支持。
同一段代码为了能够在各种环境,都能取到顶层对象,现在一般是使用this变量,但是有局限性。
1、全局环境中,this会返回顶层对象,但是在Node模块和ES6模块中,this返回的是当前模块;
2、函数里面的this,如果函数不是作为对象的方法运行,而是单纯作为函数运行,this会指向顶层对象,但是在严格模式下,这时this会返回undefined。
3、不管是严格模式,还是普通模式,new Function('return this')()总是会返回全局对象,但是浏览器如果使用了CSP(Content Security Policy 内容安全政策),那么eval、new Function这些方法都可能无法使用。
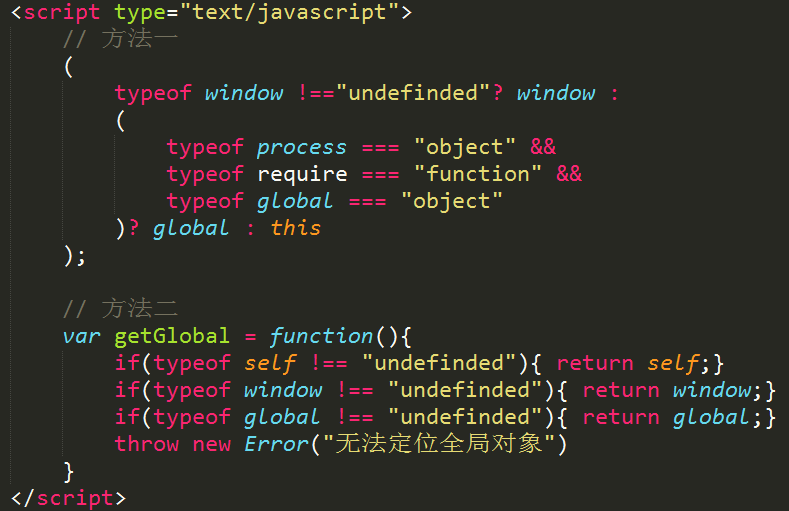
综上所述,很难找到一种方法,可以在所有情况下,都取到顶层对象,下面是两种勉强可以使用的方法:

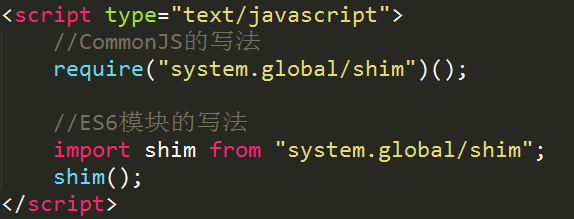
现在有一个提案,在语言标准的层面,引入global作为顶层对象。也就是说,在所有环境下,global都是存在的,都可以从它那里拿到顶层对象。垫片库system.global模拟了这个提案,可以在所有环境中拿到global。

上面代码可以保证各种环境里面,global对象都是存在的。
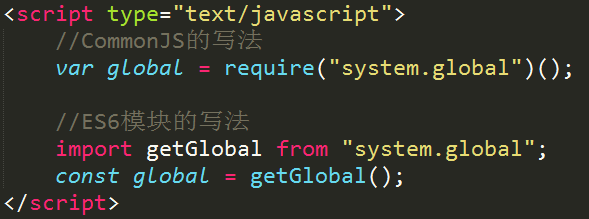
下面代码将顶层对象放入变量global。

ES6入门——let和const命令的更多相关文章
- ES6中let与const命令详解
阮一峰ES6入门 let 作用域 let命令用来声明变量,但声明的变量只在let命令所在的代码块内有效. { let a = 10; var b = 1; } a // ReferenceError: ...
- ES6 之 let和const命令 Symbol Promise对象
ECMAScript 6入门 ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了. (2016年6月,发布了小幅修订的<ECMASc ...
- ECMAScript 6入门 - let和const命令
详细学习链接: http://es6.ruanyifeng.com/#docs/let let命令 基本用法 ES6新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命 ...
- es6之let和const命令的一些笔记
let和const命令 let命令 基本用法 let命令用来声明变量,声明的变量只在命令所在的代码块内有效.for循环中很适合使用let命令. 有必要理解的例子: var a = []; for (v ...
- ECMAScript6 入门-let与const命令
块级作用域 1:let命令声明的变量只在let命令所在的代码块有效--简而言之 大括号既是代码块,也就是说存在块级作用域了. { let a =10; var b =1; } a // Referen ...
- ES6的let和const命令
刚开始学习es6,心里有点方,因为看了前言,感觉要用什么bebal来翻译成es5的代码,才能在各个平台上兼容运行,还有node各种运行环境. 不过自己也去百度了一些,发现还是有一丢丢的困难. 言归正传 ...
- 2. ES6基础-let和const命令
目录 1. let命令 1.1 用法 1. 2 不存在变量提升 1.3 区域绑定 1.4 不允许重复声明 2. const命令 2.1 用法 2.2 与let类似的特性 2.3 const本质 2.4 ...
- es6语法入门let 和 const 命令
let块级作用域 { let a = 10; var b = 1; } a // ReferenceError: a is not defined. b for循环的计数器,就很合适使用let命令(防 ...
- ES6的let和const命令(一)
2019独角兽企业重金招聘Python工程师标准>>> ES6新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变 量,只在let命令所在的代码块内有效. let ...
随机推荐
- PIE SDK加载自定义服务数据
1.功能简介 自定义服务数据,将符合要求的矢量数据和栅格数据集等数据以服务的方式发布,将数据存储在某服务器中,在有网络的情况下可以根据URL就可以访问,比较常见的服务数据类型的有ArcGIS Serv ...
- 漫谈TCPIP协议原理
一.每次说道TCPIP协议,有能说会道者,总爱说三次握手,什么意思? 顾名思义,假设有两个机器A和B 1.当A发送给B一个包的时候,B接收到了,这个时候,B有两个选择,要么将包数据放入缓存,等待处理, ...
- hive Tutorial
hive数据单元按照粒度从大到小,依次为 1.数据库database:可以用show databases; 命令查看所有的数据库,并用use d1; 命令来选中d1数据库,接下来就可以操作d1数据库中 ...
- 推荐 IntelliJ IDEA 牛逼的插件
1. activate-power-mode 和 Power mode II 根据Atom的插件activate-power-mode的效果移植到IDEA上 写代码是整个屏幕都在抖动,activate ...
- Rabbitmq的五种模式和案例
消息生产者p将消息放入队列 消费者监听队列,如果队列中有消息,就消费掉,消息被拿走后,自动从队列删除 (缺点:消息可能没有被消费者正确处理,已经消失了,无法恢复) 应用场景:聊天室 1.引入依赖 &l ...
- day1-Python擅长的领域+学习内容
Python擅长的领域 WEB开发 Django Pyramid Tornado Bottle Flask WebPy 网络编程 Twisted Re ...
- String数据转Matrix矩阵
String数据转Matrix矩阵 private Matrix String_To_Matrix(string str) { int[] Remove_Num = new int[10]; int ...
- ViewData与ViewBag的区别
本文导读:在asp.net mvc程序设计中,传递数据常常会用到viewdata.viewbag.ViewData是一个字典集合,通过key值读取对应的value:ViewBag是动态类型,作用和Vi ...
- unity调用ios原生代码objective-c和回调
从c#到objective-c学习 https://www.runoob.com/w3cnote/objective-c-tutorial.html https://www.jianshu.com/p ...
- Lvmetad is not active yet错误处理
Lvmetad is not active yet错误处理 问题现象 今天早上把之前的服务器关机换了一个位置,之后启动后出现错误信息: lvmetad is not active yet; using ...
