day14 HTML CSS
HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
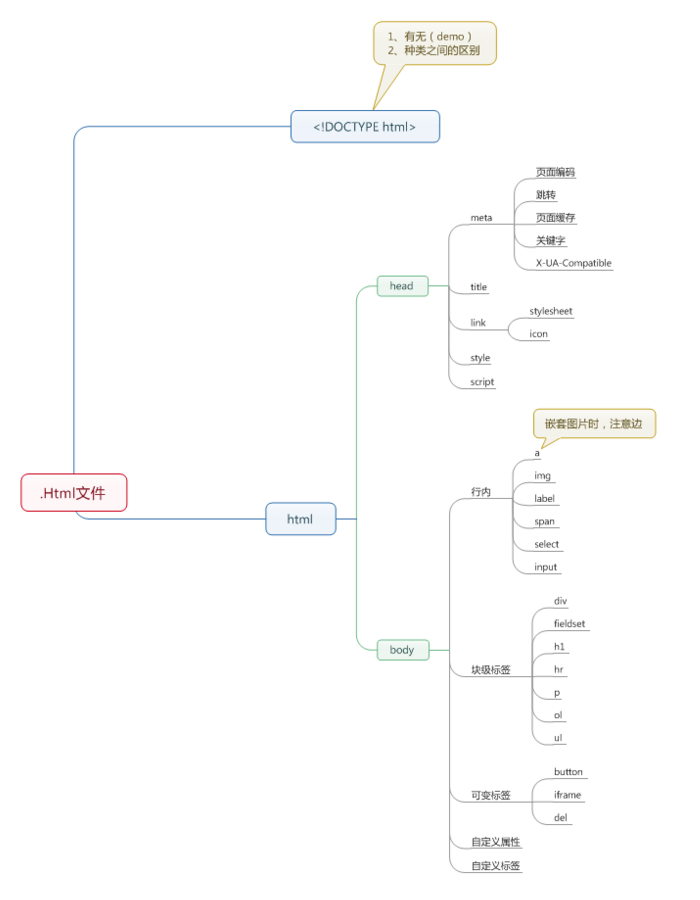
HTML文档

Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。
Meta
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
刷新和跳转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<meta http-equiv="Refresh"content="2; Url=http://www.baidu.com" />
<title>star</title>
</head>
<body>
aaa
</body>
</html>
关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
描述
例如:cnblogs
Title
网页头部信息
Link
1.css
< link rel="stylesheet" type="text/css" href="css/common.css" >
2.icon
< link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中写样式
例如:
< style type="text/css" >
.bb{
background-color: red;
}
< /style>
Script
1.引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
2.写js代码
< script type="text/javascript" > ... </script >
常用标签
标签一般分为两种:块级标签 和 行内标签
- 行内标签:a、span、select 等
- 块级标签:div、h1、p 等
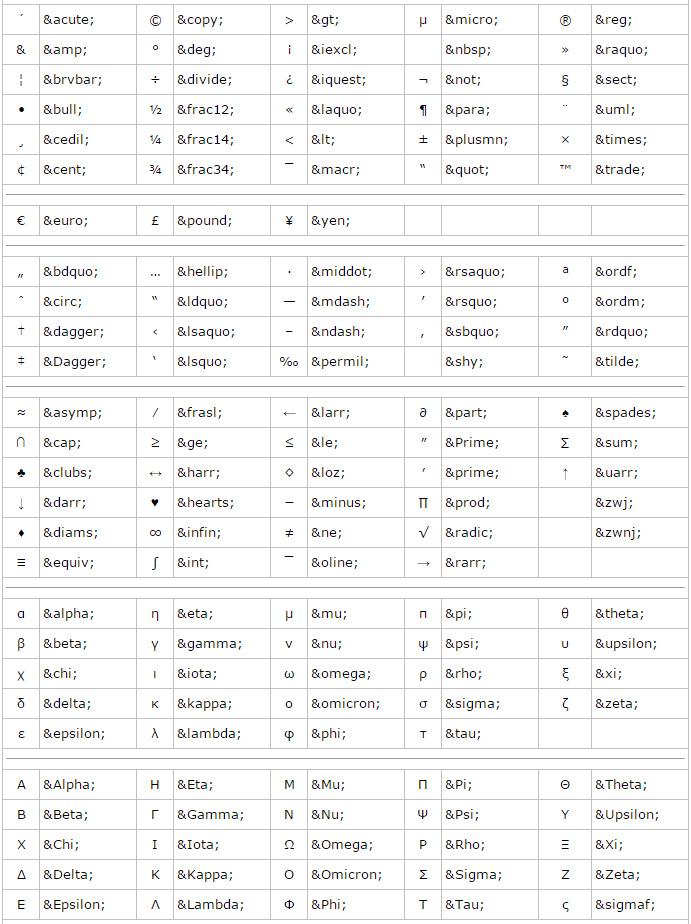
各种符号

常用:

参考:http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
p和br
- p表示段落,默认段落之间是有间隔的!
- br 是换行
a标签
< a href="http://www.autohome.com.cn"> </a>
- target属性,_black表示在新的页面打开
<a href="http://www.baidu.com" target="_blank">百度</a>
- 锚
<!--寻找页面中id=i1的标签,将其标签放置在页面顶部-->
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<div id="i1" style="height: 500px">第一章内容</div>
<div id="i2" style="height: 500px">第二章内容</div>
<div id="i3" style="height: 500px">第三章内容</div>
H标签
<h1>a</h1>
<h2>a</h2>
<h3>a</h3>
<h4>a</h4>
<h5>a</h5>
<h6>a</h6>
select标签
<p>城市(下拉框):
<select multiple size="3">
<option>上海</option>
<option>北京</option>
<option>北京</option>
<option>深圳</option>
</select>
<select>
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option>深圳</option>
</select>
<select>
<optgroup label="AAA">
<option>上海</option>
<option>北京</option>
</optgroup>
<optgroup label="BBB">
<option>广州</option>
<option>深圳</option>
</optgroup>
</select>
</p>
input标签:checkbox
<p>爱好(复选框):
<br />羽毛球<input type="checkbox" />
<br />网球<input type="checkbox" />
<br />篮球<input type="checkbox" />
<br />足球<input type="checkbox" />
<br />棒球<input type="checkbox" />
</p>
input标签:redio
<p>性别(单选框):<br />男<input type="radio" name="gender" /> <br />女<input type="radio" name="gender" /></p>
input标签:password
<p>密码:<input type="password" /></p>
input标签:button
<input type="button" value="提交(button)" />
input标签:file
<p>文件:<input type="file" /></p>
提交文件时: enctype='multipart/form-data' method='POST'
input标签:textarea
<p>备注:<textarea>111</textarea></p>
day14 HTML CSS的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- python_way day14 CSS
python_way day14 CSS 层叠样式表 一.CSS作用域: 二.css标签选择器 三.css样式 一.css作用域: 基本用法:style="样式" <body ...
- python_way day14 CSS,莫泰对话框
python_way day14 CSS 层叠样式表 一.CSS作用域: 二.css标签选择器 三.css样式 四.莫泰对话框: 一.css作用域: 基本用法:style="样式" ...
- day--14前端(HTML、CSS)
浏览器相当于客户端,浏览器访问服务端,收到消息之后里面断开,一次请求,一次响应,一次断开. Web框架本质 http://www.cnblogs.com/wupeiqi/articles ...
- Day14:CSS垂直居中
verticle-align:middle vertical-align:middle实现css垂直居中是常用的方法,但是需要注意,vertical生效的前提是diaplay:inline-block ...
- Python开发【前端】:CSS
css样式选择器 标签上设置style属性: <body> <div style="background-color: #2459a2;height: 48px;" ...
- Python之路,Day14 - It's time for Django
Python之路,Day14 - It's time for Django 本节内容 Django流程介绍 Django url Django view Django models Django ...
- Python学习笔记整理总结【web基础】【web/HTML/CSS/JavaScript/DOM/jQuery】
一.HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这样就可以 ...
- python开发学习-day14(jquery、ajax等)
s12-20160421-day14 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: ...
随机推荐
- Q767 重构字符串
给定一个字符串S,检查是否能重新排布其中的字母,使得两相邻的字符不同. 若可行,输出任意可行的结果.若不可行,返回空字符串. 示例 1: 输入: S = "aab" 输出: &qu ...
- C语言实现数组逆置
#include <stdio.h> #include <assert.h> void swap(int *a ,int *b) { int tmp = *a; *a = *b ...
- Linux安装python3.6.3
一: (1)wget https://www.python.org/ftp/python/3.6.3/Python-3.6.3.tgz 下载安装包 (可以到网站下载,然后上传到Linux) (2)ta ...
- window.onresize事件在vue项目中的应用
//vue页面<template> <div id='echart'> 报表 </div> </template> <script> exp ...
- html5在手机熄屏后倒计时会出现延迟情况
今天开发了一个手机端的倒计时,然后同事说出现了Bug,怎么回事呢?Bug很简单,就是在手机返回主界面或者熄屏后倒计时会暂停在熄屏前的时间(注意时间是页面加载时获取的服务器的时间),问题很简单,知道问题 ...
- 3dsmax2019卸载/安装失败/如何彻底卸载清除干净3dsmax2019注册表和文件的方法
3dsmax2019提示安装未完成,某些产品无法安装该怎样解决呢?一些朋友在win7或者win10系统下安装3dsmax2019失败提示3dsmax2019安装未完成,某些产品无法安装,也有时候想重新 ...
- nodejs --- 核心概念
nodejs是2009年有Ryan Dahl利用google的V8引擎打造的基于事件循环实现的异步I/O框架,它选择JavaScript作为开发语言,正是因为V8的性能远超过其他脚本语言.目前expr ...
- 使用Redis实现锁(支持分布式应用)(整理网络资料)
使用Redis实现锁(支持分布式应用) 1. 简介 使用Redis指令setnx.expire.getset等操作实现互斥资源的访问 本文内容来着网络整理,参考: http://www.linu ...
- unittest 几个重要概念
unittest是一个python版本的junit,junit是java中的单元测试框架,unittest实现了很多junit中的概念,比如我们非常熟悉的test case, test suite等, ...
- java.lang.RuntimeException: HRegionServer Aborted的问题
进程情况 [hadoop@hadoop1 hbase]$ jps QuorumPeerMain ResourceManager HMaster NameNode JournalNode HRegion ...
