Appium(Python)驱动手机Chrome浏览器
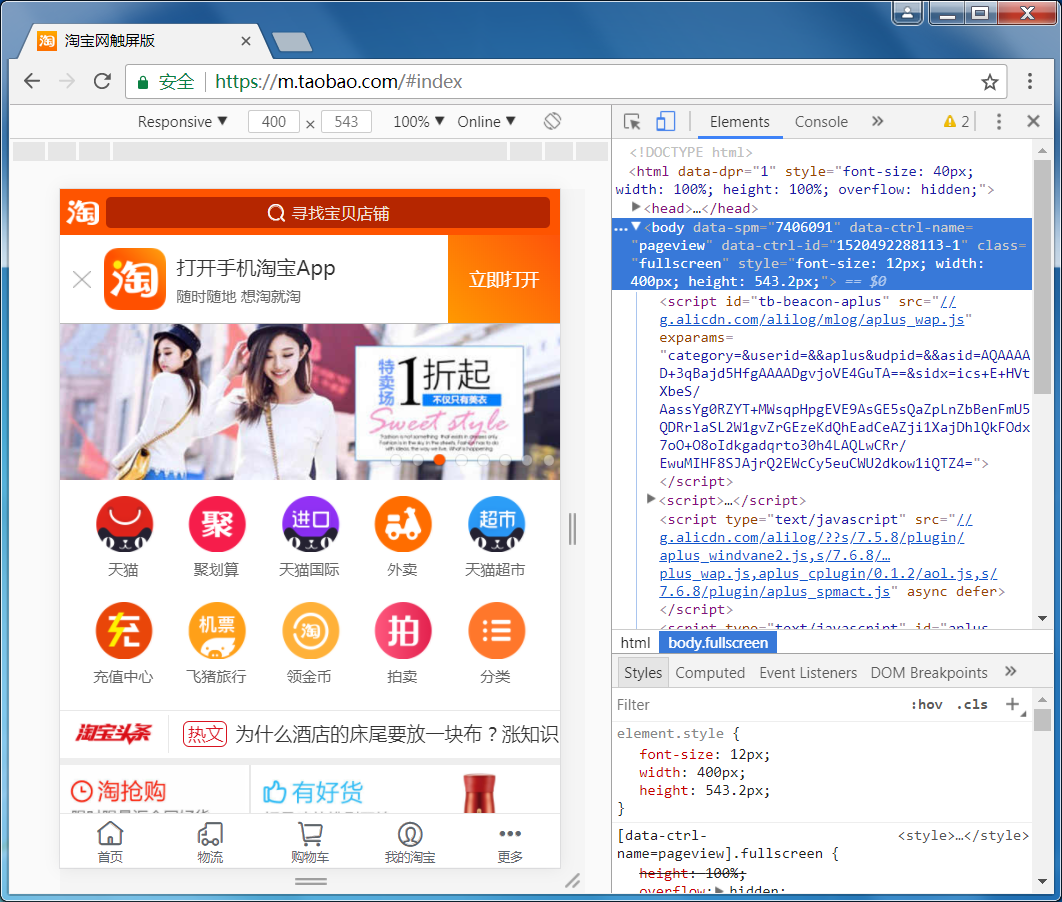
手机Chrome浏览器访问淘宝H5与在电脑上访问淘宝H5是一摸一样的:
第一种方法:
直接在电脑Chrome浏览器上打开F12:

第二种方法:
手机连接电脑后,
在手机Chrome浏览器上打开淘宝H5,
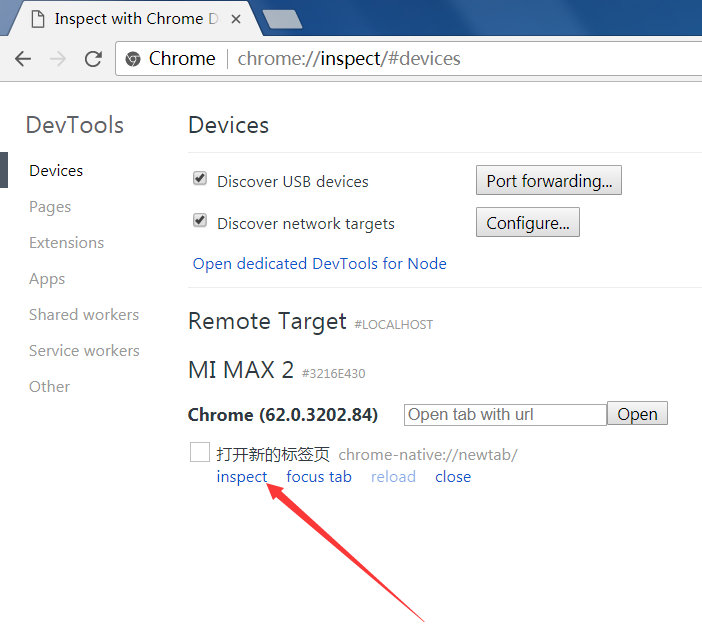
然后在电脑Chrome浏览器地址栏输入:
chrome://inspect/

点击inspect:

第二种方法好麻烦,
还要翻墙;
推荐用第一种!
ChromeAppTest.py:
import unittest
from time import sleep from appium import webdriver class MyTestCase(unittest.TestCase): def setUp(self):
capabilities = {
"platformName": "Android",
# Mobile OS类型
"platformVersion": "7.1.1",
# Mobile OS版本
"deviceName": "3216e430",
# adb devices
"browserName": "Chrome",
# Chrome浏览器
"appPackage": "com.android.browser",
# Chrome的包名
"appActivity": ".BrowserActivity",
# Chrome的启动页
"unicodeKeyboard": True,
# 支持中文输入,默认false
"resetKeyboard": True,
# 重置输入法为系统默认
"noReset": True,
# 不重新安装apk
"noSign": True
# 不重新签名apk
}
self.driver = webdriver.Remote("http://localhost:4723/wd/hub", capabilities)
sleep(1) def test_chromeApp(self):
url = "https://m.taobao.com"
# 手机淘宝H5
driver = self.driver
driver.get(url)
sleep(1)
driver.find_element_by_id("search-placeholder").click()
# 点击淘宝搜索框
sleep(1)
driver.find_element_by_name("q").send_keys("华硕官方旗舰店")
sleep(1)
driver.find_element_by_class_name("icons-search").click()
sleep(3)
assert driver.page_source.__contains__("asus华硕官方旗舰店") def tearDown(self):
self.driver.close_app()
self.driver.quit() if __name__ == '__main__':
unittest.main()
Appium(Python)驱动手机Chrome浏览器的更多相关文章
- appium+java (六) 手机chrome浏览器操作
一.前言 早之前写过一段时间的appium for native app(即原生app脚本),但尴尬的是从未写过类似的文章,后期有时间我会陆续接着写,近一阶段有时间又把appium捡起来了,由于公司产 ...
- Python驱动Headless Chrome
Headelss 比Headed的浏览器在内存消耗,运行时间,CPU占用都更具优势 from selenium import webdriverfrom selenium.webdriver.chro ...
- Python安装selenium启动浏览器
1:在Python运行火狐或谷歌的浏览器是需要下载相对应的驱动 例如:你想在Python中使用代码命令打开firefox的网页 如果没有安装驱动,直接运行的话会出下面的错误 所以我们要安装相对应的浏览 ...
- (原创)如何使用selenium 驱动chrome浏览器并且打开方式为手机模式-转载请注明出处
随着移动设备使用率的不断增加,移动页面的测试也变得越来越重要. 对于互联网公司M站的测试,如果不通过专用的appium等移动端测试工具是否还有方便快捷的办法呢?答案当然是有啊. 使用chrome dr ...
- Selenium(Python)驱动Chrome浏览器
Chrome浏览器与chromedriver.exe驱动可以是官网上最新的, 随意! Chrome.py: from selenium import webdriverfrom selenium.we ...
- web端 调试 手机混合应用中的h5部分(chrome浏览器的devtool使用)
Learning Hybird App Test–Appium Java(Leyden) 浏览器的远程调试工具,使得我们可以通过PC上开启的控制台,调试手机浏览器中正在运行的代码.运行于 Androi ...
- Python3+Selenium2完整的自动化测试实现之旅(二):IE和Chrome浏览器驱动配置
上一篇写了自动化测试需要的最基础环境配置,地址:https://www.cnblogs.com/tdp0108/p/10412073.html 当前市面上很多公司开发的应用软件都是BS架构,即基于浏览 ...
- selenium与chrome浏览器及驱动的版本匹配
用selenium+python+webdriver完成UI功能自动化,经常会碰到浏览器版本与驱动的版本不匹配而引起报错,下面就selenium与chrome浏览器及驱动的版本匹配 做个总结. 使用W ...
- Selenium3 + Python3自动化测试系列一——安装Python+selenium及selenium3 浏览器驱动
一.安装Python https://www.python.org/downloads/ 验证Python是否安装成功.打开Windows命令提示符(cmd),输入python,回车 注意:在安装的过 ...
随机推荐
- 四. 引入unittest单元测试框架
1. 安装 SeleniumIDE(firefox) (1)下载地址:https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/ (2 ...
- StringJoiner
示例一 public class StringJoinerTest1 { public static void main(String[] args) { StringJoiner joiner = ...
- 【luogu P2279 [HNOI2003]消防局的设立】 题解
题目链接:https://www.luogu.org/problemnew/show/P2279 想怎么贪怎么贪 #include <queue> #include <cstdio& ...
- 小修改,让mvc的验证锦上添点花
首先,mvc的客户端验证用的是jquery.validate.js, jquery.validate本身已经提供了很好的扩展功能,通过简单点配置就可以做得更好看些. 而Microsoft通过jquer ...
- php导出word格式数据的代码(转)
本节内容:一个php导出文档的类 例子:<?php /*** 生成word文档的类* by www.jbxue.com*/class word{ function start() ...
- vue移动端项目vw适配运行项目时出现"advanced"报错解决办法。
Module build failed: Error: Cannot load preset "advanced". Please check your configuration ...
- Ubuntu 16.04 搭建 ELK
1.安装Java JDK sudo apt-get install default-jdk 2.安装Elasticsearch 1.导入Elasticsearch的GPG公钥 wget -qO - h ...
- es6 Reflect对象详解
Reflect是ES6为操作对象而提供的新API,而这个API设计的目的只要有: 将Object对象的一些属于语言内部的方法放到Reflect对象上,从Reflect上能拿到语言内部的方法.如:Obj ...
- Flask第三方组件之flask_session
flask默认提供了session, 但是存在以下问题: ① session数据存在客户端, 不安全 ② 大小有限制 ③ 增加了客户端的压力 所以才产生了很多第三方的session机制, 我使用的是f ...
- linux shell 字符串常用操作
1.shell内置的字符串操作 表达式 含义 ${#string} $string的长度 ${string:position} string中,从位置$position开始提取字符串 ${string ...
