E2E test protractor selenium
E2E Test
和传统的Unit Test不同的是:
(1)不涉及代码层面,不会去测试某段代码是否正确或者某行代码是否被覆盖
(2)它是从用户的角度出发,用来测试一个应用的流程是否符合预期。
一 Selenium和protractor
1.Selenium 会自动操作浏览器,已经支持了大部分主流的浏览器,它是一个用于自动化测试的绝佳工具。因此无论你在测试你的应用时做了些什么,比如导航到一个页面,点击 了一个按钮,在一个输入框中写了一些文字,提交了一个表单等等,Selenium都可以替你自动完成这些事。
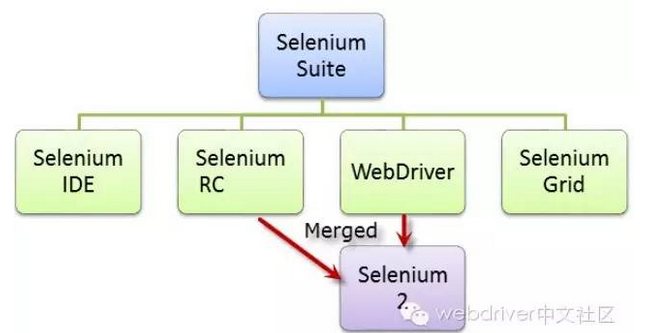
2.Selenium版本

Selenium 1是在浏览器中运行JavaScript来进行测试
Webdriver完全就是一套类库,不依赖于任何测试框架,除了必要的浏览器驱动。
而Selenium 2则是通过原生浏览器支持或者浏览器扩展直接控制浏览器。
WebDriver 支持:Firefox、IE、Opera、Chrome以及safari,它还支持Android(Selendroid)和 iPhone(Appium)的移动应用测试。
Selenium 2 API可以通过Java、C#、PHP、Python、Perl、Ruby等编程语言访问,支持开发人员使用他们常用的编程语言来创建测试。
3.protractor
protractor是一个建立在WebDriver(即Selenium 2)基础上的端对端的angularJS JavaScript Web应用程序测试框架。Protractor全自动化真实的模拟用户在真正的浏览器中操作、运行并测试开发者的应用程序。专门用来测试 angularJS。
Protractor基于WebDriverJS作了封装,其中WebDriverJS是Selenium WebDriver API的JavaScript语言实现,默认支持的测试框架是jasmine。
二 安装和启动
Step1预备环境
1.protractor是一个nodejs程序,为了运行protractor,首先需要node环境,通过node --version检查node的版本,Selenium2要求是node4.2及以上
2.protractor使用jasmine作为测试框架,还要使用本地的独立selenium服务器来控制浏览器,需要安装JDK来运行它。
Step2 安装protractor
(1)npm install -g protractor
这会安装两个工具:protractor和webdriver-manager,可以先运行一下protractor --version确认一下版本
webdriver-manager用来帮助我们获取selenium server
(2)webdriver-manager update --proxy=http://proxy2.de.signintra.com:80
可以看到实际上下载了两个文件:selenium-server-standalone和chromedriver_win32.zip,这两个文件分别 是selenium独立服务器和chrome的驱动。selenium-server-standalone是一个http的服务,默认在端口号4444 侦听。它从客户端接收到请求,来驱动浏览器,做打开网页、提交表单,各种页面验证等事情。
(3)webdriver-manager start
启动Selenium测试服务器,默认情况下,Selenium测试服务器接入地址为:http://localhost:4444/wd/hub。
不同版本的protractor需要对应不同版本的JDK,安装protractor后webdriver-manager里的chromedriver对应不同版本的chrome,所以protractor的版本很重要。
注意,在项目的package.json中添加"webdriver-manager":"^12.0.5"即webdriver-manager的依 赖,重新npm install,否则每次update的都只会保存在user/lydli/node_modules里,每次都要重新update和start
具体的版本情况见:
https://github.com/angular/protractor/releases
chromedriver与对应的chrome版本的关系:

Step3:protractor的配置和运行
运行protractor需要两个文件:一个是要测试的js脚本,另一个是protractor配置文件
系统中的protractor-config.js对文件路径、路径名做了具体的定义。
首先,通过webdriver-manager start启动selenium server,启动之后在另一个控制台运行要测试的文件,command是:
protractor e2e/protractor-config.js --suite=serviceName
注意要把modules.json的ignoreE2E改为false。
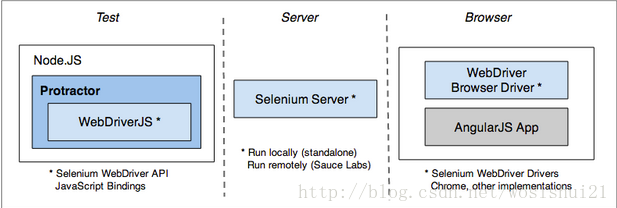
测试的流程

[Test Scripts] <------------> [Selenium Server] <------------> [Browser Drivers]
一个使用SeleniumWebDriver的测试涉及三块:测试脚本、Server端和浏览器。
SeleniumServer:介于测试脚本(用WebDriver API所写)和浏览器Driver(由WebDriver协议控制)之间,充当代理角色。主要是在本地运行(selenium-standalone.jar)
测试脚本:使用基于WebDriver API的实现类库,在这里我们的实现语言是基于nodeJS的javascript
浏览器:继承自一个浏览器Driver,具体实现取决于具体的浏览器,对于Chrome,它是ChromeDriver文件,如果是firefox,那它就是一个扩展。
Server端转发来自测试脚本的命令给driver,并返回来自driver端的应答给测试脚本。Server端可处理不同语言的测试脚本,也可启动并管理不同版本的多个浏览器。
三 如何写测试
Protractor编写测试的核心是查找DOM元素,与其交互,然后查看交互后的状态与你的期望是否一致。所以查找DOM元素并与之交互显的非常重要。
具体的可以见protractor的api:
http://www.protractortest.org/#/api
1.protractor提供了全局函数browser,常用的方法有:
get(browserUrl)
wait(condition,timeout)
sleep(time)
2.Protractor提供一个全局函数element,使用一个Locator作为参数,一个定位器(locator)告诉Protractor如何找到一个特定的DOM元素,Protractor通过全局对象by来定位。
element(by.css('some-css'));
element(by.model('item.modelName'));
element(by.id('item.id'));
3.element()函数返回一个ElementFinder对象。ElementFinder对象知道如何使用locator定位DOM元素,但实际还未执行定位。只有等定位元素涉及action方法调用时才会执行。常用的方法有:
var el = element(locator);
el.clear();
el.sendKeys('my text');
el.click();
el.getAttribute('value');
4.处理多个DOM元素时,使用element.all函数。
element.all(locator).count();
5.expectedConditions
常用的有:
presenceOf()
E2E test protractor selenium的更多相关文章
- E2E测试框架
1. 目前E2E测试工具有哪些? 项目 Web Star puppeteer Chromium (~170Mb Mac, ~282Mb Linux, ~280Mb Win) 41427 nightma ...
- Protractor
官网地址:http://www.protractortest.org/ 1. 预备环境 protractor 是一个 Node.js 程序,为了运行 protractor ,你首先需要 Node 环境 ...
- AngularJS Protractor
官网地址:http://www.protractortest.org/ 1. 预备环境 protractor 是一个 Node.js 程序,为了运行 protractor ,你首先需要 Node 环境 ...
- e2e 测试(1)
距离上一随笔,已经有一个月没有没写.到今天,刚刚好好,是学习e2e测试的一个月.今天有点时间可以总结一下这个月来的收获. 1.搭建e2e的测试环境 我是使用 Vue 构建项目,所以我也是通过Vue-c ...
- Protractor - 环境设置
去年出于好奇搭建过一个Protractor+Cucumber的测试框架,当时项目上并没有用到AngularJS,所以框架能运行起来之后没有再深入了.最近新项目引入了AngularJS,想起去年搭的那个 ...
- AngularJS + CoffeeScript
AngularJS + CoffeeScript 前端开发环境配置详解 AngularJS 号称 '第一框架' ('The first framework') 确实是名不虚传.由其从jQuery中完全 ...
- AngularJS + CoffeeScript 前端开发环境配置详解
AngularJS 号称 '第一框架' ('The first framework') 确实是名不虚传.由其从jQuery中完全转入AngularJS后就有无法离开他的感觉了.虽然AngularJS的 ...
- 执行 npm run update-webdriver 提示文件不能获取错误
按照angularjs官网的入门教程中输入 npm run update-webdriver 总是提示 https://chromedriver.storage.googleapis.com/2.1 ...
- Angular CLI 使用教程指南参考
Angular CLI 使用教程指南参考 Angular CLI 现在虽然可以正常使用但仍然处于测试阶段. Angular CLI 依赖 Node 4 和 NPM 3 或更高版本. 安装 要安装Ang ...
随机推荐
- Django 导出csv文件 中文乱码问题
import csvimport codecsimport datetimefrom django.db import connectionfrom django.contrib.auth.model ...
- CPU与GPU区别大揭秘
http://blog.csdn.net/xiaolang85/article/details/51500340 有网友在网上提问:“为什么现在更多需要用的是 GPU 而不是 CPU,比如挖矿甚至破解 ...
- window.jQuery || document.write("<script src='__PUBLIC__/assets/js/jquery.js'>"+"<"+"/script>")
今天无意中看到这样一段代码 <script type="text/javascript"> window.jQuery || document.write(" ...
- PHP基础系列(一) PHP字符串相关的函数分类整理
PHP提供了非常丰富的自带函数,有人说PHP是一个大的函数库,在某种程度上我是非常认同这种观点的,这个也是PHP非常容易上手的原因之一.在使用PHP编程的时候,需要实现某一功能的时候,如果说php自带 ...
- 关注磁盘的两个指标: IOPS 和传输带宽(吞吐量)
㈠ IOPS 磁盘的 IOPS.也就是每秒能进行多少次IO 那么.如何才算一次IO呢? 其实.这是个定义很混乱的问题 因为.系统 ...
- UglifyJS 压缩选项
UglifyJS 压缩选项 1.使用逗号运算符连接简单语句 2.使用点符号代替中括号属性 foo [“bar”]→foo.bar 3.删除逻辑上走不到的代码 4.删除调试代码 debug ...
- YUV display in OpenGL
http://stackoverflow.com/questions/1106741/need-help-with-yuv-display-in-opengl I am having trouble ...
- [转载]对iOS开发中内存管理的一点总结与理解
对iOS开发中内存管理的一点总结与理解 做iOS开发也已经有两年的时间,觉得有必要沉下心去整理一些东西了,特别是一些基础的东西,虽然现在有ARC这种东西,但是我一直也没有去用过,个人觉得对内存操作 ...
- type和 #define
1.#define INT8U unsigned char : 用INT8U代替unsigned char 2.typedef typedef int size; 此声明定义了一个int的同义字 ...
- Matplotlib中中文不显示问题
我们在使用jupter进行数据分析的时候,会接触到Matplotlib这个库,它是用来进行可视化数据分析的,在一个图中,我们常常会加入一些中文来进行说明.当我们加入中文的时候会出现下图所示的样子: 可 ...
