CSS3 子节点选择器
CSS3中新增了几个子元素选择器,大大提高了开发者的开发效率。之前有些要通过为一个个子元素添加class,或者js实现才能实现的效果。现在可以很方便的用选择器实现。
这些新的样式已被现代浏览器及IE9以上支持。
| 选择器 | 说明 |
| :first-child | 第一个子元素 |
| :last-child | 最后一个子元素 |
| :nth-child(3) | 第三个子元素 |
| :nth-last-child(3) | 倒数第三个子元素 |
| :nth-child(odd) | 所有奇数个子元素 |
| :nth-child(even) | 所有偶数个子元素 |
| div h2:nth-of-type(even) | div 中所有的h2元素中,所有的偶数元素(只针对同类型子元素计算) |
| :nth-last-of-type | 反过来计算 |
| li:nth-child(4n+1) | 循环样式 匹配第1,5,9...个li |
| li:nth-child(4n+2) | 循环样式 匹配第2,6,10...个li |
| li:nth-child(4n+4) | 可简写为 li:nth-child(4n) |
| ul li:first-child:last-child | 是第一个也是最后一个,即匹配ul中只有一个li. |
| :only-child | 上面的简写形式。匹配某个父元素只有一个子元素 |
h2:nth-child(3) 与 h2:nth-of-type(3) 的区别?
h2:nth-child(3) 指 第三个子元素中正好是h2则应用该样式
h2:nth-of-type(3) 指所有的h2子元素的合集中,对第三个h2应用该样式
<style type="text/css">
h2:nth-child(3){
background-color:green;
} h2:nth-of-type(3){
background-color:#e00;
}
</style>
</head>
<body>
<div>
<h2>文章标题A</h2>
<p>文章正文。</p>
<h2>文章标题B</h2>
<p>文章正文。</p>
<h2>文章标题C</h2>
<p>文章正文。</p>
<h2>文章标题D</h2>
<p>文章正文。</p>
</div>
</body>
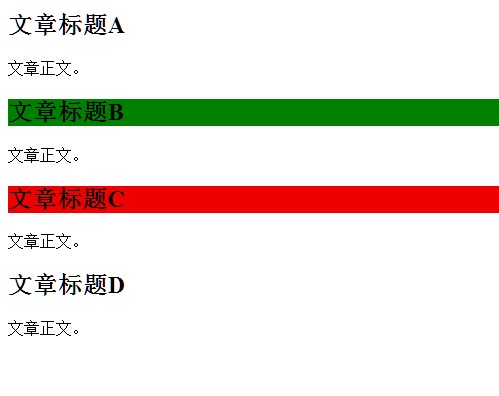
结果:

循环样式的使用区别?
<style type="text/css">
/*对第1,5,9个li标签应用样式*/
li:nth-child(4n+1) {
background-color: yellow;
}
/*对第2,6,10个li标签应用样式*/
li:nth-child(4n+2) {
background-color: limegreen;
}
li:nth-child(4n+3) {
background-color: red;
}
li:nth-child(4n) {
background-color: #999;
}
</style>
</head>
<body>
<ul>
<li>列表项目1</li>
<li>列表项目2</li>
<li>列表项目3</li>
<li>列表项目4</li>
<li>列表项目5</li>
<li>列表项目6</li>
<li>列表项目7</li>
<li>列表项目8</li>
<li>列表项目9</li>
<li>列表项目10</li>
<li>列表项目11</li>
<li>列表项目12</li>
</ul>
</body>
效果:

:nth-child(1) 等价于 :first-child
:nth-last-child(1) 等价于 :last-child
:first-child:last-child 等价于 :only-child
CSS3 子节点选择器的更多相关文章
- IT兄弟连 HTML5教程 CSS3揭秘 CSS选择器1
要使用CSS对HTML页面中的元素实现一对一.一对多或者多对一的控制,就需要用到CSS选择器.选择器是CSS3中一个重要的内容,使用它可以大幅度地提高开发人员书写或修改样式表的效率.在大型网站中,样式 ...
- js获取子节点和修改input的文本框内容
js获取子节点和修改input的文本框内容 js获取子节点: $("#"+defaultPVItemId).children().eq(3); //获取某个选择器下的第四个子节点 ...
- 5月25日-js操作DOM遍历子节点
一.遍历节点 遍历子节点 children();//获取节点的所有直接子类 遍历同辈节点 next(); prev(); siblings();//所有同辈元素 *find(); 从后代元素中查找匹配 ...
- css3的nth-child选择器的具体探讨
css3的nth-child选择器的具体探讨 前言 在十年前開始的div+css布局兴起之时,我就開始了CSS的学习和实践.在当年,对于CSS选择器,基本上是没有什么选择性的,仅仅有ID选择器,CLA ...
- CSS3 伪类选择器 nth-child() 的用法
伪类选择器 nth-child() 在IE6-8和FF3.0-浏览器不支持,CSS3中nth-of-type(n)(比如nth-of-type(1))这个特殊的类选择符可以样式更加个性的标题和段落等, ...
- CSS3的nth-child() 选择器
CSS3的nth-child() 选择器,表格奇偶行变色 nth-child() 应用背景 CSS3的nth-child() 选择器,我之前很少用,在做表格偶数行变色的时候,我通常在绑定的时候,做一个 ...
- CSS3 nth-of-type(n)选择器 last-of-type选择器 nth-last-of-type(n)选择器 CSS3 only-child选择器 only-of-type选择器
CSS3 nth-of-type(n)选择器 “:nth-of-type(n)”选择器和“:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素.当某个元素中的子元 ...
- JavaScript DOM查询,原生js实现元素子节点的获取
在网页网页开发中,经常会需要获取某个网页元素的子元素,然后对其进行事件绑定.或样式修改等行为.这些操作对于jquery来说很容易,但是对于原生js会稍微麻烦一些,这里将介绍四种方法获取元素的子元素(本 ...
- CSS3的nth-child() 选择器,表格奇偶行变色
nth-child() 应用背景 CSS3的nth-child() 选择器,我之前很少用,在做表格偶数行变色的时候,我通常在绑定的时候,做一个js判断,来加一个css,从而使表格偶数行和奇数行颜色不一 ...
随机推荐
- 修改WSAD的默认工作区(转)
如果要一直用某个目录作为工作区,可以在启动WSAD的时候将该目录设为默认工作区,这样启动时直接启动,方便.快捷.但是如果设置后在想换工作区就比较麻烦了,因为没有可供选择的界面了,跟网上搜了一下总结共有 ...
- List的 并集、交集、差集操作
package com.zheting.collection.list; import java.util.ArrayList; import java.util.Arrays; import jav ...
- UVa 1442 - Cave
链接: https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem& ...
- BZOJ4602:[SDOI2016]齿轮(并查集)
Description 现有一个传动系统,包含了N个组合齿轮和M个链条.每一个链条连接了两个组合齿轮u和v,并提供了一个传动比x : y.即如果只考虑这两个组合齿轮,编号为u的齿轮转动x圈,编号为v ...
- xtrabackup2.4选项参考
该xtrabackup2.4选项参考¶ 此页面记录了xtrabackup二进制文件的所有命令行选项 . 选项 --apply-log-only 此选项仅在准备备份时执行重做阶段.这对增量备份非常重要. ...
- spring bean中构造函数,afterPropertiesSet和init-method的执行顺序
http://blog.csdn.net/super_ccc/article/details/50728529 1.xml文件 <bean id="aaa" class=&q ...
- caffe 学习(3)——Layer Catalogue
layer是建模和计算的基本单元. caffe的目录包含各种state-of-the-art model的layers. 为了创建一个caffe model,我们需要定义模型架构在一个protocol ...
- EF Core怎么只Update实体的部分列数据
下面是EF Core中的一个Person实体: public partial class Person { public int Id { get; set; } public string Code ...
- ucos问题
1. 在系统初始化之前,不要调用系统函数,如下: void OSRun(void) { SYSTICK_InternalInit(1); // 1ms time tick SYSTICK_IntCmd ...
- 关于content-type请求头的说明
Content-Type请求头的作用,用于标记请求体数据的格式,如: 1. Content-Type:application/x-www-form-urlencoded 请求体:b'pwd=123&a ...
