PHP如何实现验证码
现在来说说简单的纯数字验证码吧。
如果是初学者,建议按照我代码的注释 //数字 一步步来。最简单的方法,还是把整个代码复制走了。
新建一个captcha.php:
<?php
//11>设置session,必须处于脚本最顶部
session_start(); /*$image = imagecreatetruecolor(100, 30); //1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//10>设置变量
$captcha_code = "";*/ //7>生成随机数字
for($i=0;$i<4;$i++){
//设置字体大小
$fontsize = 6;
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//设置数字
$fontcontent = rand(0,9);
//10>.=连续定义变量
$captcha_code .= $fontcontent;
//设置坐标
$x = ($i*100/4)+rand(5,10);
$y = rand(5,10); imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
//10>存到session
$_SESSION['authcode'] = $captcha_code;
//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);
} //2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);
接着就是静态页的代码了:index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body> <form method="post" action="./form.php">
<p>验证码: <img id="captcha_img" border='1' src='./captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
<a href="javascript:void(0)" onclick="document.getElementById('captcha_img').src='./captcha.php?r='+Math.random()">换一个?</a>
</p>
<P>请输入验证码:<input type="text" name='authcode' value=''/></p>
<p><input type='submit' value='提交' style='padding:6px 5px;'/></p>
</form> </body>
</html>
从index.html可以看到,提交的表单是到form.php的,所以还要有一个判断的form.php代码:
<?php
header("Content-Type:text/html;charset=utf-8"); //设置头部信息
//isset()检测变量是否设置
if(isset($_REQUEST['authcode'])){
session_start();
//strtolower()小写函数
if(strtolower($_REQUEST['authcode'])== $_SESSION['authcode']){
//跳转页面
echo "<script language=\"javascript\">";
echo "document.location=\"./form.php\"";
echo "</script>";
}else{
//提示以及跳转页面
echo "<script language=\"javascript\">";
echo "alert('输入错误!');";
echo "document.location=\"./form.php\"";
echo "</script>";
}
exit();
}
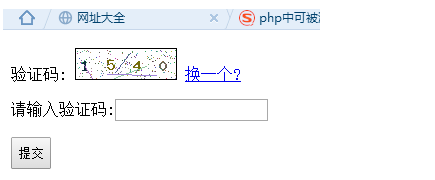
显示页面如下:

数字加英文的验证码,只需更改captcha.php页面中的 7》即可,其他两个页面不需要动,代码如下:
<?php
//11>设置session,必须处于脚本最顶部
session_start();
$image = imagecreatetruecolor(100, 30); //1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//10>设置变量
$captcha_code = "";
//7>生成随机的字母和数字
for($i=0;$i<4;$i++){
//设置字体大小
$fontsize = 8;
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//设置需要随机取的值,去掉容易出错的值如0和o
$data ='abcdefghigkmnpqrstuvwxy3456789';
//取出值,字符串截取方法 strlen获取字符串长度
$fontcontent = substr($data, rand(0,strlen($data)),1);
//10>.=连续定义变量
$captcha_code .= $fontcontent;
//设置坐标
$x = ($i*100/4)+rand(5,10);
$y = rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
//10>存到session
$_SESSION['authcode'] = $captcha_code;
//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);
} //2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);
PHP如何实现验证码的更多相关文章
- .net点选验证码实现思路分享
哈哈好久没冒泡了,最进看见点选验证码有点意思,所以想自己写一个. 先上效果图 如果你被这个效果吸引了就请继续看下去. 贴代码前先说点思路: 1.要有一个汉字库,并按字形分类.(我在数据库里是安部首分类 ...
- 【探索】无形验证码 —— PoW 算力验证
先来思考一个问题:如何写一个能消耗对方时间的程序? 消耗时间还不简单,休眠一下就可以了: Sleep(1000) 这确实消耗了时间,但并没有消耗 CPU.如果对方开了变速齿轮,这瞬间就能完成. 不过要 ...
- TODO:Laravel增加验证码
TODO:Laravel增加验证码1. 先聊聊验证码是什么,有什么作用?验证码(CAPTCHA)是"Completely Automated Public Turing test to te ...
- PHP-解析验证码类--学习笔记
1.开始 在 网上看到使用PHP写的ValidateCode生成验证码码类,感觉不错,特拿来分析学习一下. 2.类图 3.验证码类部分代码 3.1 定义变量 //随机因子 private $char ...
- 随手记_C#验证码
前言 最近在网上偶然看见一个验证码,觉得很有意思,于是搜了下,是使用第三方实现的,先看效果: 总体来说效果还是可以的,官方提供的SDK也比较详细,可配置性很高.在这里在简单啰嗦几句使用方式: 使用步骤 ...
- WPF做12306验证码点击效果
一.效果 和12306是一样的,运行一张图上点击多个位置,横线以上和左边框还有有边框位置不允许点击,点击按钮输出坐标集合,也就是12306登陆的时候,需要向后台传递的参数. 二.实现思路 1.获取验证 ...
- 零OCR基础6行代码实现C#验证码识别
这两天因为工作需要,要到某个网站采集信息,一是要模拟登陆,二是要破解验证码,本想用第三方付费打码,但是想想网上免费的代码也挺多的,于是乎准备从网上撸点代码下来,谁知道,撸了好多个都不行,本人以前也没接 ...
- ASP.NET中画图形验证码
context.Response.ContentType = "image/jpeg"; //生成随机的中文验证码 string yzm = "人口手大小多少上中下男女天 ...
- asp.net mvc 验证码
效果图 验证码类 namespace QJW.VerifyCode { //用法: //public FileContentResult CreateValidate() //{ // Validat ...
- ecshop验证码
<?php //仿制ecshop验证码(四位大写字母和数字.背景) //处理码值(四位大写字母和数字组成) //所有的可能的字符集合 $chars = 'ABCDEFGHIJKLMNOPQRST ...
随机推荐
- Softmatic ScreenLayers 将截图存为psd格式
Softmatic ScreenLayers 是 Mac 上的一款截图软件,它与众不同的地方是可以将截取的屏幕图片按PSD格式保存到本地,并且图片里的每一种元素都被单独放入一个独立的layer,比如M ...
- JQ实现小火箭效果
点击返回顶部以动画方式返回 $(function(){ $(window).scroll(function(){ //当滚动距离超过50后,显示按钮: ...
- greenplum全量恢复gprecoverseg -F出现Unable to connect to database时的相关分析及解决方法
之前有两位朋友碰到过在对greenplum的系统构架更改后,出现全量恢复gprecoverseg -F也无法正常执行的情况. 报错信息为Unable to connect to database. R ...
- HDU 4970(杭电多校#9 1011题)Killing Monsters(瞎搞)
题目地址:HDU 4970 先进行预处理.在每一个炮塔的火力范围边界标记一个点. 然后对每一个点的伤害值扫一遍就能算出来. 然后在算出每一个点到终点的总伤害值,并保存下来,也是扫一遍就可以. 最后在询 ...
- 解决 Ubuntu 13.04 无法调节屏幕亮度的问题
13.04与12.04大部分步骤是相同的,只是12.04的方法在13.04中失败了,所以还是有必要说明一下.我到电脑是宏碁AS4750G,硬盘安装系统后电源亮度无法调节. 解决方法如下: 终端输入代码 ...
- hdu 4539(状压dp)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4539 思路:跟poj1185简直就是如出一辙! #include<iostream> #i ...
- commit和rollback
COMMIT过程·已经在 SGA(系统全局区域)中产生了回滚段(Rollback segment)记录.·已经在 SGA 中产生了修改数据块.·已经在 SGA 中产生了上面两条的缓冲重做(redo). ...
- IOS控件:计算文字长度(UITextField,UILabel对象 和 IBAction)
#import <UIKit/UIKit.h> // UIViewController类为程序提供了基本的视图管理模块 @interface NavControllerViewContro ...
- Django - 请求与响应、表单、中间件、上下文处理器
请求与响应篇 一.HttpRequest对象 服务器接收到http协议的请求后,会根据报文创建HttpRequest对象.视图函数的第一个参数(request)是HttpRequest对象在djang ...
- script跨域之360搜索
思考: 布局: 1,flex元素上下左右居中,内部元素横向排列: div{ /* 100vh = viewport height*/ display: flex; justify-content: c ...
