xpath的基础实例
本文分为路径表达式和常用函数两部分,整理自火车浏览器官方教程-火车浏览器之Xpath讲解。
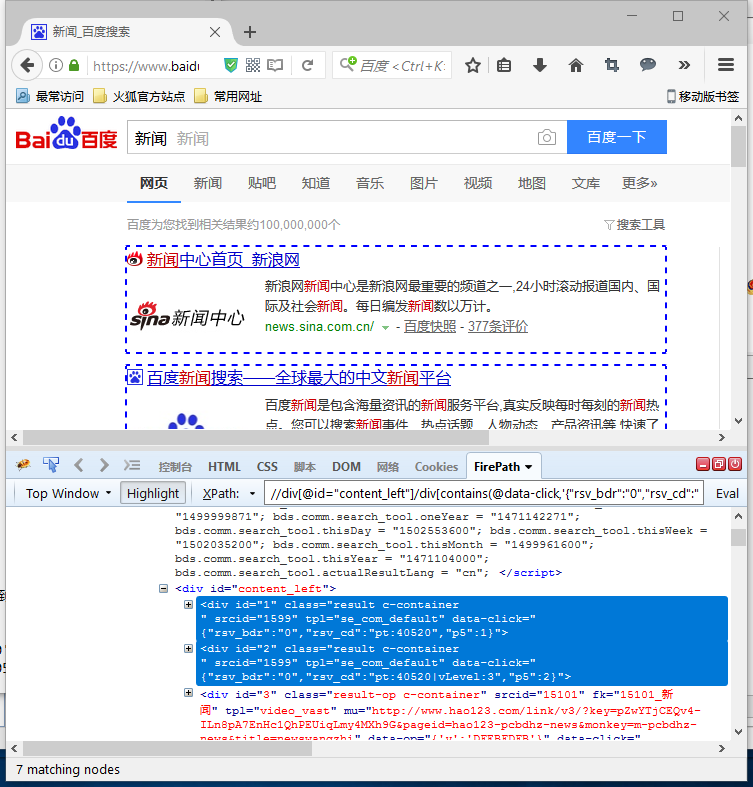
小提示:可以使用火狐浏览器。我用的是火狐浏览器+firebug+firepath来进行调试,调试界面是这样的:

下面是具体的内容:
路径表达式:
/html/head/meta[@name="theme-color"]
上面这个表达式按照网页的绝对路径找到meta,该路径下有多个meta,所以中括号中指定了要找的是name为theme-color的meta
但是写绝对路径太繁琐,所以可以简写成相对路径如下
//meta[@name="theme-color"]
上面这条表达式,只需要在括号中写入一个独一无二的标志性name即可通过相对路径找到
一般而言,因为绝对路径容易发生变化,xpath表达式尽可能简短,尽可能使用相对路径
小结:
//后面写的是元素的名称
[]中写的是条件
[]中加了@表示属性名称,没有加@表示元素名称
@为属性名称
==========分割线==========
常用函数:
and:条件与(下面两种写法都可以)
//div[@id="swfEveryCookieWrap" and @data-for="result"]
//div[@id="swfEveryCookieWrap"][@data-for="result"]
表示通过相对路径找到id为swfEveryCookieWrap并且data-for属性值为result的div
|:条件或
//div[@id="swfEveryCookieWrap"] | //div[@data-for="result"]
表示通过相对路径找到id为swfEverycookieWrap或者data-for属性值为result的div
position:正向定位
//div[@id="content_left"]/div[position()>2]
找到id为content_left下的子元素div位置>2的元素(position的值是从1开始的)
last:反向定位
//div[@id="content_left"]/div[last()]
找到id为content_left下子元素div位置为最后一个的元素
//div[@id="content_left"]/div[last()-1]
找到id为content_left下子元素div位置为最后一个前一个(也就是倒数第二个)的元素
正向定位和反向定位结合
//div[@id="content_left"]/div[position()>4 and position()<last()-1]
找到id为content_left下子元素div位置大于4并且位置小于倒数第二的元素(也就是从第五个到倒数第三个的元素)
contains:模糊查询
//div[@id="content_left"]/div[contains(@data-click,'{"rsv_bdr":"0","rsv_cd":"pt:40520')]
找到id为content_left下子元素div内的data-click属性中包含{"rsv_bdr":"0","rsv_cd":"pt:40520的所有元素
xpath的基础实例的更多相关文章
- APP接口自动化测试JAVA+TestNG(二)之TestNG简介与基础实例
前言 继上篇环境篇后,本篇主要对TestNG进行介绍,给出最最基础的两个实例,通过本文后,学会并掌握TestNG测试用例的编写与运行,以及生成美化后的报告.下一篇为HTTP接口实战(国家气象局接口自动 ...
- python基础——实例属性和类属性
python基础——实例属性和类属性 由于Python是动态语言,根据类创建的实例可以任意绑定属性. 给实例绑定属性的方法是通过实例变量,或者通过self变量: class Student(objec ...
- Windows 8实例教程系列 - 数据绑定基础实例
原文:Windows 8实例教程系列 - 数据绑定基础实例 数据绑定是WPF,Silverlight以及Windows Phone应用开发中最为常用的开发技术,在基于XAML的Windows Stor ...
- TypeScript进阶开发——ThreeJs基础实例,从入坑到入门
前言 我们前面使用的是自己编写的ts,以及自己手动引入的jquery,由于第三方库采用的是直接引入js,没有d.ts声明文件,开发起来很累,所以一般情况下我们使用npm引入第三方的库,本文记录使用np ...
- javascript订阅模式浅析和基础实例
前言 最近在开发redux或者vux的时候,状态管理当中的createStore,以及我们在组件中调用的dispatch传递消息给状态管理中心,去处理一些操作的时候,有些类似我们常见到订阅模式 于是写 ...
- Java线程基础实例
概述 Java线程是一个在实战开发中经常使用的基础功能,而在Java中线程相关的类在java.lang和java.util.concurrent里 Thread package thread.base ...
- Quartz基础+实例
1. 介绍 Quartz体系结构: 明白Quartz怎么用,首先要了解Scheduler(调度器).Job(任务)和Trigger(触发器)这3个核心的概念. 1. Job: 是一个接口,只定义一个方 ...
- 快速掌握Ajax-Ajax基础实例(Ajax返回Json在Java中的实现)
(转)实例二:Ajax返回Json在Java中的实现 转自http://www.cnblogs.com/lsnproj/archive/2012/02/09/2341524.html#2995114 ...
- Vue.js教程--基础(实例 模版语法template computed, watch v-if, v-show v-for, 一个组件的v-for.)
官网:https://cn.vuejs.org/v2/guide/index.html Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统. 视频教程:https: ...
随机推荐
- 【计算几何】【推导】【补集转化】AtCoder Regular Contest 082 E - ConvexScore
题意:平面上给你N个点.对于一个“凸多边形点集”(凸多边形点集被定义为一个其所有点恰好能形成凸多边形的点集)而言,其对答案的贡献是2^(N个点内在该凸多边形点集形成的凸包内的点数 - 该凸多边形点集的 ...
- 【推导】【找规律】【二分】hdu6154 CaoHaha's staff
题意:网格图.给你一个格点多边形的面积,问你最少用多少条边(可以是单位线段或单位对角线),围出这么大的图形. 如果我们得到了用n条边围出的图形的最大面积f(n),那么二分一下就是答案. n为偶数时,显 ...
- [转]SpringMVC入门
目录 介绍 实例 总结 参考资料 介绍 SpringMVC是一款Web MVC框架. 它跟Struts框架类似,是目前主流的Web MVC框架之一. 本文通过实例来介绍SpringMVC的入门知识. ...
- nand flash坏块管理OOB,BBT,ECC
转:http://www.cnblogs.com/elect-fans/archive/2012/05/14/2500643.html 0.NAND的操作管理方式 NAND FLASH的管理方式:以三 ...
- mysql知识点汇总四
1.表的垂直分割 “垂直分割”是一种把数据库中的表按列变成几张表的方法,这样可以降低表的复杂度和字段的数目,从而达到优化的目的.(以前,在银行做过项目,见过一张表有100多个字段,很恐怖) 示例一:在 ...
- 两篇整合Activiti Modeler到业务系统
1. 无法进入editor. http://localhost:8080/YouPRJ/modeler/service/editor?id=2050,前提是这个id必需存在与act_re_model表 ...
- 为什么深度神经网络难以训练Why are deep neural networks hard to train?
Imagine you're an engineer who has been asked to design a computer from scratch. One day you're work ...
- 配置Yum源repo文件及搭建本地Yum服务器
分享一篇配置Yum源repo文件及搭建本地Yum服务器的方法,希望对大家有用. Yum源的话有三大类: Base Extra Epel Base:就是你下载的光盘镜像里面的DVD1Extra:就是你下 ...
- WINXP上安装及使用SqlMap之方法
1.首先下载SqlMap 点击下载.2.其次下载用于Windows系统的Python ……点击这里…… 3.然后安装Python:Python默认安装的路径是“C:\Python”(你也可以修改安装路 ...
- centos7 安装selenium和firefox
之前有一篇文章介绍过在ubuntu下安装selenium和firefox 现在介绍下centos7 注意以下都是下载的linux64位的软件,32位的请自己找下链接, 现在使用的python的版本是3 ...
