div的border & width
长时间不用css,发现有些基础知识竟有些遗忘,由于项目中的一些css样式,进行了以下相关测试。
div的width及height均设置为0后,div的border会怎样显示。经过测试后,发现border的显示与div的width/height独立,显示不受它影响。
以下为例子:
代码如下:
<!doctype HTML>
<html>
<head>
<title>测试</title>
<style type="text/css">
div {
width: 0;
height: 0;
border: 100px solid blue;
}
</style>
</head>
<body>
<div></div>
<script></script>
</body>
</html>
宽高均设置为0后,显示的结果如下图:

上例说明:border不受div的宽高影响。然而,为什么会显示成这样呢,再进行如下测试;
div {
width: 0;
height: 0;
border-top: 50px solid blue;
border-right: 50px solid black;
border-left: 50px solid green;
border-bottom: 50px solid pink;
}
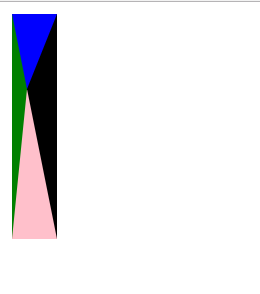
显示如下图所示:

也就是,宽高均设置为0的div,它的border是以其为中心点进行组合的;但是若将border设置为不同的呢,效果又会是怎样的,如下:
div {
width: 0;
height: 0;
border-top: 50px solid blue;
border-right: 20px solid black;
border-left: 10px solid green;
border-bottom: 100px solid pink;
}
显然,并不一定完全为中心点,但是会以div为出发点,进行显示,效果如下所示:

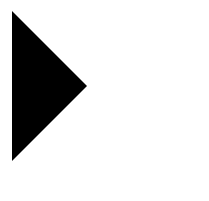
那如果我们只想显示一个右箭头时,该怎样实现呢,再次尝试:
div {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 50px solid black;
border-bottom: 50px solid transparent;
}
效果如下:

到这里,我需要的效果已经达到了。当然通过改变border的其他值或增加css其他属性,还可以进行各种形状的变换,大家可以多加尝试哈~
传送门:https://www.cnblogs.com/starof/p/4459991.html
(并未参考太多例子及文章,效果很简单,想要更多复杂效果,可自行搜索哈)
div的border & width的更多相关文章
- background 的一些 小的细节: 1, 背景色覆盖范围: border+ width+ padding ;背景图覆盖范围: width + padding ; 2设置多个背景图片 ; 3) background-position定位百分比的计算方式: 4)background-clip 和 background-origin 的区别
1. background (background-color, background-image) 背景色覆盖范围: border+ width+ padding ;背景图覆盖范围: width ...
- div宽度设置width:100%后再设置padding或margin超出父元素的解决办法
div宽度设置width:100%后再设置padding或margin超出父元素的解决办法 一.总结 一句话总结:直接加上box-sizing:border-box;即可解决上述问题. 1.box-s ...
- 放假回来啦!!小技能:一个div不给width,怎么让它居中捏?`(*∩_∩*)′
答案是:这个div没有浮动的话,就用text-align: center; 有的话...我也不知道了
- MVC——数据库增删改查(Razor)
一.显示信息 .Models(模板) private MyDBDataContext _context = new MyDBDataContext(); //定义一个变量取出所有数据 public L ...
- DataTabe对象的例子
前: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DataTable对象 ...
- literal控件的例子
Literal的Mode属性,举例说明 这个属性的枚举值:PassThrough Encode Transform <%@ Page Language="C#" Auto ...
- 用Response对象的write方法和<%%>及<%=%>输出同样效果的乘法表格
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Response1.aspx ...
- css 对div用hover设置border,出现抖动和div走位问题,解决方法
样式设置 : div:hover { border:1px solid red;} 当鼠标移动到div时,产生抖动和偏移. 产生的原因: 是因为设置border时设置了1px边框,多出的这1px,与其 ...
- css样式之border
border用法详解: 1.border-width 属性设置边框的宽度 可能的值:像素 2.border-style 属性设置边框的样式 可能的值:solid(直线),dashed(虚线),dott ...
随机推荐
- 【c#】winform 上传图片
1.拖拽上传图片 1.1.后台代码中修改窗体属性,添加 AllowDrop = true 1.2.给窗体添加拖拽事件,在事件列表找到拖拽 双击即可: 在 DragDrop 生成的方法中添加代码如下: ...
- 【BZOJ】1577: [Usaco2009 Feb]庙会捷运Fair Shuttle
[题意]公车从1开到n,有k群牛想从一个点到达另一个点,公车最多乘坐c个人,牛群可以拆散,问最多载多少牛到达目的地. [算法]贪心+堆 [题解]线段和点的贪心,一般有按左端点排序和按右端点排序两种方法 ...
- NYOJ 1237 最大岛屿 (深搜)
题目链接 描述 神秘的海洋,惊险的探险之路,打捞海底宝藏,激烈的海战,海盗劫富等等.加勒比海盗,你知道吧?杰克船长驾驶着自己的的战船黑珍珠1号要征服各个海岛的海盜,最后成为海盗王. 这是一个由海洋. ...
- spring项目中web-inf下不能引用页面资源
1.spring项目结构 2.spring结构说明 web-inf目录是不对外开放的,外部没办法直接访问到(即通过url访问),只有通过映射来访问,如映射一个action或servlet通过服务器端跳 ...
- perl发送post数据
把post数据写进一个匿名数组里就行 #!/usr/bin/env perl -w use strict; use LWP::UserAgent; my $ua = LWP::UserAgent-&g ...
- foreign key constraint fails错误的原因
建表:CREATE TABLE Course ( Cno Char(4) PRIMARY KEY, Cname Char(40), Cpno Char(4), Ccredit Int, FOREIGN ...
- C++之容器(关联容器)
关联容器和顺序容器的本质区别:关联容器是通过键存取和读取元素.顺序容器通过元素在容器中的位置顺序存储和访问元素.因此,关联容器不提供front.push_front.pop_front.back.pu ...
- python近期遇到的一些面试问题(一)
整理一下最近被问到的一些高频率的面试问题.总结一下方便日后复习巩固用,同时希望可以帮助一些朋友们. 1.python的基本数据类型 主要核心类型分为两类不可变类型:数字(int float bool ...
- C# 判断一个单链表是否有环及环长和环的入口点
1.为什么写这个随笔? 前几天参加一个电面,被问到这个问题,想总结一下. 2.为什么标题强调C#? 想在网上看看代码,却没找到C#版的,于是自己用C#实现一下. 一.解决问题的思路 1.一种比较耗空间 ...
- 数据库SQL实战(1)
1.查找最晚入职员工的所有信息: CREATE TABLE `employees` ( `emp_no` int(11) NOT NULL, `birth_date` date NOT NULL, ` ...
