JS作用域-面向对象
1. 其它语言是以代码块作为作用域的。下面程序会报错(如C,C++中),因为局部变量name只在{ }代码块中生效。打印console.writeline(name)中的name时就会报错。
public void Func(string v) {
if(1==1){
string name='Jave';
}
console.writeline(name);
}
Func( ) //报错
修改如下,才能正常运行:
public void Func(string v) {
if(1==1){
string name='Jave';
console.writeline(name);
}
}
Func( ) //正常运行
2.Python:冒号+缩进作为一个代码块。在其它语言中是以代码块作为作用域的,在Python中是以函数作为作用域的。如下模块可以正常运行。
def func(): if 1==1: name='alex' print(name) func()
如下就会报错:
def func():
if 1==1:
name='alex'
print(name) 还在作用域范围内
func()
print(name) 已经出了作用域,此处会报错。
3. Javascript:
1)Javascript 默认是以函数作为作用域的。(let关键字函数除外)。与Python一样。下列代码可以正常运行。
function func(){
if(1==1){var name="alex";}
console.log(name);
}
func()
2)函数的作用域在函数未被调用之前,就已经创建。当解释器去解释它或者编译它的时候,这个作用域就已经被创建了。尽管此时函数还未被调用。
3)函数的作用域存在作用域链(函数里面套函数 or 作用域里面套作用域),并且也是在被调用之前创建。
执行结果是tony,先从内部找,找不到的话,一层一层往外找。
在浏览器中写代码的时候,有回车的话,需要shift+回车。否则立马就执行了。
a="alex"
function func(){
var a="eric";
function inner(){
var a="tony";
console.log(a);
}
inner()
}
func()
在JS中探讨一下如下代码,可以在浏览器中看执行结果,
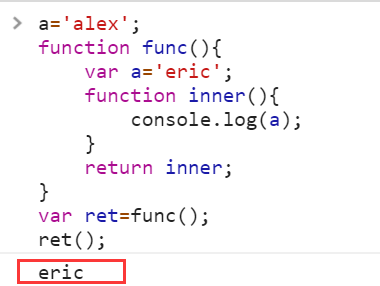
a='alex';
function func(){
var a='eric';
function inner(){
console.log(a);
}
return inner;
}
var ret=func();
ret();
截图:

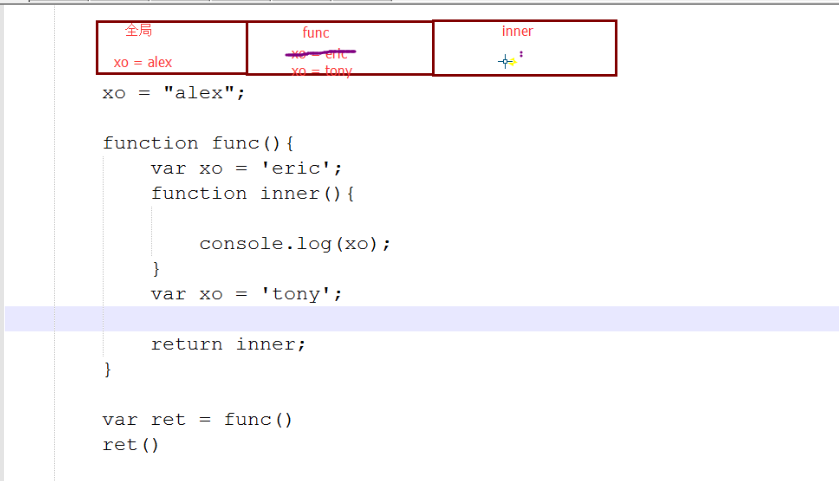
修改代码,继续探讨:此时的输出结果是Tony。
a='alex';
function func(){
var a='eric';
function inner(){
console.log(a);
}
var x="tony";
return inner;
}
var ret=func();
ret();
分析作用域:

4.) JS中,函数内部的局部变量会又一个提前声明的操作。
当一个变量根本就没有定义的时候,如果此时调用的话,程序会直接报错。
当一个变量声明了,但是没有赋值的时候,如果此时调用的话,程序会返回undefined。
在这里要注意,解释器解释的时候,遇到局部变量,会在内部执行一句 var xxoo的代码,相当于定义了一个xxoo的变量,只不过没有赋值。所以此时的返回结果是undefined,而不会报错。
function func()
console.log(xxoo);
var xxoo="alex";
func()
//undefined 执行结果返回undefined
如下代码,没有定义变量就直接引用,会报错。
function func()
console.log(xxoo);
func()
//报错
4. JavaScript也支持面向对象。
1)一般函数如下:
function foo(){
var xo="alex";
}
foo()
面向对象的函数:this相当于Python中的self。接下来不是调用函数,而是创建对象。对象前面都必须要加上new.
function Foo(n){
this.name="alex";
}
var obj=new Foo("we");
obj.name
A- this 代指当前调用它的那个对象(相当于Python中的 self)
B-创建对象时,new 函数()
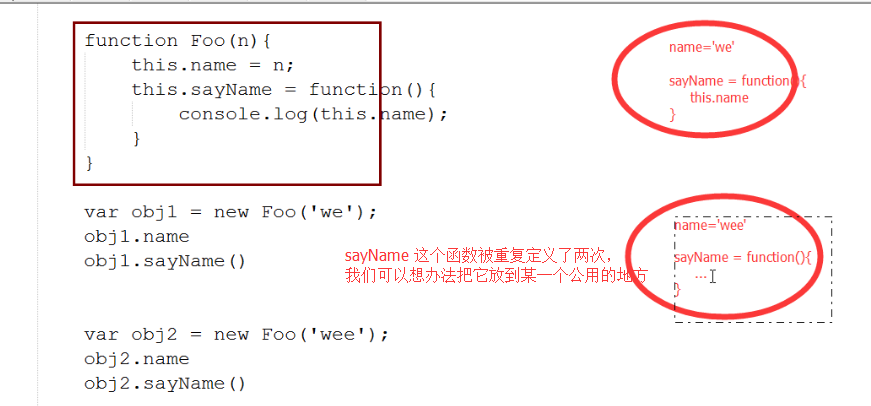
再复杂一点,类里面可以定义字段(变量),也可以定义函数。
//创建了一个类
function Foo(n){
this.name="alex";
this.sayName=function(){
console.log(this.name)
}
}
//创建对象obj1
var obj1=new Foo("we");
obj1.name
obj1.saNname() //会执行那个函数
var obj2=new Foo("wee");
obj2.name
obj2.saNname() //会执行那个函数
JS中,调用几次,就会创建几次函数,这样太浪费空间。

在Python中,是把函数定义到类里面,只定义一次就可以了。

所以需要把函数放到一个公共调用区域。
#创建了一个类,也就是构造方法。
function Foo(n){
this.name=n;
}
#prototype是当前Foo的原型,Foo只创建一次,Foo的原型也就只创建一次。
Foo.prototype={
'sayName':function(){
console.log(this.name)
}
} obj1=new Foo('we');#此时obj1里面只封装了一个name
obj1.sayName() #通过obj1先找到Foo这个类,然后去类的原型里面再去找sayName函数。
obj2=new Foo('wee');
obj2.sayName()
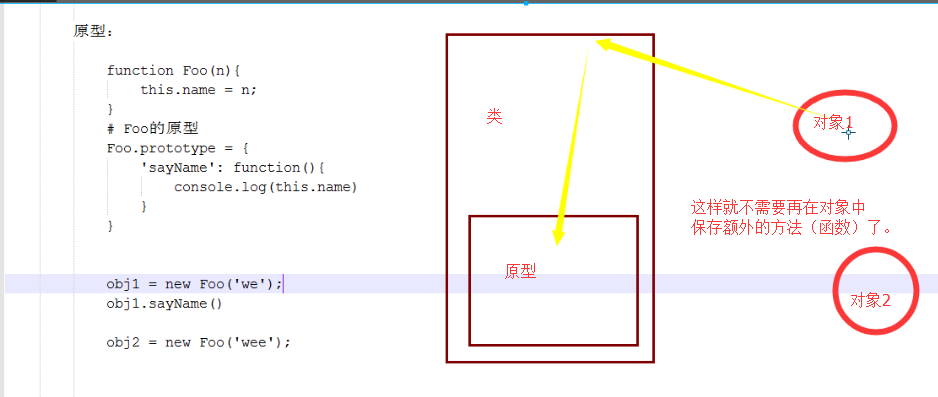
图解:
类里面可以指向原型,当通过 对象.方法 执行类的时候,类会自动帮我们去原型里面找。

JS作用域-面向对象的更多相关文章
- JavaScript--我发现,原来你是这样的JS:面向对象编程OOP[1]--(理解对象和对象属性类型)
一.介绍 老铁们,这次是JS的面向对象的编程OOP(虽然我没有对象,心累啊,但是可以自己创建啊,哈哈). JS高程里第六章的内容,这章内容在我看来是JS中很难理解的一部分.所以分成三篇博客来逐个理清. ...
- JavaScript--我发现,原来你是这样的JS:面向对象编程OOP[2]--(创建你的那个对象吧)
一.介绍 我们继续面向对象吧,这次是面向对象编程的第二篇,主要是讲创建对象的模式,希望大家能从博客中学到东西. 时间过得很快,还是不断的学习吧,为了自己的目标. 二.创建对象 1.前面的创建对象方式 ...
- JS--我发现,原来你是这样的JS:面向对象编程OOP[2]--(创建你的那个对象吧)
一.介绍 我们继续面向对象吧,这次是面向对象编程的第二篇,主要是讲创建对象的模式,希望大家能从博客中学到东西. 时间过得很快,还是不断的学习吧,为了自己的目标. 二.创建对象 1.前面的创建对象方式 ...
- JavaScript基础笔记(四) JS式面向对象
JS式面向对象 一.理解对象 一)属性类型 ECMA-262 第 5 版在定义只有内部才用的特性(attribute)时,描述了属性(property)的各种特征. ECMA-262 定义这些特性是为 ...
- JS--我发现,原来你是这样的JS:面向对象编程OOP[1]--(理解对象和对象属性类型)
一.介绍 老铁们,这次是JS的面向对象的编程OOP(虽然我没有对象,心累啊,但是可以自己创建啊,哈哈). JS高程里第六章的内容,这章内容在我看来是JS中很难理解的一部分.所以分成三篇博客来逐个理清. ...
- JS作用域面试题总结
关于JS作用域问题,是面试的时候面试官乐此不疲的面试题,有时候确实是令人抓狂,今天看到一个讲解这个问题的视频,明白了那些所谓的“原理”顿时有种豁然开朗的感觉~~~ 1.js作用域(全局变量,局部变量) ...
- js作用域问题
<script type="text/javascript"> alert(i);//Uncaught ReferenceError: i is not defined ...
- js 作用域
js 作用域 js作用域链查找,子函数能取到父函数中定义的变量. 前段时间误写成如下形式: 这只是普通的函数调用,没有父子的关系,child()函数会在全局查找pi变量,没找到所以报错. 最近发现原来 ...
- 08.01 签到! js 作用域
js 作用域 : 1.js 没有块作用域 : for (var i = 0;i < 4; i++){ } alert(i) // i = 3 2.js 没有动态作用域: function f1( ...
随机推荐
- ORB-SLAM(六)MapPoint与Map
地图点可以通过关键帧来构造,也可以通过普通帧构造,但是最终,必须是和关键帧对应的,通过普通帧构造的地图点只是临时被Tracking用来追踪用的. 构造函数(地图点3D坐标及其参考帧): // 参考帧是 ...
- dsp6657的串口学习
1. 打算用dsp6657学习下,先用串口实验吧.找一下芯片支持库Chip support libraries,路径D:\ti\pdk_C6657_1_1_1_4\packages\ti\csl,新建 ...
- Grafana学习
一.安装 Grafana最新版本4.3.1安装(后端使用mysql) 二.使用
- JS dataTables
原文地址: http://www.cnblogs.com/haogj/archive/2011/03/04/1971328.html 数据来源有四种: 1. 网页DOM对象 $(document) ...
- JVM常见配置
堆设置 -Xms:初始堆大小 -Xmx:最大堆大小 -XX:NewSize=n:设置年轻代大小 -XX:NewRatio=n:设置年轻代和年老代的比值.如:为3,表示年轻代与年老代比值为1:3,年轻代 ...
- 第八模块:算法&设计模式、企业应用 第1章 常用算法&设计模式学习
第八模块:算法&设计模式.企业应用 第1章 常用算法&设计模式学习
- Java开发工程师(Web方向) - 04.Spring框架 - 期末测试
Spring框架客观题 Spring框架编程题 http://blog.csdn.net/sinoacc/article/details/51702458 1 (25分) 假设有如下数据表: crea ...
- angular-使用iframe做独立页(iframe传值到angular和iframe里请求后台数据)
这个方法使用过两次.一次是在项目中嵌入一个表达式生成器.因为用别人做好的网页变成组件很难,而且里面用了jq,与angular思想相反不能用.另一次是因为想要单独引用样式.而innerHTML使用的样式 ...
- 【转】一款已上市MMO手游地图同步方案总结
转自游戏开发主席 1. 客户端地图格子的相关知识 在2.5D的MMO游戏里,角色是通过3D的方式渲染,2D的地图是通过2D的方式显示,所以在客户端一般会有三个坐标系: a) 3D坐标系:所有需要3D渲 ...
- smartgit 使用
合并分支
