js的执行环境及作用域
主要的是执行环境和作用域链。
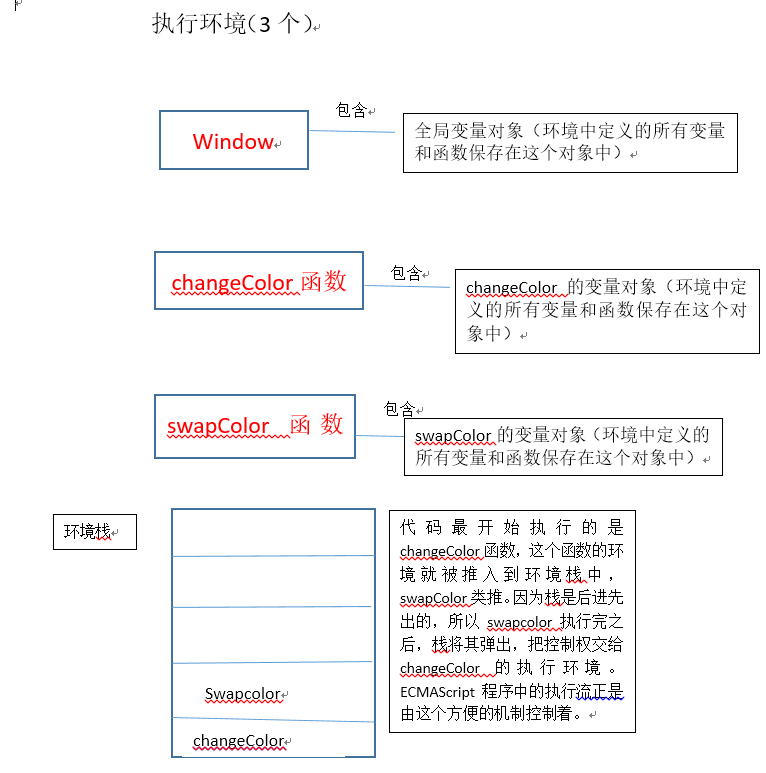
执行环境
执行环境定义了变量或函数有权访问的其他数据,每个函数都有一个执行环境,每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个变量对象中,但是我们编写代码不能访问这个变量对象,解析器在处理数据时会在后台使用它。
变量对象
每一个函数都有一个执行环境,每一个执行环境都有一个相关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。
环境栈
当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数的执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
即是某个执行环境中的所有代码执行完毕之后,该环境就被销毁,保存在其中的所有变量和函数定义也随之销毁。
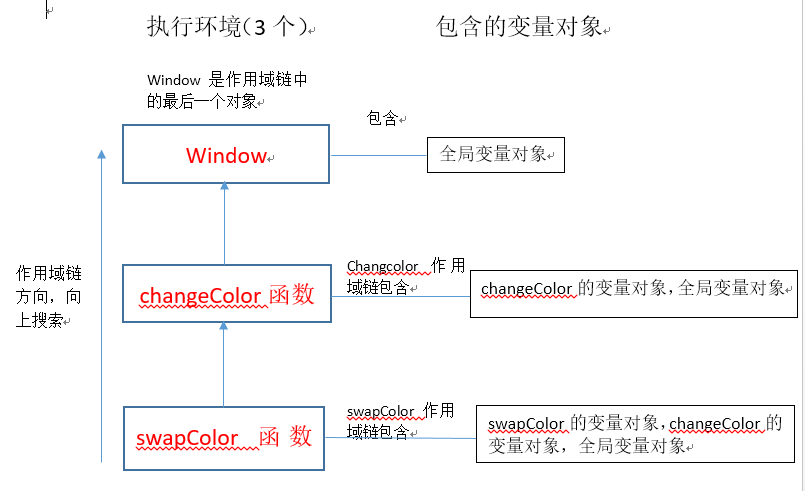
作用域链
1.产生:当代码在一个环境中执行时,会创建变量对象的一个作用域链。
2.作用域链和变量对象之间的关系:函数的作用域链包括它本身的变量对象以及包裹它的外层和直到全局作用域的所有变量对象。
3.用途:有了这个作用域链,就可以保证对执行环境有权访问的所有变量和函数的有序访问。
作用域链的前端始终是当前执行的代码所在环境的变量对象,全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标识符解析
标识符解析是沿着作用域链一级一级搜索标识符的过程。搜索过程始终从作用域链的前端开始,直到最外层作用域,如果找不到,通常导致错误发生。

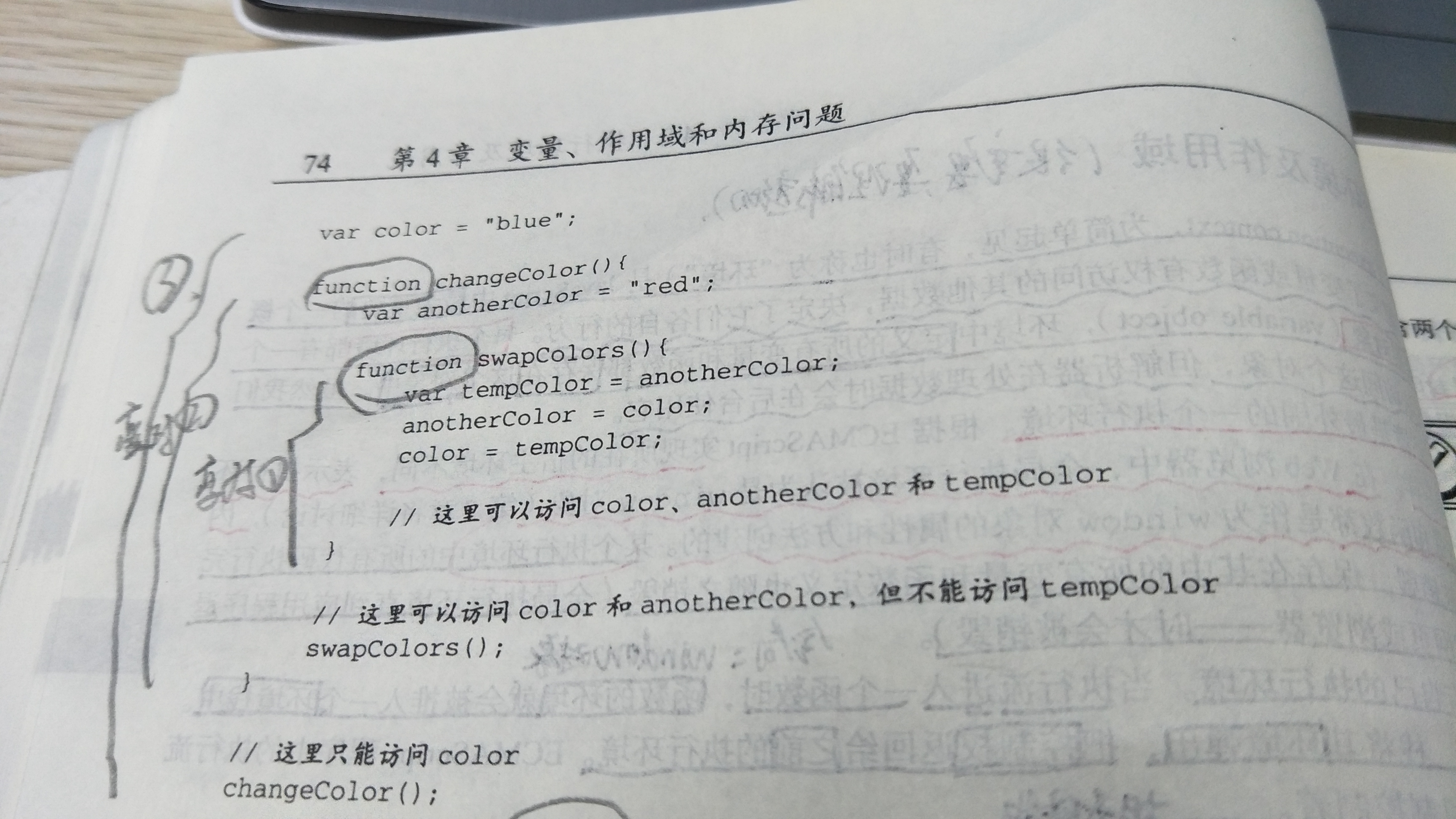
上图中包含三个执行环境

当函数执行的时候的作用域链

函数的参数也被当作变量来对待,访问规则和执行环境中的其他变量相同。
小结:
每一个函数都有一个执行环境,每个执行环境都有一个变量对象,当这些函数都没有执行时,就没有作用域链,当执行流进入某个函数时,作用域链就产生了,就将执行环境串联起来了,这些变量对象也就串联起来了,这样就能保证变量对象中的变量和函数能够被有序的访问。
js的执行环境及作用域的更多相关文章
- JavaScript之JS的执行环境和作用域
一.执行环境是JavaScript中最为重要的一个概念.执行环境定义了变量或函数有权访问的其他数据,决定了他们各自的行为,每个执行环境都有一个与之关联的变量对象(variable object),环境 ...
- JS执行环境,作用域链及非块状作用域
JS中的执行环境,顾名思义就是变量或函数所执行时的环境.在我的理解中,执行环境和作用域相差不大. 每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就会被推入一个环境栈中.而在函数执行之后 ...
- 【repost】 原生JS执行环境与作用域深入理解
首先,我们要知道执行环境和作用域是两个完全不同的概念. 函数的每次调用都有与之紧密相关的作用域和执行环境.从根本上来说,作用域是基于函数的,而执行环境是基于对象的(例如:全局执行环境即window对象 ...
- js中的执行环境及作用域
最近在面试时被问到了对作用域链的理解,感觉当时回答的不是很好,今天就来说说js中的作用域链吧. 首先来说说js中的执行环境,所谓执行环境(有时也称环境)它是JavaScript中最为重要的一个概念.执 ...
- js执行环境、作用域
js执行环境.作用域 执行环境:是javascript中的一个重要的概念,<javascript高级程序设计第三版>的定义是:执行环境定义了变量或函数有权访问的其他数据,决定了他们各自的行 ...
- 浅谈JS执行环境及作用域
今天刚刚开通博客,也是第一次写博文,略感紧张.作为一个表达能力弱弱的人来说,自己花三分钟理解一个知识点,当别人问起时,也许需要30分钟才只是让别人知道自己在说什么,一点也不夸张,希望在博客上可以练习 ...
- js中的执行环境和作用域链
首先介绍一些即将用到的概念: 执行环境: 它定义了变量和函数有权访问其他数据的范围,每一个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个变量对象中. 所有javasc ...
- 【原】javascript执行环境及作用域
最近在重读<javascript高级程序设计3>,觉得应该写一些博客记录一下学习的一些知识,不然都忘光啦.今天要总结的是js执行环境和作用域. 首先来说一下执行环境 一.执行环境 书上概念 ...
- JavaScript之一: 闭包、执行环境、作用域链
这是大虾的第一篇博文,大虾试图用最直白的语言去描述出所理解的东西,大虾是菜鸟,水平有限,有误的地方希望路过的朋友们务必指正,谢谢大家了. 从读书时代一路走来,大虾在学习的时候逐渐喜欢上了去追寻根源,这 ...
随机推荐
- Part2-HttpClient官方教程-Chapter7-高级主题(Advanced topics) (HTTP Caching)
原文链接 7.1 自定义客户端连接 在某些情况下,为了能够处理非标准的.不兼容的行为,可能需要自定义HTTP消息通过网络传输的方式,而不是使用HTTP参数.例如,对于web爬虫,可能有必要迫使Http ...
- C语言分割字符串函数strtok
在编程过程中,有时需要对字符串进行分割.而有效使用这些字符串分隔函数将会给我们带来很多的便利. 下面我将在MSDN中学到的strtok函数做如下翻译. strtok :在一个字符串查找下一个符号 ch ...
- HDP-2.6.1安装
1.首先安装HDP的Ambari仓库文件到本机的/etc/yum.repos.d/ambari.repo路径下
- 动归专题QAQ(两天创造的刷题记录哟!✿✿ヽ(°▽°)ノ✿✿)(未填坑)
1092 采药:由于没有限制开始时间和结束时间,01背包就好了 1095 开心的金明:01背包,无fuck说 1104 摆花:f[i][j]表示摆了i种花,第i种花摆了j种的方案数,乱转移0.0(感觉 ...
- upupw注入by pass
http:' and updatexml(null,concat(0x5c,(/*!00000select SCHEMA_name*/from/*!information_schema*/.schem ...
- url编码模块
use LWP::SImple; use URI::Escape; encoded_string = uri_escape(raw_string); get(encoded_string);
- Linux内核空间内存申请函数kmalloc、kzalloc、vmalloc的区别【转】
转自:http://www.th7.cn/system/lin/201606/167750.shtml 我们都知道在用户空间动态申请内存用的函数是 malloc(),这个函数在各种操作系统上的使用是一 ...
- CSS浮动和清除
float:让元素浮动,取值:left(左浮动).right(右浮动) clear:清除浮动,取值:left(清除左浮动).right(清除右浮动).both(同时清除上面的左浮动和右浮动) 1.CS ...
- 解决TextView多行滑动与NestedScrollView等,滑动冲突,我的解决方案
1.首先要明白,什么时候回TextView处理滑动,什么时候不处理滑动 1.1往上滑动,到达文本底部就不要再处理了,如果往上滑动不在底部则继续TextView滑动 1.2往下滑动,到达文本顶部就不要再 ...
- 2017中国大学生程序设计竞赛 - 网络选拔赛 HDU 6156 数位DP
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6156 题意:如题. 解法:数位DP,暴力枚举进制之后,就转化成了求L,R区间的回文数的个数,这个直接做 ...
