前端画图之iphoneSE主屏
今天逛园子,无意间看到一个用div+css画的Macbook Air的博客,瞬间想到很久之前我也做过类似的事,
而且,当时写完之后,真的是成就感爆棚啊!我去开源中国上翻到了我当时贴的源码,当时是在手机上
用JSAnywhere这款软件一字一字敲出来的,你可以想象一下用SE敲代码的那个画面。
现在回过头来看自己当初的代码,发现我的手机壁纸居然一直都没换过,233333~~
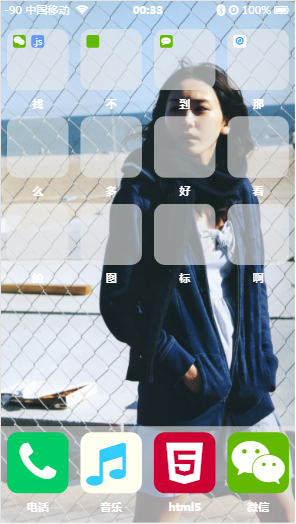
这里贴上全部的代码,有兴趣的同学可以复制一下,拿到本地跑跑看,上两张效果图先:


<!DOCTYPE html >
<html>
<head>
<title>iPhone主界面</title>
<!--引入jQuery库-->
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<!--Bootstrap插件库-->
<script src="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<!--引入Bootstrap
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">-->
<!--引入字体图标库-->
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" >
<link rel="stylesheet" href="http://fontawesome.io/assets/font-awesome/css/font-awesome.css">
<style>
*{margin:;padding:;}
.mask{width:640px;height:1136px;position:absolute;top:;}
.iphone-home{width:640px;height:1136px;position:relative;background:url(https://gss0.baidu.com/9fo3dSag_xI4khGko9WTAnF6hhy/zhidao/pic/item/b2de9c82d158ccbf46b1f8891ed8bc3eb1354177.jpg) repeat;background-size:110% 100%;}
.iphone-header{text-align:center;padding-top:3px;font-size:24px;color:white;height:%;width:%;}
.left{float:left;width:%;text-align:left;}
.right{float:right;width:%;text-align:right;}
.center,.text{font-weight:bold;}
.row{width:%;height:%;padding: auto;}
.row-col{display:inline-block;height:%;width:%;border-radius:%;margin:%;}
.text-row{width:%;}
.text{display:inline-block;width:%;text-align:center;font-size:24px;color:white;}
.footerbox{margin-top:%;}
.footer{width:%;height:%;margin-top:%;}
.thefour{font-size:100px;margin-top:%;}
.sev{font-size:20px;margin-top:%;}
.footerfour,.inner{text-align:center;}
.footermusic{margin-left:-%;}
.thephone{background-color:#00cc66;color:white;}
.thewechat{background-color:#62b900;color:white;}
.thehtml5{background-color:#cc0033;color:white;}
.themusic{background-color:#FFFFF0;color:#33ccff;}
.inner{height:23.3%;width:23.3%;border-radius:%;margin:%;float:left;}
.wrap{height:%;width:%;margin:%;}
.jsaw{background-color:#6699ff;color:white;}
.address-book,.commenting{background-color:#62b900;color:white;}
.compass{background:white;color:#3399ff;}
.bg{background-color:#EAEAEA;opacity:.;}
.popup{height:1136px;width:640px;position:absolute;top:;z-index:;display:none;}
.theone{height:53.5%;width:%;background-color:#EAEAEA;opacity:;border-radius:%;margin-top:%;margin-left:2.5%;}
.theonecontent{height:53.5%;width:%;border-radius:%;margin-top:%;margin-left:2.5%;opacity:;}
.theonecontent{position:absolute;top:;z-index:;}
.popup .theonecontent .wrap .inner span{font-size:90px;margin-top:%;}
</style>
<meta charset="UTF-8">
</head> <body>
<div class="father">
<div class="iphone-home">
<div class="iphone-header">
<p class="left"> </p>
<p class="right"> </p>
<p> </p>
</div>
<div class="row">
<div class="row-col bg"></div><!--
--><div class="row-col bg"></div><!--
--><div class="row-col bg"></div><!--
--><div class="row-col bg"></div>
</div>
<div class="text-row">
<span class="text"> </span><!--
--><span class="text"> </span><!--
--><span class="text"> </span><!--
--><span class="text"> </span>
</div>
<div class="row">
<div class="row-col bg"></div><!--
--><div class="row-col bg"></div><!--
--><div class="row-col bg"></div><!--
--><div class="row-col bg"></div>
</div>
<div class="text-row">
<span class="text"> </span><!--
--><span class="text"> </span><!--
--><span class="text"> </span><!--
--><span class="text"> </span>
</div>
<div class="row">
<div class="row-col bg"></div><!--
--><div class="row-col bg"></div><!--
--><div class="row-col bg"></div><!--
--><div class="row-col bg"></div>
</div>
<div class="text-row">
<span class="text"> </span><!--
--><span class="text"> </span><!--
--><span class="text"> </span><!--
--><span class="text"> </span>
</div> <div class="footer bg">
</div>
</div><!--iphonehome--> <!--遮罩层-->
<div class="mask">
<div class="iphone-header">
<p class="left"> -<span class="signal"></span> 中国移动 <span class="fa fa-wifi "></span></p>
<p class="right"><span class="fa fa-bluetooth"></span> <span class="fa fa-clock-o"></span> % <span class="fa fa-battery-full"></span> </p>
<p class="center">time</p>
</div> <div class="row">
<div class="row-col"><div class="wrap">
<div class="inner thewechat"><span class="fa fa-wechat sev"></span></div><!--
--><div class="inner jsaw"><span class="sev">.js</span></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div> </div><!--
--><div class="row-col"><div class="wrap">
<div class="inner address-book"><span class="sev fa fa-address-book-o"></span></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div>
</div><!--
--><div class="row-col"><div class="wrap">
<div class="inner commenting"><span class="sev fa fa-commenting"></span></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div>
</div><!--
--><div class="row-col"><div class="wrap">
<div class="inner compass"><span class="sev fa fa-compass"></span></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div>
</div>
</div>
<div class="text-row">
<span class="text">找</span><!--
--><span class="text">不</span><!--
--><span class="text">到</span><!--
--><span class="text">那</span>
</div>
<div class="row">
<div class="row-col"><div class="wrap">
<div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div> </div><!--
--><div class="row-col"><div class="wrap">
<div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div>
</div><!--
--><div class="row-col"><div class="wrap">
<div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div>
</div><!--
--><div class="row-col"><div class="wrap">
<div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div>
</div>
</div>
<div class="text-row">
<span class="text">么</span><!--
--><span class="text">多</span><!--
--><span class="text">好</span><!--
--><span class="text">看</span>
</div> <div class="row">
<div class="row-col"><div class="wrap">
<div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div> </div><!--
--><div class="row-col"><div class="wrap">
<div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div>
</div><!--
--><div class="row-col"><div class="wrap">
<div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div>
</div><!--
--><div class="row-col"><div class="wrap">
<div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div>
</div>
</div>
<div class="text-row">
<span class="text">的</span><!--
--><span class="text">图</span><!--
--><span class="text">标</span><!--
--><span class="text">啊</span>
</div>
<div class="row footerbox">
<div class="row-col footerfour thephone"><span class="fa fa-phone thefour"></span> </div><!--
--><div class="row-col footerfour themusic"><span class="fa fa-music thefour footermusic"></span> </div><!--
--><div class="row-col footerfour thehtml5"><span class="fa fa-html5 thefour"></span> </div><!--
--><div class="row-col footerfour thewechat"><span class="fa fa-wechat thefour "></span> </div>
</div>
<div class="text-row footertext">
<span class="text">电话</span><!--
--><span class="text">音乐</span><!--
--><span class="text">html5</span><!--
--><span class="text">微信</span>
</div>
</div><!--mask-->
</div> <div class="popup">
<div class="theone">
</div> <div class="theonecontent">
<!--动态添加-->
<div class="wrap popup-wrap">
<div class="inner thewechat"><span class="fa fa-wechat sev"></span></div><!--
--><div class="inner jsaw"><span class="sev">.js</span></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div><!--
--><div class="inner"></div>
</div><!--wrap-->
</div><!--theonecontent-->
</div><!--popup--> <script type="text/javascript">
<!--中间的时间显示-->
function clock(){
var mydate =new Date();
var myhours=mydate.getHours();
var myminutes=mydate.getMinutes();
if(myhours<)myhours=""+myhours;
if(myminutes<)myminutes=""+myminutes;
$(".center").text(myhours+":"+myminutes);
}
var ck=setInterval(clock, ); <!--信号显示,采用80-120的随机数-->
function signal(){
var rdm=parseInt(Math.random()*+);
$(".signal").text(rdm);
}
var sl=setInterval(signal,); <!--单击小方块弹出应用框-->
var wraps=$(".wrap");
for(var i=;i<;i++){
$(wraps[i]).on("click",function(){
<!--动态获取应用框内容-->
var a=$(this).html();
$(".popup-wrap").html(a);
$(".father").css('-webkit-filter','blur(15px)');
$(".popup").css('display','block'); <!--应用框的淡入效果-->
var b=;
var c=;
function theoneon(){
b=b+0.2;
$(".theone").css('opacity',b);
if(b>0.6){clearInterval(bb);
b=;};}
function theonecontenton(){
c=c+0.2;
$(".theonecontent").css('opacity',c);
if(c>){clearInterval(cc);
c=;};}
var bb=setInterval(theoneon,);
var cc=setInterval(theonecontenton,);
});}; <!--应用框淡出效果-->
$(".popup").on("click",function(){ var b=0.6;
var c=;var d=;
function theoneoff(){
b=b-0.2;
$(".theone").css('opacity',b);
if(b<=)clearInterval(bb);}
function theonecontentoff(){
c=c-0.2;
$(".theonecontent").css('opacity',c);
if(c<=){clearInterval(cc);
$(".popup").css('display','none');
$(".father").css('-webkit-filter','none');
$(".theonecontent").css('opacity',);
$(".theone").css('opacity',);};}
var bb=setInterval(theoneoff,);
var cc=setInterval(theonecontentoff,);
});
</script>
</body>
</html>
前端画图之iphoneSE主屏的更多相关文章
- 在CentOS 7 / Gnome 3 双屏时设置主屏
在Windows中设置扩展显示器为主屏的方式非常清楚,但在Linux中就不是那么明显了,下面介绍如何完成这个设置 ------------------------------------------- ...
- jmgraph前端画图组件(html5版)
原文:jmgraph前端画图组件(html5版) jmgraph是一个基于html5的WEB前端画图组件. 前端画图对象控件化,支持鼠标和健盘事件响应,可对单个控件样式设定,支 ...
- ubuntu 设置主屏和副屏
作为一个程序员,从开始使用双屏之后,一个显示屏开发,那种感觉,就是不好... 好吧,刚换到ubuntu,笔记本一个显示屏,外接了一个HDMI的显示器,由于书桌的位置,只有把HDMI的显示屏放在笔记本的 ...
- MacOS & dock 工具栏 & 外接显示器 & 主屏
MacOS & dock 工具栏 & 外接显示器 & 主屏 macos 如何将 dock工具栏从外接显示器拖回主屏 https://support.apple.com/zh-c ...
- 微前端(qiankun)主应用共享React组件
前言 最近需要重构一个老项目,定的方案用微前端去改造.主应用是老的项目,微应用是新的项目,由于重构时间比较紧张,子应用还需要使用父应用的一些组件.过程中遇到一些问题,记录一下. 方案 我们知道qian ...
- [刘阳Java]_Web前端入门级练习_迅雷首页第一屏设计
今天接着上一篇文章<Web前端入门级练习_迅雷官宣网设计>正式开始迅雷首页第一版的设计.如果完成,则最终的效果图如下 第一步:先完成logo部分的设计 logo设计,我们会使用CSS的定位 ...
- 移动web页面前端开发总结
移动web在当今的发展速度是一日千里,作为移动领域的门外汉,在这段时间的接触后,发现前端开发这一块做一个小小的总结. 1.四大浏览器内核 1.Trident (IE浏览器) :因为在早期IE占有大量的 ...
- 移动前端不得不了解的html5 head 头标签
本文主要内容来自一丝的常用的 HTML 头部标签和百度FEX的HTML head 头标签. 移动端的工作已经越来越成为前端工作的重要内容,除了平常的项目开发,HTML 头部标签功能,特别是meta标签 ...
- 【转】移动前端不得不了解的html5 head 头标签
来源:http://blog.csdn.net/huang100qi/article/details/42596799 本文主要内容来自一丝的常用的 HTML 头部标签和百度FEX的HTML head ...
随机推荐
- day6 字典的增减查删
字典的使用 一.字典的特性 字典是无序的,数据关联性强,键值对,唯一一个映射的数据类型 字典的键必须是可哈希的(不可变的数据类型:字符串,数字,布尔值,元祖),并且是唯一的 不可哈希的(可变的数据类型 ...
- IE10、火狐浏、谷歌浏览器 KindEditor无法获取textarea值
http://e-mailwu.blog.163.com/blog/static/651040362013311160913/ 在IE10.火狐浏览器.谷歌浏览器下后台KindEditor在线编辑器无 ...
- CMD 配置静态IP与DNS
配置静态IP与DNS # 修改IP netsh interface ip set address "网络连接" static IP地址 子网掩码 默认网关 # 修改DNS nets ...
- jQuery 3D垂直多级菜单
在线演示 本地下载
- redis安装优化:
1)内存分配控制: vm.overcommit_memoryredis启动时肯呢个会出现这样的日志: :M Apr ::! Background save may fail under low mem ...
- 20165101刘天野 2018-2019-2《网络对抗技术》第1周 Kali的安装
20165101刘天野 2018-2019-2<网络对抗技术>第1周 Kali的安装 一.实验要求 Kali下载 安装 网络 共享 软件源 二.实验步骤 1.下载 从Kali官网中下载相应 ...
- 优先队列 STL (转)
优先队列是队列的一种,不过它可以按照自定义的一种方式(数据的优先级)来对队列中的数据进行动态的排序每次的push和pop操作,队列都会动态的调整,以达到我们预期的方式来存储. 例如:我们常用的操作就是 ...
- SQL时间戳日期时间转换
将时间戳转换为日期格式:比如降1455504268→2016-02-15 10:44:28 select device.register_time a,FROM_UNIXTIME(device.reg ...
- python 中 正则表达式 的应用
python 中 正则表达式 的应用 最近作业中出现了正则表达式,顺便学习了一下. python比较厉害的一点就是自带对正则表达式的支持,用起来很方便 正则表达式 首先介绍一下什么是正则表达式. 正则 ...
- Image合并添加文字内容
场景:将一个头像.二维码.文字信息添加到一张背景图片中,将这些信息合成一张图片. 代码已经测试验证.代码中图片自己随意找几张测试即可. 代码: import com.sun.image.codec.j ...
