vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的

2.检查安装是否成功

3.ok,现在环境搭建好了,新建项目
vue create hello-world
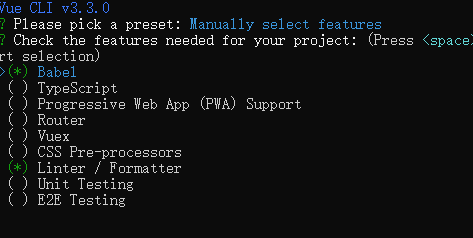
你会被提示选取一个preset,选你需要什么模块呢?
你可以选default(默认)的包含了基本的 Babel + ESLint 设置的 preset,也可以选Manually("手动选择特性”)来选取需要的特性。
个人推荐选第二个 手动的配置 (空格是选取,a是全选)

选好之后回车进入下一步
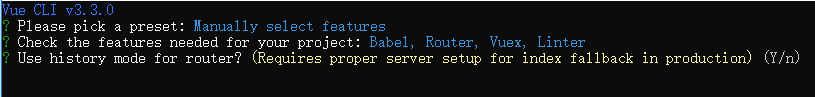
接下来就是你询问你选择的模块的配置内容,像下面的我选了vue的路由 它会提示我是否用历史模式,看需求吧。小白可以一直回车就好了,最后有几个需要注意的

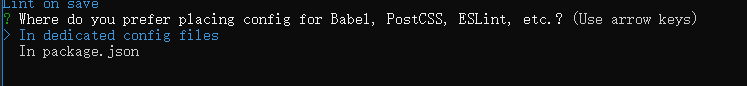
上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪? 第一个是:放独立文件放置 第二个是:放package.json里 这里推荐放单独配置文件,选第一个
然后就静静等待下载模板了
下载好之后是这样的,(vue.config.js文件是我加进去的,vue cli3后没有了,其实这是为后面的多页面做的准备)

现在可以 cd 到目标文件夹下 执行 npm run serve 就可以跑起来了。
下面是配置多页面过程
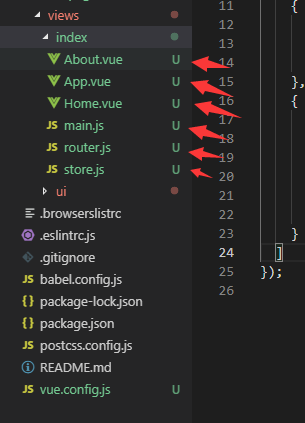
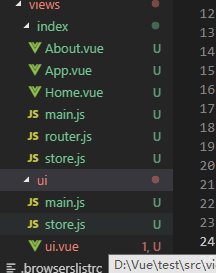
首先把下面的东西从原来的位置放到一个新的文件夹里。(这里最重要的还是main.js)

这样我就创建了两个页面了。(当然了,要把里面文件的引用位置改下)

接下来就是vue cli3官方给出的多页面配置 ,在vue.config.js里写上这些。(subpage,chunks选项可以没有)
chunks如果有最后的参数必须是你页面的名称(比如我第一个页面是定义的是ui,就要写ui)
module.exports = {
pages: {
ui: {
// page 的入口
entry: "src/views/index/main.js",
// 模板来源
template: "public/index.html",
// 在 dist/index.html 的输出
filename: "index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: "Index Page",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "ui"]
},
hh: {
// page 的入口
entry: "src/views/ui/main.js",
// 模板来源
template: "public/ui.html",
// 在 dist/index.html 的输出
filename: "ui.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: "Index Page",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "hh"]
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: "src/subpage/main.js"
}
};
还有注意模板来源,网页必须在对应的位置创建个html文件

接下来就是编写代码了
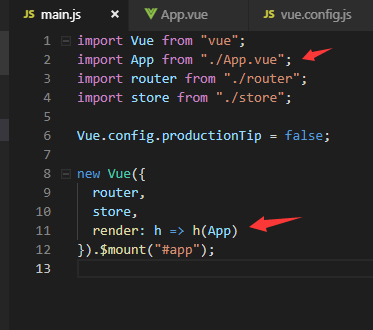
main.js入口文件的写法如下(render渲染这个模板)

App.vue模板写法(以下是我改写的)
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
<div>
<a href="ui.html">跳转新的页面</a>
</div> </div>
<router-view/>
</div>
</template> <script>
export default {
data() {
return {};
},
mounted() {
console.log(this);
console.log(this.$router);
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
} #nav a {
font-weight: bold;
color: #2c3e50;
} #nav a.router-link-exact-active {
color: #42b983;
}
</style>
可以注意到跳转新页面a标签的href属性
好了到这里就结束了跳转页面自己动手了。
最后总结一遍
入口文件就是用来渲染模板跟其他vue之类的操作,挂载到html页面的(比如路由。状态管理等)
vue cli3超详细创建多页面配置的更多相关文章
- 教你用webpack搭一个vue脚手架[超详细讲解和注释!]
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
- 教你用webpack搭一个vue脚手架[超详细讲解和注释!](转载)
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
- hadoop入门篇---超详细hadoop服务器环境配置教程
虚拟机以及Linux系统安装在之前的两篇分享中已经详细的介绍了方法,并且每一步的都配图了.如果有朋友还是看不懂,那我也爱莫能助了.本篇主要就hadoop服务器操作系统配置进行详细说明,hadoop安装 ...
- 超详细Gitlab Runner环境配置中文教程
配置GitlabRunner环境 GitLab Runner 是一个开源项目, 它用来运行你定制的任务(jobs)并把结果返回给 GitLab. GitLab Runner 配合GitLab CI(G ...
- Oracle11超详细安装教程和配置
这篇博客主要是介绍一下Oracle数据的安装过程和简单的配置,帮助大家可以简单的让Oracle运行起来,只是一个基础的教程. 准备工作: 如果你以前装过Oracle数据库,而且安装目录要改变请先打开注 ...
- [iOS]超详细Apache服务器的配置(10.10系统)
配置目的:有一个自己专属的测试服务器 我们需要做以下事情: 1.新建一个目录,存放网页 2.修改Apache配置文件httpd.conf - 修改两个路径 - 增加一个属性 - 支持PHP脚本 3.拷 ...
- 2022最新版超详细的Maven下载配置教程、IDEA中集成maven(包含图解过程)、以及导入项目时jar包下载不成功的问题解决
文章目录 1.maven下载 2.maven环境变量的配置 3.查看maven是否配置成功 4.配置文件的修改 5.IDEA集成maven 6.导入项目时jar包下载不成功的问题解决 maven教程: ...
- vue/cli3 配置vux
安装各插件 试过 安装“必须安装”的部分亦可 1.安装vuex npm install vuex --save-dev 2.在项目里面安装vux[必须安装] npm install vux --sav ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
随机推荐
- ppt中调整图片位置
按方向键时,如果调整的位置过大,可以使用 Ctrl + 方向键.
- 百度地图label样式修正
现象:百度地图 label 宽度为0,文字在标签边框外. 原因:样式冲突,在css中添加下列代码即可: .BMapLabel{ max-width:none; }
- nodejs+postgis实现搜周边
利用nodejs搭建服务器,并连接PostgreSQL数据库,利用前端传过来的中心点坐标和搜索半径,进行空间查询,实现简单的搜周边,下面是实现流程和nodejs的代码: app.post('/tose ...
- 对HandlerExecutionChain类的理解分析
HandlerExecutionChain类比较简单,好理解. ==================================================================== ...
- JS中confirm弹出框
if(confirm("确定要删除该任务吗?")){ $.post("findTaskById.action",{taskId:taskId},function ...
- functions and closures are reference types-函数和闭包是引用类型
Closures Are Reference Types In the example above, incrementBySeven and incrementByTen are constants ...
- [19/04/12-星期五] 多线程_任务定时调度(Timer、Timetask和QUARTZ)
一.Timer和Timetask 通过Timer和Timetask,我们可以实现定时启动某个线程. java.util.Timer 在这种实现方式中,Timer类作用是类似闹钟的功能,也就是定时或者每 ...
- 在linux命令行中调试在OJ上的c++代码
gcc & g++现在是gnu中最主要和最流行的c & c++编译器 .g++是c++的命令,以.cpp为主,对于c语言后缀名一般为.c.这时候命令换做gcc即可. 编译器是根据gcc ...
- Node.js http等模块 笔记05
一.http模块 const http = require('http'); http.createServer((req,res)=>{ //1 设置响应头 res.writeHead(200 ...
- IOS开发,摄像头对焦状态监控
camera autofocus observer? I find the solution for my case to find when autofocus starts / ends. It' ...
