【bootstrap】插件
1.bootstrap.js 和 bootstrap.min.js 都包含了所有的插件。
2.命名空间:即域:域内成员的有效范围。超出范围就是无效。
3.通过 data 属性 API 就能使用所有的 Bootstrap 插件。在某些情况下可能需要将此功能关闭$(document).off('.data-api')
4.模态框(Modal)插件,可以切换模态框(Modal)插件的隐藏内容:通过 data 属性或通过 JavaScript。
5.下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。
6.如果您需要保持链接完整(在浏览器不启用 JavaScript 时有用),请使用 data-target 属性代替 href="#"。
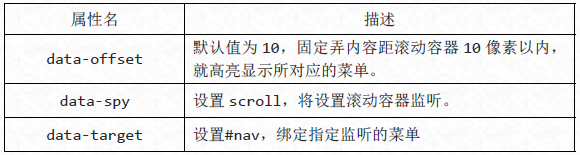
7.滚动监听(Scrollspy)插件,即自动更新导航插件,会根据滚动条的位置自动更新对应的导航目标。其基本的实现是随着您的滚动,基于滚动条的位置向导航栏添加 .active class。

8.tabindex 属性规定元素的 tab 键控制次序(当 tab 键用于导航时)。
默认的tabIndex属性为 0 ,将排列在在所有指定tabIndex的控件之后。
而若把tabIndex属性设为一个负值(如tabIndex="-1"),那么这个链接将被排除在TAB键的序列之外。
9.标签页(Tab)可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中。
10.提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像,而是改用 CSS 实现动画效果,用 data 属性存储标题信息。
11.弹出框(Popover)与工具提示(Tooltip)类似,提供了一个扩展的视图。如需激活弹出框,用户只需把鼠标悬停在元素上即可。
12.警告框(Alert)消息大多是用来向终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
13.通过按钮(Button)插件,您可以添加进一些交互,比如控制按钮状态,或者为其他组件(如工具栏)创建按钮组。
14.折叠(Collapse)插件可以很容易地让页面区域折叠起来。
15.轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。 slide 是实现幻灯片效果,滑动移出
16.附加导航(Affix)插件允许某个 <div> 固定在页面的某个位置。
【bootstrap】插件的更多相关文章
- Bootstrap插件的使用
昨天,我偶然间发现了它——BootStrap插件,它是一一套功能强大的前端组件.说起来,我跟这插件还真算得上有缘,我本来并不是去找这个插件的,我本来是找BootStarp Paginator这个分页插 ...
- bootstrap插件学习-bootstrap.dropdown.js
bootstrap插件学习-bootstrap.dropdown.js 先看bootstrap.dropdown.js的结构 var toggle = '[data-toggle="drop ...
- bootstrap插件学习-bootstrap.modal.js
bootstrap插件学习-bootstrap.modal.js 先从bootstrap.modal.js的结构看起. function($){ var Modal = function(){} // ...
- Bootstrap -- 插件: 按钮状态、折叠样式、轮播样式
Bootstrap -- 插件: 按钮状态.折叠样式.轮播样式 1. 按钮(Button)插件:可以添加进一些交互,比如控制按钮状态. 如需向按钮添加加载状态,只需要简单地向 button 元素添加 ...
- Bootstrap -- 插件: 提示工具、弹出框、 警告框消息
Bootstrap -- 插件: 提示工具.弹出框. 警告框消息 1. 提示工具(Tooltip)插件:根据需求生成内容和标记. 使用提示工具: <!DOCTYPE html> <h ...
- Bootstrap -- 插件: 模态框、滚动监听、标签页
Bootstrap -- 插件: 模态框.滚动监听.标签页 1. 模态框(Modal): 覆盖在父窗体上的子窗体. 使用模态框: <!DOCTYPE html> <html> ...
- BootStrap插件
站点引用 Bootstrap 插件的方式有两种: 单独引用:使用 Bootstrap 的个别的 *.js 文件.一些插件和 CSS 组件依赖于其他插件.如果您单独引用插件,请先确保弄清这些插件之间的依 ...
- 使用Ajax+jQuery来实现前端收到的数据在console上显示+简单的主页设计与bootstrap插件实现图片轮播
1.实现前端输入的数据在console上显示 上一篇是解决了在前端的输入信息在cygwin上显示,这次要给前台们能看见的数据,因为数据库里插入的数据少,所以写的语句翻来覆去就那几个词,emmm···当 ...
- Bootstrap插件概述
前面的话 Bootstrap除了包含丰富的Web组件之外,如下拉菜单.按钮组.导航.分页等,还包括一些JavaScript的插件.插件为 Bootstrap 的组件赋予了“生命”.Bootstrap的 ...
- js插件---bootstrap插件daterangepicker是什么
js插件---bootstrap插件daterangepicker是什么 一.总结 一句话总结:日期段选择插件,也可选择日期 日期段选择插件,也可选择日期 1.daterangepicker 控件如何 ...
随机推荐
- ServiceHelper
public class ServiceHelper { private static string _baseUrl = $@"http://{Config.Instance.MesSer ...
- redis(8)集群简介
一.集群 互联网每天都会产生大量的数据,单实例已经不能满足需求.但是如果依赖于硬件成本的提升,那就不是所有人能够负担的起的. 集群这个时候出现,一定程度上解决了这个问题.它通过互联网,将多个单实例连接 ...
- java计数
计数 package com.demo; import java.util.Timer; import java.util.TimerTask; import java.util.concurrent ...
- ES6的新知识点
一.变量 原有变量: var的缺点: 1.可以重复声明 2.无法限制修改 3.没有块级作用域 新增变量: let :不能重复声明,变量-可以修改,块级作用域 const:不能重复声明,变量-不可以修改 ...
- 原生JS的轮播图
学习前端也有一小段时间了,当初在学习javascript的时候,练手的一个轮播图实例,轮播图也是挺常见的了. 着是通过获取图片偏移量实现的.也实现了无缝切换.还有一点问题就是没有加上图片切换的时候的延 ...
- sqlserver2008数据库文件降级为sqlserver2005文件
直接分离附加是不行的. 操作步骤如下: 在sqlserver2008企业管理器中 右键xx数据库->任务->生成脚本 弹出框中勾选 为所选数据库中的所有对象编写脚本 下一步 修改如下图片 ...
- js数组与字符串处理 slice、splice、substring、substr、push、pop、shift、reverse、sort、join、split
数组 方法 1.在数组末尾添加.删除元素 push()方法可以接收任意数量的参数,把它们逐个添加到数组的末尾,并返回修改后数组的长度.改变原数组 pop()方法则从数组末尾移除最后一个元素,减少数组的 ...
- hihoCoder 1148 2月29日
时间限制:2000ms 单点时限:1000ms 内存限制:256MB 描述 给定两个日期,计算这两个日期之间有多少个2月29日(包括起始日期). 只有闰年有2月29日,满足以下一个条件的年份为闰年: ...
- 面试准备之一Python
基本数据类型 函数 模块与包 面向对象 网络编程 垃圾回收机制 G 并发编程
- undo表空间不足,ORA-30036: unable to extend segment by 8 in undo tablespace 'UNDOTBS2'
故障现象:UNDO表空间越来越大,长此下去最终数据因为磁盘空间不足而崩溃: 问题分析:本问题在ORACLE系统管理中属于比较正常的一现象,产生问题的原因主要以下两点: 1. 有较大的事务量让Oracl ...
