Flask实战第50天:cms添加轮播图的模态对话框制作
编辑cms_banners.html, 在{% block main_content%}中加上表给内容如下
{% block main_content %}
<table class="table table-bordered">
<thead>
<tr>
<th>名称</th>
<th>图片链接</th>
<th>跳转链接</th>
<th>优先级</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>11</td>
<td><a href="#" target="_blank">测试数据</a></td>
<td><a href="#" target="_blank">测试数据</a></td>
<td>测试数据</td>
<td>测试数据</td>
<td>
<button class="btn btn-default btn-xs edit-banner-btn">编辑</button>
<button class="btn btn-danger btn-xs delete-banner-btn">删除</button>
</td>
</tr>
</tbody>
</table>
{% endblock %}
{% block main_content %}

然后我们需要在表格上面添加一个"添加轮播图"按钮
{% block head %}
<style>
.top-box button{
float: right;
}
.top-box{
overflow: hidden;
background: #ecedf0;
padding: 10px;
}
</style>
{% endblock %}
{% block main_content %}
<div class="top-box">
<button class="btn btn-warning" >添加轮播图</button>
</div>
{% endblock %}
{% block main_content %

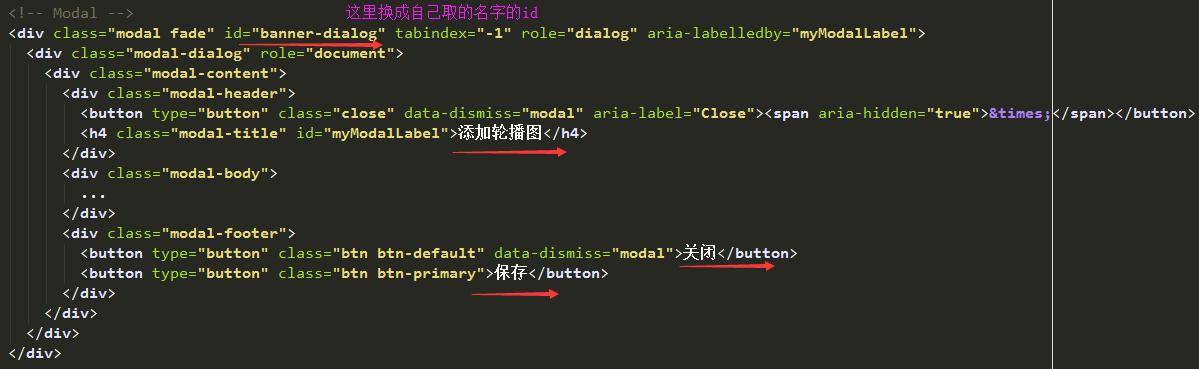
.去boostrap v3中文站找到模态框的示例代码,拿来复制到{% block main_content%}中的下面,把自带的按钮去掉,文件换成中文如下:

然后在轮播图按钮那里加上data-toggle和data-target, data-targer配置的是模块框中的id
<button class="btn btn-warning" data-toggle="modal" data-target="#banner-dialog">添加轮播图</button>
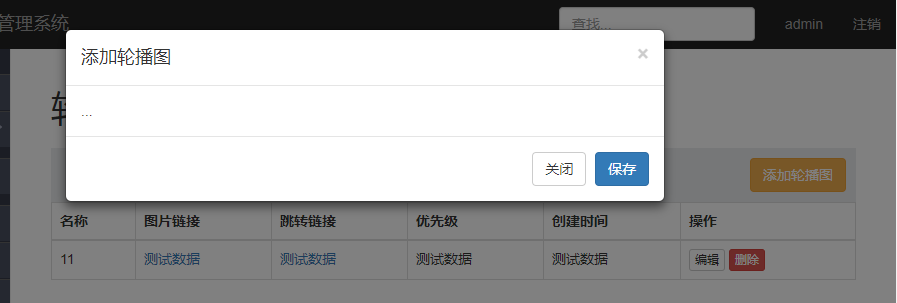
这样,当我们点击添加轮播图,就会弹出模态框了

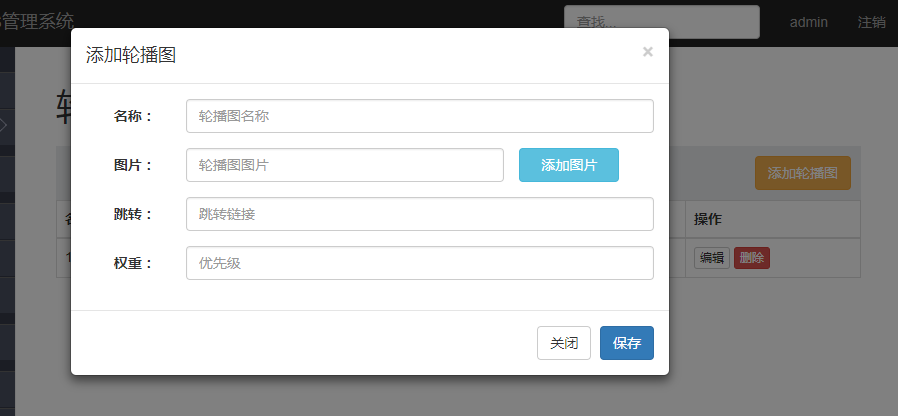
然后在模态框“model-body“”加上表单
<form action="" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">名称:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="name" placeholder="轮播图名称">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">图片:</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="image_url" placeholder="轮播图图片">
</div>
<button class="btn btn-info col-sm-2" id="upload-btn">添加图片</button>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">跳转:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="link_url" placeholder="跳转链接">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">权重:</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="priority" placeholder="优先级">
</div>
</div>
</form>

Flask实战第50天:cms添加轮播图的模态对话框制作的更多相关文章
- 一百二十六:CMS系统之轮播图管理页面布局和添加轮播图的模态对话框制作
视图 @bp.route('/banners/')@login_required@permission_required(CMSPersmission.POSTER)def banners(): re ...
- Flask实战第52天:cms添加轮播图前端代码逻辑完成
首页我们在模态框中的保存按钮加一个id,这样方便我们选取这个按钮 <button type="button" class="btn btn-primary" ...
- Flask实战第51天:cms添加轮播图后端代码逻辑完成
首先,我们需要给轮播图设计一张表,因为轮播图前端要展示,CMS要管理,所以我们在apps下新建个models.py 编辑apps.models.py from exts import db from ...
- Flask实战第53天:cms编辑轮播图功能完成
后端逻辑 表单验证, 这里编辑就是和添加的内容一样,所以可以直接继承添加轮播图的表单验证,然后多加一个轮播图的id即可 编辑cmd.forms.py class UpdateBannerForm(Ad ...
- Android项目实战(四十七):轮播图效果Viewpager
简易.常用的轮播图效果ViewPager ,老技术了,记一笔留着以后ctrl C + ctrl V 需求如下: 不定张个数的ImagView轮播,右下角显示轮播点图标,每隔固定时间切换下一张,最 ...
- Flask实战第54天:cms删除轮播图功能完成
后台逻辑 编辑cms.views.py @bp.route('/dbanner/',methods=['POST']) @login_required def dbanner(): banner_id ...
- 一百二十七:CMS系统之添加轮播图前后台逻辑
后台逻辑 模型 from exts import dbfrom datetime import datetime class BannerModel(db.Model): __tablename__ ...
- Flask实战第48天:首页轮播图实现
首页的布局如下 因为以后所有的内容都是在main-container里面,所以这里我们修改front_base.html,把{% block body%}{% endblock%}放到里面去 < ...
- Luffy之Xadmin以及首页搭建(轮播图,导航)
1. 首页 1.1 轮播图 admin站点配置支持图片上传 pip install Pillow 默认情况下,Django会将上传的图片保存在本地服务器上,需要配置保存的路径.我们可以将上传的文件保存 ...
随机推荐
- Item 4 ----通过私有构造器强化不可实例化的能力
场景: 在创建工具类的时候,大部分是无需实例化的,实例化对它们没有意义.在这种情况下,创建的类,要确保它是不可以实例化的. 存在问题: 在创建不可实例化的类时,虽然没有定义构造器.但是,客户端在使 ...
- 小程序var that=this
小程序的js函数中,一般第一句就是var that=this,那么此语句的必要性是什么呢?下面用一段代码来解释这个问题 Page({ //页面的初始数据 loadUsers: function () ...
- base--AuditObject
//参考base-4.0.2.jarpublic class AuditObject extends HashMap<String, Object> implements TimeRefe ...
- Spring Boot提供的特性
一.导览 本文主要按以下模块介绍spring Boot(1.3.6.RELEASE)提供的特性. SpringApplication类 外部化配置 Profiles 日志 开发WEB应用 Securi ...
- python自动开发之第二十四天(Django)
一.ModelForm操作及验证 1.class Meta:class Meta: #注意以下字段不能加逗号 model = models.UserInfo #这里的all代指所用的字段,也可以是一个 ...
- 【Python学习笔记】Coursera课程《Using Databases with Python》 密歇根大学 Charles Severance——Week4 Many-to-Many Relationships in SQL课堂笔记
Coursera课程<Using Databases with Python> 密歇根大学 Week4 Many-to-Many Relationships in SQL 15.8 Man ...
- ftrace 的使用【转】
转自:http://blog.csdn.net/wang6077160/article/details/7814279 ftrace 的使用 ftrace 在内核态工作,用户通过 debugfs 接口 ...
- Linux系统各发行版镜像下载(持续更新)
Linux系统各发行版镜像下载(持续更新) http://www.linuxidc.com/Linux/2007-09/7399.htm Linux系统各发行版镜像下载(2014年10月更新),如果直 ...
- 自定义shell开头PS1
vim /etc/profile export PS1="flag:\W \u\$" \h是主机名,并不全,域 \W是当前所在目录名 \u 是当前shell用户名
- VM虚拟机,Linux系统安装tools过程遇到 what is the location of the “ifconfig” program
安装步骤: 复制到/mnt 解压文件 tar -zxvf VMwareTools-10.1.6-5214329.tar.gz 进入减压文件夹后安装 ./vmware-install.pl ... 一直 ...
