史上最简单的SpringCloud教程 | 第十二篇: 断路器监控(Hystrix Dashboard)(Finchley版本)
转载请标明出处:
原文首发于:https://www.fangzhipeng.com/springcloud/2018/08/30/sc-f12-dash/
本文出自方志朋的博客
在我的第四篇文章断路器讲述了如何使用断路器,并简单的介绍了下Hystrix Dashboard组件,这篇文章更加详细的介绍Hystrix Dashboard。
一、Hystrix Dashboard简介
在微服务架构中为例保证程序的可用性,防止程序出错导致网络阻塞,出现了断路器模型。断路器的状况反应了一个程序的可用性和健壮性,它是一个重要指标。Hystrix Dashboard是作为断路器状态的一个组件,提供了数据监控和友好的图形化界面。
二、准备工作
本文的的工程栗子,来源于第一篇文章的栗子,在它的基础上进行改造。
三、开始改造service-hi
在pom的工程文件引入相应的依赖:
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-hystrix</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-hystrix-dashboard</artifactId>
</dependency>
</dependencies>
其中,这三个依赖是必须的,缺一不可。
在程序的入口ServiceHiApplication类,加上@EnableHystrix注解开启断路器,这个是必须的,并且需要在程序中声明断路点HystrixCommand;加上@EnableHystrixDashboard注解,开启HystrixDashboard
@SpringBootApplication
@EnableEurekaClient
@EnableDiscoveryClient
@RestController
@EnableHystrix
@EnableHystrixDashboard
@EnableCircuitBreaker
public class ServiceHiApplication {
/**
* 访问地址 http://localhost:8762/actuator/hystrix.stream
* @param args
*/
public static void main(String[] args) {
SpringApplication.run( ServiceHiApplication.class, args );
}
@Value("${server.port}")
String port;
@RequestMapping("/hi")
@HystrixCommand(fallbackMethod = "hiError")
public String home(@RequestParam(value = "name", defaultValue = "forezp") String name) {
return "hi " + name + " ,i am from port:" + port;
}
public String hiError(String name) {
return "hi,"+name+",sorry,error!";
}
}
运行程序: 依次开启eureka-server 和service-hi.
四、Hystrix Dashboard图形展示
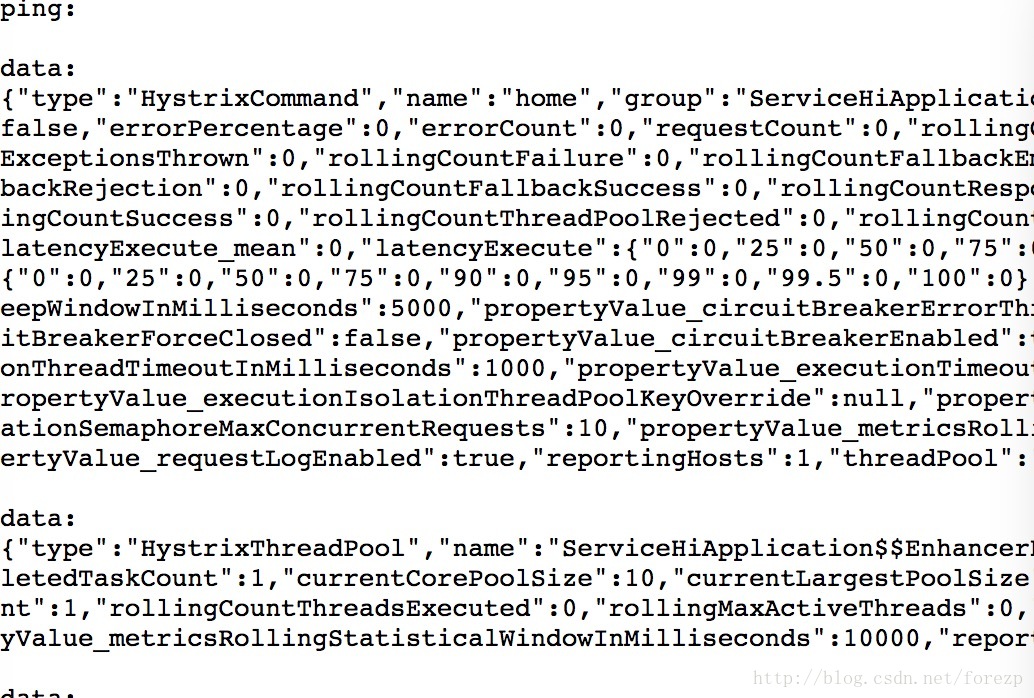
打开http://localhost:8762/actuator/hystrix.stream,可以看到一些具体的数据:
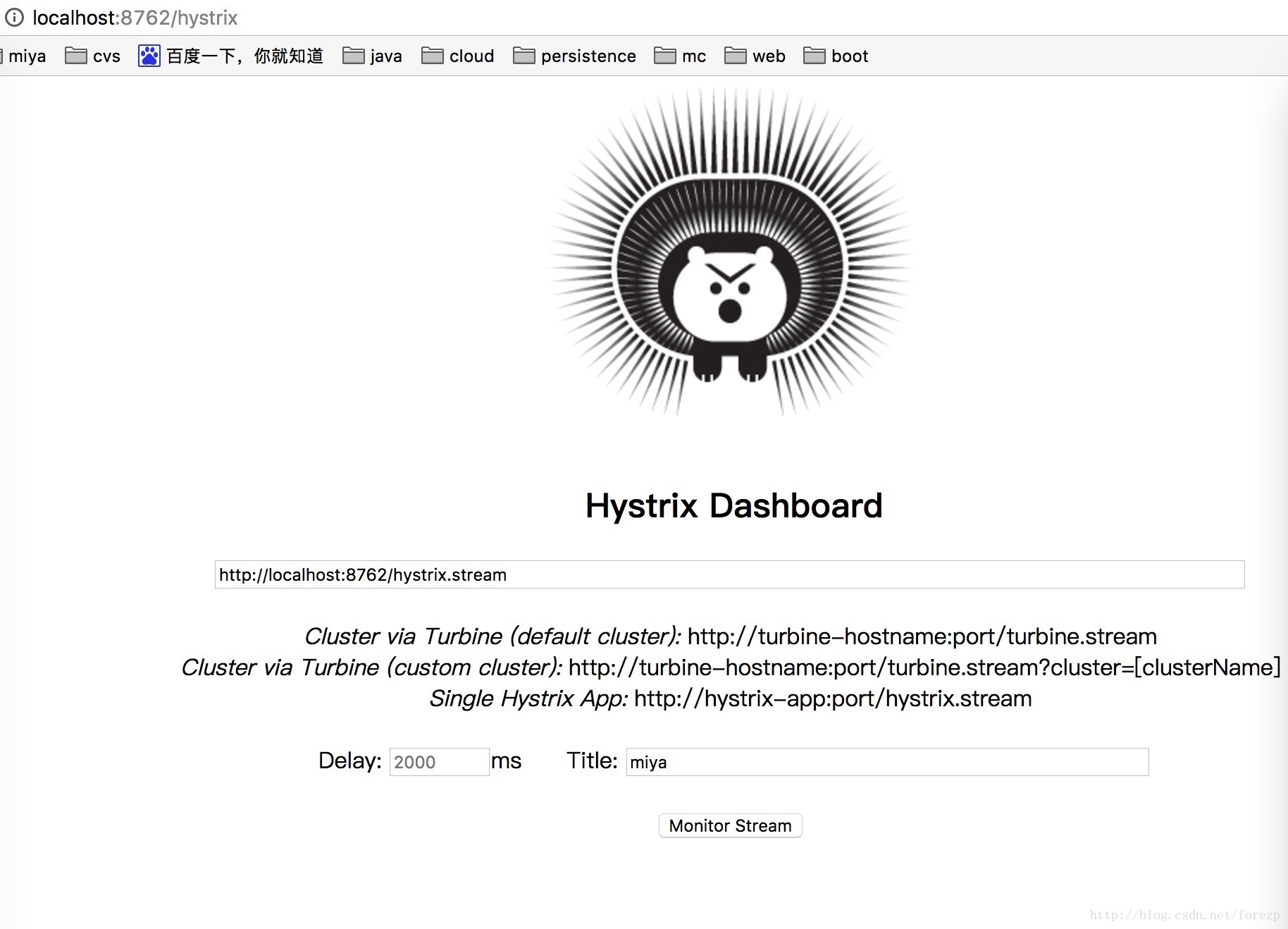
打开localhost:8762/hystrix 可以看见以下界面:
在界面依次输入:http://localhost:8762/actuator/hystrix.stream 、2000 、miya
;点确定。
在另一个窗口输入: http://localhost:8762/hi?name=forezp
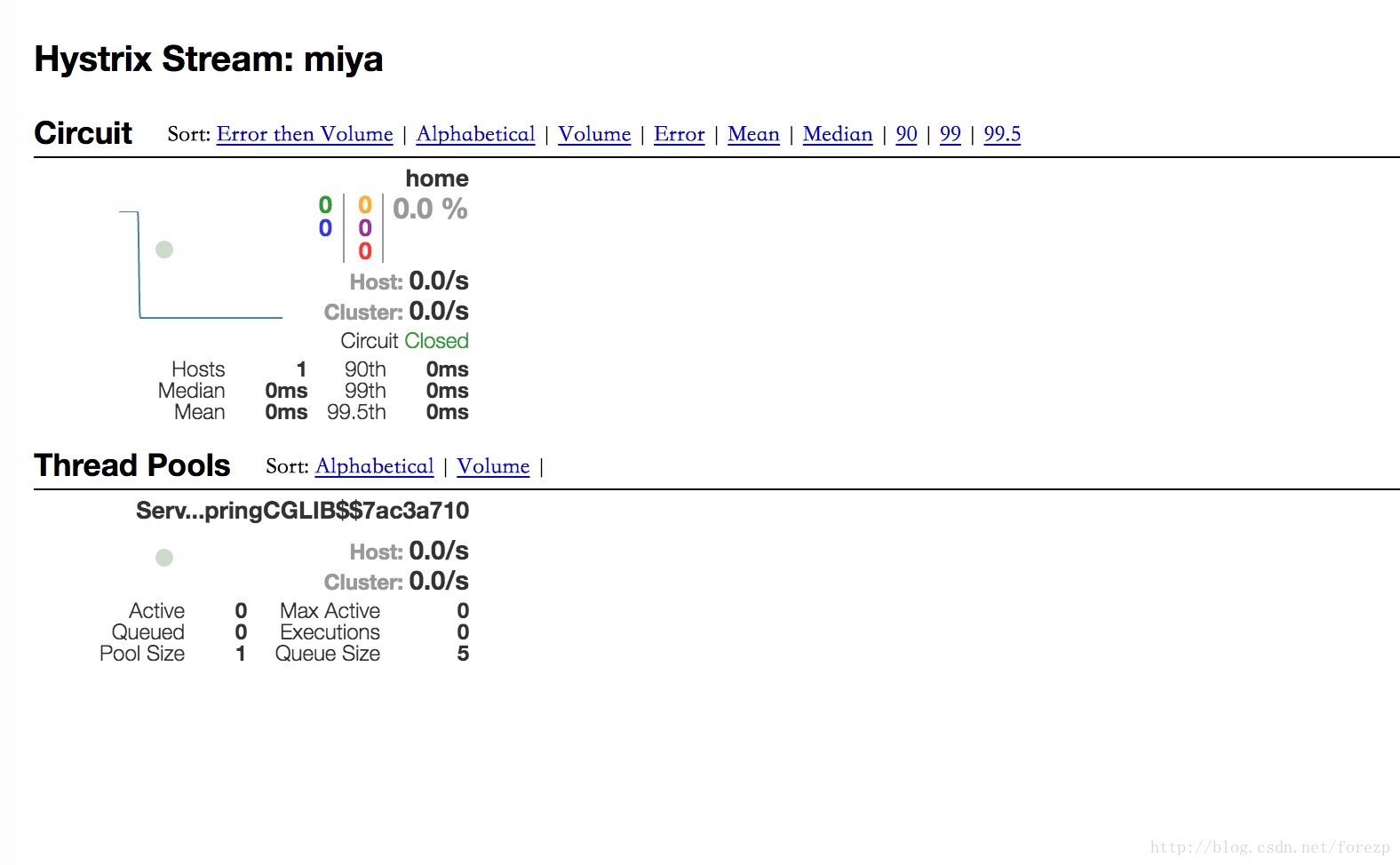
重新刷新hystrix.stream网页,你会看到良好的图形化界面:
源码下载:
https://github.com/forezp/SpringCloudLearning/tree/master/sc-f-chapter12
五、参考资料
扫码关注有惊喜
(转载本站文章请注明作者和出处 方志朋的博客)
史上最简单的SpringCloud教程 | 第十二篇: 断路器监控(Hystrix Dashboard)(Finchley版本)的更多相关文章
- 史上最简单的SpringCloud教程 | 第十二篇: 断路器监控(Hystrix Dashboard)
转载请标明出处: 首发于:https://www.fangzhipeng.com/springcloud/2017/07/12/sc12-hystix-dashbd/ 本文出自方志朋的博客 最新Fin ...
- SpringCloud教程 | 第十二篇: 断路器监控(Hystrix Dashboard)
版权声明:本文为博主原创文章,欢迎转载,转载请注明作者.原文超链接 ,博主地址:http://blog.csdn.net/forezp. http://blog.csdn.net/forezp/art ...
- 【SpringCloud】第十二篇: 断路器监控(Hystrix Turbine)
前言: 必需学会SpringBoot基础知识 简介: spring cloud 为开发人员提供了快速构建分布式系统的一些工具,包括配置管理.服务发现.断路器.路由.微代理.事件总线.全局锁.决策竞选. ...
- 史上最简单的 SpringCloud 教程 | 第十四篇: 服务注册(consul)
转载请标明出处: 原文首发于:https://www.fangzhipeng.com/springcloud/2017/07/12/sc14-consul/ 本文出自方志朋的博客 这篇文章主要介绍 s ...
- 史上最简单的SpringCloud教程 | 第十篇: 高可用的服务注册中心(Finchley版本)
转载请标明出处: 原文首发于 https://www.fangzhipeng.com/springcloud/2018/08/30/sc-f10-eureka/ 本文出自方志朋的博客 文章 史上最简单 ...
- 史上最简单的 SpringCloud 教程 | 终章
https://blog.csdn.net/forezp/article/details/70148833转载请标明出处:http://blog.csdn.net/forezp/article/det ...
- 史上最简单的 SpringCloud 教程
史上最简单的 SpringCloud 教程 | 第一篇: 服务的注册与发现(Eureka)史上最简单的SpringCloud教程 | 第二篇: 服务消费者(rest+ribbon)史上最简单的Spri ...
- (转) 史上最简单的 SpringCloud 教程 | 第一篇: 服务的注册与发现(Eureka)
一.spring cloud简介 spring cloud 为开发人员提供了快速构建分布式系统的一些工具,包括配置管理.服务发现.断路器.路由.微代理.事件总线.全局锁.决策竞选.分布式会话等等.它运 ...
- 史上最简单的SpringCloud教程 | 第三篇: 服务消费者(Feign)
转载请标明出处: https://www.fangzhipeng.com/springcloud/2017/07/12/sc03-feign/ 本文出自方志朋的博客 最新Finchley版本请访问: ...
随机推荐
- jQuery extend方法详解
先说个概念的东西: jQuery为开发插件提拱了两个方法,分别是: $.fn.extend(item):为每一个实例添加一个实例方法item.($("#btn1") 会生成一个 j ...
- 介绍一款小众的IDE
作为前端工程师的你们平时主要使用什么IDE,atom.webstorm.sublime还是vscode? 今天介绍一款比较小众的IDE,Adobe的开源项目Brackets,提供Windows和OS ...
- flex固定底部栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript中的attachEvent和addEventListener
attachEvent和addEventListener在前端开发过程中经常性的使用,他们都可以用来绑定脚本事件,取代在html中写obj.onclick=method. 相同点: 它们都是dom对象 ...
- AngularJs动态添加元素和删除元素
动态添加元素和删除元素 //通过$compile动态编译html var html="<div ng-click='test()'>我是后添加的</div>" ...
- wpf 转型 android开发总结
今年马上就要过去了,这一年中我经历了从wpf转型到qt/qml,然后最近又要开始搞android,从我个人的经验来看不论是qml还是android从框架和设计上都跟wpf类似,并且移动端的设计因为很多 ...
- mobile webiste 中的css的font-size em及line-height等换算
在mobile web设计 中,我们常常需要使用em这个字体大小的单位.em到底是多少呢? em到底应该设置为多少个em呢?通常换算成方法是1em=target fontsize we want/fo ...
- TCP_Wrappers 简介
TCP_Wrappers 简介 TCP_Wrappers是一个工作在第四层(传输层)的的安全工具,对有状态连接的特定服务进行安全检测并实现访问控制,凡是包含有libwrap.so库文件的的程序 ...
- 使用MapKit框架(持续更新)
使用MapKit框架 地图显示 最简单显示地图的代码: // // RootViewController.m // CoreLocation // // Copyright (c) 2014年 Y.X ...
- NSJSONSerialization能够处理的JSONData
NSJSONSerialization能够处理的JSONData You use the NSJSONSerialization class to convert JSON to Foundation ...