vue前端开发那些事——前言

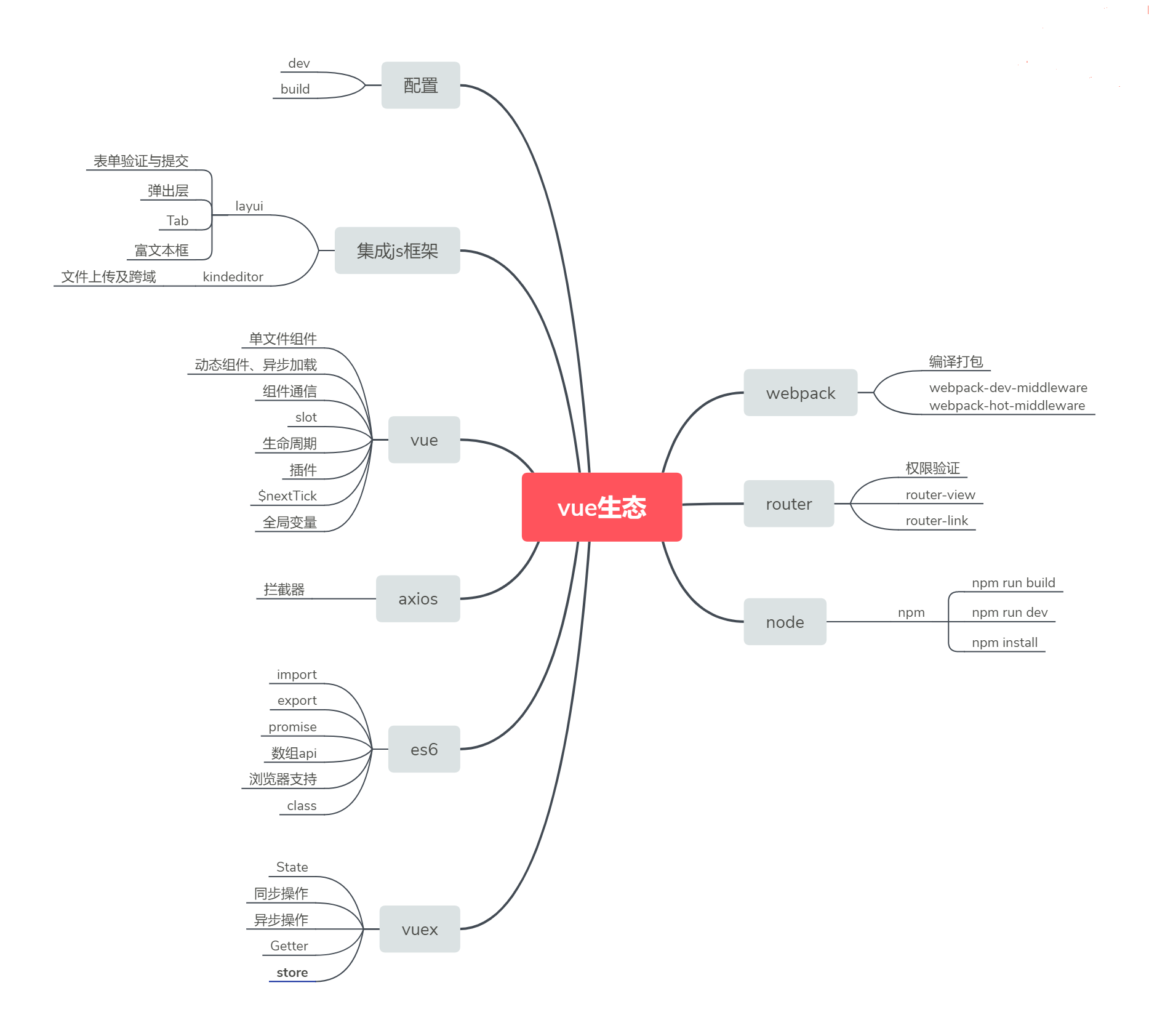
如上图所示,用vue开发一个小型网站所涉及到的知识点。这只是前端部分已经这么多了。接下来我分解开来说。
1、Node
当我们开发vue项目的时候,首先要安装Node.js,那么我们即使当时不理解为什么,但是项目完成后,应该抽个空,理解下。有两个问题:
a、什么是Node?
b、Node能做什么?
c、它与Vue项目有什么关系?
Node是一个服务器端框架,它所使用的语言是前端非常流行的JavaScript,它集成了JavaScript的解释器 chrome v8——chrome浏览器底层使用的引擎。js可以运行在服务器端,这是一个突破,以往我们认为js离不开浏览器。
Node采用事件驱动模型,它能响应并发量在瞬间很大的应用程序。传统的服务器框架,如IIS和Apache,当客户端发起一个http请求时,服务器端就得分配一个线程去响应。因为并发量大,所以瞬间得很多个线程启动,我们知道一个线程会占用系统一定的资源。当一台服务器不够使用的时候,那么就得多加几台。成本自然就很高。node恰好在这方面是擅长的,它对用户的大量的请求,首先缓存到一个队列里,然后再处理。也就是说,它的处理不会阻塞。
2、npm
npm是基于node开发的一个js包管理器。在vue中,我们需要很多第三方的js模块,用npm管理起来,特别方便。npm install 命令用的比较多,它用来安装。当然也有卸载、更新等其它命令。
3、webpack
webpack是做什么的呢?它负责编译打包(专门针对js模块打包的),这个工作量比较大。而Vue项目中有css文件、图片、ES6(比较新的js版本)、vue组件等等。这就需要webpack在打包之前,先转换这些文件。于是就出现了各种Loader,这些Loader是由webpack提供的。ES6,某些浏览器不支持,所以通过一个叫Babel的东西(一个js的编译器)来编译,转换成传统的js语法。
我们使用了很多js模块,在模块化概念出现以前,我们应用某个库,直接引用js文件即可。如果引用顺序不对,那么某些功能就会出错。比如说,我要用jquery form提交,先引入jquery、然后引入jquery form.js 这样 ok,但是顺序反了的话,就出问题了。当模块化流行以后,各个模块之间的依赖关系比较复杂,人工维护显然效率低,还容易出错,这时,webpack应运而生。
webpack的配置项比较多,比较关键的一点是要弄清楚配置中的路径。它的打包需要知道包的物理路径,而我们项目中使用相对路径,所有它用Resolve映射,相当于.net 中的Server.MapPath方法。有两个点,我觉得对开发者来说,非常方便。1、代码更改时,立即编译 2、当编译后,页面立即刷新过来了。 多么happy的功能啊。要不,你还得运行编译的命令以及不停地F5。这一切得益于两个东东:webpack-dev-middleware和 webpack-hot-middleware。关于它们的实现,有兴趣的同学,可以在网上查看。
4、ES6
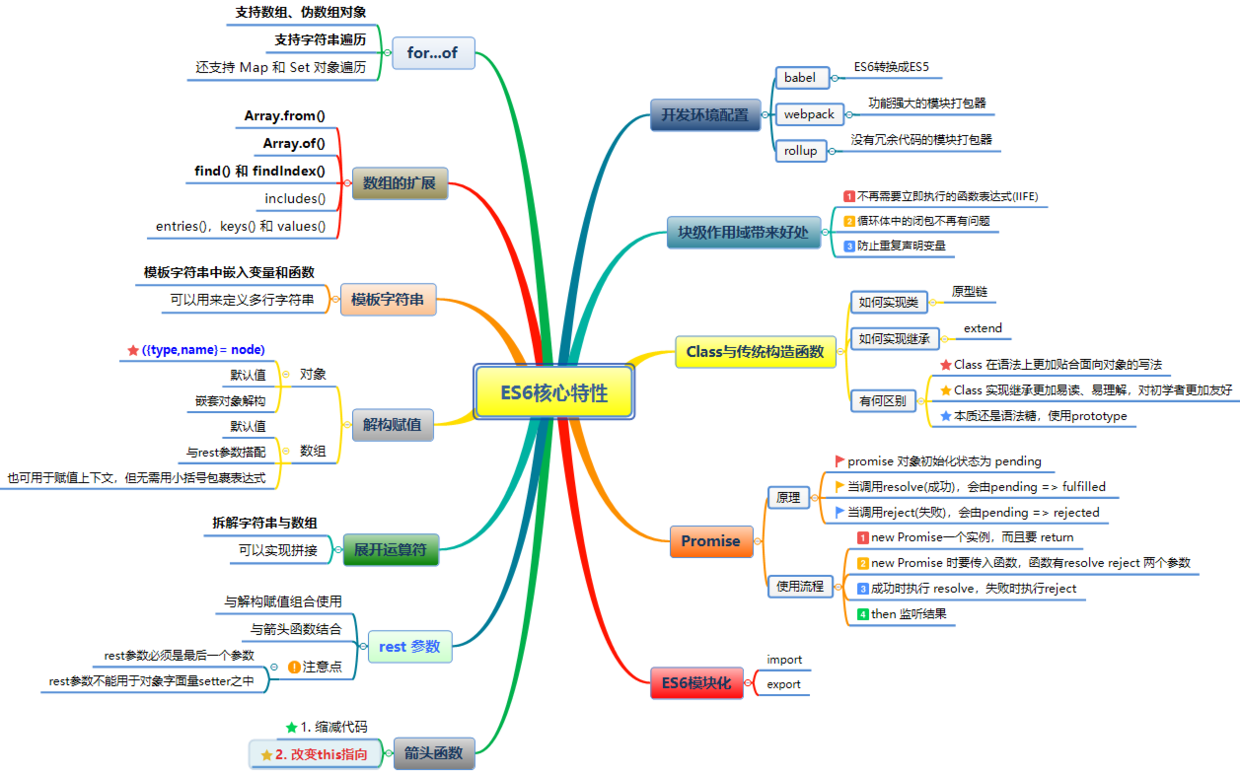
在网上搜了一张图,覆盖了好多知识点。如下图所示:

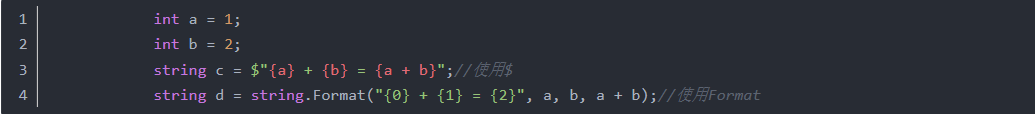
4.1 与以往版本比较,变化比较大的有,模板字符串,它告别了js字符串和变量拼接的写法,尤其在jquery时代,经常操作dom,比如ajax成功后,需要在一个div里面加载结果(html代码)。它和c# 6中的字符串插值类似,当横向比较的时候,你发现会非常有意思。

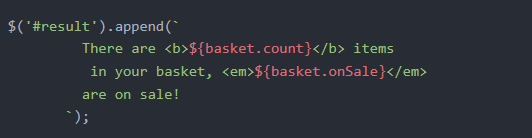
这是我在网上截取的一个例子。你可以认为这些是语法糖,但是无论从可读性,还是简洁性(优雅),都比format强很多。再看看ES6中的模板字符串:

它们是多么的相似。请问,中国处于“大唐”时期,那么西方处于什么时代?这只是一个横向比较的思维。
4.2 块级作用域 let
什么是块级作用域?比如for循环,在循环体内声明的变量,按道理,在体外是不能访问到的。但是js是个例外,js的var声明的变量,在代码解释执行的时候,会提到最前面。所以这一点往往被一些开发者所诟病。现在出了个let,这本没有什么大惊小怪的,前端的语言语法在向服务器端靠近,比如常量声明const,c#中也有,class这就不用说了。
4.3 箭头函数
js中的箭头函数,不就是和c#中的 Lambda 表达式一样吗?
var materials = [ 'Hydrogen', 'Helium', 'Lithium', 'Beryllium' ];
materials.map(material => material.length); // [8, 6, 7, 9]
c#中的委托的用意不就和js中的回调一样吗?在js中传递函数,很普通(function名称还是一个变量),但c#中传递一个方法,需要委托。
4.4 解构赋值
这个与python的有点像。
4.5 模块化
import 和export,目前浏览器兼容性不是很好,用的时候,使用babel。
好了,在进入vue开发前,先铺垫一些知识点。
vue前端开发那些事——前言的更多相关文章
- vue前端开发那些事——后端接口.net core web api
红花还得绿叶陪衬.vue前端开发离不开数据,这数据正来源于请求web api.为什么采用.net core web api呢?因为考虑到跨平台部署的问题.即使眼下部署到window平台,那以后也可以部 ...
- vue前端开发那些事——vue开发遇到的问题
vue web开发并不是孤立的.它需要众多插件的配合以及其它js框架的支持.本篇想把vue web开发的一些问题,拿出来讨论下. 1.web界面采用哪个UI框架?项目中引用了layui框架.引入框架 ...
- vue前端开发那些事——vue组件开发
vue的学习曲线不是很陡(相比其它框架,如anglarjs),官方文档比较全面,分为基础篇和高级篇.我们刚开始学习的时候,肯定像引用jquery那样,先把vue的js引进来,然后学习基础内容.如果仅仅 ...
- vue前端开发那些事(1)
如上图所示,用vue开发一个小型网站所涉及到的知识点.这只是前端部分已经这么多了.接下来我分解开来说. 1.Node 当我们开发vue项目的时候,首先要安装Node.js,那么我们即使当时不理解为什么 ...
- Vue前端开发规范(山东数漫江湖)
一.强制 1. 组件名为多个单词 组件名应该始终是多个单词的,根组件 App 除外. 正例: export default { name: 'TodoItem', // ... } 反例: expor ...
- 《Vue前端开发手册》
序言 为了统一前端的技术栈问题,技术开发二部规定开发技术必须以Vue为主. 为了更好的规范公司的前端框架,现以我前端架构师为主,编写以下开发规范,如有不当的地方,欢迎批评教育并慢慢改善该开发文档,谢谢 ...
- vue前端开发。。。
1. 官网下载 https://nodejs.org/en/ 2. 安装cnpm 在命令行: npm install -g cnpm --registry=https://registry.np ...
- 使用Vue-Cli搭建Ant Design Vue前端开发环境
如果文章有帮助到你,还请点个赞或留下评论 搭建脚手架 环境准备 nodeJS vue-cli 如果没有安装点击此处查看安装方法 进入 vue ui 1.打开终端,输入命令 vue ui 2.选择项目存 ...
- Web前端开发推荐书籍
Web前端开发推荐书籍 前言 学校里没有前端的课程,那如何学习JavaScript,又如何使自己成为一个合格的前端工程师呢? 读 书吧~相对于在网上学习,在项目中学习和跟着有经验的同事学习,书中有着相 ...
随机推荐
- SpringBoot MockMVC
使用MockMvc,我们可以完成基于RESTful风格的SpringMVC的测试,我们可以测试完整的Spring MVC流程,即从URL请求到控制器处理,再到视图渲染都可以测试. @RunWith(S ...
- Hibernate -- 操作持久化对象
知识点2: session概述 Session 接口是 Hibernate 向应用程序提供的操纵对数据库的最主要的接口,它提供了基本的保存,更新, 删除和加载Java对象的方法. 知识点3:理解ses ...
- JSON和GSON的使用
JSONObject 处理问题 相关博客参考:https://www.cnblogs.com/free-dom/p/5801866.html json-lib 和google gson 的使用 Tor ...
- (转)Java编译后产生class文件的命名规则
今天刚好有同学问了下Java编译后产生的.class文件名的问题,虽然一直都在使用Java做开发,但是之前对编译后产生的.class文件名的规范也基本没做了解过,也真的是忏愧啊!今天无论如何都要总 ...
- c# 使用事务
EcAttendanceMatterBLL.OpenTransaction(); DbTransaction Tran = EcAttendanceMatterBLL.Transaction; _wf ...
- dotnet core项目升级到 .net core 2.0
这几天无疑我们已经让.net core 2.0正式版发布的消息刷屏,这次发布整整提前了一个月的时间,关于具体的发布信息,可以去看善友大神的博客,.NET Core 2.0 正式发布信息汇总,废话不多说 ...
- vue开发者工具DejaVue
刚刚在逛github的时候发现了一个vue开发工具觉得很不错,分享给v友们! 地址:https://github.com/MiCottOn/DejaVue 话不多说,直接说操作流程!(前提是node版 ...
- 计算从哪天起应该购买预售火车票.cs
代码直接CSC编译即可. 计算从哪天起应该购买预售火车票.cs using System; using System.Diagnostics; using System.IO; class Progr ...
- visual stdio 2012 c#学习笔记1
visual stdio 2012 c#学习笔记1 1 我在安装过程中选择的是英文版本,不过刚入手,所以想先从中文菜单入手,所以需要安装中文语言包: microsoft的中文语言包下载地址为:http ...
- Mybatis输入和输出映射(#{}和${}的区别)
#{}占位符 ...
