setContentHuggingPriority和setContentCompressionResistancePriority的使用
当两个UILabel并排显示时,如何设置约束,让 leftLB 和 rightLB 正常显示就很重要了。
方案1:左右两个Label的宽度相同,则约束设置如下:
//添加标题约束,左边的label
[lb mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(bgView.mas_top);
make.left.equalTo(bgView.mas_left).with.offset();
make.height.equalTo(bgView.mas_height);
make.width.equalTo(contentLB.mas_width);
}]; //添加内容约束,右边的label
[contentLB mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(bgView.mas_right).with.offset(-);
make.height.equalTo(lb.mas_height);
make.left.equalTo(lb.mas_right).with.offset();
make.top.equalTo(bgView.mas_top);
make.width.equalTo(lb.mas_width);
}];
方案2:左右两个Label的宽度不相等,此时需要根据设置setContentHuggingPriority和setContentCompressionResistancePriority来控制哪边的label拉伸,哪边的label收缩。
首先说明:
ContentHuggingPriority ==> 表示当前的Label的内容不想被拉伸
ContentCompressionResistancePriority ==> 表示当前的Label的内容不想被收缩
默认情况下: HuggingPriority == 250, CompressionResistancePriority == 750
需要考虑2种情况,左右2边数据均不足的时候,谁拉伸?左右2边数据均充足的时候,谁收缩?
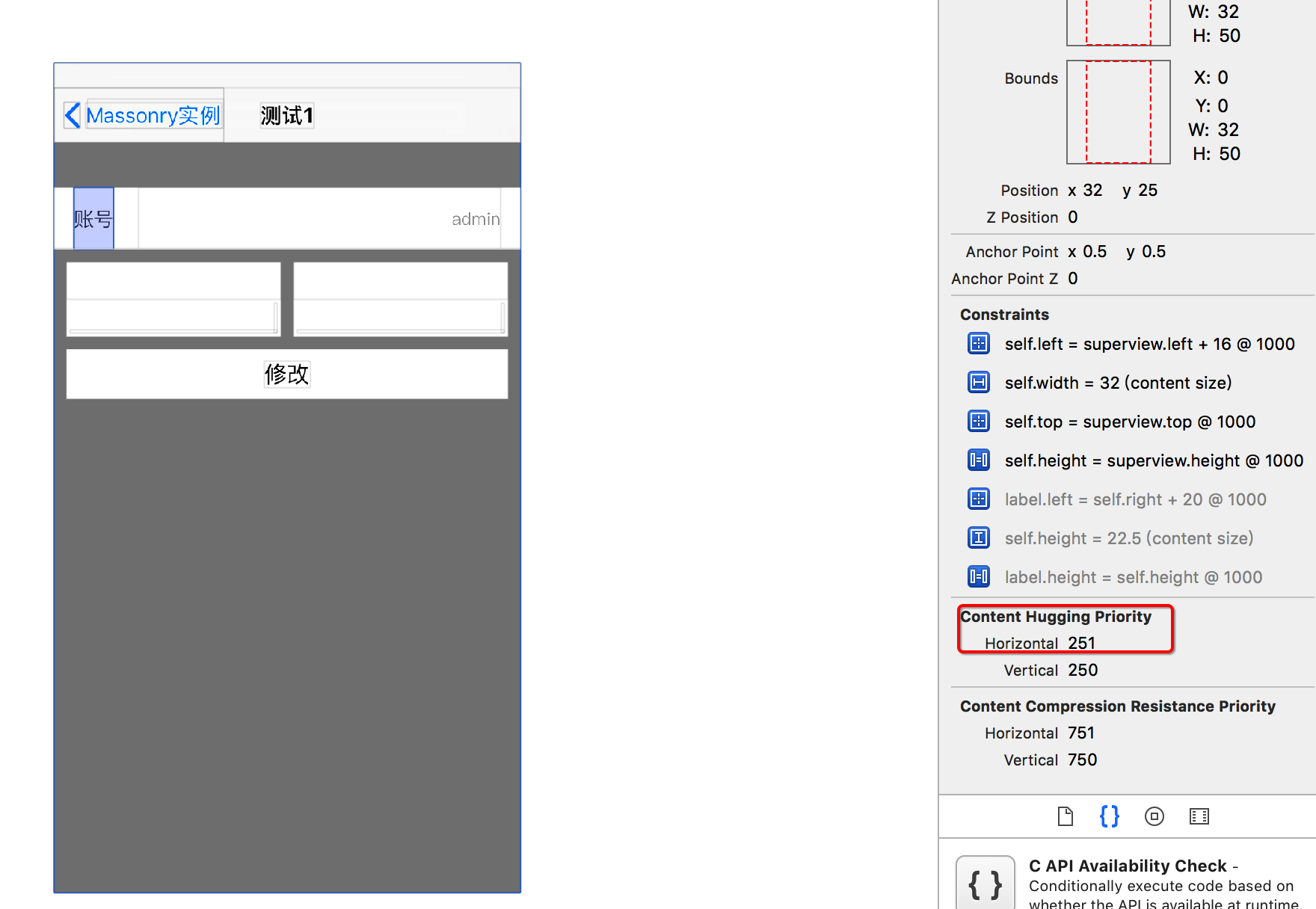
首先解决第一个问题,左右2边数据均不足的时候,谁拉伸,这个由HuggingPriority控制。如果想让左边的内容拉伸,就设置左边的数值<250(或让右边的>250);如果想让右边的内容拉伸,就设置右边的数值<250 (或让左边的>250)。左右两个Label对比,数值越大,越不想被拉伸,结果也不会被拉伸;数值越小,越容易被拉伸。(见图1)
然后解决第二个问题,左右2边数据都充足的时候,谁收缩,这个由ContentCompressionResistancePriority控制。如果想让左边的内容收缩,就设置左边的数值<750(或让右边的>750);如果想让右边的内容收缩,就设置右边的数值<750(或让左边的>750)。(见图2)

图1

图2
参考链接:
https://www.jianshu.com/p/a04ad6a98a83
setContentHuggingPriority和setContentCompressionResistancePriority的使用的更多相关文章
- Masonry使用注意事项
1 理解自身内容尺寸约束与抗压抗拉 自身内容尺寸约束:一般来说,要确定一个视图的精确位置,至少需要4个布局约束(以确定水平位置x.垂直位置y.宽度w和高度h).但是,某些用来展现内容的用户控件,例如文 ...
- Masonry的使用
1.//添加了这个宏,就不用带mas_前缀了 #define MAS_SHORTHAND //添加了这个宏,equalTo就等于mas_equalTo #define MAS_SHORYHAND_G ...
- Masonry学习分享
不完整目录 •UIScrollView 应用Masonry的正确用法 •tableHeaderView使用Masonry •同向文字显示优先级 1.基础篇 1.1基础使用 1.1.1运行效果 1.1. ...
- ios auto layout demystified (一)
Ambiguous Layout 在开发过程中,你可以通过调用hasAmbiguousLayout 来测试你的view约束是否足够的.这个会返回boolean值.如果有一个不同的frame就会返回ye ...
- iOS-布局-Masonry-优先级
一.AutoLayout有两个重要的属性: 1.Content Compression Resistance 百度翻译(内容压缩抗力) 2.Content Hugging 百度翻译(内容拥抱) ...
- 专家来了-提测-改bug-上线10号
集成那天,同事帮忙改了三个bug, 适配ios6约束,方法被调用两次, 郑晓杨吃饭,好像还欠我钱呢 Product-archive 打包 ------------------------------ ...
- UIkit框架之Uivew
1.继承链:UIresponder:NSObject 2.通过使用 addGestureRecognizer:方法可以为视图添加手势 3.下面的属性都可以用来用于动画 @property frame ...
- 【转】有趣的Autolayout示例-Masonry实现
原文网址:http://tutuge.me/2015/05/23/autolayout-example-with-masonry/ 好久没有写Blog了,这段时间有点忙啊=.=本文举了3个比较有“特点 ...
- AutoLayout框架Masonry使用心得
AutoLayout框架Masonry使用心得 字数1769 阅读1481 评论1 喜欢17 我们组分享会上分享了页面布局的一些写法,中途提到了AutoLayout,会后我决定将很久前挖的一个坑给填起 ...
随机推荐
- MLP(多层神经网络)介绍
写在前面的 接触神经网络(ANN)的时间很长了,以前也只是学了学原理,做过一个BPN的练习,没有系统的总结过,最近看Torch的源码,对MLP有了更多的了解,写写自己学到的东西吧,算是做了一次总结! ...
- NOIP 货车运输
题目描述 Description A 国有 n 座城市,编号从 1 到 n,城市之间有 m 条双向道路.每一条道路对车辆都有重量限制,简称限重.现在有 q 辆货车在运输货物,司机们想知道每辆车在不超过 ...
- 什么是Zero-Copy?
概述 考虑这样一种常用的情形:你需要将静态内容(类似图片.文件)展示给用户.那么这个情形就意味着你需要先将静态内容从磁盘中拷贝出来放到一个内存buf中,然后将这个buf通过socket传输给用户,进而 ...
- SQLServer行列转换PIVOT函数中聚合函数的使用意义及选择
例子:https://blog.csdn.net/wikey_zhang/article/details/76849826 DECLARE @limitDay INT;SET @limitDay = ...
- Java中的equals学习小结
Java中的equals是十分重要的,和= =要区别开来,现在小结其主要内容,而且要将 = =和 equals列为重要的对比概念来学习 1.声明格式 public boolean equals ...
- IOS-环信
一.即时通讯 即时通讯,又称实时通讯 即时通信(Instant Messaging,简称IM)是一个实时通信系统,允许两人或多人使用网络实时的传递文字消息.文件.语音与视频交流 即时通讯在开发中使用的 ...
- javaBean和mvc思想
JavaBean, 咖啡豆. JavaBean是一种开发规范,可以说是一种技术. JavaBean就是一个普通的java类.只有符合以下规定才能称之为javabean: 1)必须提供无参数的构造方法 ...
- Arcgis for Js之GeometryService实现测量距离和面积
距离和面积的测量时GIS常见的功能,在本节,讲述的是通过GeometryService实现测量面积和距离.先看看实现后的效果: 距离 ...
- Arcgis for javascript map操作addLayer详解
本节的内容很简单,说说Arcgis for Javascript里面map对象的addLayer方法.在for JS的API中,addLayer方法有两种,如下图: addLayer方法 在addLa ...
- windows下Perl如何读取大文件的最后一行(总结)
Perl中读取文件最后一行的方法很多,比如 (1)将文件读入数组,取最后一个元素 open (FILE,"file.txt") or die "$!"; my ...
