JavaScript的DOM_获取和操作层次节点
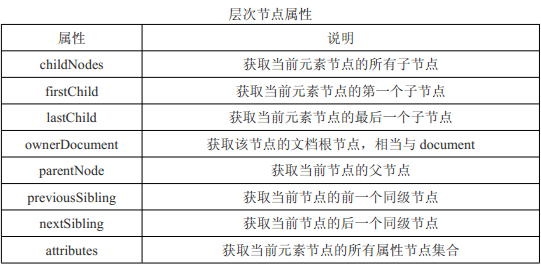
一、层次节点的概述
节点的层次结构可以划分为:父节点与子节点、兄弟节点这两种。当我们获取其中一个元素节点的时候,就可以使用层次节点属性来获取它相关层次的节点。

二、childNodes 属性
childeNodes 属性可以获取某一个元素节点的所有子节点,这些子节点包含元素子节点和文本子节点。
<script type="text/javascript">
window.onload = function(){
var box = document.getElementById('box');
alert(box.childNodes);//[object NodeList]返回的是一个数组,数组里面是当前元素节点所有的子节点列表
alert(box.childNodes.length); //3 获取子节点的个数
//3个子节点为:测试Div<em>倾斜</em>结尾
//第一个子节点为:测试Div,称为文本节点
//第二个子节点为:<em>倾斜</em>,称为元素节点
//第三个子节点为:结尾 ,称为文本节点 alert(box.childNodes[0]); //结果是:[object Text]表示一个文本节点对象
alert(box.childNodes[0].nodeType); //结果是:3 表示文本节点
alert(box.childNodes[0].nodeValue); //获取文本节点的文本内容
alert(box.childNodes[0].innerHTML); //当前本身就是文本,不能再获取里面的文本所以是undefined
alert(box.childNodes[0].nodeName);// #text 文本节点没有标签名 }
</script>
</head>
<body>
<div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div>
</body>
通过判断节点类型来获取不同的输出
<script type="text/javascript">
window.onload = function () {
var box = document.getElementById('box');
for (var i = 0; i < box.childNodes.length; i ++) { if (box.childNodes[i].nodeType === 1) { //判断是元素节点,输出元素标签名
alert('元素节点:' + box.childNodes[i].nodeName); } else if (box.childNodes[i].nodeType === 3) { //判断是文本节点,输出文本内容
alert('文本节点:' + box.childNodes[i].nodeValue);
}
}
};
</script>
</head>
<body>
<div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div>
</body>
在获取到文本节点的时候,是无法使用 innerHTML 这个属性输出文本内容的。这个非标准的属性必须在获取元素节点的时候,才能输出里面包含的文本
<script type="text/javascript">
window.onload = function () {
var pox = document.getElementById('pox');
alert(pox);
//pox.innerHTML='测试<strong>Pox</strong>';
pox.nodeValue = '测试Pox';//没有报错,但没有赋值成功
//pox.childNodes[0].nodeValue = '测试Pox';
pox.childNodes[0].nodeValue = '测试<strong>Pox</strong>';
}
</script>
</head>
<body>
<div id="box" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div>
<div id="pox">1</div>
</body>
三、firstChild 和 lastChild 属性
firstChild 用于获取当前元素节点的第一个子节点,相当于 childNodes[0]
lastChild 用于获取当前元素节点的最后一个子节点,相当于 childNodes[box.childNodes.length - 1]
<script type="text/javascript">
window.onload = function () {
var box = document.getElementById('box');
alert(box.childNodes[0].nodeValue); //获取第一个子节点
alert(box.childNodes[box.childNodes.length-1].nodeValue);//获取最后一个子节点 //上面的方法比较烦可以使用下面的额方法
alert(box.firstChild.nodeValue);//获取第一个子节点
alert(box.lastChild.nodeValue);//获取最后一个子节点 }
</script>
</head>
<body>
<div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div>
<div id="pox">1</div>
</body>
四、ownerDocument 属性
ownerDocument 属性返回该节点的文档对象根节点,返回的对象相当于 document。
<script type="text/javascript">
window.onload = function () {
var box = document.getElementById('box');
alert(box.ownerDocument); //[object HTMLDocument]//跟节点 文档对象
alert(box.document); //同上
alert(box.ownerDocument === document); //true,根节点
alert(box.ownerDocument.nodeName); //#document
alert(box.ownerDocument.nodeType); //类型返回的是9
}
</script>
</head>
<body>
<div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div>
<div id="pox">1</div>
</body>
五、parentNode、previousSibling、nextSibling 属性
parentNode 属性返回该节点的父节点
previousSibling 属性返回该节点的前一个同级节点
nextSibling 属性返回该节点的后一个同级节点。
<script type="text/javascript">
window.onload = function () {
var box = document.getElementById('box');
alert(box.parentNode.nodeName); //获取父节点的标签名 结果是body alert(box.lastChild.previousSibling); //获取前一个同级节点即最后一个节点(也就是(结尾)的上个节点(<em>倾斜</em>) 是一个元素节点) alert(box.firstChild.nextSibling); //获取后一个同级节点 ((即测试Div)这个节点的下个节点 (<em>倾斜</em>) 是一个元素节点) alert(box.firstChild.nextSibling.nodeName);//结果是em
}
</script>
</head>
<body>
<div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div>
</body>
六、attributes 属性
attributes 属性返回该节点的属性节点集合。
<script type="text/javascript">
window.onload = function () {
var box = document.getElementById('box');
alert(box.attributes); //NamedNodeMap 也是个集合数组 集合中保存着属性节点列表
alert(box.attributes.length); //属性节点的个数
alert(box.attributes[0]); //[object Attr]最后一个属性节点对象 0代表的是最后一个是从后往前搜索的
alert(box.attributes[0].nodeType); //2,节点类型
alert(box.attributes[0].nodeValue); //最后一个属性的属性值
alert(box.attributes[0].nodeName); //最后一个属性的属性名称
alert(box.attributes['title']); //[object Attr],返回属性为 title 的节点
alert(box.attributes['title'].nodeValue);
alert(box.attributes.getNamedItem('title')); //同上
}
</script>
</head>
<body>
<div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div>
</body>
JavaScript的DOM_获取和操作层次节点的更多相关文章
- JavaScript的BOM、DOM操作、节点以及表格(二)
BOM操作 一.什么是BOM BOM(Browser Object Model)即浏览器对象模型. BOM提供了独立于内容 而与浏览器窗口进行交互的对象: BOM由一系列相关的对象构成 ...
- Javascript及Jquery获取元素节点以及添加和删除操作
用了javascript和jquery很久,把所有元素节点的操作总结了下,放在博客上作为记录. Javascript获取元素的主要方式有三种 1.document.getElementById('ma ...
- 第一百二十六节,JavaScript,XPath操作xml节点
第一百二十六节,JavaScript,XPath操作xml节点 学习要点: 1.IE中的XPath 2.W3C中的XPath 3.XPath跨浏览器兼容 XPath是一种节点查找手段,对比之前使用标准 ...
- 使用JavaScript操作DOM节点元素的常用方法(创建/删除/替换/复制等)
getElementById(id)这是通过id来访问某一元素,最常用的之一,例:<html><body><div id="myid">test ...
- JavaScript的DOM_节点的增删改
一.概述 DOM 不单单可以查找节点,也可以创建节点.复制节点.插入节点.删除节点和替换节点. 二.write()方法 write()方法可以把任意字符串插入到文档中去.会覆盖掉原来的html &l ...
- JavaScript之DOM操作,事件操作,节点操作
1,DOM操作 1.1 概念 所谓DOM,全称Document Object Model 文档对象模型,DOM是W3C(World Wide Web Consortuum )标准,同时也定义了访问诸 ...
- JavaScript操作DOM节点
DOM (文档对象模型(Document Object Model)) 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.在网 ...
- JavaScript的DOM_处理空白节点
一.空白节点产生的原因 在非 IE6,7,8 中,标准的 DOM 具有识别空白文本节点的功能. 在火狐浏览器等其他浏览器中是 7个,而 IE6,7,8 自动忽略了,如果要保持一致的子元素节点,需要手 ...
- JS-DOM ~ 02. 隐藏二维码、锁定、获取输入框焦点、for循环为文本赋值、筛选条件、全选和反选、属性的方法操作、节点的层次结构、nodeType
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- cut、grep和排序命令
1.cut 对于行进行操作 cut -d ':' -f 2 以':'为分隔符,切出第二部分的所有行 cut -c 12- 从第12字符往后的字符所有行 2.grep grep '选取的串' 选出所有含 ...
- C指针总结
取内容* 从右至左 取地址& 从右至左 同类型指针变量关系运算是有意义的. 指针变量和数组名都表示数组的地址,但是数组名是地址常量. *p++和(*p)++不同.*p++的赋值结果跟*p相同, ...
- Js 合并 table 行 的实现方法
Js 合并 table 行 的实现方法 需求如下: 某公司的员工档案,如下, 经理看员工的信息不是很清晰: 姓名 所在学校 毕业时间 张三 小学 2000 张三 中学 2006 张三 大学 2010 ...
- 【分布式消息队列-MQ】
http://www.cnblogs.com/itfly8/p/5155983.html
- Java并发编程之volatile关键字解析
一内存模型的相关概念 二并发编程中的三个概念 三Java内存模型 四深入剖析volatile关键字 五使用volatile关键字的场景 volatile这个关键字可能很多朋友都听说过,或许也都用过.在 ...
- Eclipse 常见问题总结
添加包 1.build path 直接添加 2.在windows-->preferences -> Java -> build path -> classpath variab ...
- 使用C#委托来实现异步编程
最近在我参与的几个.Net项目中都有用到异步编程,作为一名.Net小白,很有必要好好地学习一下异步编程. 什么是异步编程 异步编程指的就是不用阻塞当前线程来等待任务的完成,而是将任务扔到线程池中去执行 ...
- shell输入与输出功能
一.shell输入功能 1. 2. 二.shell输出功能 1.字符界面前景颜色 2.字符界面背景颜色 3.其他输出命令 ①cat 输出文本,将文本的格式也输出 ②tee 既输出,也保存到文件里 ③m ...
- ECharts显示百分比(小数转百分比)
后台数据传递给前端是小数格式,例如:0.2248 前端显示要求为:22.48% 方法,设置tooltip.formatter和yAxis.axisLabel.formatter,两个分别是提示语格式化 ...
- JS里的居民们4-数组((堆)队列
编码1(队头在最右) 练习如何使用数组来实现队列,综合考虑使用数组的 push,pop,shift,unshift操作 基于代码,实现如按钮中描述的功能: 实现如阅读材料中,队列的相关入队.出队.获取 ...
