PyCharm Django项目开发的调试方法
下面介绍两种PyCharm Django项目开发的调试方法:
方法一:
1. 使用PyCharm 自带的django项目Debug工具, 当然前提条件是django项目环境已经搭建好了。
2. 在代码中设置断电。主要是在可能出错和不确定的地方设置断点。

红圈圈就是程序会停在这里,需要按 才能继续执行断点下面的代码。
才能继续执行断点下面的代码。
3. Run Debug , 把这个键按下。
, 把这个键按下。
4. 访问url.
- 程序会定在断点,可以在Debug的console里看到所停处,所有相关标量的值。如下图:

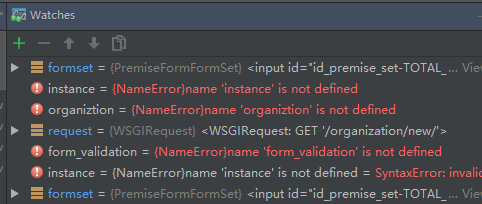
- Watches面板,可以自定义要跟踪的变量或者表达式。如下图:

方法二:
进入django项目的shell中,可以以命令行交互的方式,一行一行的分析程序。
1. PyCharm -> Tools -> Run manage.py task -> 在项目目录下,输入shell -> 就可以方便快捷的进入到项目的shell中了。
2. 命令行交互。 输入命令,分析输出,慢慢调试,直到达到预期。
PyCharm Django项目开发的调试方法的更多相关文章
- Django项目开发,XSS攻击,图片防盗链,图片验证码,kindeditor编辑器
目录 一.Django项目开发 1. 项目开发流程 2. auth模块的补充 (1)django的admin可视化管理页面 (2)将admin可视化管理页面的模型表显示成中文 (3)auth模块的用户 ...
- PyCharm Django Python 开发环境配置 详细教程
PyCharm Django Python 开发环境配置 详细教程 1. Python 下载及安装 (1)根据需要的版本去 Python 官网(https://www.python.org/downl ...
- 使用pycharm进行远程开发部署调试设置 与 远程部署调试是否必须使用远程主机的解释器?
远程开发部署调试目的: 配置pycharm远程部署调试主要用于本地代码与远程服务器上的代码进行同步,使得本地代码经过修改后,可以很容易的同步到远程服务器上.同时设置pycharm的解释器为远程服务器的 ...
- Web开发常规调试方法与常见问题分析
一.Web项目基本原理 现在的web项目大都已经前后端独立开发与部署. 前后端独立开发,一般是前端与后端通过web接口(常见的有RESTful与websocket)文档进行交流.前端开发人员先更具业务 ...
- pycharm远程linux开发和调试代码
pycharm是一个非常强大的python开发工具,现在很多代码最终在线上跑的环境都是linux,而开发环境可能还是windows下开发,这就需要经常在linux上进行调试,或者在linux对代码进行 ...
- Django项目开发-小技巧
当你开发完一个Django项目之后肯定要吧他丢到服务器让跑起来,但是你在自己的环境下安装了好多的包,是不是在服务器中也要一个个的安装了, pip freeze > read.txt #这条命令会 ...
- PyCharm进行远程开发和调试linux服务器
简介: 或许我也应该迁移到linux环境去开发. 最近写的一些小东西,在wnidows上开发,在windows上调试,都很正常.可是一旦放进linux服务器,就歇菜了. 那么我们有什么办法处理这个wi ...
- ios开发之--调试方法
概述 基本操作 全局断点 条件断点 开启僵尸对象 LLDB命令 概述 在开发项目的工程中,肯定会遇到各种各样的bug,且大多数的bug都和自己有关:那么在和bug斗智斗勇的过程中,如果能快速准确的一击 ...
- Django项目开发实例之我的博客
1.开发环境 2.创建virtualenv 3.安装相关包 Django Pillow 4.创建项目 添加应用: 5.设置静态文件和模板 6.运行测试 参考(http://www.cnblogs.co ...
随机推荐
- zato集群部署
注: SQL ODB和Cluster’s config需要首先依次创建,其他三个次序随意 对不熟悉的命令,使用server create *** -h 查看帮助文档 修改完后配置文件,要重启(zato ...
- ExtJs6解决添加和修改Form共用一个form的隐藏域的id的取消传值
问题重现:修改不会有问题,id会绑定之前的grid,有具体数字 添加有问题,因为id是空,传的是绑定值的话会显示“类名-1”,从int类型变成了string类型,后台会出错 这是EduQuestion ...
- mysql自定义变量
mysql可以实现自定义变量,使用方式非常简单,代码如下: SELECT @i:=@i + 1 // 查询变量,值+1 FROM () i // 声明变量,初始值为0 如果有多条数据,那么这个变量就会 ...
- explode 把字符串打散为数组
// 显示的字段列表 $smarty->assign('field_show', explode(',',$list_name)); explode(separator,string,limit ...
- rabbit的fanout扇形交换机
rabbit引入交换机概念. 交换机与生产者绑定. 队列与消费者绑定. 队列又与交换机绑定. 扇形交换机是 fanout类型的. 类似于其他消息中间件的 topic.一对多(生产者推送消息到指定交换 ...
- GET和POST请求的区别如下
POST和GET都是向服务器提交数据,并且都会从服务器获取数据. 区别: 1.传送方式:get通过地址栏传输,post通过报文传输. 2.传送长度:get参数有长度限制(受限于url长度),而post ...
- animate默认时长所带来的问题及解决
一.需求描述 做一个进度条长度逐渐减少的动画,当进度条长度小于等于0时,关闭动画,并弹出透明底板显示新提示. 二.问题描述 初始代码如下: //设置进度条初始长度 var progressLength ...
- 51Nod 算法马拉松22 开黑记
这是一场惨烈的开黑大战,始于全机房开黑指望刷进rank前十拿钱的壮志,终于被各路神犇怒踩成rank20,差点200点头盾不保的落魄,想起将近一年前ad和zcg等学长挤进rank10的壮举,不由得唏嘘, ...
- 关于github改名问题
不喜欢github显示的目录名字于是百度了下,更改过程,记录下来,方便日后查看! 首页右上角点击出来菜单,找到Settings按钮点击 左侧找到Account账号菜单点击 找到change usern ...
- npm全局安装失效修复
一.windows下 先查看npm包的默认安装目录 npm config get prefix 修改配置 npm config set prefix "nodeJs的安装目录" 二 ...
