jQuery ajax从后台取不到数据
ajax post data 获取不到数据,注意 content-type的设置 、post/get
关于 jQuery data 传递数据。网上各种获取不到数据,乱码之类的。
好吧今天我也遇到了,网上一查各种纠结。乱码不管先看获取不到数据。
因为之前一直用jQuery ajax get的方式传递参数, 默认没有设置过 contentType 的值。
1: var Skip = 49; //Number of skipped row
2: var Take = 14; //
3: function Load(Skip, Take) {
4: $('#divPostsLoader').html('<img src="ProgressBar/ajax-loader.gif">');
5: //send a query to server side to present new content
6: $.ajax({
7: type: "get",
8: url: "AjaxImage.ashx",
9: data: { Skip: Skip, Take: Take },
10: //contentType: "application/json; charset=utf-8",//(可以)
11: //contentType: "text/xml",//(可以)
12: //contentType:"application/x-www-form-urlencoded",//(可以)
13: //dataType: "string",
14: success: function (data) {
15: if (data != "") {
16: $('.thumb').append(data);
17: }
18: $('#divPostsLoader').empty();
19: }
20: })
21: };
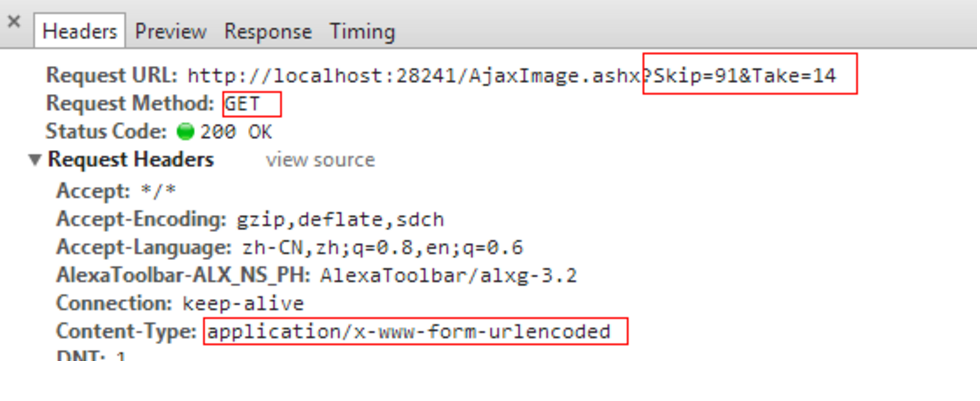
chrome下,没有设置contentType的值,好,我们来看jquery中的默认情况:

默认参数通过url参数传递,请求的内容类型:application/x-www-form-urlencoded
一般处理文件获取参数内容:
毫无压力,因为我一直都是这么干的 ,没有任何问题。好了,来换一下请求的内容类型:
,没有任何问题。好了,来换一下请求的内容类型:
也都可以,参数获取正常。
这也就是我们说的get方式,参数是跟在url后边,与Content-Type无关。
可是今天要用post方式了有木有。
1: $.ajax({ 2: type: "post",
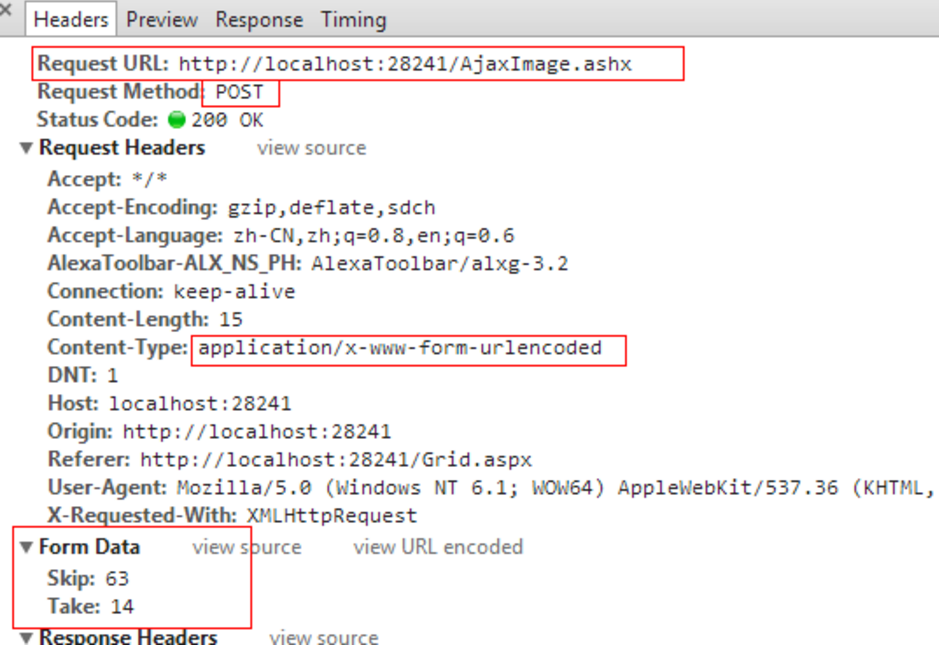
chrome下,没有设置contentType的值,来看默认情况:

data数据由from表单提交,请求的内容类型:application/x-www-form-urlencoded,
好了,默认情况下一般处理文件获取参数也可以。
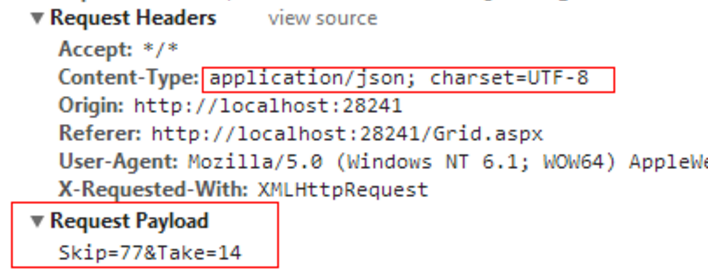
可是,但是 我最开始设置的是 contentType: "application/json; charset=utf-8",看图:

Request Paload 是什么???
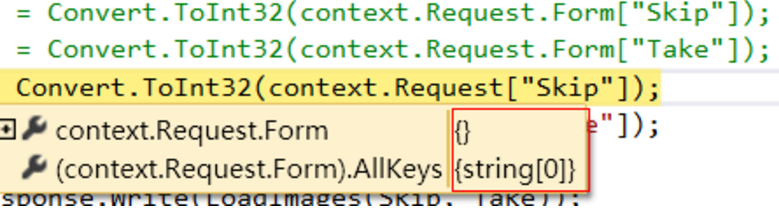
调试一下,看我们的from里边,没有内容:

经测试:
1: //contentType: "application/json; charset=utf-8",//(不可以)
2: //contentType: "text/xml",//(不可以)
3: contentType:"application/x-www-form-urlencoded",//(可以)
总结一下吧:本来get/post方式都是知道的,但注意,contentType与传递数据匹配(本文data)。
做过模拟登录、模拟提交数据的同学肯定都很清楚了。
jQuery ajax从后台取不到数据的更多相关文章
- JQuery ajax 把后台返回的List数据 遍历出来 赋值给div
1.效果 2.前端代码 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <he ...
- jQuery ajax调用后台aspx后台文件的两种常见方法(不是ashx)
在asp.net webForm开发中,用Jquery ajax调用aspx页面的方法常用的有两种:下面我来简单介绍一下. [WebMethod] public static string SayHe ...
- 【转】jQuery.ajax向后台传递数组问题
$.ajax({ url: "/xxx", type: "GET", data: { "boxIds": boxIds, "box ...
- jQuery.ajax向后台传递数组问题
今天重温了一个问题,jQuery.ajax向后台传递一个数组,而在后台接收不到该值 前台js方法部分代码如下: //创建一个测试数组 var boxIds = new Array(); boxIds. ...
- jquery ajax跨域取数据
jsonp.js/html 主要是利用jquery ajax和jsonp的datatype 跨站点请求数据,记录~ 同源策略:同端口,同协议,同域:所以ajax不能支持跨域取得数据,解决方案一般是js ...
- jquery ajax请求后台 的简单例子
jQuery.ajax(url,[settings]) 概述 通过 HTTP 请求加载远程数据. jQuery 底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等.$.ajax ...
- Spring Mvc模式下Jquery Ajax 与后台交互操作
1.基本代码 1)后台控制器基本代码 @Controller @RequestMapping("/user") public class UserController { @Aut ...
- Jquery ajax调用后台aspx后台文件方法(不是ashx)
在asp.net webForm开发中,用Jquery ajax调用aspx页面的方法常用的有两种:下面我来简单介绍一下. (1)通过aspx.cs的静态方法+WebMethod进行处理 简单的介绍下 ...
- asp+jquery+ajax,asp后台程序执行不正常
项目中前台页面通过jquery .ajax功能将关键数据传递到后台并写入数据库,调试中发现后台程序一直没有正常执行,后反复排查 发现asp程序中不能包含#include file语句
随机推荐
- Yii “CDbConnection failed to open the DB connection: could not find driver"解决办法
前言:用Yii框架做项目时,有时会遇到“CDbConnection failed to open the DB connection: could not find driver”这个问题,这个问题通 ...
- 《JavaScript语言精粹》读书笔记
第三章:对象 //1.定义一个方法 method Function .prototype.method=function(name, func){ this.prototype[name]=func; ...
- 编写规范的javascript
js代码,前端都会写.但细节决定成败,代码是否优雅.规范,可以看得出一个JScoder的水平来. 曾经多次被项目组长吐槽,并被授予一本秘笈,上面有关于JS编程规范的一些总结. 无奈秘笈不能长借,无奈只 ...
- [PY3]——内置数据结构(4)——字符串格式化(format)
字符串格式化是拼接字符串的一种手段 join和+拼接字符串的方法,难以控制格式 printf style 字符串格式化 这种方法是从c语言继承过来的 # 待格式化的字符串:一个字符串存在占位符 In ...
- java代码行数统计工具类
package com.syl.demo.test; import java.io.*; /** * java代码行数统计工具类 * Created by 孙义朗 on 2017/11/17 0017 ...
- 借助 CORS 从 JavaScript 使用 API 应用
应用服务提供内置的跨域资源共享 (CORS) 支持,可让 JavaScript 客户端对 API 应用中托管的 API 进行跨域调用.应用服务允许配置对 API 的 CORS 访问,无需在 API 中 ...
- .NET MVC Scripts.Render 上下文不存在问题解决方法
要想使用 @Scripts.Render(),就要用到 BundleConfig.cs 这个类,在App_Start目录下新建一下这个类, 类的内容如下: 使用这个类需要引入 using System ...
- Cheatsheet: 2017 02.01 ~ 02.28
Web Debouncing and Throttling Explained Through Examples What is TypeScript? An Absolute Beginner's ...
- python中的not,and, or
not 表示 非,and 表示 与 ,or 表示 或 ,他们的优先级 not > and > or 在python中 都是从左到右去判断条件的,例如and ,True and True ...
- GeoServer中WMS、WFS的请求规范(转载)
1.背景 1.1WMS简介 Web地图服务(WMS)利用具有地理空间位置信息的数据制作地图.其中将地图定义为地理数据可视的表现.这个规范定义了三个操作:GetCapabitities返回服务级元数据, ...
