【第三课】WEBIX 入门自学-Hello World
在看官网教程时,入门的例子就是dataTable这个空间。So,遵循官网,一起来看一下入门的DataTable组件;
WEB使用时固然是先引入相应的库文件;
代码如下
<html>
<head>
<title>Quick start with DataTable</title>
<script src="../codebase/webix.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="../codebase/webix.css" type="text/css" charset="utf-8">
</head>
<body>
<script>
//here you will place your JavaScript code
</script>
</body>
</html>
来一个小栗子吧
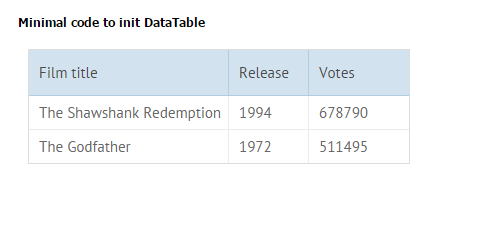
包含表头的3X3的表格
<!DOCTYPE html>
<html>
<head>
<title>Quick start with DataTable</title>
<link rel="stylesheet" href="../../../codebase/webix.css" type="text/css" charset="utf-8">
<script src="../../../codebase/webix.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class='header_comment'>Minimal code to init DataTable</div>
<div id="testA"></div> <script>
var dtable = webix.ui({
container:"testA",//定义内部表格ID(html)
view:"datatable",//声明为datatable组件
columns:[
{ id:"title", header:"Film title", width:200},//表头
{ id:"year", header:"Release year" , width:80},
{ id:"votes", header:"Votes", width:100}
],
autowidth:true,//自动宽度
autoheight:true,//自动高度
data:[//表格数据
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790},
{ id:2, title:"The Godfather", year:1972, votes:511495}
]
});
</script>
</body>
</html>
上效果图~

代码简洁到爆 只需要制定js代码 框架库自动生成相应组件~~~
好了 这一课就先到这了
【第三课】WEBIX 入门自学-Hello World的更多相关文章
- 【第二课】WEBIX 入门自学-获取WEBIX及相关资料
下载WEBIX组件库 http://webix.com/download/ WEBIX在线文档 http://docs.webix.com/ 离线的手册 下载
- 【第一课】WEBIX 入门自学-介绍WEBIX
Webix是跨浏览器.跨平台的JavaScript框架,使用JavaScript.CSS,HTML5技术构建交互式web应用程序.库中提供几十个完全可定制的组件,提供了JQuery集成和可以处理任何服 ...
- Elasticsearch7.X 入门学习第三课笔记----search api学习(URI Search)
原文:Elasticsearch7.X 入门学习第三课笔记----search api学习(URI Search) 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出 ...
- CodeIgniter框架入门教程——第三课 URL及ajax
本文转载自:http://www.softeng.cn/?p=74 这节课讲一下CI框架的路由规则,以及如何在CI框架下实现ajax功能. 首先,先介绍CI框架的路由规则,因为CI框架是在PHP的基础 ...
- 【JavaScript从入门到精通】第三课 初探JavaScript魅力-03
第三课 初探JavaScript魅力-03 函数传参 上节课的时候我们已经讲了什么是函数,实际上,函数在功能上就类似于css的class一样,将一段代码包裹起来使用.为了让函数的功能更加的丰富和实用, ...
- 【JavaScript从入门到精通】第三课
第三课 初探JavaScript魅力-03 函数传参 上节课的时候我们已经讲了什么是函数,实际上,函数在功能上就类似于css的class一样,将一段代码包裹起来使用.为了让函数的功能更加的丰富和实用, ...
- 适合入门自学服装裁剪滴书(更新ing)
[♣]适合入门自学服装裁剪滴书(更新ing) [♣]适合入门自学服装裁剪滴书(更新ing) 适合入门自学服装裁剪滴书(更新ing) 来自: 裁缝阿普(不为良匠,便为良医.) 2014-04-06 23 ...
- 【Linux探索之旅】第二部分第三课:文件和目录,组织不会亏待你
内容简介 1.第二部分第三课:文件和目录,组织不会亏待你 2.第二部分第四课预告:文件操纵,鼓掌之中 文件和目录,组织不会亏待你 上一次课我们讲了命令行,这将成为伴随我们接下来整个Linux课程的一个 ...
- 【Web探索之旅】第二部分第三课:框架和内容管理系统
内容简介 1.第二部分第三课:框架和内容管理系统 2.第二部分第四课预告:数据库 第二部分第三课:框架和内容管理系统 上一课我们介绍了服务器端的编程语言,有PHP,Java,Python,Ruby ...
随机推荐
- jsonp 实例
一直以为很复杂吧?其实很简单,简单到你不敢相信 1.前端引好jquery文件 2.前端代码: $.ajax({ url: 'http://www.xxxxxxxx.com/expand.a ...
- json格式化工具
1.JsonViewer 可对json数据进行查看.格式化.编辑...... 2.在线工具 http://json.parser.online.fr/
- struts2使用配置文件中使用json-default的问题
使用Struts2实现异步验证数据: 与Struts2相关的jar包如下: freemarker-2.3.13.jar ognl-2.6.11.jar struts2-core-2.1.6.jar s ...
- ROW_NUMBER()与PARTITION BY 实例
环境:SQL Server 2008 R2 数据表结构 SELECT A.* FROM [tbiz_AssScoreWeidu] A SELECT A.* ,ROW_NUMBER() OVER ( P ...
- Mac挂载NTFS移动硬盘读取VMware虚拟机文件
一.Mac 挂载NTFS移动硬盘进行读写操作 (Read-only file system) 注意如下图所示先卸载,然后按照下图的命令进行挂载.然后cd /opt/003_vm/ &&am ...
- connect-flash 中间件
http://blog.csdn.net/liangklfang/article/details/51086607
- raspbian调整分辨率
参考 https://www.raspberrypi.org/documentation/configuration/config-txt.md 设置示例,设置成800*600 tvservice - ...
- 设计模式--原型模式Prototype(创建型)
一.原型模式 用原型实例指定创建对象的种类,并通过拷贝这些原型创建新的对象.原型模式实现的关键就是实现Clone函数,还需要实现深拷贝. 二.UML类图 三.例子 //父类 class Resume ...
- 哈尔滨理工大学ACM全国邀请赛(网络同步赛)题解
题目链接 提交连接:http://acm-software.hrbust.edu.cn/problemset.php?page=5 1470-1482 只做出来四道比较水的题目,还需要加强中等题的训练 ...
- 第二天--html+css
<!Doctype html><html> <head> <meta charset="utf-8"> ...
