BadgeView主要是继承了TextView,所以实际上就是一个TextView,底层放了一个label,可以自定义背景图,自定义背景颜色,是否显示,显示进入的动画效果以及显示的位置等等;
这是Git上的一个开源项目.
2.打开activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv"
android:layout_width="80dp"
android:layout_height="100dp"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv2"
android:layout_width="80dp"
android:layout_height="100dp"
android:layout_marginTop="30dp"
android:scaleType="fitXY"
android:src="@drawable/app_logo" />
<ImageView
android:layout_marginTop="30dp"
android:id="@+id/iv3"
android:layout_width="80dp"
android:layout_height="100dp"
android:scaleType="fitXY"
android:src="@drawable/app_logo" />
</LinearLayout>
3,打开MainActivity.java
public class MainActivity extends Activity {
private ImageView iv;
private ImageView iv2;
private ImageView iv3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
iv2 = (ImageView) findViewById(R.id.iv2);
iv3 = (ImageView) findViewById(R.id.iv3);
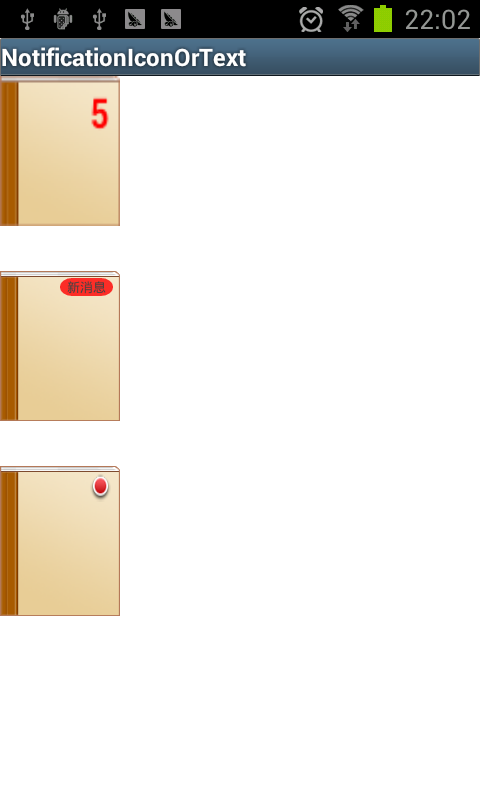
Bitmap b1 = getResIcon(getResources(), R.drawable.app_logo);
Bitmap b2 = generatorContactCountIcon(b1,5);
iv.setBackgroundDrawable(new BitmapDrawable(b2));
BadgeView badgeView = new BadgeView(MainActivity.this, iv2);
badgeView.setText("新消息");
badgeView.setTextSize(8.5f);
badgeView.setTextColor(Color.DKGRAY);
badgeView.show();
BadgeView badgeView2 = new BadgeView(MainActivity.this, iv3);
badgeView2.setBackgroundResource(R.drawable.noread);
badgeView2.show();
}
/**
* 获取Icon对应的bitmap
* @param res
* @param resId
* @return
*/
private Bitmap getResIcon(Resources res, int resId) {
Drawable icon = res.getDrawable(resId);
if (icon instanceof BitmapDrawable) {
BitmapDrawable bd = (BitmapDrawable) icon;
return bd.getBitmap();
} else {
return null;
}
}
/**
* 在给定的图片的右上角加上红色提醒数量
*
* @param icon
* 给定的图片
* @return 带联系人数量的图片
*/
private Bitmap generatorContactCountIcon(Bitmap icon,int count) {
// 初始化画布
int iconSize = (int) getResources().getDimension(
android.R.dimen.app_icon_size);
Bitmap contactIcon = Bitmap.createBitmap(iconSize, iconSize,
Config.ARGB_8888);
Canvas canvas = new Canvas(contactIcon);
// 拷贝图片
Paint iconPaint = new Paint();
iconPaint.setDither(true);// 防抖动
iconPaint.setFilterBitmap(true);// 用来对Bitmap进行滤波处理,这样,当你选择Drawable时,会有抗锯齿的效果
Rect src = new Rect(0, 0, icon.getWidth(), icon.getHeight());
Rect dst = new Rect(0, 0, iconSize, iconSize);
canvas.drawBitmap(icon, src, dst, iconPaint);
// 启用抗锯齿和使用设备的文本字距
Paint countPaint = new Paint(Paint.ANTI_ALIAS_FLAG
| Paint.DEV_KERN_TEXT_FLAG);
countPaint.setColor(Color.RED);
countPaint.setTextSize(20f);
countPaint.setTypeface(Typeface.DEFAULT_BOLD);
canvas.drawText(String.valueOf(count), iconSize - 18, 25, countPaint);
return contactIcon;
}
}
- Android 使用Canvas在图片上绘制文字
一个小应用,在图片上绘制文字,以下是绘制文字的方法,并且能够实现自动换行,字体自动适配屏幕大小 private void drawNewBitmap(ImageView imageView, Stri ...
- C#图像处理(1):在图片上加文字和改变文字的方向
C#在图片上加文字,代码如下: /// <summary> /// 图片上方加文字,文字将会被180度反转 /// </summary> /// <param name= ...
- C#实现图片叠加,图片上嵌入文字,文字生成图片的方法
/// <summary> /// 图片叠加 /// </summary> /// <param name="sender"& ...
- python 图片上添加文字
import PIL from PIL import ImageFont from PIL import Image from PIL import ImageDraw #设置字体,如果没有,也可以不 ...
- 使用Qpaint在图片上写文字
开发过程中需要实现在图片上叠加文字,可以采用Qpaint在图片上写文字,然后将图片显示在上面.再将Qlabel加到Qwidget中.效果如下 //创建对象,加载图片 QPixmap pix; pix. ...
- 函数putText()在图片上写文字
#include <iostream> #include <opencv2/opencv.hpp> using namespace std; using namespace c ...
- 把图片上的文字转换成word文字?
转换后的文字不是很如意,但是免费方便. 1.打开Office办公软件自带的OneNote工具.随便新建一个笔记页面,以方便我们接下来的操作. 2.插入图片.在菜单栏里点击[插入],选择插入[图片],找 ...
- 如何去除图片上的文字(PS使用教程)
很多时候由于工作的需要,需要对我们的图片进行修改,修改的同时还想要保存我们的图片背景,所以很多人就不知道怎么弄了,小编跟大家分享一下使用PS如何简单的去掉图片上的文字,希望对大家有所帮助! 方法/步骤 ...
- Office WORD如何在图片上添加文字
如图所示,在图片格式中选择图片衬于文字下方即可,这样看起来感觉就像在图片上直接加字一样,没有生硬的感觉. 最终效果: Word如何在图片上添加文字Word如何在图片上添加文字Word如何在图片上添加文 ...
随机推荐
- 浏览器端用JS实现创建和下载图片
问题场景 在前端很多的项目中,文件下载的需求很常见.尤其是通过JS生成文件内容,然后通过浏览器端执行下载的操作.如图片,Execl 等的导出功能.日前,项目中就遇到了这类需求,在浏览器端实现保存当前网 ...
- web开发问题汇总
Meta基础知识: H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 //一.HTML页面结构 <meta name="viewport" content="wi ...
- 第七篇:gcc和arm-linux-gcc常用选项
目录 一.gcc和arm-linux-gcc的常用选项 二.从.c文件到可执行文件过程 一.gcc和arm-linux-gcc的常用选项 常用选型 -v 查看gcc编译器的版本,显示gcc执行时的详细 ...
- Python(9-18天总结)
day9:函数:def (形参): 函数体 函数名(实参)形参:在函数声明位置的变量 1. 位置参数 2. 默认值参数 3. 混合 位置, 默认值 4. 动态传参, *args 动态接收位置参数, * ...
- 笔记-python-float(‘inf’)
笔记-python-float(‘inf’) 看算法时发现了flaot(‘inf’). Python中可以用如下方式表示正负无穷: float("inf"), float(&quo ...
- 使用OpenLayers发布地图
OpenLayers是用于制作交互式Web地图的开源客户端JavaScript类库,制作的地图几乎可以在所有的浏览器中查看.因为是客户端类库,它不需要特殊的服务器端软件或配置,甚至不用下载任何东西就可 ...
- 成都Uber优步司机奖励政策(3月3日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- ASCII、Unicode、UTF-8编码关系
由于计算机是美国人发明的,因此,最早只有127个字符被编码到计算机里,也就是大小写英文字母.数字和一些符号,这个编码表被称为ASCII编码,比如大写字母A的编码是65,小写字母z的编码是122.但是要 ...
- Ubuntu adb 报错:no permissions (user in plugdev group; are your udev rules wrong?);
Ubuntu 下 adb 报错: caoxinyu@caoxinyu-ThinkPad-T470p:~/Android/Sdk/platform-tools$ ./adb devices List o ...
- Mac下node.js安装与卸载
安装: 访问 http://nodejs.org/ 进入官网,下载 Mac 版本的 node.js,双击打开安装即可. 通过终端输入命令 node -v 验证 node 是否安装正确:npm -v 验 ...