JavaScript 算术运算符
处理数值的典型情景是数值计算。
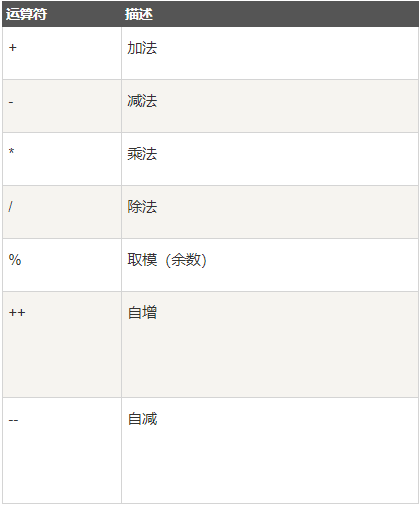
㈠JavaScript 算术运算符
算术运算符对数值(文字或变量)执行算术运算。

㈡算术运算符
典型的算术运算会操作两个数值。
⑴这两个数可以是字面量:
var x = 7 + 8;
⑵变量:
var x = a + b;
⑶表达式:
var x = ( + ) * a;
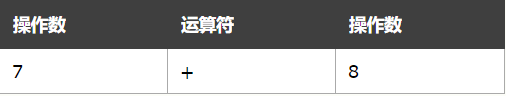
㈢运算符和操作数
⑴在算术运算中,数被称为操作数。
⑵(两个操作数之间执行的)运算由运算符定义。

㈣加法
加法运算符(+)加数:
<!DOCTYPE html>
<html>
<body> <h1>+ 运算符</h1> <p id="demo"></p> <script>
var x = 7;
var y = 8;
var z = x + y;
document.getElementById("demo").innerHTML = z;
</script> </body>
</html>
结果:15
㈤减法
减法运算符(-)减数。
<!DOCTYPE html>
<html>
<body> <h1>- 运算符</h1> <p id="demo"></p> <script>
var x = 7;
var y = 8;
var z = x - y;
document.getElementById("demo").innerHTML = z
</script> </body>
</html>
结果:-1
㈥乘法
乘法运算符(*)乘数。
<!DOCTYPE html>
<html>
<body> <h1>* 运算符</h1> <p id="demo"></p> <script>
var x = 7;
var y = 8;
var z = x * y;
document.getElementById("demo").innerHTML = z;
</script> </body>
</html>
结果:56
㈦除法
除法运算符(/)除数。
<!DOCTYPE html>
<html>
<body> <h1>/ 运算符</h1> <p id="demo"></p> <script>
var x = 7;
var y = 2;
var z = x / y;
document.getElementById("demo").innerHTML = z;
</script> </body>
</html>
结果:3.5
㈧取模(余数)
系数运算符(%)返回除法的余数。
var x = ;
var y = ;
var z = x % y;
document.getElementById("demo").innerHTML = z;
结果:1
⑴注释:在算术中,两个整数的除法产生商和余数。
⑵注释:在数学中,模运算的结果是算术除法的余数。
㈨递增
递增运算符(++)对数值进行递增。
var x = ;
x++;
var z = x;
document.getElementById("demo").innerHTML = z;
结果:8
㈩递减
递减运算符(--)对数值进行递减。
var x = ;
x--;
var z = x;
document.getElementById("demo").innerHTML = z;
结果:6
十一:幂
⑴取幂运算符(**)将第一个操作数提升到第二个操作数的幂。
var x = 5;
document.getElementById("demo").innerHTML = x ** 2;
结果:25
⑵x ** y 产生的结果与 Math.pow(x,y) 相同:
var x = ;
document.getElementById("demo").innerHTML = Math.pow(x,);
结果:25
十二:运算符优先级
⑴运算符优先级(Operator precedence)描述了在算术表达式中所执行操作的顺序。
var x = + * ;
⑵是加法还是乘法优先呢?
⑶在传统的学校数学中,乘法是优先的。
⑷乘法(*)和除法(%)比加法(+)和减法(-)拥有更高的优先级。
⑸同时,(就像在学校的数学中那样)能够通过使用括号来改变优先级:
var x = ( + ) * ;
⑹当使用括号时,括号中的运算符会首先被计算。
⑺当多个运算拥有相同的优先级时(比如加法和减法),对它们的计算是从左向右的:
var x = + - ;
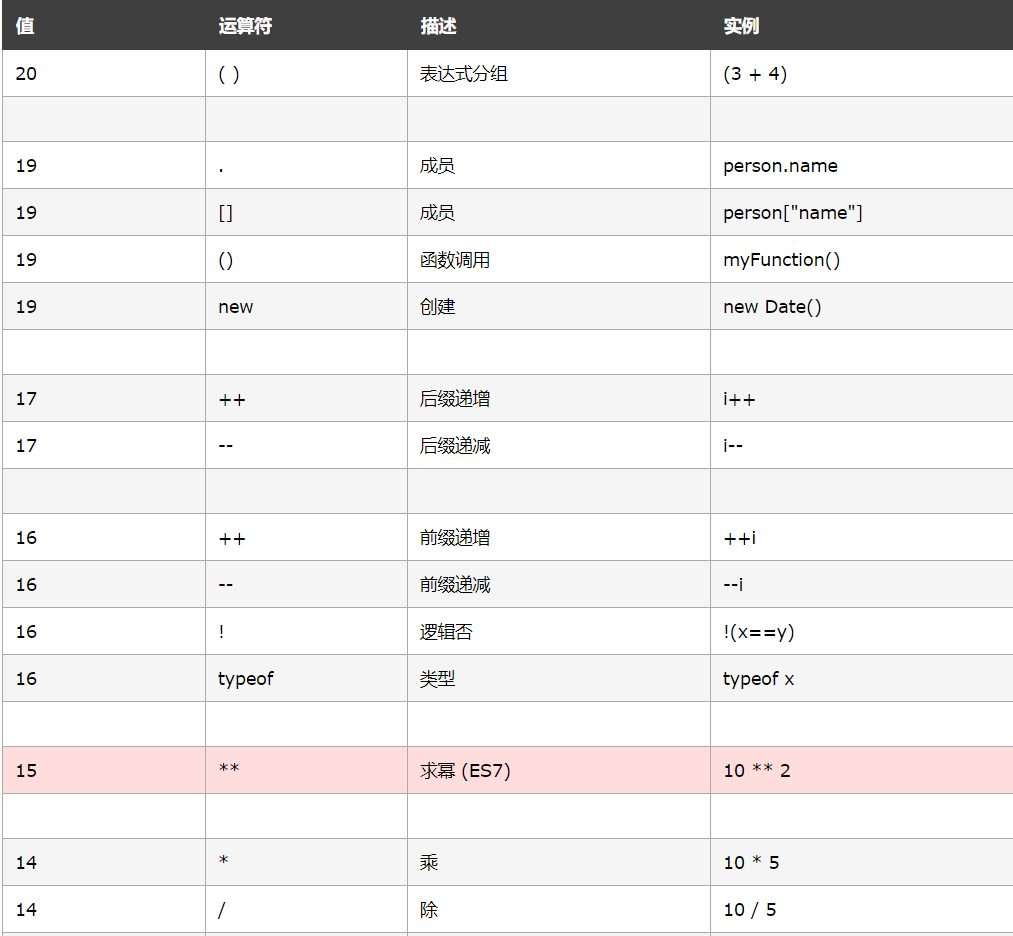
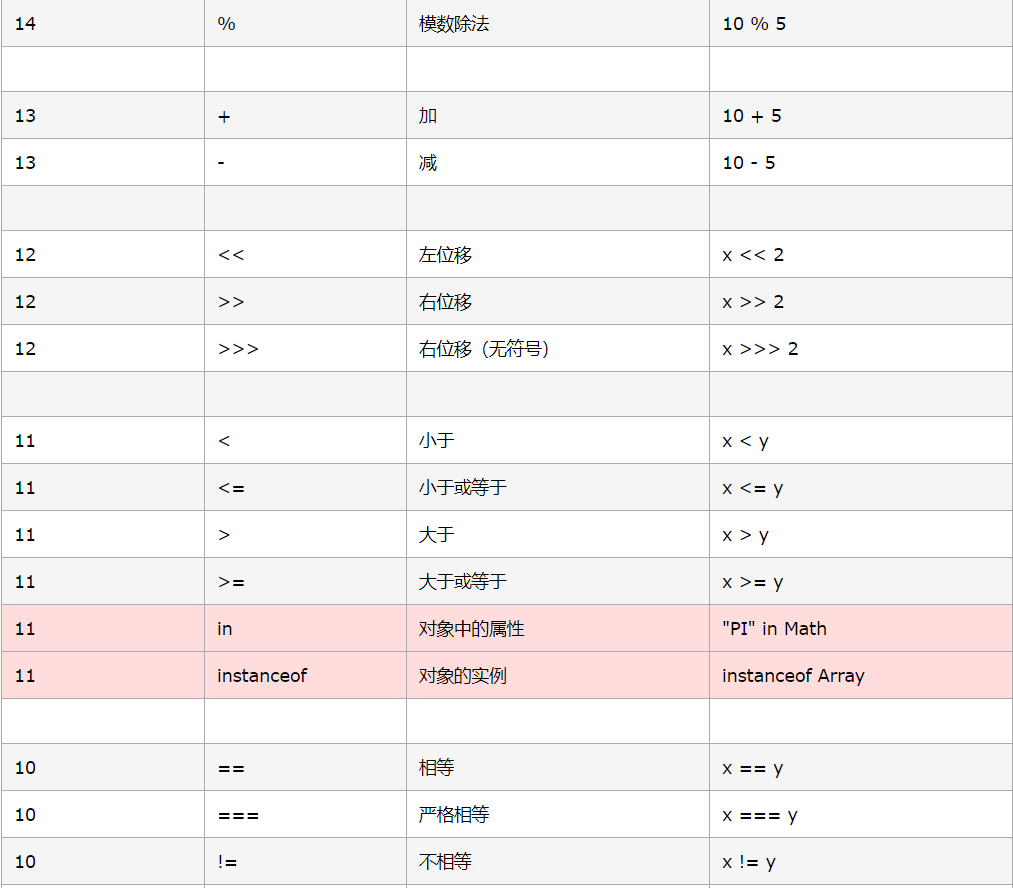
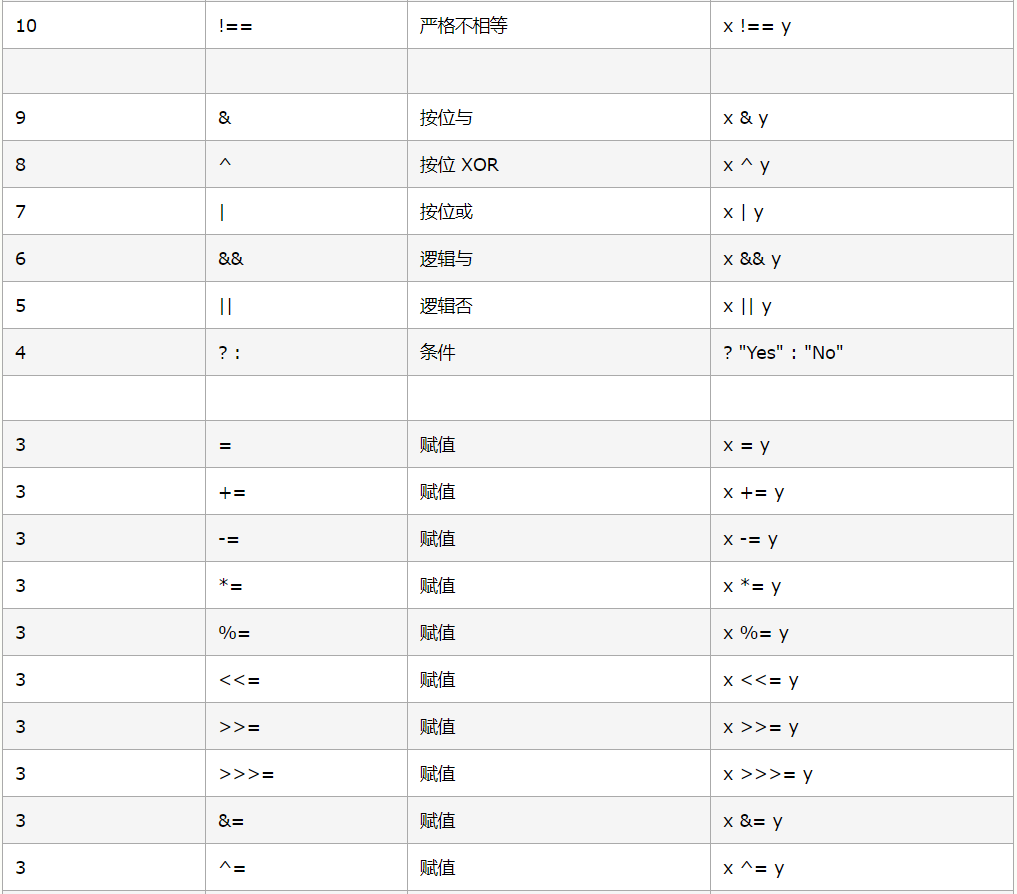
十三:JavaScript 运算符优先级值




注意:淡红色指示实验性或建议性的技术(ECMASScript 2016 或 ES7)
提示:括号中的表达式会在值在表达式的其余部分中被使用之前进行完全计算。
JavaScript 算术运算符的更多相关文章
- javascript算术运算符详解
算术运算符 +.-.*./.%.++.-- ++.--分为前缀形式和后缀形式 前缀形式先加减1在执行 后缀形式先执行再加减1 注意 +号用来连接两个字符串 只要+连接的操作数中有一个是字符串型,JS就 ...
- JavaScript算术运算符
㈠运算符(操作符) ⑴通过运算符可以对一个或多个值进行运算,并获取运算结果 ⑵比如:typeof就是运算符,可以来获得一个值得类型 它会将该值的类型以字符串的形式返回 ...
- (4)javascript的运算符以及运算符的优先级
运算符的使用方法 在javascript的程序中要完成各种各样的运算,是离不开运算符的. 在javascript中,按运算符类型可以分为 ...
- javascript运算符——算术运算符
× 目录 [1]一元加 [2]一元减 [3]递增[4]递减[5]加法[6]减法[7]乘法[8]除法[9]求余 前面的话 javascript中的算术操作主要通过算术运算符来实现,本文将介绍算术运算符的 ...
- javascript中算术运算符规则
javascript中提供了几种算术运算符,+(加) -(减) *(乘) /(除) %(余),常规用法与数学上的一致: 但还规定一些特殊规则: 注:JavaScript中保存数值的方式,可以 ...
- Javascript基础--运算符与表达式
一.运算符 1.运算符分类: 按功能:算术运算符:+.-.*./.%.++.-- 例:12+12-11+5*6+20/5+5%2+(5%-2)+(-5++2)+(a++)+(++a)+(--a)+(a ...
- javascript(六)运算符
运算符概述 JavaScript中的运算符用于算术表达式. 比较表达式. 逻辑表达式. 赋值表达式等.需要注意的是, 大多数运算符都是由标点符号表示的, 比如 "+" 和" ...
- js之运算符(算术运算符)
Javascript中的运算符大多是由标点符号少数由关键字表示.可以根据其操作数的个数进行分类.大多数运算符是一个二元运算符,将两个表达式合成一个比较复杂的表达式.还有需要注意的一点是运算符的优先级, ...
- PHP中的运算符---算术运算符、逻辑运算符、赋值运算符、比较运算符
1.算术运算符 常见的算术运算符 运算类型 运算符 举例 结果 取反运算 - -$a 返回$a的负值 加法运算 + $a + $b 返回$a与$b的和 减法运算 - $a - $b 返回$a与$b的差 ...
随机推荐
- kafka的错误日志log监控
例如:需要监控下面的日志中的error 日志文件是这个 /data1/confluent-5.2.2/logs/connect/kafka-connect.log 1/ 参考上一篇安装zabbix_a ...
- [Python3] 040 文件 一般使用
目录 文件 1. open 函数 2. with 语句 3. 先写再读 3.1 写 3.2 读 4. "位置"的查询与移动 4.1 tell() 4.2 seek(cookie, ...
- hashMap怎样解决hash冲突
通过链表的方式处理: java1.7是单向链表 jvav1.8在数量小于8时是单向链表,大于8就是红黑树,查找方式遍历判断 解决冲突的方式很多,例如再hash,再散列(开放地址法,探测再散列)
- C++练习 | 模板与泛式编程练习(2)
#include <iostream> #include <cmath> #include <cstring> #include <string> #i ...
- python_0基础开始_day06
第六节 1.小数据池 ==,is,id ==:查看等号两边的值是否一样 a = 9b = 9print(a == b) # 返回Truec = "dog"d = "dog ...
- Codeforces 1229B. Kamil and Making a Stream
传送门 注意到只要考虑祖先和后代之间的贡献 发现对于一个节点,他和所有祖先最多产生 $log$ 个不同的 $gcd$ 所以每个节点开一个 $vector$ 维护祖先到自己所有不同的 $gcd$ 和这个 ...
- leetcode 1267. Count Servers that Communicate
You are given a map of a server center, represented as a m * n integer matrix grid, where 1 means th ...
- MySQL 必备工具使用的6个锦囊妙计!
这款工具是 MySQL 一个重要分支 percona 的,名称叫做 percona-toolkit(一把锋利的瑞士军刀),它呢是一组命令的集合.今儿给大家介绍几个我们在生产环境中最长用到的. 工具包的 ...
- pt-archiver配置自动归档
Mysql的数据归档通常使用percona的pt-archiver.通过shell脚本加crontab可以应对大多数场景下的数据自动归档. 安装 Percona Toolkit的安装不再赘述,请自行搜 ...
- scala下划线的作用
https://stackoverflow.com/questions/8000903/what-are-all-the-uses-of-an-underscore-in-scala Existent ...
