PyQt5 & Qt Designer使用小结
开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧。
11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件。
虽然才开始接触Qt,属于菜鸟,但是由于第一步就需要用到它,所以第一篇文章就讲讲它吧。查了一些资料后,我们决定使用Qt Designer进行设计,然后转换为py文件,再使用PyQt5完成信号槽等操作,将我们基于sklearn加工而成的类和函数connect给信号槽。
1. PyQt5和Qt Designer的安装
pip install pyqt5
pip install pyqt5-tools安装完成后,Python安装目录下的Lib\site-packages\pyqt5-tools\designer\designer.exe即是Qt Designer软件。我用的是anaconda,所以Qt Designer软件在:C:\ProgramData\Anaconda3\Lib\site-packages\pyqt5_tools\designer.exe
安装中遇到的两个问题以及解决思路:
(1)安装不了或者安装速度太慢。
可以尝试到官网或Python Extension Packages for Windows下载到本地,然后再用pip install安装。
(2)安装失败:***.whl is not a supported wheel on this platform
在Python中输入以下代码,查看目前版本Python所支持的whl类型,然后下载相应的whl文件,再用pip install安装。
print(pip.pep425tags.get_supported())2.Qt Designer简介
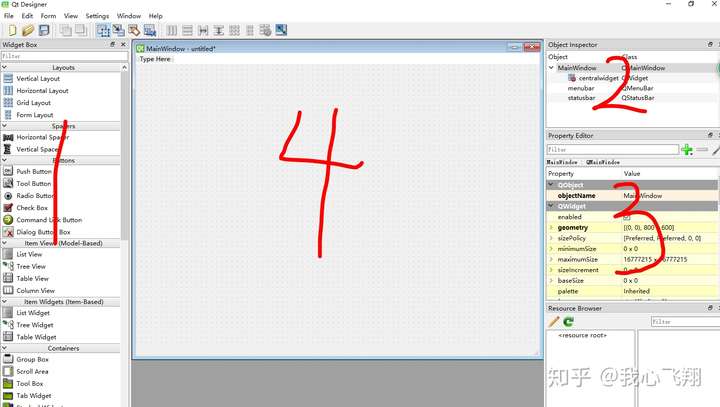
安装完成后,打开Qt Designer,界面是这样子的:

(1)由于是菜鸟,我们主要用到的是图中标出的4个区域,先介绍一下它们:
区域1是控件和布局,需要使用哪种控件和布局,可以直接将其拉到区域4。
区域2列出了已被使用的所有控件,以及它们之间的隶属关系。
区域3是控制属性面板,可以设置控件的各种属性,比如大小和字体等,以及控件下属的各个控件的布局。
(2)区域1的控件简介:
这里只介绍部分我们使用到的控件,其他的可以参考官方文档:Qt Designer Manual
Buttons:
Push Button:用作按钮
Radio Button:用作单项选择的小圆圈
Check Box:用作多项选择的小方框
Containers:
Group Box:用作不同区块的容器
Tab Widget:用作不同页的分页按钮
Input Widgets:
Combo Box:用作下拉菜单
Line Edit:用于给用户输入
Display Widgets:
Label:用作界面的文字提示
Text Browser:用于输出的显示,应该注意的是它没法输出图形
3. 一个简单的UI示例
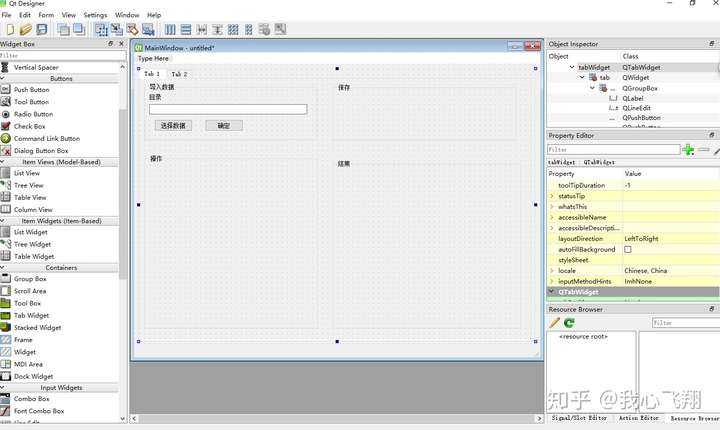
(1)通过上面介绍的控件,可以简单创建一个UI,在创建时没必要强制每个控件都完全对齐,因为之后会通过选择网格对齐来调整整个界面。
注意:养成良好的习惯。最好在创建控件后,在控件属性的区域更改每个控件的名称,因为在UI设计完成之后,导出成py文件并创建信号槽操作时,需要用到这些名称。如果名称没有更改好,不仅创建信号槽时很抓狂,维护起来也会令人窒息!!!

(2)创建好UI后,在最顶层方框右击 → Lay out → Lay out in a grid,即可在网格中对其各个控件。这样做有一个好处,即在最后创建好的视图中,每个控件的大小会随着窗口的大小而改变。如果不这样做,那当窗口大小改变时,控件大小不变,画风会很奇特。

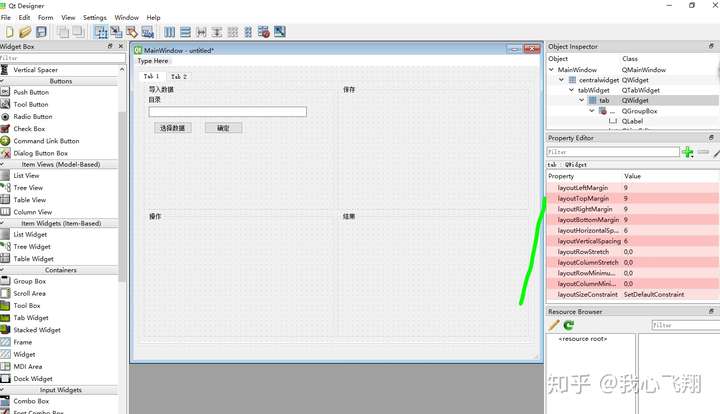
通过网格布局后,可以通过图中区域1,调整控件的比例。当控件很多时,调整起来会比较麻烦,需要细心处理。
最后,当UI设计完成后,可以Ctrl+R预览效果。
4.保存ui并转换成py文件
将完成的UI保存为.ui文件,我保存的路径为E:\test.ui,然后在cmd中通过下面代码即可将其转换成.py文件。
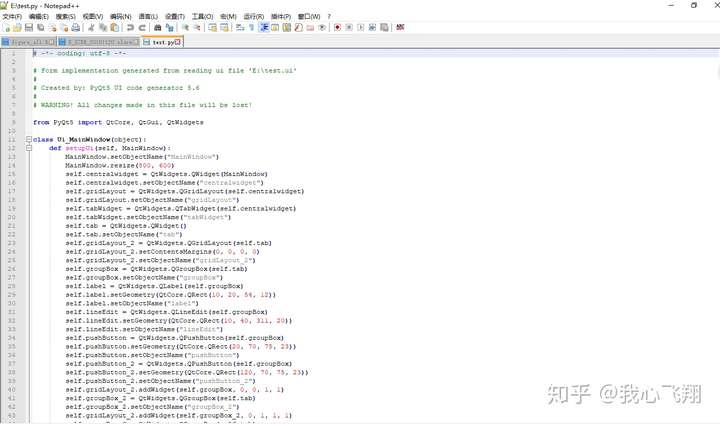
pyuic5 -o E:\test.py E:\test.ui转换完成后,结果如下,在Python中即可使用PyQt5来进行信号槽等操作了。

PyQt5 & Qt Designer使用小结的更多相关文章
- PyCharm+PyQt5+Qt Designer配置
配置前提 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤完全一样,无任何区别 PyCharm (这个不多说,官网下载安装,我是用的是2019.3版本) Python ...
- 痞子衡嵌入式:超级好用的可视化PyQt GUI构建工具(Qt Designer)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是PyQt GUI构建工具Qt Designer. 痞子衡开博客至今已有好几年,一直以嵌入式开发相关主题的文章为主线,偶尔穿插一些其他技术 ...
- PyCharm+Qt Designer+PyUIC安装配置教程
Qt Designer用于像VC++的MFC一样拖放.设计控件 PyUIC用于将Qt Designer生成的.ui文件转换成.py文件 Qt Designer和PyUIC都包含在PyQt5中,所以我们 ...
- pyqt5 在qt designer后以弹窗的方式连接多个UI图形界面
当我们通过pyqt开发时,eric6为我们提供了一个方便的工具:图形化的绘制UI工具--qt designer. 我们可以通过它开发多个UI,然后利用信号-槽工具,将功能代码附着在上面.也可以将多个界 ...
- PyQt5(1)——Qt Designer初探
相关环境配置我们就不介绍了(网上有很多教程) Qt Designer 是一款十分强大的GUI工具,生成的文件为 .UI文件 可以通过命令转化为Py文件,简单来说我们可以通过拖拽方式生成界面,在通过简 ...
- Win10安装PyQt5与Qt Designer【转】
https://blog.csdn.net/u011342224/article/details/78879633 1.直接在cmd中通过pip安装PyQt5 1 pip install pyqt5 ...
- Win10安装PyQt5与Qt Designer
1.直接在cmd中通过pip安装PyQt5 1 pip install pyqt5 会自动下载PyQt5以及sip并安装,因为PyQt5不再提供Qt Designer等工具,所以需要再安装pyqt5- ...
- pyqt5对用qt designer设计的窗体实现弹出子窗口的示例
pyqt5对用qt designer设计的窗体实现弹出子窗口的示例 脚本专栏 python 1. 用qt designer编写主窗体,窗体类型是MainWindow,空白窗口上一个按钮.并转换成mai ...
- python的部分GUI模块简介tkinter、pyqt5(Qt Designer)
笔者认为,这两个作为Python3较为常用且简单的GUI模块,是Python开发者所必须学习至少是了解的. 其中tkinter为Python3自带的GUI模块,而pyqt5则需要通过pip insta ...
随机推荐
- python __dict__ 跟 dir()的区别
__dict__:要是对象的话返回的是一个对象自身的实例属性.不包括类的属性:要是类的__dict__则不包括父类的属性,只包含自身类属性[方法.类变量],不包括实例属性.正是这样.每个实例的实例属性 ...
- Python 入门 之 异常处理
Python 入门 之 异常处理 1.异常处理 (1)程序中的错误分为两种 <1> 语法错误 (这种错误,根本过不了Python解释器的语法检测,必须在程序执行前就改正) # 语法错误示范 ...
- Jconsole与Jmx 分析JVM状况(下) 转
出处: Jconsole与Jmx 分析JVM状况(下) 线程(ThreadMXBean ) 从 Jconsole 画面取得线程画面如下: 左下角列出了所以正在运行的线程.通过点击某个线程,右下脚可以看 ...
- Redis: 缓存过期、缓存雪崩、缓存穿透、缓存击穿(热点)、缓存并发(热点)、多级缓存、布隆过滤器
Redis: 缓存过期.缓存雪崩.缓存穿透.缓存击穿(热点).缓存并发(热点).多级缓存.布隆过滤器 2019年08月18日 16:34:24 hanchao5272 阅读数 1026更多 分类专栏: ...
- MyBatis的foreach查询(List、Array、Map)
mybatis 中 foreach collection的三种用法 foreach的主要用在构建in条件中,它可以在SQL语句中进行迭代一个集合. foreach元素的属性主要有 item,index ...
- Neo4j/Cypher: All paths between two nodes with a relationship property filter
解决方案一 I am trying to perform a query to retrieve all paths between two nodes a and b in which all th ...
- 数据绑定-Java的基本数据类型绑定
Demo.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- O012、Linux如何实现VLAN
参考https://www.cnblogs.com/CloudMan6/p/5313994.html LAN 表示 Local Area Network ,本地局域网,通常使用 Hub 或者 Sw ...
- 干货分享!Oracle 的入门到精通 ~
Oracle Database,又名Oracle RDBMS,或简称Oracle.是甲骨文公司的一款关系数据库管理系统.它是在数据库领域一直处于领先地位的产品.可以说Oracle数据库系统是目前世界上 ...
- 请手写代码实现一个promise
第一步:promise的声明 class Promise{ // 构造器 constructor(executor){ // 成功 let resolve = () => { }; // 失败 ...
