JS框架_(JQuery.js)圆形多选菜单选项
百度云盘 传送门 密码:zb1c
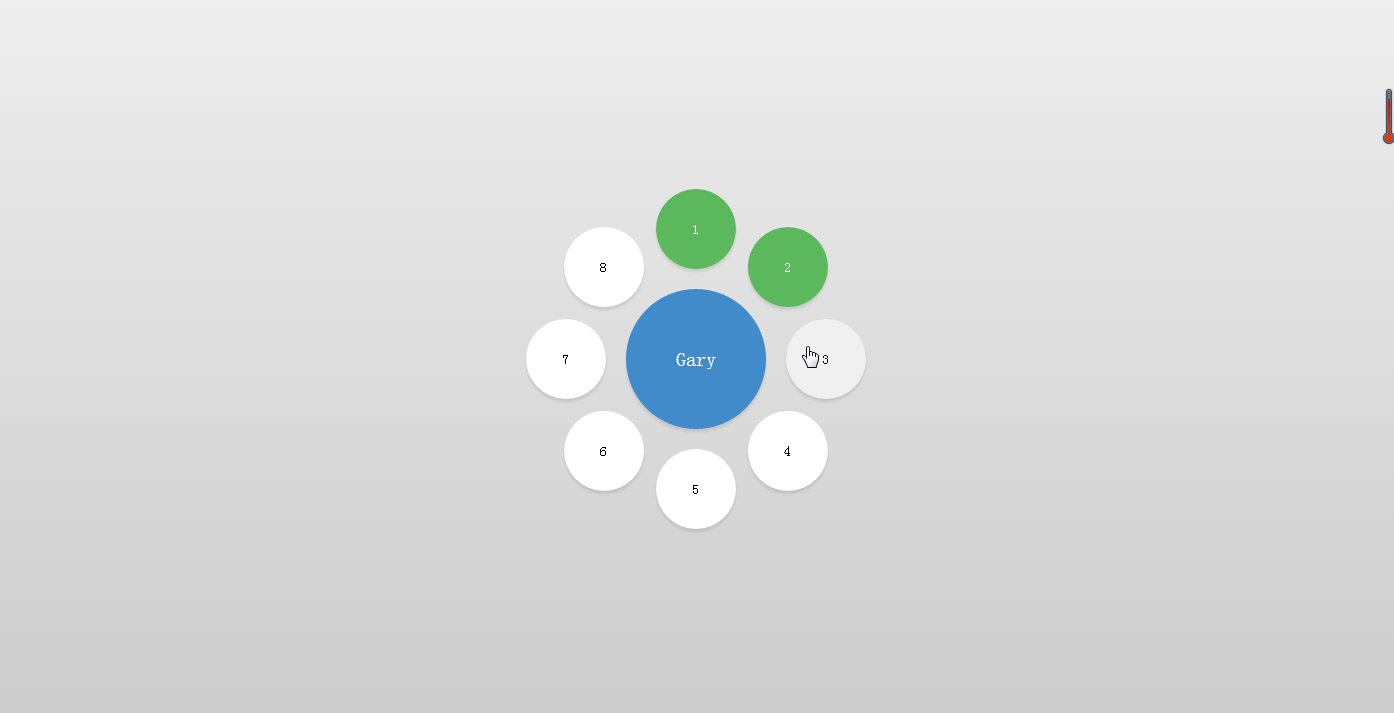
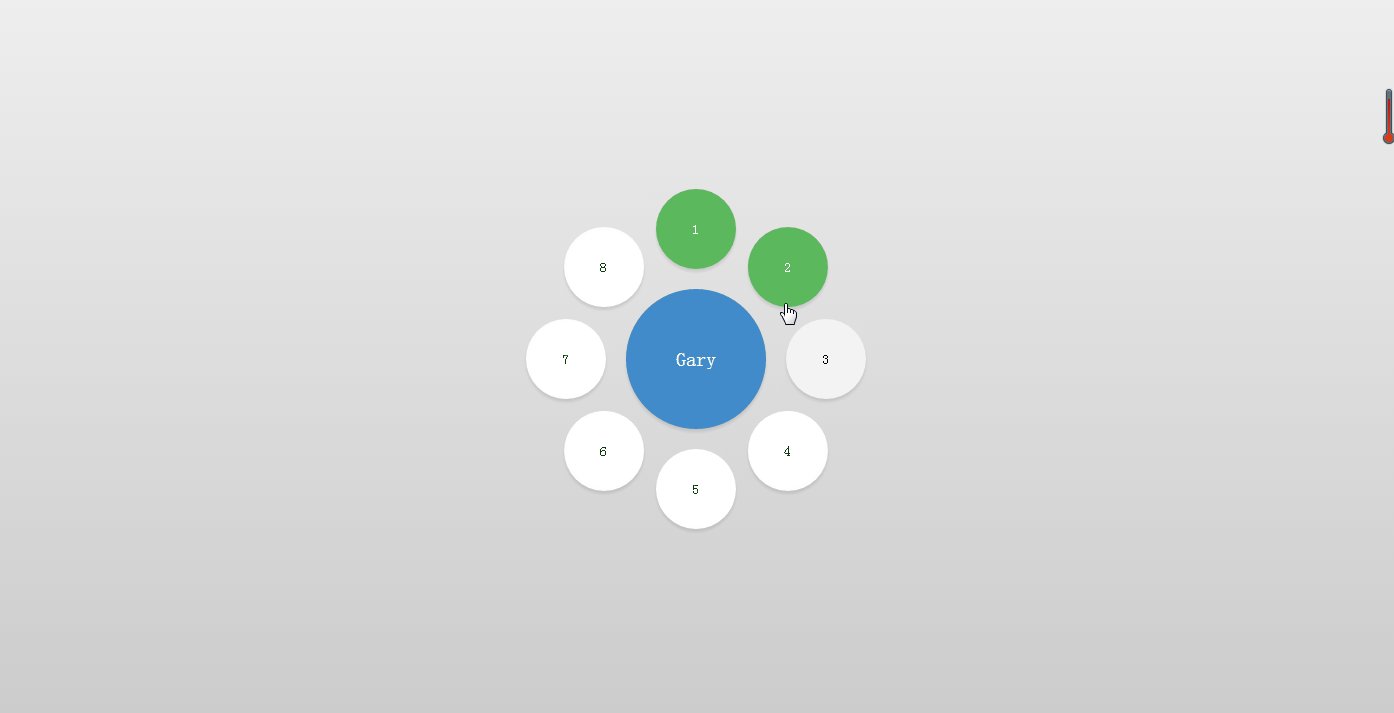
圆形多选菜单选项效果:

<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>jQuery圆形多选菜单选项DEMO演示</title>
<link rel="stylesheet" href="css/style.css">
</head> <body> <div class='selector'>
<ul>
<li>
<input id='1' type='checkbox'>
<label for='1'>1</label>
</li>
<li>
<input id='2' type='checkbox'>
<label for='2'>2</label>
</li>
<li>
<input id='3' type='checkbox'>
<label for='3'>3</label>
</li>
<li>
<input id='4' type='checkbox'>
<label for='4'>4</label>
</li>
<li>
<input id='5' type='checkbox'>
<label for='5'>5</label>
</li>
<li>
<input id='6' type='checkbox'>
<label for='6'>6</label>
</li>
<li>
<input id='7' type='checkbox'>
<label for='7'>7</label>
</li>
<li>
<input id='8' type='checkbox'>
<label for='8'>8</label>
</li>
</ul>
<button>Gary</button>
</div>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="js/index.js"></script>
</body>
</html>
index.html
var angleStart = -360;
function rotate(li,d) {
$({d:angleStart}).animate({d:d}, {
step: function(now) {
$(li)
.css({ transform: 'rotate('+now+'deg)' })
.find('label')
.css({ transform: 'rotate('+(-now)+'deg)' });
}, duration: 0
});
}
function toggleOptions(s) {
$(s).toggleClass('open');
var li = $(s).find('li');
var deg = $(s).hasClass('half') ? 180/(li.length-1) : 360/li.length;
for(var i=0; i<li.length; i++) {
var d = $(s).hasClass('half') ? (i*deg)-90 : i*deg;
$(s).hasClass('open') ? rotate(li[i],d) : rotate(li[i],angleStart);
}
}
$('.selector button').click(function(e) {
toggleOptions($(this).parent());
});
setTimeout(function() { toggleOptions('.selector'); }, 100);
index.js
html, body {
height: 100%;
}
body {
margin: 0;
background: linear-gradient(#eee, #ccc);
overflow: hidden;
}
.selector {
position: absolute;
left: 50%;
top: 50%;
width: 140px;
height: 140px;
margin-top: -70px;
margin-left: -70px;
}
.selector, .selector button {
font-family: 'Oswald', sans-serif;
font-weight: 300;
}
.selector button {
position: relative;
width: 100%;
height: 100%;
padding: 10px;
background: #428bca;
border-radius: 50%;
border: 0;
color: white;
font-size: 20px;
cursor: pointer;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.1);
transition: all .1s;
}
.selector button:hover {
background: #3071a9;
}
.selector button:focus {
outline: none;
}
.selector ul {
position: absolute;
list-style: none;
padding: 0;
margin: 0;
top: -20px;
right: -20px;
bottom: -20px;
left: -20px;
}
.selector li {
position: absolute;
width: 0;
height: 100%;
margin: 0 50%;
-webkit-transform: rotate(-360deg);
transition: all 0.8s ease-in-out;
}
.selector li input {
display: none;
}
.selector li input + label {
position: absolute;
left: 50%;
bottom: 100%;
width: 0;
height: 0;
line-height: 1px;
margin-left: 0;
background: #fff;
border-radius: 50%;
text-align: center;
font-size: 1px;
overflow: hidden;
cursor: pointer;
box-shadow: none;
transition: all 0.8s ease-in-out, color 0.1s, background 0.1s;
}
.selector li input + label:hover {
background: #f0f0f0;
}
.selector li input:checked + label {
background: #5cb85c;
color: white;
}
.selector li input:checked + label:hover {
background: #449d44;
}
.selector.open li input + label {
width: 80px;
height: 80px;
line-height: 80px;
margin-left: -40px;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.1);
font-size: 14px;
}
style.css
实现过程
CSS
选择 按钮
.selector button {
position: relative;
width: 100%;
height: 100%;
padding: 10px;
background: #428bca;
border-radius: 50%;
border: 0;
color: white;
font-size: 20px;
cursor: pointer;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.1);
transition: all .1s;
}
cursor 属性规定要显示的光标的类型(pointer 光标呈现为指示链接的指针)
选择 标签
.selector li {
position: absolute;
width: 0;
height: 100%;
margin: 0 50%;
-webkit-transform: rotate(-360deg);
transition: all 0.8s ease-in-out;
}
transition-property 属性规定应用过渡效果的 CSS 属性的名称
all 所有属性都将获得过渡效果
0.8s 属性过渡时间
ease-in-out 规定以慢速开始和结束的过渡效果
鼠标触碰按钮时变化颜色
.selector button:hover {
background: #3071a9;
}
子标签初始化旋转效果
.selector li input + label {
position: absolute;
left: 50%;
bottom: 100%;
width: 0;
height: 0;
line-height: 1px;
margin-left: 0;
background: #fff;
border-radius: 50%;
text-align: center;
font-size: 1px;
overflow: hidden;
cursor: pointer;
box-shadow: none;
transition: all 0.8s ease-in-out, color 0.1s, background 0.1s;
}
鼠标触碰子标签时显示的颜色
.selector li input + label:hover {
background: #f0f0f0;
}
子标签的颜色
.selector li input:checked + label:hover {
background: #449d44;
}
子标签文字的颜色
.selector li input:checked + label {
background: #5cb85c;
color: white;
}
JS
设置标签旋转度数
var angleStart = -360;
多选菜单旋转动画
function rotate(li,d) {
$({d:angleStart}).animate({d:d}, {
step: function(now) {
$(li)
.css({ transform: 'rotate('+now+'deg)' })
.find('label')
.css({ transform: 'rotate('+(-now)+'deg)' });
}, duration: 0
});
}
duration :返回动画当前时间长度
显示/影藏多选菜单
function toggleOptions(s) {
$(s).toggleClass('open');
var li = $(s).find('li');
var deg = $(s).hasClass('half') ? 180/(li.length-1) : 360/li.length;
for(var i=0; i<li.length; i++) {
var d = $(s).hasClass('half') ? (i*deg)-90 : i*deg;
$(s).hasClass('open') ? rotate(li[i],d) : rotate(li[i],angleStart);
}
}
find() 方法获得当前元素集合中每个元素的后代(获得全部的li标签)
hasClass() 方法检查被选元素是否包含指定的 class
(找到了子标签旋转出来,没找到子标签旋转回去)
点击按钮调用toggleOptions(s)函数
$('.selector button').click(function(e) {
toggleOptions($(this).parent());
});
parent() 获得当前匹配元素集合中每个元素 (获得元素全部标签)
设置动作时间
setTimeout(function() { toggleOptions('.selector'); }, 100);
DOM
<div class='selector'>
<ul>
<li>
<input id='1' type='checkbox'>
<label for='1'>1</label>
</li>
<li>
<input id='2' type='checkbox'>
<label for='2'>2</label>
</li>
<li>
<input id='3' type='checkbox'>
<label for='3'>3</label>
</li>
<li>
<input id='4' type='checkbox'>
<label for='4'>4</label>
</li>
<li>
<input id='5' type='checkbox'>
<label for='5'>5</label>
</li>
<li>
<input id='6' type='checkbox'>
<label for='6'>6</label>
</li>
<li>
<input id='7' type='checkbox'>
<label for='7'>7</label>
</li>
<li>
<input id='8' type='checkbox'>
<label for='8'>8</label>
</li>
</ul>
<button>Gary</button>
</div>
JS框架_(JQuery.js)圆形多选菜单选项的更多相关文章
- JS框架_(JQuery.js)绚丽的3D星空动画
百度云盘: 传送门 密码:8ft8 绚丽的3D星空动画效果(纯CSS) (3D星空动画可以用作网页背景,Gary为文本文字) <!doctype html> <html lang=& ...
- JS框架_(JQuery.js)Tooltip弹出式按钮插件
百度云盘 传送门 密码:7eh5 弹出式按钮效果 <!DOCTYPE html> <html > <head> <meta charset="UTF ...
- JS框架_(JQuery.js)文章全屏动画切换
百度云盘 传送门 密码:anap 文章全屏动画切换效果 <!doctype html> <html lang="zh"> <head> < ...
- JS框架_(JQuery.js)图片相册掀开切换效果
百度云盘 传送门 密码:y0dk 图片掀开切换效果: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- JS框架_(JQuery.js)夜晚天空满天星星闪烁动画
百度云盘 传送门 密码:xftr 满天星星闪烁动画效果: (可用星空动画来作为页面背景,白色文字改为文章或者其他的O(∩_∩)O) <!doctype html> <html> ...
- JS框架_(JQuery.js)网页文字评论弹幕
百度云盘 传送门 密码:3azl jQuery网页右下角文字评论弹幕效果 <!DOCTYPE html> <html> <head> <title>jQ ...
- JS框架_(JQuery.js)高德地图api
百度云盘 传送门 密码 :ko30 高德地图api效果 <!doctype html> <html> <head> <meta charset="u ...
- JS框架_(JQuery.js)动画效果鼠标跟随
百度云盘 传送门 密码 :4n9u 火狐浏览器上纯CSS_动画效果鼠标跟随效果: (作者:lily_lcj 传送门) <!DOCTYPE html PUBLIC "-//W3C//DT ...
- JS框架_(JQuery.js)点赞按钮动画
百度云盘 传送门 密码: 0ihy 点赞按钮动画效果: (点击一次随机生成一颗小爱心,作为点赞动画~) <!doctype html> <html lang="en&quo ...
随机推荐
- cmd_操作MySQL数据库
建议用 TXT 文档来写代码 然后粘贴至cmd命令直接运行创建students库,表名为student,表包含以下字段: id(主键) name(姓名) age(年龄) sex(性别) sc(综合积分 ...
- Django进阶(一)
目录 choice参数 MTV与MVC模型 Ajax Ajax传json数据 Ajax传file数据 contentType前后端传输数据编码 ajax + sweetalert 序列化组件 补充 c ...
- python实现更换电脑桌面壁纸,锁屏,文件加密方式
python实现更换壁纸和锁屏代码 #控制windows系统 import win32api,win32con,win32gui # 可以利用python去调用dll动态库的包.嵌入式开发 from ...
- Java服务,内存OOM问题如何快速定位? (转)
转自:公众号 架构师之路 问题:有一个Java服务出现了OOM(Out Of Memory)问题,定位了好久不得其法,请问有什么好的思路么? OOM的问题,印象中之前写过,这里再总结一些相对通用的方 ...
- CSS3面包屑菜单导航
在线演示 本地下载
- luogu题解 P1707 【刷题比赛】矩阵加速递推
题目链接: https://www.luogu.org/problemnew/show/P1707 分析: 洛谷的一道原创题,对于练习矩阵加速递推非常不错. 首先我们看一下递推式: \(a[k+2]= ...
- Appium Android 获取包名appPackage和appActivity的几种方法
情况1: 安装包未安装到手机 准备前提条件: 1 Android SDK管理工具目录 2 PC端有apk包 使用方法: 1 打开终端,当前路径移动到sdk管理工具目录tools或build-tools ...
- 转载:elasticsearch入门篇
转自:https://www.cnblogs.com/hello-shf/p/11543408.html elasticsearch入门篇 elasticsearch专栏:https://www. ...
- (转)Java8内存模型-永久代(PermGen)和元空间(Metaspace)
原文链接:https://www.cnblogs.com/paddix/p/5309550.html 一.JVM内存模型 根据jvm规范,jvm内存共分为虚拟机栈.堆.方法区.程序计算器.本地方法栈五 ...
- redis blog
IBM 看到的blog如何 存储在redis种 var ArticleHelper = function () { this.ArticleIDSet = "AIDSet"; // ...
