WPF与DevExpress之——实现类似于安装程序下一步下一步的样式窗体
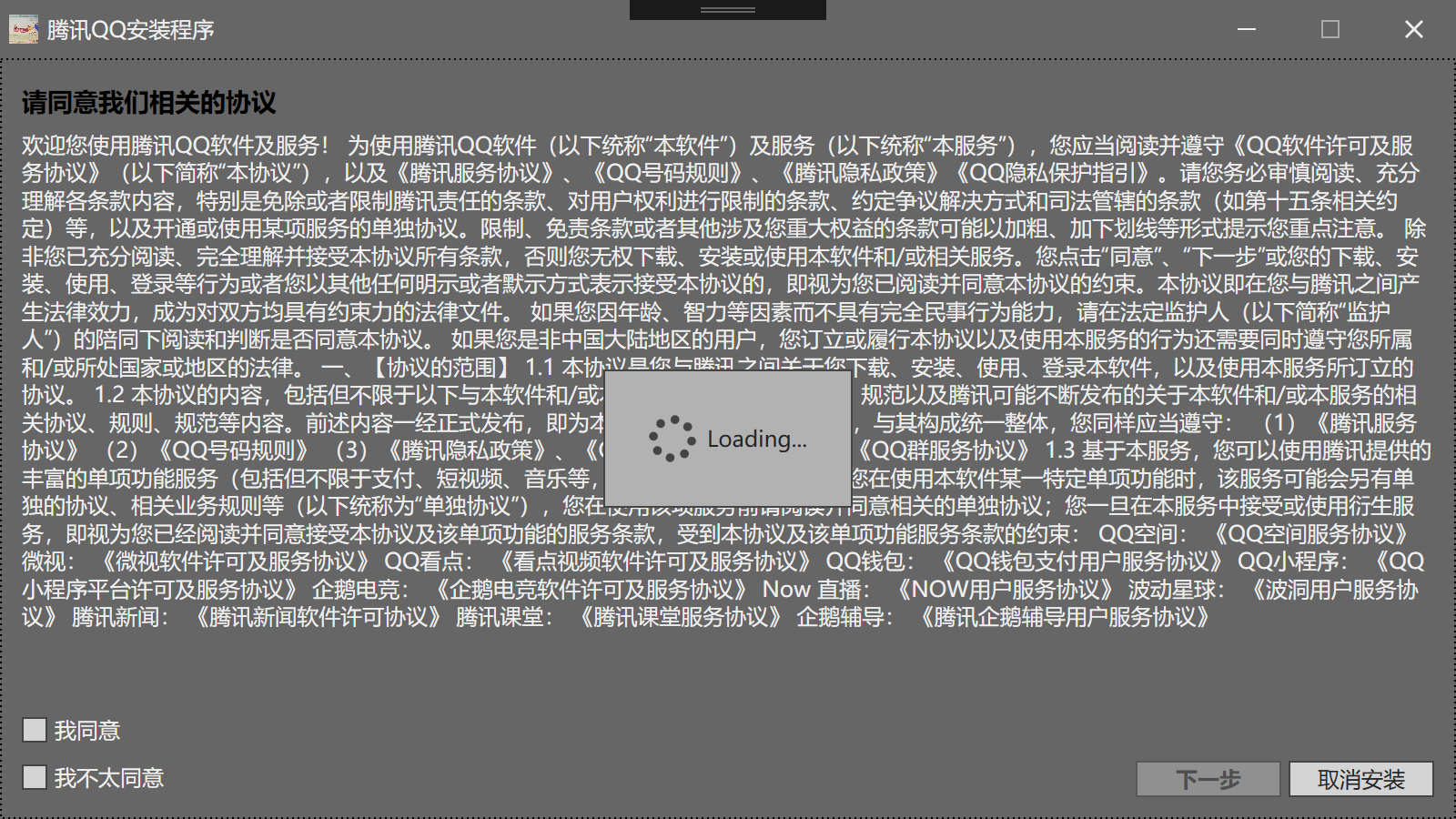
话不多说先上图

点击下一步

跳转到第二页

项目准备:
1.DevExpress 19/18/17(三个版本都可以)
2.Vs2019
3..Net framework>4.0
项目结构:

项目步骤:
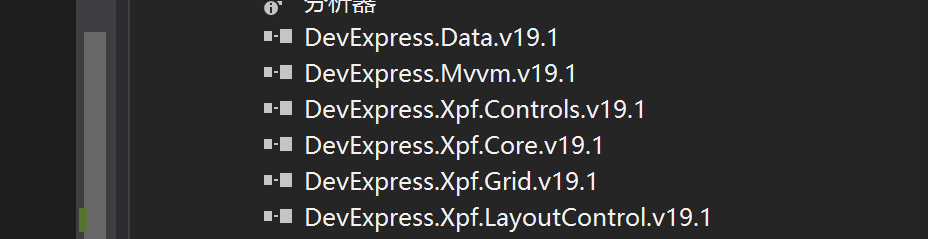
1.导入项目所需的DLL
每个DLL的含义和作用可以去官网或者客户端工具查看

2.构建主界面
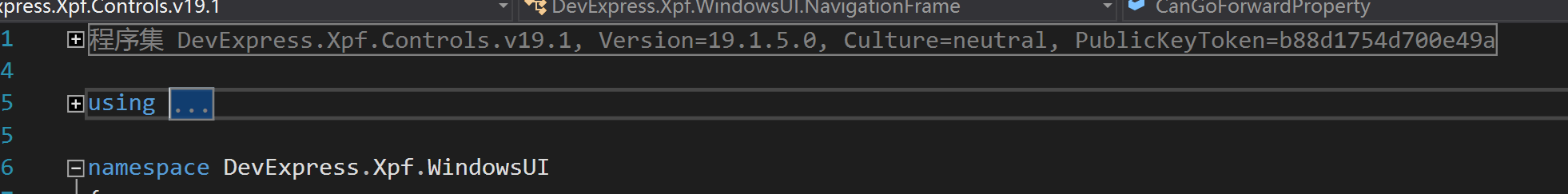
DevExpress的导航控件具有跳转的功能,我们这里使用的就是DevExpress的NavigationFrame控件。
它存在DevExpress.Xpf.Controls的DevExpress.Xpf.WindowsUI命名空间下。

我们在主界面里面装入此控件,并且在控件内设置第一页指向的界面。
<dx:ThemedWindow x:Class="NextDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:dxwui="http://schemas.devexpress.com/winfx/2008/xaml/windowsui"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:NextDemo"
mc:Ignorable="d"
ResizeMode="CanMinimize"
Title="腾讯QQ安装程序" Height="450" Width="800">
<Grid>
<dx:LoadingDecorator>
<dxwui:NavigationFrame x:Name="frame" Source="InstallStep1" BackNavigationMode="Root"//这里的source就是指向的界面的名字
AnimationType="SlideHorizontal"
AnimationSpeedRatio="1">
</dxwui:NavigationFrame>
</dx:LoadingDecorator>
</Grid>
</dx:ThemedWindow>
那么这里的Source属性是如何指向界面的呢?
其实它会根据名字去同一个命名空间下寻找同名的类,所以这里要确保你的界面要和主界面是一个命名空间,不然寻找失败,DevExpress就会将之转化为字符串进行展示
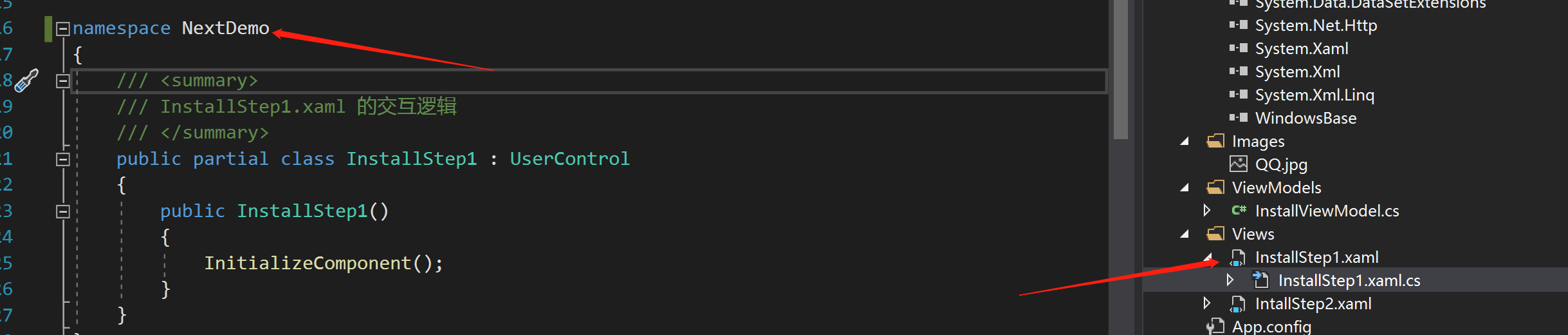
下图中,我们在Views文件夹中创建第一页显示的用户控件,并且将命名空间与主界面修改为一致

主界面对应后台代码
public partial class MainWindow
{
public MainWindow()
{
InitializeComponent();
//设置样式
ApplicationThemeHelper.UseLegacyDefaultTheme = true;
ApplicationThemeHelper.ApplicationThemeName = Theme.Office2019DarkGray.Name;
this.WindowStyle = System.Windows.WindowStyle.SingleBorderWindow;
this.BorderThickness = new Thickness();
this.Margin = new Thickness();
this.Padding = new Thickness();
this.Icon = new BitmapImage(new Uri("pack://application:,,,/Images/QQ.jpg"));
//绑定模型
var viewModel = new InstallViewModel();
viewModel.NavigatePage += frame.Navigate;//重点:绑定导航切换方法
this.DataContext = viewModel;
}
}
我们将NavigationFrame的导航切换事件绑定到我们视图模型上面,并且这是一个总的ViewModel,为什么不在每个界面里做这种操作
1.因为NavigationFrame控件在主界面中,如果我们在每一页都想去操作它,就得作为传输参数,提高了耦合
2.我们可以使每一页的视图模型都去继承MainWindow的视图模型,重写该事件,从而可以根据具体业务定制页面跳转,实现多态。(demo中并没有这样做。hhhhh)
3.对第一个界面进行处理,我就稍微模仿了下一些程序的安装程序
直接上代码
<UserControl x:Class="NextDemo.InstallStep1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:local="clr-namespace:NextDemo"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<dxmvvm:Interaction.Behaviors>
<dx:DXMessageBoxService/>
<dx:CurrentDialogService/>
</dxmvvm:Interaction.Behaviors>
<Grid>
<dxlc:LayoutControl VerticalAlignment="Stretch" Orientation="Vertical" TextBlock.FontSize="12">
<Label VerticalAlignment="Top" FontWeight="Bold" TextBlock.FontSize="14" Content="请同意我们相关的协议" Foreground="Black"></Label>
<dxlc:LayoutGroup Orientation="Horizontal">
<TextBlock TextWrapping = "Wrap">欢迎您使用腾讯QQ软件及服务</TextBlock>
</dxlc:LayoutGroup>
<dxlc:LayoutGroup VerticalAlignment="Bottom" Orientation="Horizontal">
<dxlc:LayoutGroup Orientation="Vertical" HorizontalAlignment="Left">
<dxe:CheckEdit Content="我同意" HorizontalAlignment="Left"/>
<dxe:CheckEdit Content="我不太同意" HorizontalAlignment="Left"/>
</dxlc:LayoutGroup>
<dxlc:LayoutGroup HorizontalAlignment="Right" VerticalAlignment="Bottom">
<dx:SimpleButton Content="下一步" Width="80" Height="20" FontWeight="Bold" Command="{Binding NextCommand}" VerticalAlignment="Bottom"></dx:SimpleButton>
<dx:SimpleButton Content="取消安装" Width="80" Height="20" Command="{Binding CancelCommand}" VerticalAlignment="Bottom"></dx:SimpleButton>
</dxlc:LayoutGroup>
</dxlc:LayoutGroup>
</dxlc:LayoutControl>
<dx:WaitIndicator DeferedVisibility="{Binding IsLoading}" />
</Grid>
</UserControl>
这里使用到了DevExpress自带的MVVM模式,不太了解的同学可以去官网或者我的文章了解下,其实和WPF自带的很像。
对"下一步"进行命令绑定。
WaitIndicator是WPF自带的一个加载中控件。我将之是否显示绑定到一个IsLoading属性。
4.处理业务,完成VIewModel
internal Action<string> NavigatePage;
这就是步骤二中绑定的导航的跳转事件对象
有了它我们就可以自由调用它,进行跳转。委托参数是跳转的视图的名字,同样也得是统一命名空间。
private void JumpToStepTwo()
{
//业务或者跳转判断
//....
//跳转到对应的命名空间下的用户控件
NavigatePage?.Invoke("IntallStep2");
}
对下一步就行命令绑定的实现
public event Action NextAction;//跳转下一步的事件,
private async Task Next()
{
IsLoading = true;
try
{
await Task.Delay();//模拟业务耗时 NextAction?.Invoke();
}
catch(Exception ex) { throw ex; }
finally
{
IsLoading = false;
}
}
NextCommand = new AsyncCommand(Next);
这样下一步的功能就可以使用了,具体业务自己实现就行了。
ViewModel代码
public class InstallViewModel:ViewModelBase
{
bool _loading;
public bool IsLoading
{
get { return _loading; }
set { SetProperty(ref _loading, value,nameof(IsLoading) ); }
}
internal Action<string> NavigatePage;
//以下两个建议提交到基类中定义
public AsyncCommand NextCommand { get; set; }//下一步的命令
public event Action NextAction;//跳转下一步的事件,
//业务逻辑
public InstallViewModel()
{
NextCommand = new AsyncCommand(Next);
NextAction += JumpToStepTwo;
}
private async Task Next()
{
IsLoading = true;
try
{
await Task.Delay();//模拟业务耗时 NextAction?.Invoke();
}
catch(Exception ex) { throw ex; }
finally
{
IsLoading = false;
}
}
private void JumpToStepTwo()
{
//业务或者跳转判断
//....
//跳转到对应的命名空间下的用户控件
NavigatePage?.Invoke("IntallStep2");
}
}
最后提一下,就是下一步,上一步,取消,都应该提到一个基类视图模型中,然后继承,自己根据业务实现特定的功能。
代码已经上传GitHub
觉得有用的话给个星星吧ballball你们!!!
WPF与DevExpress之——实现类似于安装程序下一步下一步的样式窗体的更多相关文章
- 使用EXE4J和Inno Setup 编译器将java程序打包成windows桌面应用安装程序
java项目结构如下: Demo是模仿程序快照,主要设计两个按钮:保存快照和恢复快照: 保存快照将对象(窗口)序列化保存下来,后面无论做了什么操作,只要点击恢复快照, 就会读取之前保存的序列化的对象. ...
- VS2019打包WPF安装程序最新教程
VS2019打包WPF安装程序最新教程,使用Visual Studio 2019开发的WPF程序如果想要打包为安装程序,除了在VS2019找到WPF项目类库直接右键发布之外,更常用的还是将其打包为ex ...
- .net core 和 WPF 开发升讯威在线客服系统:把 .Net Framework 打包进安装程序
本系列文章详细介绍使用 .net core 和 WPF 开发 升讯威在线客服与营销系统 的过程. 系列文章目录: https://blog.shengxunwei.com/Home/Post/44a3 ...
- VS2010制作网站自定义安装程序 转
最近在把一个网站打包成安装程序,这方面的文章网上有很多,也看了不少,但因为开发环境的不同,遇到了一些问题,便写下这篇文章记下整个流程(有很多资源都来自互联网,由于条目颇多,所以无法说明其来处,敬请谅解 ...
- Linux安装程序Anaconda分析
1.概述 Anaconda是RedHat.CentOS.Fedora等Linux的安装管理程序.它能够提供文本.图形等安装管理方式,并支持Kickstart等脚本提供自己主动安装的功能.此外, ...
- linux中安装程序及账户管理
程序安装及管理 1. Linux 应用程序基础 Linux命令与应用程序的关系 1):文件位置 系统命令:一般在/bin和/sbin目录中,或为Shell内部指令 应用程序:通常在/usr/bin和 ...
- NSIS脚本 打包安装程序
相关工具 nsis http://nsis.sourceforge.net/Special_Builds HM NIS Edit http://hmne.sourceforge.net/ 例子: ; ...
- 学会四招让你在linux下安装程序变得简单
一.背景 由于最近想自己摸索一些linux下的东西,开始玩起了Linux系统,在安装软件的过程中有诸多的不解和困惑,现在终于搞明白了具体是怎么样的安装步骤和过程,先分享给你们同时也方便自己复习查阅. ...
- 制作Java安装程序
这个工具利用 ANT 来制作在 Windows, MacOS X, Unix 平台上可执行的文件,比如 exe,zip,jar.ROXES ANT Tasks 基于 GPL 发布. http://ww ...
随机推荐
- Aniamtion加载动画
css新增样式Animation的运用 希望可以通过这个案例加深对Animation以及Transform 两大api的认识 效果图如下: 在这里需要注意的是:理应通过发送服务器请求来获取图片,从而达 ...
- Redis怎么做持久化
1.redis持久化的两种方式 2.两种持久化方式区别 3.两种持久化方式的使用场景 1.Redis 是内存型数据库,一般来用作缓存.保存在内存的数据有一个特点, 就是断电消失,因此一旦 Redis ...
- 连接数据库出现错误:1045-Access denied for user 'root'@'localhost'解决方法
Navicat for MySQL 链接: https://pan.baidu.com/s/1slwQxVB 密码: r737 1.出现这个问题的原因之一是权限的问题,也就是说你的电脑可能没有权限访问 ...
- ID学习一 Basic
Assignment 作用:定义变量并赋值 变量可以是新定义的也可以是已经存在的: 值可以是另一个变量的值.一个文本值.一个复杂的表达式(利用表达式编辑助手构造): 注意:一旦变量被定义,你不能删除变 ...
- web框架-(四)Django进阶之数据库对象关系映射
Django ORM基本配置 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去 ...
- SpringBoot之集成数据库
一.集成 MySQL 数据库 1.1 配置 MySQL 添加依赖 <dependencies> <!--Spring 数据库相关依赖--> <dependency> ...
- iOS各别版本new Date().getTime 获取时间戳为null问题
正常逻辑 new Date('2019-9-8').getTime() 注意日期格式 yyyy--mm-dd 因为yyyy/mm/dd也有兼容性问题 但是各别iOS版本不支持 // IOS 获取时间戳 ...
- [洛谷P1864] NOI2009 二叉查找树
问题描述 已知一棵特殊的二叉查找树.根据定义,该二叉查找树中每个结点的数据值都比它左儿子结点的数据值大,而比它右儿子结点的数据值小. 另一方面,这棵查找树中每个结点都有一个权值,每个结点的权值都比它的 ...
- CSS元素居中汇总
总结实现不同类型元素居中的几种方法: 一.把margin值设置为auto(实现水平居中) 可以实现元素水平居中对齐 原理:使 margin-left=margin-right 如果设置 marg ...
- 基于函数计算 + TensorFlow 的 Serverless AI 推理
前言概述 本文介绍了使用函数计算部署深度学习 AI 推理的最佳实践, 其中包括使用 FUN 工具一键部署安装第三方依赖.一键部署.本地调试以及压测评估, 全方位展现函数计算的开发敏捷特性.自动弹性伸缩 ...
